文章目录
- 专业模式
- 图片编辑-滤镜
- 实体滤镜
- 软件模拟滤镜
- 图片编辑-增强
- 曝光
- 亮度
- 对比度
- 饱和度
- 自然饱和度
- 色温
- 色调
- 高光阴影
- HSL
- 色调分离
- 褪色
- 颗粒
- 锐化
- 晕影
- 清晰度
- 暗角
- 参考
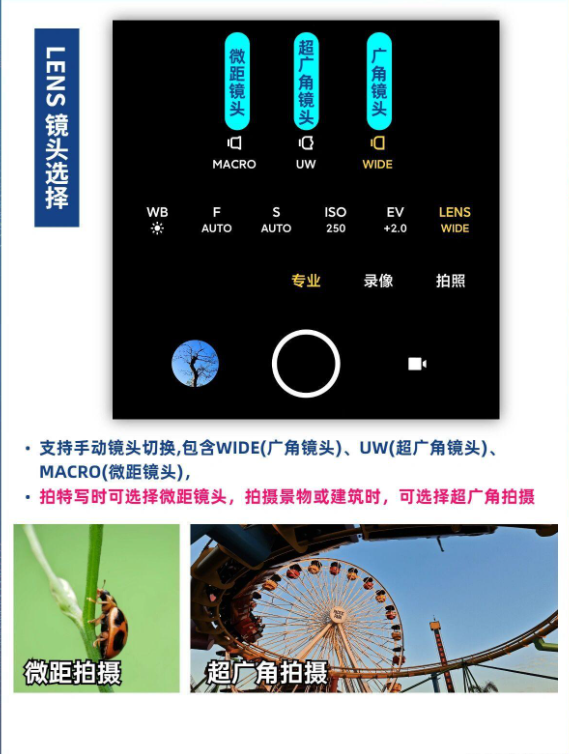
专业模式

-
第一个参数WB是白平衡,调节色彩的。

-
第二个是对焦F,近距离拍摄物体,需要将数值调小一点。

-
第三个S是快门,快门数值越大,曝光就越大。

- 第四个ISO是感光度,数值越大,画面就越亮。

- 第五个EV是曝光补偿,曝光补偿是拍摄者调整原本相机的“合适”曝光参数,使作品达到更亮或更暗的效果。

- 最后一个LENS是镜头,广角镜头是拍摄大范围的照片的。

图片编辑-滤镜
实体滤镜
滤镜,又称滤光镜、滤色镜或滤光器,是一种可以改变光线的透过或反射特性的装置。它主要用于相机镜头,用于调色、添加效果,如UV镜、偏振镜、星光镜和各种色彩滤光片。UV镜具有吸收紫外线的作用,适合在高原地区摄影时使用。ND(中性密度)滤镜用于减少光线的强度,降低曝光量,适用于强光下的拍摄。CPL(偏振)滤镜用于消除或减少反射光,增加透明度和饱和度。颜色滤镜可以改变光线的颜色,影响照片的色调和氛围。星光滤镜创造出星形的光斑效果,适用于夜景或灯光拍摄。柔光滤镜使光线散射,产生柔和的模糊效果,适用于人像或花卉拍摄。特殊效果滤镜可以产生各种奇特和有趣的效果,如渐变、彩虹、多重曝光、扭曲等,适用于抽象或创意的照片拍摄。
软件模拟滤镜
滤镜是指一种图像处理技术,它通过对原始图像应用特定的图像处理算法,可以改变图像的颜色、亮度、对比度、饱和度等多种属性,从而达到美化、修饰、矫正图像的效果。
图片编辑-增强
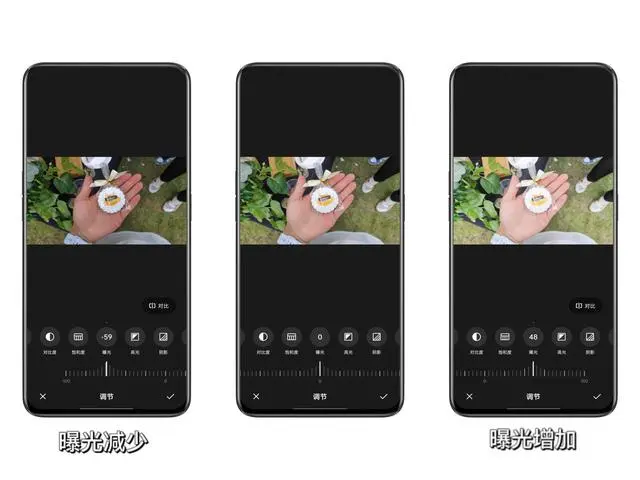
曝光
曝光度指感受到光亮的强弱及时间的长短,接受光线越多,即所谓曝光度越高,照片就越发白;曝光度越低,照片就越偏暗。拍摄的白色物体时手机默认模式拍摄出的照片会偏灰,这时候就要在照片调节时适当调高曝光参数。

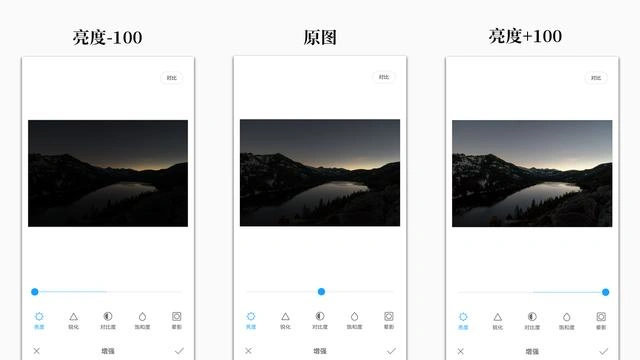
亮度
从字面上看,「亮度」即是对照片的曝光值的修改。但实际上,亮度调整的是画面灰度。其调整范围主要集中于中间调,是用户用于修复画面细节的神器。

简单而言,提高亮度=提高曝光+降低对比度,降低亮度=降低曝光+提高对比度。
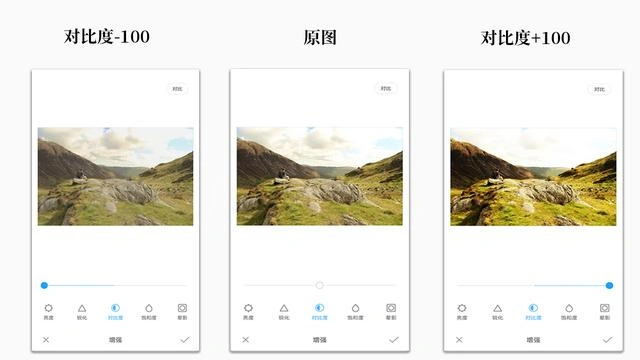
对比度
相信不少听过对比度的同学,都会执拗于它的一个定义。那就是对比度是提升照片高光和阴影的对比。但是,对于照片的实际改变缺乏一定认知。其实调整对比度最终取得的效果应该是:
提升对比度:画面更加通透,但细节受损
降低对比度:画面形成灰蒙蒙的胶片风,但会保留更多细节。

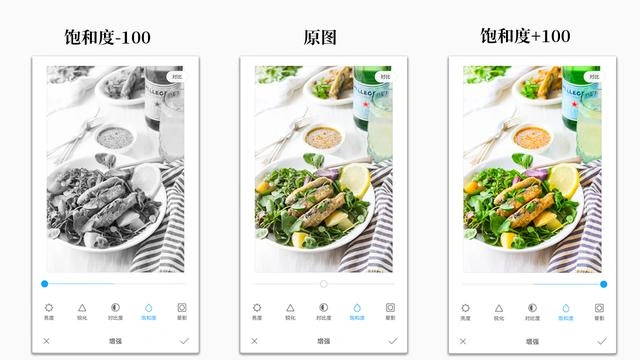
饱和度
从定义上来说,饱和度就是调整照片画面的色彩鲜艳程度,也就是色彩的纯度。饱和度越高,即越鲜艳,饱和度越低,将趋近于灰色。
对于人的视觉接受而言,饱和度越高,就越能吸引人的注意。尤其是当你在拍餐桌上的美食时,适当提升饱和度,会让你的照片看上去更加诱人可口,但如果控制不当也会让人产生菜肴色素过多的感觉。相反,如果降低饱和度,则会让你的照片画面变得「安静」的感觉。适合拍风景类的照片。

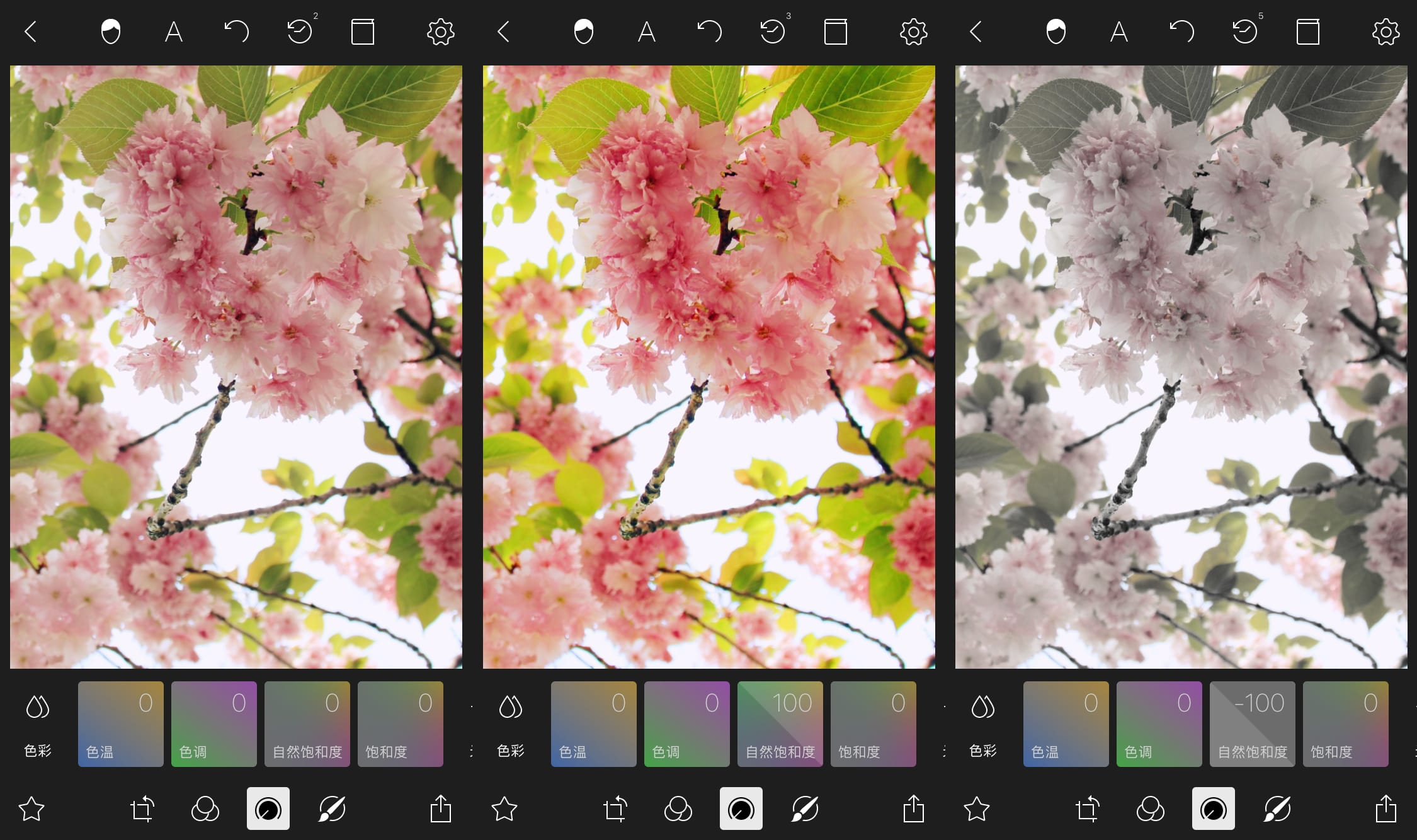
自然饱和度
自然饱和度与饱和度是两种不同的调整形式,它们在图像处理中有着不同的作用。
饱和度:指的是图像颜色的鲜艳程度,它影响的是颜色的纯度。当饱和度调高时,颜色会更鲜艳;而当饱和度调低时,颜色会接近黑白色。如果饱和度调整到极端,例如调至负100,整个画面会变成黑白色,原有的颜色会消失。
自然饱和度:则是一种更智能的调整方式,它在调节颜色时有一定的范围限制,不会像饱和度那样导致极端的变化。自然饱和度即使在调至最低时仍会保留一定的色彩,而在调至最高时,颜色变化通常不会大幅度溢出,保持在可接受的范围内。这意味着,即使自然饱和度调整得较高,图片中的颜色也不会出现过度失真的情况。
在使用自然饱和度时,如果将值调高,整个画面的颜色会变得更加鲜艳;相反,如果调低自然饱和度,画面的亮度会变得暗淡。这种调整方式通常不会导致色彩过饱和或图像失真,因此在使用时可以更加灵活地控制色彩的鲜艳程度,避免不真实的效果。
总结来说,自然饱和度提供了一种更加智能和温和的方式来调整图像的色彩,使得色彩调整更加自然和真实,适合于希望保持图像细节和真实感的用户。

色温
简单来说,色温就是指光的颜色,也是光为我们带来的视觉温度。滑动条向右滑,色温越低,光色越偏红;滑动条向左滑,色温越高,光色越偏蓝。同时色温和色调也存在着一个关系,色温越低,色调越偏暖;色温越高,色调越偏冷。色温的数值变化能够带来人的感官上的变化,低色温能够给人带来温馨放松的感觉,处于中间水平的色温则给人带来爽快清新感,高色温则会给人严肃、清冷感。

色调
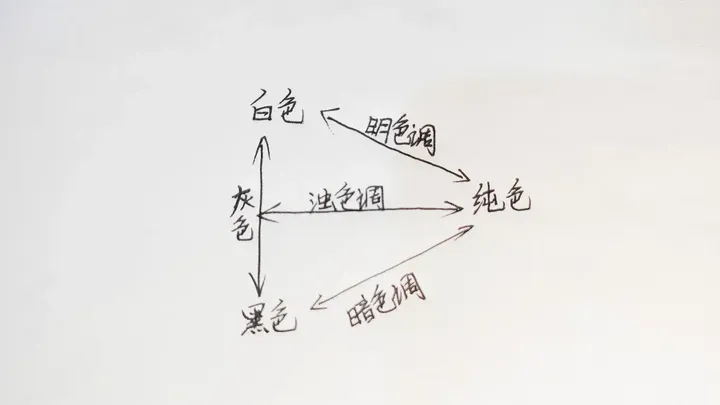
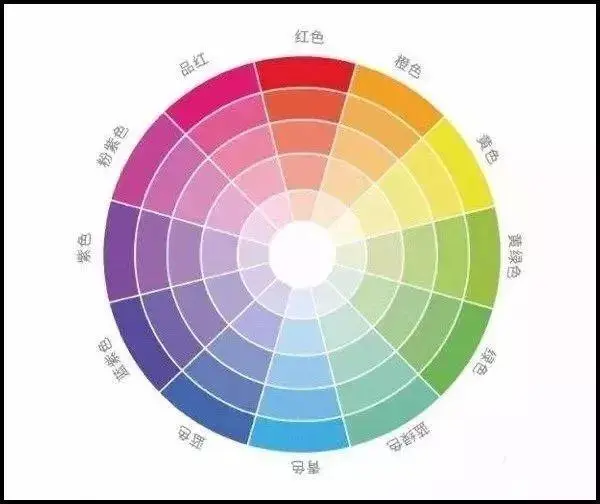
色调是指图像的相对明暗程度,也是色彩的总体倾向,是在不同色彩之间相互作用所形成的一种感受,我们可以对色调进行分类,首先是白色,黑色,纯色,白色与黑色之间为灰色,白色与纯色之间为明色调,黑色与纯色之间为暗色调,纯色与灰色之间为浊色调。具体的关系可以看下图

明色调是在纯色中加入白色,白色越多色调越淡,浊色调就是在纯色中加入灰色,灰色越浅色调越淡,暗色调就是在纯色中加入黑色,黑色越多色调越暗。在手机的相册编辑页面中,滑动条向右滑动,色调变冷,色温变高,滑动条向左滑动,色调变暖,色温变低。

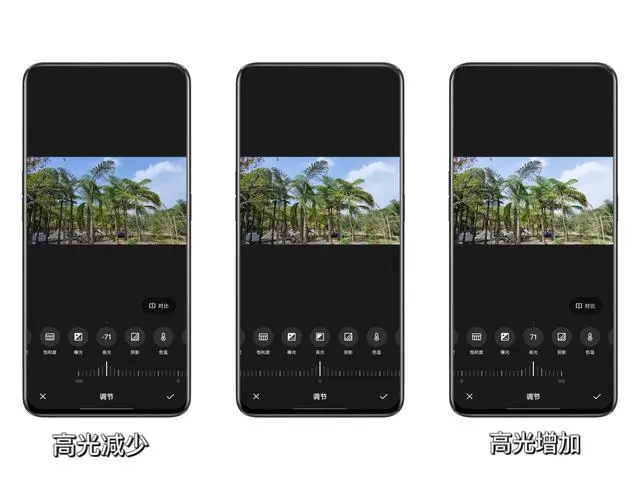
高光阴影
高光指的是画面中最亮的一个点,也就是我们看到的物体直接反射光源的地方,调整这项数值时,增加或减少的是画面中最亮的区域的亮度,进行调节时,画面中越亮的部分,明暗变化越明显。
 阴影与高光相反,对应的是画面中较暗的区域,调整阴影数值可以调整暗部区域的亮度,画面中越暗的部分,画面明暗变化越明显。
阴影与高光相反,对应的是画面中较暗的区域,调整阴影数值可以调整暗部区域的亮度,画面中越暗的部分,画面明暗变化越明显。

HSL
色彩有三个基本的属性,即“色相(Hue)、饱和度(Saturation)、亮度(Lightness)”,取这三个属性的首字母就是“HSL”了
①色相:就是颜色的色彩相貌,说简单点就是这个什么颜色,比如:蓝色、青色、紫色等就是色相。

②饱和度:就是色彩的纯度,饱和度越高色彩越浓、饱和度越低色彩越淡。

③明度:就是色彩的明亮程度,色彩的明度越高,色彩越亮:色彩的明度越暗,色彩越暗。

H=色相决定是什么颜色;
S=纯度决定颜色浓淡;
B=明度决定照射在颜色上的白光有多亮。
色调分离
在讲解色调分离的时候,我以Lightroom中的色调分离功能作为标准模型来讲述。在Lightroom中的色调分离功能主要分为3个部分,第一个部分是高光的色相与饱和度,第二个部分是阴影的色相与饱和度,第三个部分是位于高光和阴影之间的平衡调节。

顾名思义,色调分离就是将画面的色调区分调节。而被分离的色调则是画面的高光和阴影部分,只针对画面的亮度,而不针对颜色。简单的理解,就是色调分离功能在进行参数调节之前,会计算出画面中每一个像素的明度值,然后去判断是属于高光部分还是阴影部分。
褪色
褪色 老旧效果

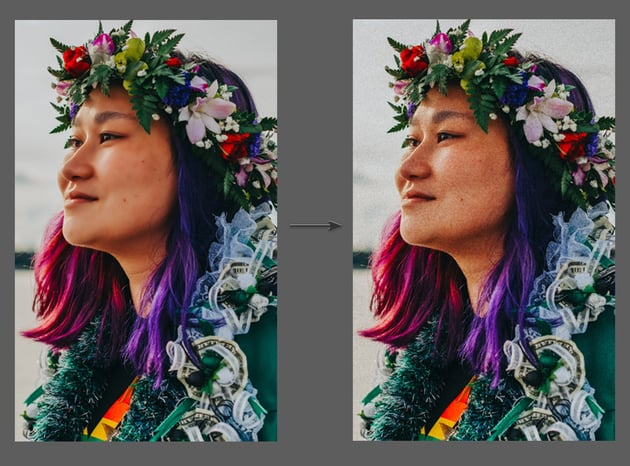
颗粒
即颗粒感

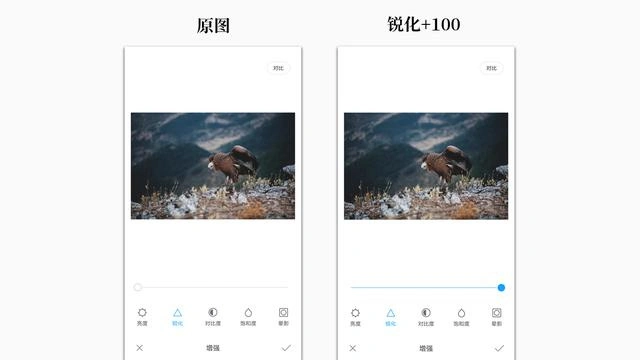
锐化
对于常去博物馆的同学而言,或多或少会保留一些文物的照片。但是会因为各种原因,照片无法清晰的显示细节。而提升照片的锐度,能够让物体的细节显示更加细腻,更容易展现物体的细节。放大图片即可发现,加了锐化效果的鹰,羽毛细节更加丰富。

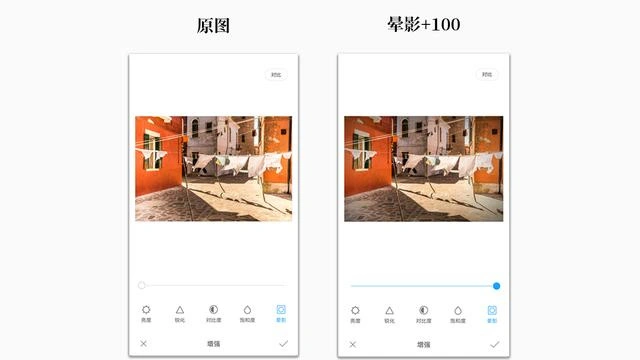
晕影
晕影,在不少修图软件上也被称为暗角。即,图像的外围部分的亮度或饱和度比中心区域低的图片效果。最初本是因为镜头和相机设定而产生非故意效果,但其却能够起到突出人物主体中心的效果,所以常常被应用。

调整晕影的程度,可以扩大或缩小照片四周暗角的范围。突出照片的物体中心。
清晰度
清晰度指影像各细节部位及边界的清晰程度。清晰度是一种感觉,能够给我们带来更好的视觉体验,清晰度和分辨率不同,清晰度是感觉,但分辨率是数据,是参数。提升或者降低清晰度时,画面的对比度、锐度和细节表现都会出现变化,因此在进行照片编辑时要将清晰度调到一个合适的数值。

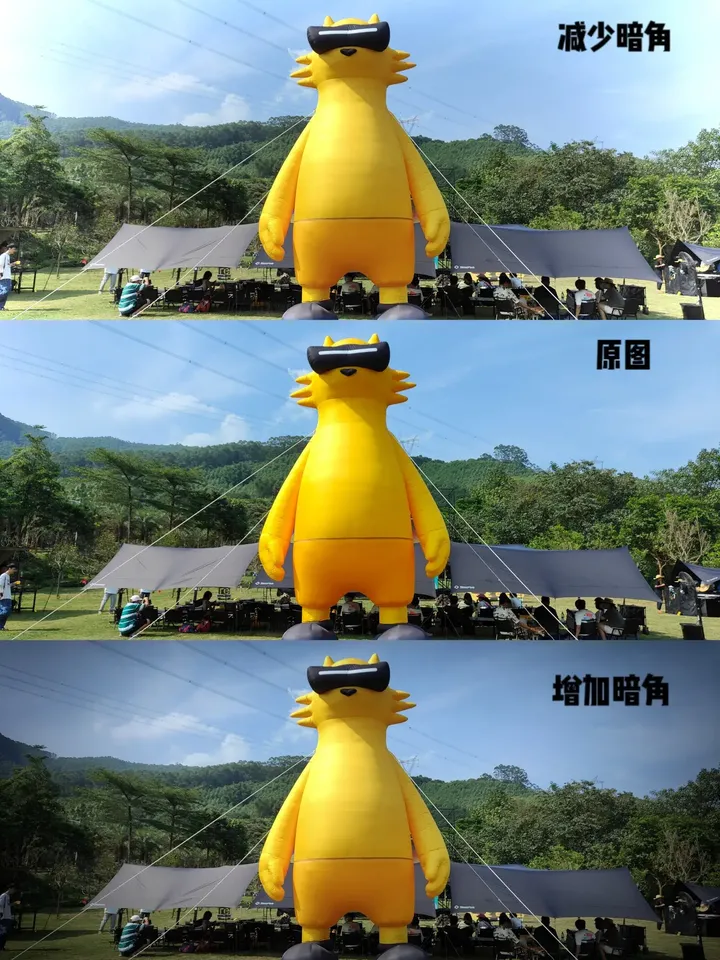
暗角
暗角主要是作用在照片的四个角落,用于调节照片四个角落的亮度,增加暗角的数值,能够减少照片的四个角落的亮度,让照片的主体更加突出,增加照片的氛围感。暗角还有一些分类,由于篇幅有限,在这里就不展开讲了。如果本身拍出来的照片四周有暗角,也可以在后期调节的时候减少照片暗角的数值,增加照片四个角落的亮度,获得效果更好的视觉呈现。

参考
16图带你玩转小米相机专业模式
带你解读相册编辑的各项调节参数名称第一期!
国庆出游想提前速成修图技巧?5分钟学习小米手机修图增强工具
AI魔法师回答