初识JavaScript
JavaScript是什么
JavaScript(简称JS),是一个脚本语言,解释型或者即时编译型语言.虽然它是作为开发Web页面的脚本语言而著名,但是也应用到了很多非浏览器的环境中.
看似这门语言叫JavaScript,其实在最初发明之初,这门语言的名字其实是在蹭Java的热度,实际上和Java差别挺大.
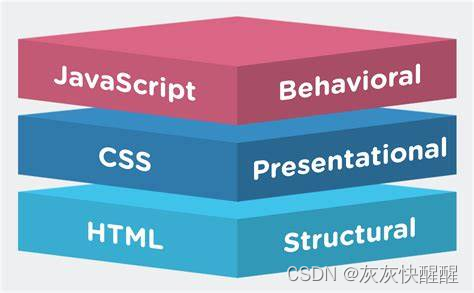
JavaScript和HTML和CSS之间的关系

HTML:网页的结构(骨)
CSS:网页的表现(皮)
JavaScript:网页的行为(灵魂).
JavaScript快速上手
1.在HTML中,运行如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title>
</head>
<body><script>alert("原神启动!")</script>
</body>
</html>2.运行浏览器

引入方式
JS有三种引入方式,语法如下表所示:
| 引入方式 | 语法描述 | 示例 |
| 行内样式 | 直接嵌入到html内部 | <input type="button" value="点我一下" οnclick="alert('haha')"> |
| 内部样式 | 定义<script>标签,写到script标签中 | <script> alert("星穹铁道启动!"); </script> |
| 外部样式 | 定义<script>标签,通过src属性引入外部js文件 | <script src="???.js"></script> |
3种引入方式对比:
1.内部样式会出现大量代码冗余,不方便后期的维护,所以不常用.
2.行内样式,只适合于简单样式.只针对某个标签生效,缺点是不能使用太复杂的js.
3.外部样式,html和js实现了分离,这也是企业开发种常用的方式.
基础语法
JavaScript虽然一些设计理念和Java相去甚远, 但是在基础语法层面还是有一些相似之处的.有了Java的基础很容易理解JavaScript的一些基础语法.
变量
创建变量(变量定义/变量声明/变量初始化),JS有三种方式.
| 关键字 | 解释 | 示例 |
| var | 早期JS中声明变量的关键字,作用域在该语句函数范围内 | var name='zhangsan'; |
| les | ES6种新增声明变量的关键字,作用域在该语句所在代码块内 | les name='zhangsan'; |
| const | 声明变量的,声明变量后不能修改 | const name='zhangsan'; |
注意事项:
1.JavaScript是一门动态弱类型的语言,变量可以存放不同类型的值(动态).比如:
var name='zhangsan';
var count=5;
随着程序的运行,变量的类型可能会发生改变(弱类型).
var a = 10;
a = "hehehe";Java是静态强类型语言,在变量声明中,需要明确定义变量的类型.如果不强制转换,类型不会发生变化.
2.变量命名规则:
a.组成字符可以是任何字母,数字,下划线(_)或美元符号($)
b.数字不能开头
c.建议使用驼峰命名
3.+表示字符串拼接,也就是将两个字符串首尾相连组成新的字符串.
4.\n表示换行.
数据类型
虽然js是弱数据类型的语言,虽然js中也存在数据类型,js中的数据类型分为:原始类型和引用类型,具体有如下类型:
| 数据类型 | 描述 |
| number | number,不区分小数和整数. |
| string | 字符串类型. 字符串面值需要使用引号引起来,用双引号或者单引号皆可 |
| boolean | true真,false假 |
| undifined | 表示变量未初始化 |
使用typeof可以返回数据的类型.
<script>var a = 10;console.log(typeof a);var b = 'hello';console.log(typeof b);var c = false;console.log(typeof c);var d;console.log(typeof d);var e = null;console.log(typeof e);</script>运算符
由于JavaScript大部分运算符与Java的运算符相同,因此这里只讲有区别的部分
1. / :在java中 1 / 2 是0, 而在JavaScript中求出来的结果为0.5.
2.==比较相等(会进行隐式类型转换),比如var a = 10; var b = '10';(a==b)它们比较也会相等.
3.===比较相等(不会进行隐式类型转换), var a = 10; var b = '10';(a===b)它们不会比较相等.
4.!= 和!==规则同2,3.
代码示例:
var age = 20;
var age1 = '20';
var age2 = 20;
console.log(age==age1);//true
console.log(age===age1);//false
console.log(age==age2);trueJavaScript对象
数组
数组定义
创建数组有两种方式
1.使用new关键字进行创建.
//Array 的 A要大写
var arr = new Array();2.使用字面变量方式创建(常用):
var arr = [];
arr = [1, 2.0, 'haha', false];//数组中的内容称为元素注意:JS数组中的元素可以是不同类型.
数组操作
1.读:使用下标的方式访问数组元素(下标从0开始)
2.增:通过下标新增,或者使用push来新增元素.
3.改:通过下标修改.
4.删:通过splice来删除数组元素.
<script>var arr = [1, 2, 'haha', false];//读取数组console.log(arr[0]);//1//添加数组元素arr[4] = "add";console.log(arr[4]);//addconsole.log(arr.length);//5, 获取数组的长度//修改数组的元素arr[4] = "update";console.log(arr[4]);//update//删除数组的元素arr.splice(4, 1); //第一个参数表示从下标为4的位置开始删除,第二个参数表示要删除的元素数量.console.log(arr[4]);//undefined 元素已经删除,如果元素不存在,则结果为undefined.console.log(arr.length); //4</script>注意:
1.如果下标超出范围读取元素,则结果为undefined
2.不要给数组名直接赋值,此时数组中的元素会全部消失.
函数
语法格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体;return 返回值;
}
//函数调用
函数名(实参列表) //不考虑返回值
返回值 = 函数名(实参列表) //考虑返回值
函数定义并不会执行函数体内的内容,必须要调用才会执行.调用几次就执行几次.
function hello() {console.log("hello");
}
//如果不调用函数,则不打印执行语句.
hello();调用函数的时候函数内部执行,函数结束时回到调用位置继续执行.调用几次就会执行几次.
函数的定义和调用先后顺序没有要求.(这一点和变量不同,变量是先定义后使用).
hello();
function hello() {console.log("hello");
}关于参数个数
实参和形参之间的参数可以不匹配.但是实际开发一般要求形参和实参个数匹配.
1.如果实参个数比形参多,则多出来的参数不参与函数运算.
sum(10, 20, 30); //302.如果实参个数比形参少,则返回undefined.
JS相比于其它语言比较灵活,实际上这种灵活性往往不是好事.
函数表达式
另一种函数表达方式.
var add = function() {var sum = 0;for(var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;}console.log(add(10, 20));console.log(add(1, 2, 3, 4));console.log(typeof add); // function此时形如function(){}这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示.
后面就可以通过add变量来调用函数了.
对象
在JS中,字符串,数组,数值,函数都是对象.
每个对象都有若干的属性和方法.
属性:事物的特征. 方法:事物的行为.
JavaScript的对象和Java的对象概念基本一致.只是具体的语法表项形式差别较大.
1.使用字面量创建对象.[常用]
使用{}创建对象.
var a = {}; //创建了一个空的对象
var student = {name: '蔡徐坤',height: 175,weight: 140,sayHello: function() {console.log("hello");}
};使用{}创建对象
属性和方法使用键值对的形式来组织.
键值对之间使用 , 分割.最后一个属性后面的,可有可无.
键和值之间使用 : 分割 .
方法的值是一个匿名函数.
使用对象的属性和方法:
//1.使用 . 成员访问运算符来访问属性,'.'可以理解为"的"
console.log(student.name);
//2.使用[]来访问属性,此时属性应该加上引号
console.log(student['height']);
//3.调用方法,别忘了加上()
student.sayHello();2.使用new Object来创建对象.
var student = new Object();
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function() {console.log("hello");
}
console.log(student.name);
console.log(student['height']);
student.sayHello();注意:使用{}创建对象也可以随时使用student.name = '蔡徐坤';这样的方式来新增属性.
3.使用构造函数来创建对象.
function 构造函数名(形参) {
this.属性值 = 值;
this.方法 = function...
}
var obj = new 构造函数名(形参);
注意:
1.在构造函数内部使用this关键字来表示当前构造的对象
2.构造函数的首字母一般是大写的.
3.构造函数的函数名可以是名词.
4.构造函数不需要return
5.创建对象的时候必须使用new关键字.
function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); // 别忘了作⽤域的链式访问规则}}var mimi = new Cat('咪咪', '中华田园猫', '喵');console.log(mimi);mimi.miao();