作业1:
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户点击Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
要求:基于属性版和基于静态成员函数版至少各用一个
代码:
第一个界面:
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMovie> //动图类
#include <QMessageBox> //消息对话框类QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void jump_signal();//界面跳转的信号public slots://自定义关闭窗口的槽函数void clicked_close();//自定义最小化窗口的槽函数void clicked_Mini();//自定义判断账号和密码的槽函数void clicked_Login();private:Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//动图动起来QMovie *mv = new QMovie(":/Logo/preview.gif");ui->mainlab->setMovie(mv);mv->start();ui->mainlab->setScaledContents(true);//纯净窗口this->setWindowFlag(Qt::FramelessWindowHint);//去掉空白this->setAttribute(Qt::WA_TranslucentBackground);//手动连接自定义信号和槽函数,实现窗口关闭connect(ui->quit, SIGNAL(clicked()), this, SLOT(clicked_close()));//手动连接自定义信号和槽函数,实现窗口关闭connect(ui->Mini, SIGNAL(clicked()), this, SLOT(clicked_Mini()));//使用qt5版本,手动连接信号和自定义槽函数connect(ui->Login, &QPushButton::clicked, this, &Widget::clicked_Login);}Widget::~Widget()
{delete ui;
}//退出窗口
void Widget::clicked_close()
{//弹出问题对话框int ret = QMessageBox::question(this, "问题", "您是否确定要退出登录?", QMessageBox::Yes | QMessageBox::No);if(ret == QMessageBox::Yes){this->close();}
}
//最小化界面
void Widget::clicked_Mini()
{this->setWindowState(Qt::WindowMinimized);
}void Widget::clicked_Login()
{if(ui->userName->text() == "admin" && ui->passwd->text() == "123456"){//提示登录成功QMessageBox msg(QMessageBox::Information, "消息", "登录成功", QMessageBox::Ok,this);int ret = msg.exec();if(ret == QMessageBox::Ok){//点击 ok 后,实现界面跳转工作this->close();emit jump_signal();}}else{//提示错误,表示账号或密码不正确int ret = QMessageBox::warning(this, "错误", "账号和密码不匹配,是否重新登录", QMessageBox::Yes | QMessageBox::No);if(ret == QMessageBox::Yes){//用户点击 Yes 按钮,清空账号和密码,用户可以继续输入ui->userName->setText("");ui->passwd->setText("");}else{//用户点击 No 按钮,直接退出登录界面this->close();}}
}
第二个界面:
头文件:
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class second;
}class second : public QWidget
{Q_OBJECTpublic:explicit second(QWidget *parent = nullptr);~second();public slots:void jump_slot(); //第二个界面槽函数声明private:Ui::second *ui;
};#endif // SECOND_H
源文件:
#include "second.h"
#include "ui_second.h"second::second(QWidget *parent) :QWidget(parent),ui(new Ui::second)
{ui->setupUi(this);
}second::~second()
{delete ui;
}
//界面跳转的槽函数的实现
void second::jump_slot()
{//打开第二个界面this->show();
}
主函数:
#include "widget.h"
#include "second.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);//第一个界面Widget w;w.show();//第二个界面second s;//连接两个界面QObject::connect(&w, &Widget::jump_signal, &s, &second::jump_slot);return a.exec();
}
效果视频:
1711373439369335267
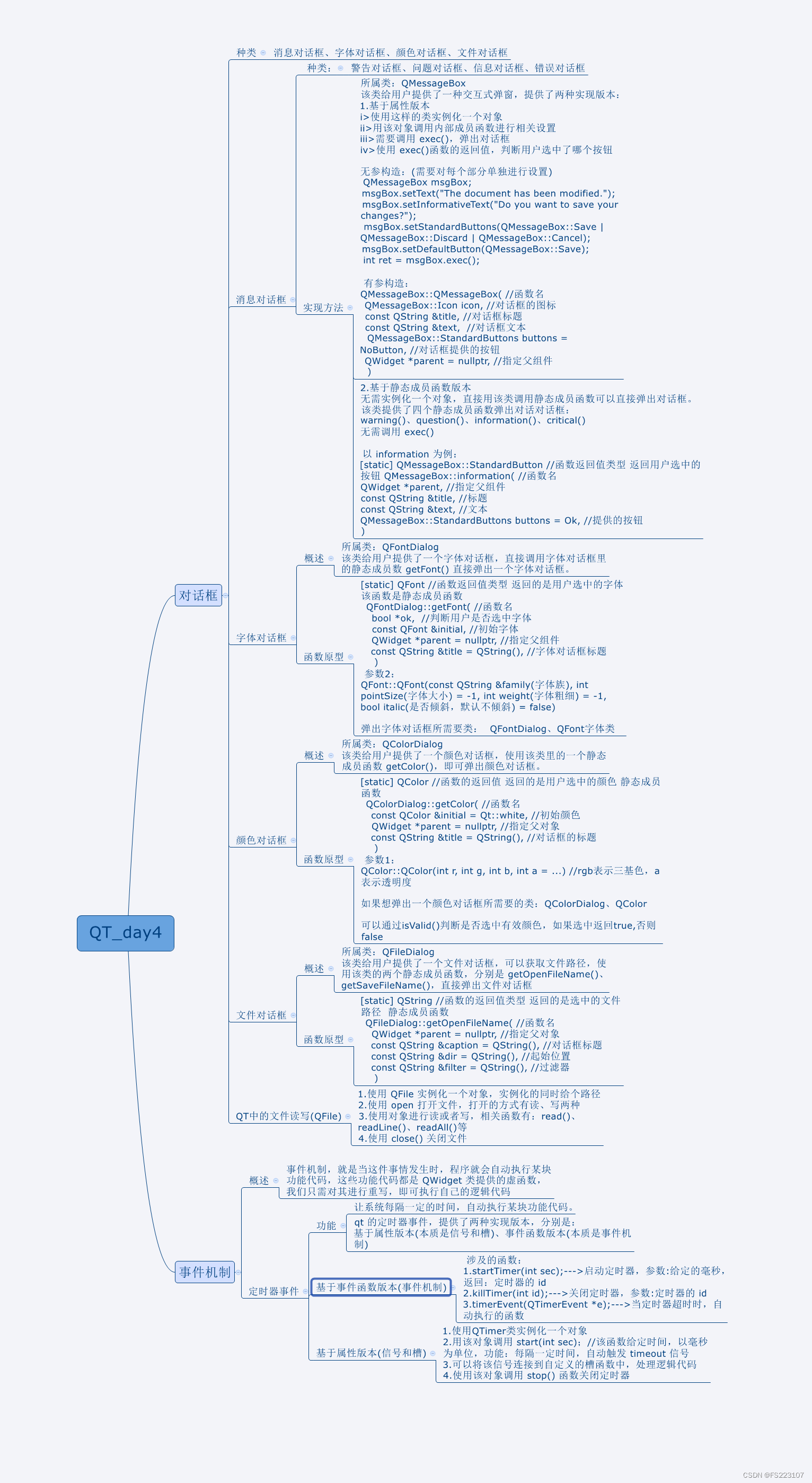
作业2:思维导图