该教程为进阶教程,如果你还不了解Vue3的基础知识,可以先前往Vue3基础教程,从入门到实战。
学习时遇到的任何疑问都欢迎在相应课文页面下方的问答区进行提问哦
我能学到什么?
编程写法千千万,实现需求是第一。
教程中的需求实现思路可能不是最优解,但也有一定参考价值。
除此之外还可以学到以下知识:
- 了解真实前后端结构;
- 如何使用axios请求接口数据、封装api并使用;
- 如何配置路由(vue-router),了解路由模式区别;
- 轻量级状态管理(pinia)的使用;
- 项目其他配置:跨域请求,打包,运行;
- 用户注册/登录;
- 商品的分类筛选展示;
- 列表数据过多情况下如何进行分页;
- 用户地址三级联动;
项目教学特点
仅逻辑
样式部分的代码课文中会直接提供,只需专心学习怎么在项目中使用vue,以及问题的解决思路。
逐步指导
从零开始,教你如何搭建配置项目,需求细化一步步完成项目!
互动学习
课文下偶尔有课堂作业,按时完成可以巩固已学习的知识,学习时遇到的任何疑问都可以在相应页面下方的问答区进行提问。

真实开发
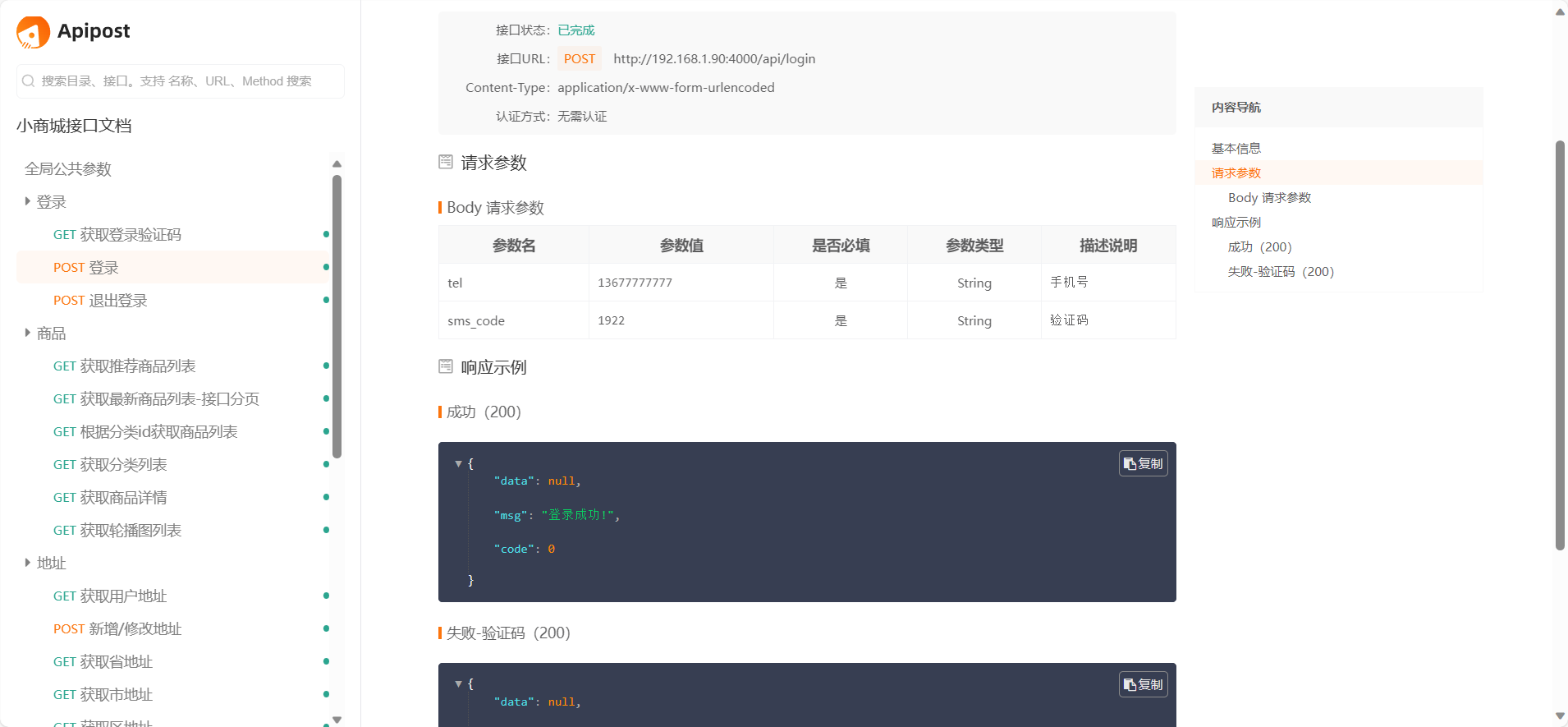
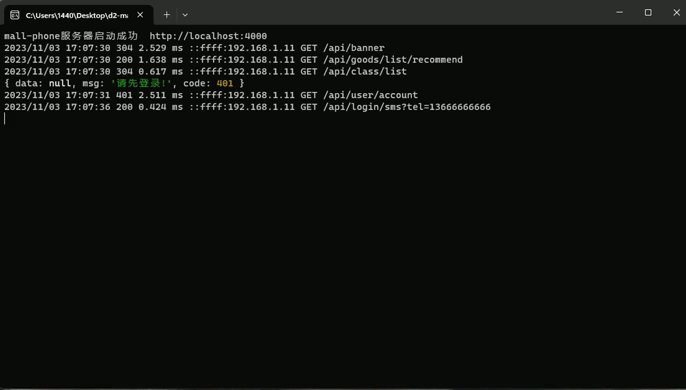
真实前后端结构,真实体验前后端开发过程,课文中将会提供api文档,以及后台(api)程序无需繁琐的环境配置部署,一键启动后就可以调用接口。


案例演示

真实商城 🆚 d2小商城
| 功能点 | 真实商城 | d2小商城 |
|---|---|---|
| 用户注册/登录 | ✅ | ✅ |
| 商品展示 | ✅ | ✅ |
| 商品筛选 | ✅ | ✅ |
| 商品搜索 | ✅ | ❌ |
| 商品详情页 | ✅ | ✅ |
| 商品多规格 | ✅ | ❌ |
| 购物车 | ✅ | ❌ |
| 商品下单 | ✅ | ✅ |
| 付款 | ✅ | ❌ |
| 订单管理 | ✅ | ✅ |
| 订单物流信息 | ✅ | ❌ |
| 用户个人中心 | ✅ | ✅ |
| 促销活动和优惠券 | ✅ | ❌ |
| 消息通知 | ✅ | ❌ |