数据类型
按照存储方式,JavaScript的数据类型可以分为两种,原始数据类型(原始值)和引用数据类型(引用值)。
原始数据类型目前有六种,包括Number、String、Boolean、Null、Undefined、Symbol(ES6),这些类型是可以直接操作的保存在变量中的实际值。原始数据类型存放在栈中,数据大小确定,它们是直接按值存放的,所以可以直接按值访问。
引用数据类型则为Object,在JavaScript中除了原始数据类型以外的都是Object类型,包括数组、函数、正则表达式等都是对象。引用类型是存放在堆内存中的对象,变量是保存在栈内存中的一个指向堆内存中对象的引用地址。当定义了一个变量并初始化为引用值,若将它赋给另一个变量,则这两个变量保存的是同一个地址,指向堆内存中的同一个内存空间。如果通过其中一个变量去修改引用数据类型的值,另一个变量也会跟着改变。
对于原始数据类型,除了null比较特殊(null会被认为是一个空的对象引用),其它的我们可以用typeof进行准确判断:
//表达式//返回值typeof 123'number'typeof "abc"'string'typeof true'boolean'typeof null'object'typeof undefined'undefined'typeof unknownVariable(未定义的变量)'undefined'typeof Symbol()‘symbol’typeof function() {}'function'typeof {}'object'typeof []'object'typeof(/[0-9,a-z]/)‘object’
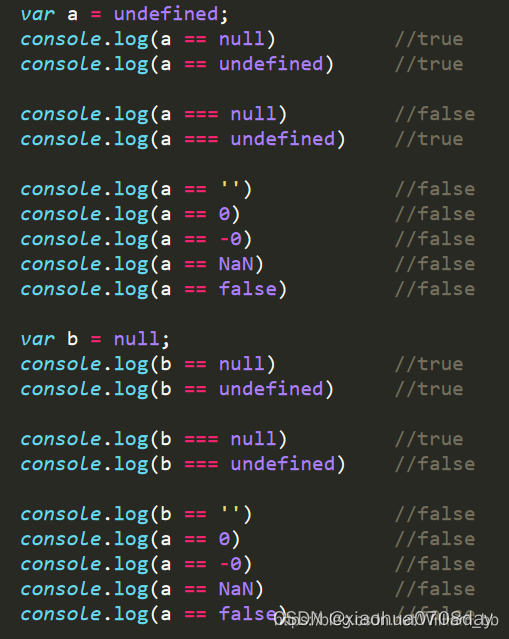
对于null类型,可以使用全等操作符进行判断。一个已经声明但未初始化的变量值会默认赋予undefined (也可以手动赋予undefined),在JavaScript中,使用相等操作符==无法区分null和undefined,ECMA-262规定对它们的相等性测试要返回true。要准确区分两个值,需要使用全等操作符===。

对于引用数据类型,除了function在方法设计上比较特殊,可以用typeof进行准确判断,其它的都返回object类型。我们可以用instanceof 对引用类型值进行判断。instanceof 会检测一个对象A是不是另一个对象B的实例,它在底层会查看对象B是否在对象A的原型链上存在着(实例和原型链文章后面会讲)。如果存在,则返回true,如果不在则返回false。
表达式返回值[1,2,3] instanceof Array‘true’function foo(){ } instanceof Function‘true’/[0-9,a-z]/ instanceof RegExp‘true’new Date() instanceof Date‘true’{name:”Alan”,age:”22”} instanceof Object‘true’