目录
一 、GitHub仓库设置
1、新建仓库
2、创建Token 并复制保存
二、PicGo客户端配置
1、下载 & 安装
2、配置图床
三、Typora配置
一 、GitHub仓库设置
1、新建仓库
点击主页右上角的 + 号创建 New repository

填写仓库信息

2、创建Token 并复制保存
点击右上角用户头像 => settings

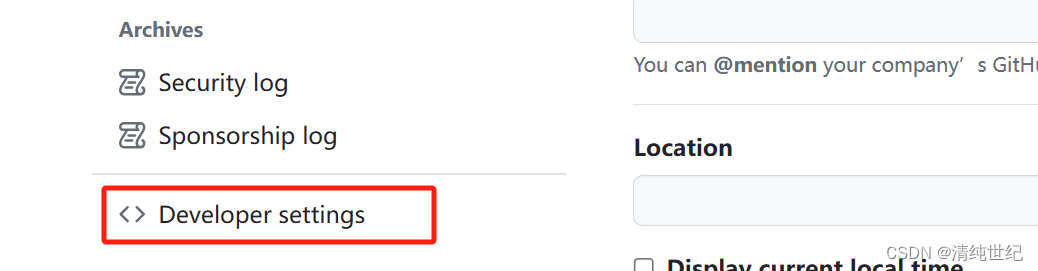
生成token令牌,往下拉,直到左侧到底,选择Developer settings

按图点击(Personal access tokens > Tokens (classic) > Generate new token (classic))

验证选择密码验证

可以给令牌(token)做个Note(标记),然后选择令牌(token)截止时间。这里不建议选永久,因为不安全。基本是该图床你用到多久就选多久即可。
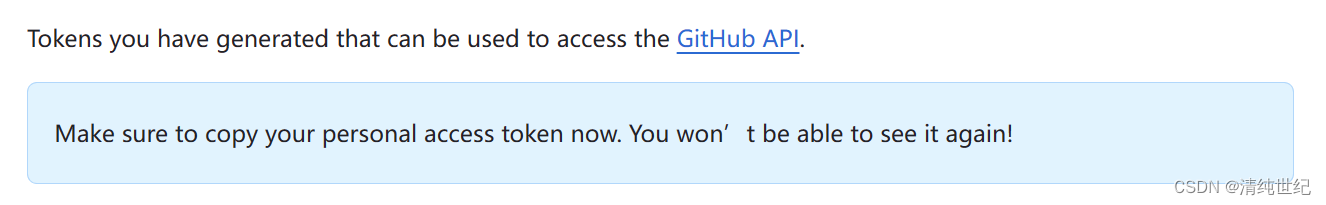
选择 repo 权限,然后拉到底部,选择创建就行了。

创建完毕之后,生成的Token是你的账户下的github服务器的令牌,用记事本记录下来,后面会用到。

二、PicGo客户端配置
1、下载 & 安装
下载地址:Releases · Molunerfinn/PicGo (github.com)

2、配置图床
图床设置 => Github

具体配置介绍:
- 仓库名:用户名+仓库名(例如我github用户名叫abc,仓库名叫img那么这里就写abc/img)
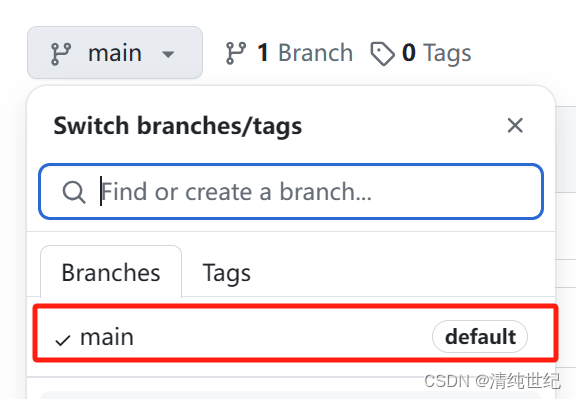
- 分支名:默认写master即可。或者填下面的图示名字。

- Token:刚刚在Github上获取的token
- 存储路径:需要放到仓库中的哪个文件夹下。
- 如果直接放到仓库的根目录下就不需要填写这一栏
- 如果需要放到某个目录下,直接写目录名就行,不需要在目录名前加 / 。
建议在路径后面统一都加个 ’ / ',否则PicGo会在test后再拼接上本地的文件名然后一起作为远程仓库存储图片的图片名。
eg:test/
当有多级目录时,也是直接写路径。
eg:test/test1/test2/
当填写的目录不存在时,PicGo会自动帮你在Github上创建目录。
- 设定自定义域名:此时需要结合jsDelivr来加速了。
jsDelivr官网:jsDelivr - A free, fast, and reliable CDN for JS and open source
例如原本的域名应该是这样的https://raw.githubusercontent.com/abc/img/main。但是github在国内访问巨慢,所以为了图片能够加载的快一点,使用代理,所以域名就变成了这样https://cdn.jsdelivr.net/gh/abc/img。
注意:如果需要指定上传到哪个分支,此时需要在自定义域名后面使用@ + 分支名,如果是仓库默认的分支,可以省略指定分支这一步。
eg:我需要上传到test分支上,此时自定义域名就变成了:https://cdn.jsdelivr.net/gh/img@test
设置完成后,测试下是否可行:
配置完成后,切换到刚刚配置好的图床,然后手动上传图片试试:可以点击’点击上传’,也可以通过拖拽的方式进行上传

然后,我们能够在相册中看到我们已经上传的图片,可以查看、复制已经上传的图片的URL,同时也可以将上传的图片删除。

附录:
- 如何防止上传相同图片被覆盖
可以在PicGo设置中开启 时间戳重命名 ,这样同时上传相同的图片就不会被覆盖了。

- 安装github-plus插件实现同步更新
使用picgo自带的github图床 的问题就是 ,不能进行同步,github-plus就是解决这个问题的。
githubPlus插件能支持同步删除。本体不支持同步删除在FAQ里已经说明了。
安装该插件之前,需要先安装node.js。官网:Node.js — Run JavaScript Everywhere (nodejs.org)
安装时,除了选择安装位置之外,其余默认。安装完成后,在cmd中输入npm -v出现版本号,即为安装成功。然后,重启PicGo安装插件即可。

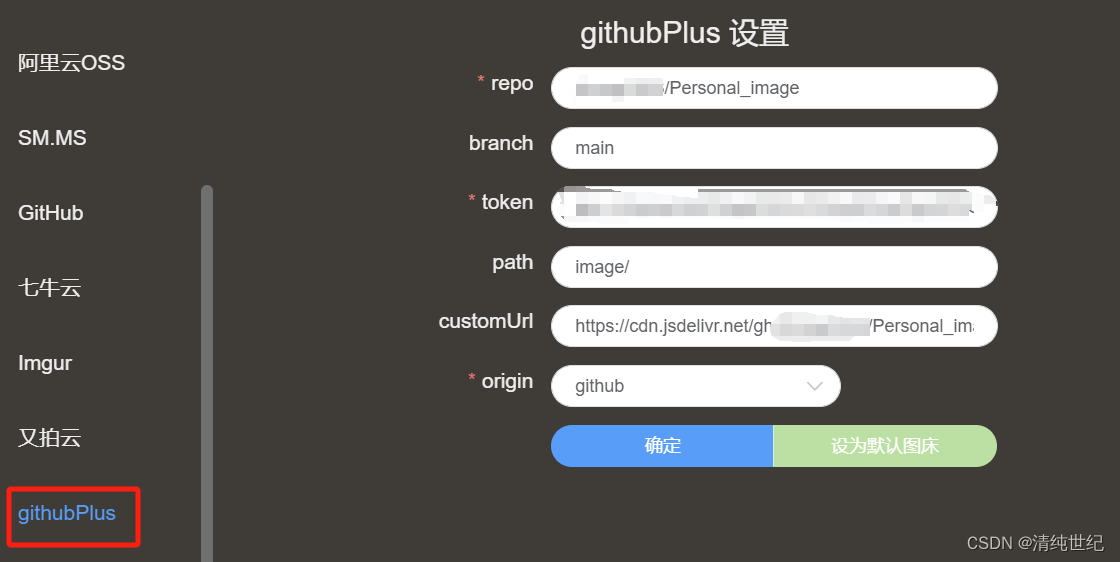
安装好后进行配置参数。和之前一样的相同设置

- 安装rename-file插件实现自定义图片的名字
可以自定义图片的名称的名称,保存图片的路径 等,方便自己查找
命名规则:
{y} 年,4位
{m} 月,2位
{d} 日期,2位
{h} 小时,2位
{i} 分钟,2位
{s} 秒,2位
{ms} 毫秒,3位(v1.0.4)
{timestamp} 时间戳(秒),10位(v1.0.4)
{hash},文件的md5值,32位
{origin},文件原名(会去掉后缀)
{rand:}, 随机数,表示个数,默认为6个,示例:{rand:32}、{rand}
{localFolder:}, 表示层级 ,默认为1,示例:{localFolder:6}、{localFolder}我的使用的是 时间戳+原名:

更多插件查看:GitHub - PicGo/Awesome-PicGo: A collection of awesome projects using PicGo.
三、Typora配置
官网:Typora — a markdown editor, markdown reader.
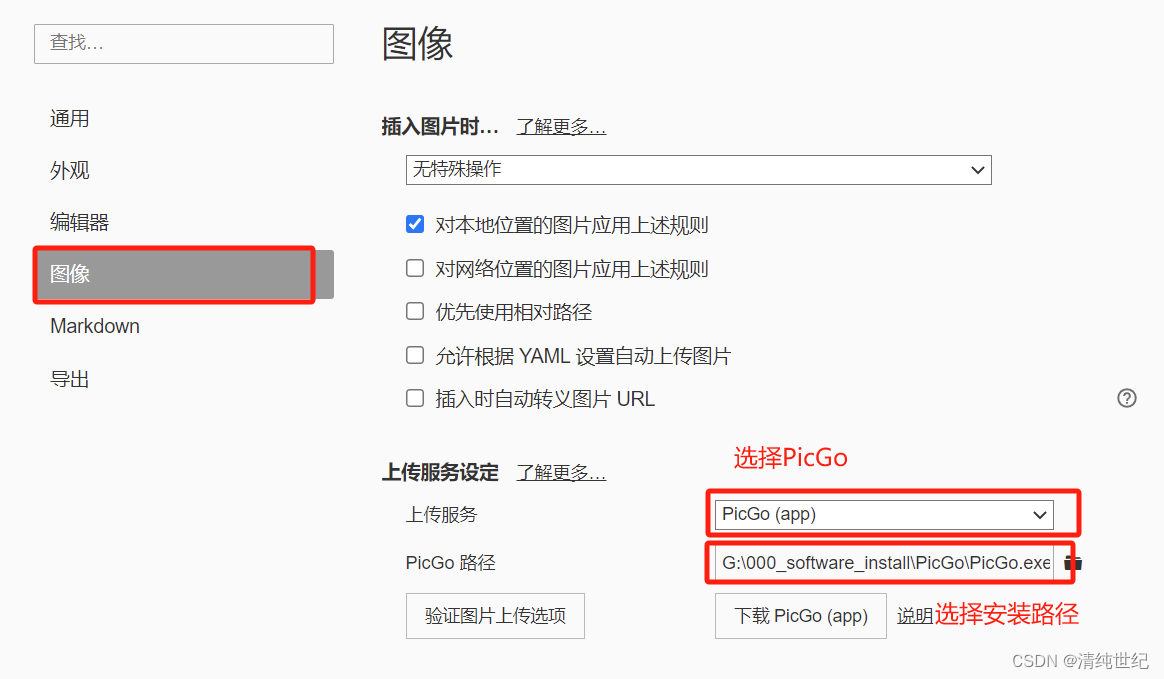
在Typora中配合PicGo,就可以实现在文章中插入图片时自动上传。(文件 > 偏好设置)

插入图片时选择上传图片。在上传服务内选择PicGo,并选择PicGo.exe的路径。

大功告成!