1.Web API 简介
JS分为三大部分:
- ESCMScript:基础语法部分
- DOM API:操作页面结构
- BOM API:操作浏览器
Web API包含 DOM + BOM
2.DOM基本概念
DOM全称 Document Object Model
重要概念:
- 文档:一个页面就是一个文档,使用document表示
- 元素:页面中所有的标签都称为元素,使用element表示
- 节点:网页中所有的内容都可以称为节点(标签节点,注释节点,文本节点,属性节点),使 用node表示
3.获取元素
querySelector & querySelectorAll
<body><div class="box1">box1</div><div class="box2">box2</div><h3><span><input type="text"></span></h3>
</body>
<script>console.log(document.querySelector('.box1')) //获取box1console.log(document.querySelector('h3').querySelector('span')) //获取span中的内容console.log(document.querySelector('h3').querySelector('span').querySelector('input')) //获取input中的内容console.log(document.querySelectorAll('div')) //获取两个div中的内容
</script>4.事件
三要素:
- 事件源:哪个元素触发的
- 事件类型:点击 / 选中 / 修改
- 事件处理程序:进一步如何处理(往往是一个回调函数)
4.1点击事件
<script>//事件源let button = document.querySelector('input')//绑定事件类型button.onclick = function(){ //点击事件//设定事件处理程序alert('hello')}
</script>4.2键盘事件
1> onkeydown
不区分大小写
<body><input type="text">
</body>
<script>//事件源let input = document.querySelector('input')//绑定事件类型input.onkeydown = function(event) {//设定事件处理程序console.log("键盘正在按下")let a = event.keyCode;console.log(a)let b = String.fromCharCode(a)console.log(b)}
</script>2> onkeypress
类似onkeydown,但是区分大小写
3> onkeyup
<body><input type="text" onkeyup="myOnkeyUp">
</body>
<script>//事件源let input = document.querySelector('input')//绑定事件类型function myOnkeyUp() {//设定事件处理程序console.log("按键被抬起")}
</script>注意:并不是所有按键都可用上述三个事件表示,还有ctlKey、altKey、shiftKey等
5.获取/修改属性
5.1基本元素
<body><img src="../html/src/休闲.jpg" alt="图片加载失败" title="this is a photo" width="100px" height="100px">
</body>
<script>//获取元素属性let img = document.querySelector('img')console.dir(img)//修改元素属性img.title = "revised title"//绑定事件img.onclick = function() {alert("点击图片")}
</script>5.2表单元素
1> 音乐播放器
<body> <input class="btn" type="button" value="播放" onclick="onClick()">
</body>
<script>let btn = document.querySelector('.btn')//点击“播放”,变成“暂停”//点击“暂停”,变成“播放”function onClick() {if(btn.value == "播放") {btn.value = "暂停"} else {btn.value = "播放"}}
</script>2> 计数器
<body><input class="input" type="text" value="0"><input class="add" type="button" value="+1" onclick="Add()"><input class="sub" type="button" value="-1" onclick="Sub()">
</body>
<script> function Add() {let num = document.querySelector('.input') //获取num.value = parseInt(num.value) + 1 //修改}function Sub() {let num = document.querySelector('.input')num.value = parseInt(num.value) - 1}
</script>3> 全选按钮
<body><input class="all" type="checkbox" onclick="selectAll()">全选<br><input class="select" type="checkbox">选项一<br><input class="select" type="checkbox">选项二<br><input class="select" type="checkbox">选项三<br><input class="select" type="checkbox">选项四<br>
</body>
<script>let all = document.querySelector('.all')let select = document.querySelectorAll('.select')//所有选项全选,全选按钮选中function selectAll() {for(i = 0; i < select.length; i++) {select[i].checked = all.checked //改为选中状态}}//有一个选项没选,全选按钮取消for(i = 0; i < select.length; i++) {select[i].onclick = function() {all.checked = isSelectAll(select)}}function isSelectAll(select) {for(i = 0; i < select.length; i++) {if(select[i].checked == false) {return false}}return true}console.dir(all)
</script>5.3样式属性
1> 行内样式操作
通过style直接在标签上指定样式,优先级很高。这种方式修改只能影响到特定样式,其他内联样式的值不变
//点击文字放大字体
<body><div style="font-size: 10px;" onclick="changeSize()">哈哈哈</div>
</body>
<script>function changeSize() {let elem = document.querySelector('div')console.log(elem.style)//获取属性let size = elem.style.fontSizeconsole.log(typeof(size)) //string//修改属性size = parseInt(elem.style.fontSize) + 10//法一elem.style.fontSize = size + "px"//法二elem.style.cssText = "font-size:" + size + "px"}
</script>2> 类名样式操作
//开启夜间模式
//style标签在head标签中
<style>//白天模式.light {background-color: aliceblue;color: black;width: 100%;height: 100%;}//夜间模式.dark {background-color: black;color: white;width: 100%;height: 100%;}body,html {width: 200px;height: 200px;}
</style>
<body><div class="light" onclick="changeStyle()">这是一段话<br>这是一段话<br>这是一段话<br>这是一段话<br>这是一段话<br></div>
</body>
<script>function changeStyle() {let elem = document.querySelector('div')//当前样式为白天模式,切换为夜间模式//否则切换为白天模式if(elem.className == "light") {elem.className = "dark"} else {elem.className = "light"}}
</script>

6.操作节点
6.1插入节点
- 创建元素节点
- 使用appendChild或insertBefore把元素节点插入到dom树中
注意:如果针对一个节点插入两次,则只有最后一次生效
<body><div><p class="p1">这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p></div>
</body>
<script>//创建新节点let elem1 = document.createElement('h1')elem1.innerHTML = "插入指定节点后"let elem2 = document.createElement('h2')elem2.innerHTML = "插入指定节点前"//使用appendChild将节点插入到dom树中指定节点后let div = document.querySelector('div')div.appendChild(elem1)//使用insertBefore将节点插入到dom树中指定节点前//如果指定节点为null,则默认插入节点末尾div.insertBefore(elem2,document.querySelector('.p2'))div.insertBefore(elem2,document.querySelector('.p1'))
</script>
6.2删除节点
<body><div class="container"><div>1</div><div>2</div><div>3</div><div id="delete">4</div></div>
</body>
<script>let parent = document.querySelector('.container')let child = document.querySelector('#delete')//没有父子关系,删除会报错let elem = parent.removeChild(child) //删除console.dir(elem)//被删除的节点只是从dom树中删除了,仍存在内存中,可随时加入到dom树中parent.appendChild(elem) //加入
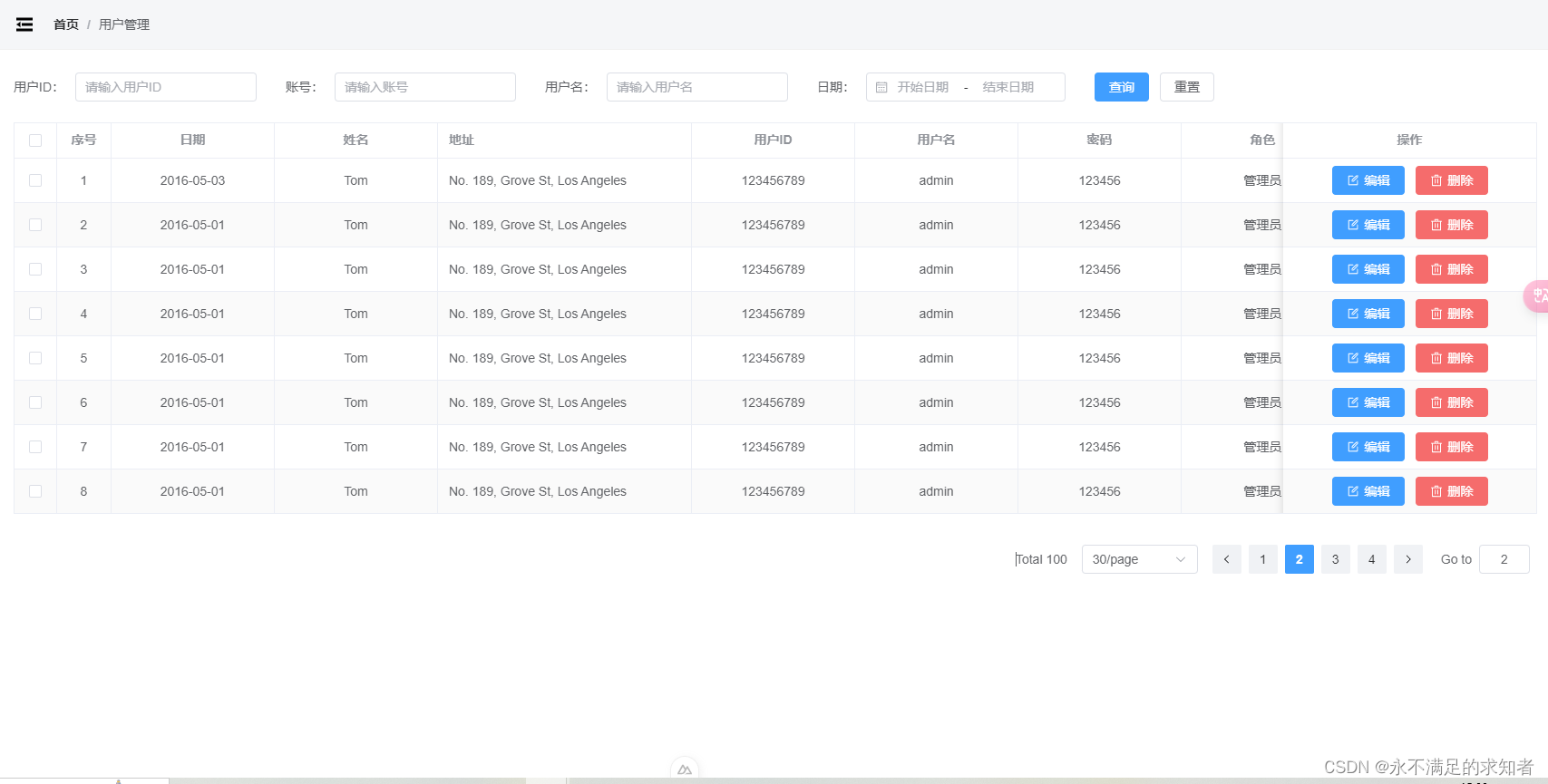
</script>7.代码案例
猜数字,表白墙,待办事项……
详见代码案例