一、什么是AJAX
1.AJAX
就是异步的JS和XML。通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
2.XML
可扩展标记语言。XML被设计用来传输和存储数据。XML和HTML类似,不同的是HTML是用来呈现数据的,而且HTML中都是预定义标签(已经定义好的),而XML中没有预定义标签,全部都是自定义标签,用来表示一些数据。(目前已经被JSON取代)
3.AJAX的优缺点
优点:
(1)可以无需刷新页面而与服务器端进行通信。
(2)允许你根据用户事件(鼠标、键盘事件等等)来更新部分页面内容。
缺点:
(1)没有浏览历史,不能回退。
(2)存在跨域问题(不同网站中请求不到)
(3)SEO不友好(查看源代码中无法查找到)
二、HTTP协议
HTTP全称为hypertext transport protocol 协议【超文本传输协议】,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
1.请求报文

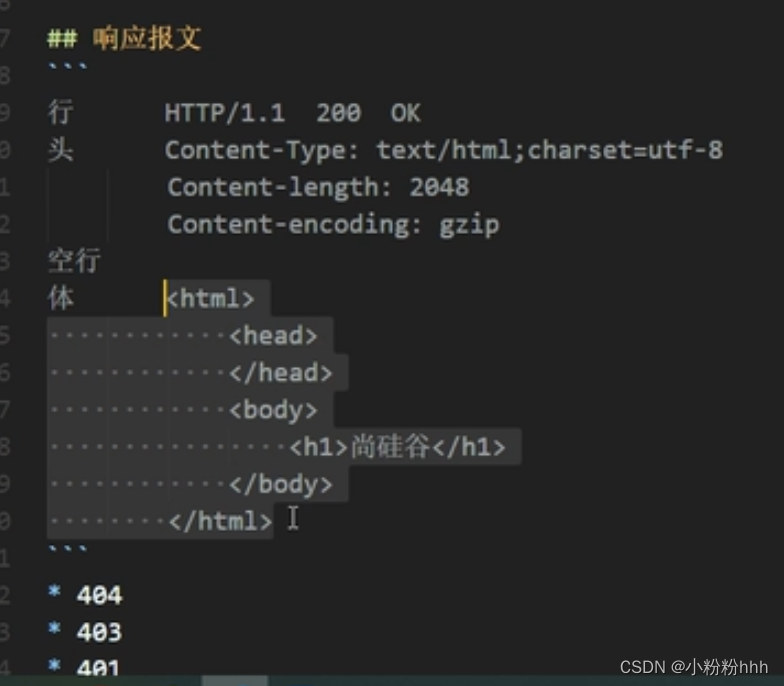
2.响应报文

发过来的响应体里面有html,然后接收方再去解析然后显示在页面上
三、AJAX案例准备工作
1.配置环境
终端中输入npm i express
2.创建一个服务端
sudo node express.js

//引入express
const express = require('express');//创建应用对象
const app = express();//创建路由规则
//request是请求报文的封装
//response是响应报文的封装
app.get('/', (request, response) => {response.send('hello express')
});app.listen(8080, () => {console.log('服务已经启动,8080端口监听中')
})
网页输入链接http://127.0.0.1:8080/
网页中出现 hello express
四、发送AJAX请求
1.发送GET请求
我们现在想要实现点击按钮发送请求将数据显示到div盒子中
客户端发送请求时,如果url是server,就会执行回调函数(箭头函数),并且由response来作出响应
<button>点击发送请求</button><div id="result"></div><script>const btn=document.querySelector('button')const result=document.querySelector('#result')btn.onclick=function(){//创建对象const xhr=new XMLHttpRequest();//初始化,设置请求方法和url;//第一个参数:什么类型的请求,第二个参数给谁发xhr.open('GET','http://127.0.0.1:8080/server')//发送xhr.send();//事件绑定,处理服务端返回的结果//on在什么什么的时候,readystate是xhr对象的属性它的值有://0-未初始化 1-open调用完毕 2-send调用完毕 3-服务端返回了部分结果 4-服务端返回了所有结果//改变的时候触发,所以会触发四次xhr.onreadystatechange=function(){//判断(服务器返回全部数据if(xhr.readyState==4){//判断响应状态码 200 404 403 401 500//响应状态中2开头都是表示成功if(xhr.status>=200&&xhr.status<300){//处理结果 行 头 空行 体//响应行console.log(xhr.status)//状态码console.log(xhr.statusText)//状态字符串console.log(xhr.getAllResponseHeaders())//所有响应头console.log(xhr.response)//响应体//设置result文本result.innerHTML=xhr.response}}}}</script>服务端只修改了/server:
//引入express
const express = require('express');//创建应用对象
const app = express();//创建路由规则
//request是请求报文的封装
//response是响应报文的封装
app.get('/server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')response.send('hello AJAX')
});app.listen(8080, () => {console.log('服务已经启动,8080端口监听中')
})
设置url参数:用?隔开,=赋值,&分隔
例如:http://127.0.0.1:8000/server?a=1&b=2&c=3
2.发送POST请求
鼠标经过div发送AJAX请求,然后拿回来响应体放在div中
post和get区别就是get从服务器获取数据,post向服务器传送数据
post可以设置参数(在xhr.send();中)
设置请求头信息用来校验用户身份
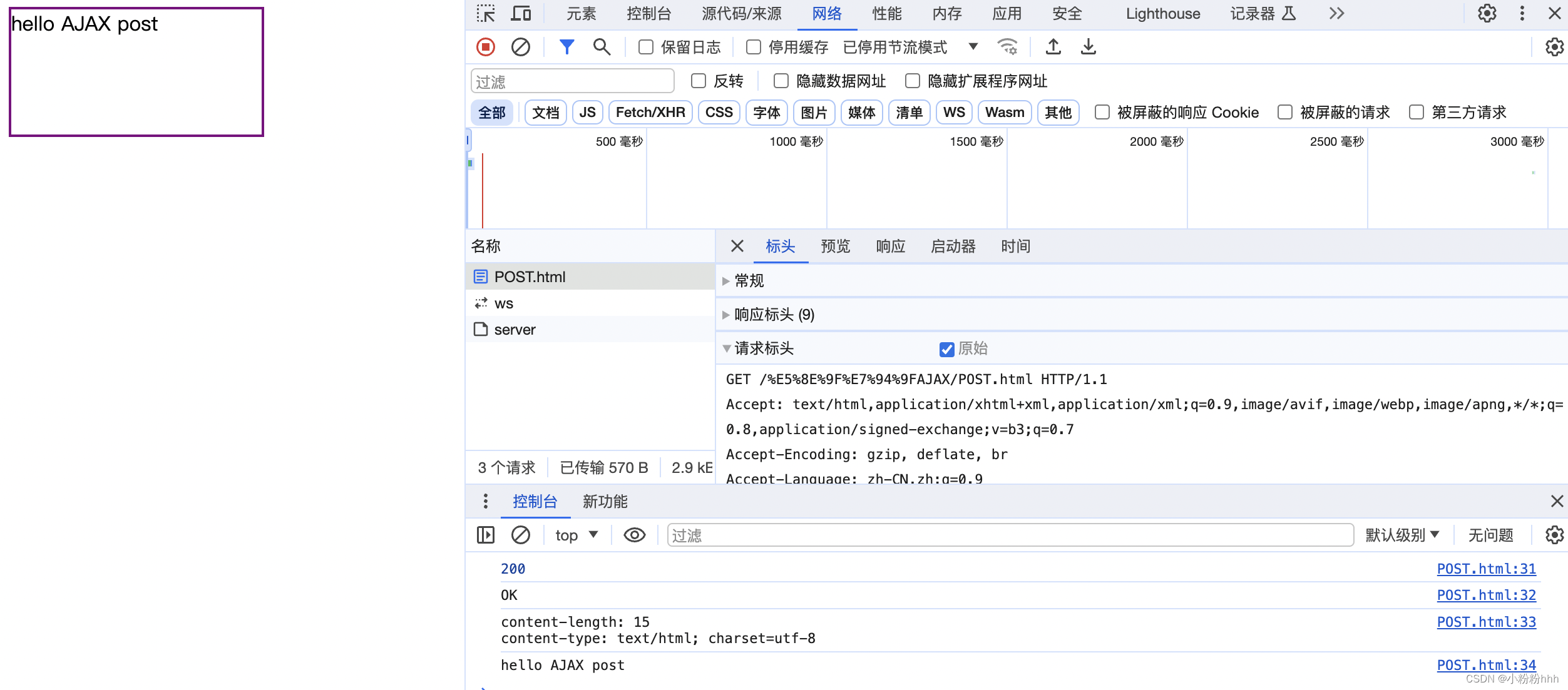
<body><div id="result"></div><script>const result=document.querySelector('#result')//绑定事件result.addEventListener("mouseover",function(){const xhr=new XMLHttpRequest();xhr.open('POST','http://127.0.0.1:8080/server')// 设置请求头,接收两个参数:头的名字和头的值xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')//上面这句用来设置请求体内容的类型,后面参数是固定写法xhr.send('a=100&b=200&c=300');xhr.onreadystatechange=function(){//判断(服务器返回全部数据if(xhr.readyState==4){if(xhr.status>=200&&xhr.status<300){console.log(xhr.status)//状态码console.log(xhr.statusText)//状态字符串console.log(xhr.getAllResponseHeaders())//所有响应头console.log(xhr.response)//响应体//设置result文本result.innerHTML=xhr.response}}}})</script>
</body>app.post('/server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')response.send('hello AJAX post')
});
鼠标经过就显示数据
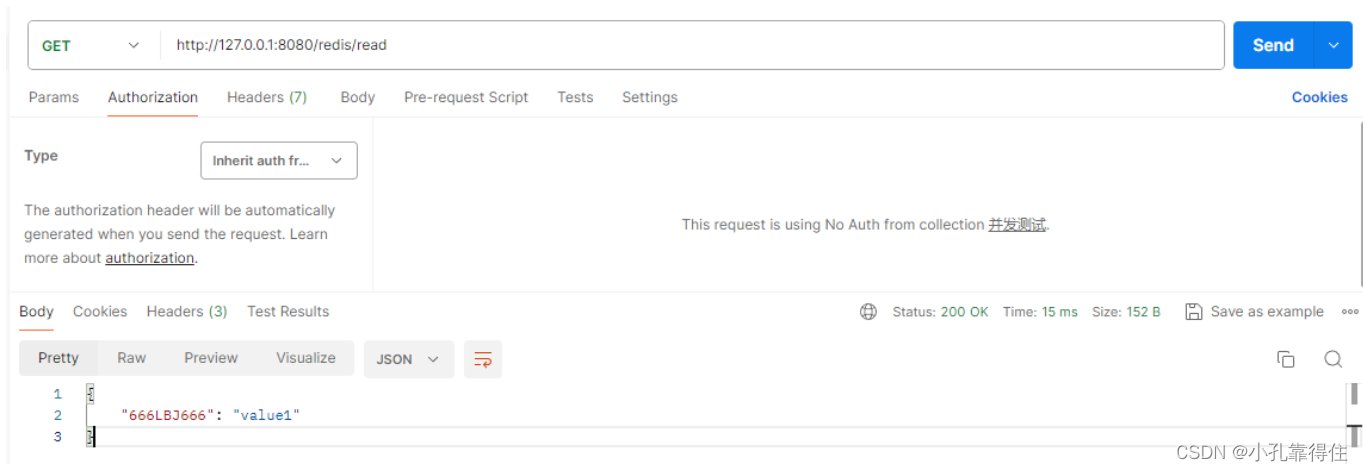
3.JSON响应
响应一个数据,通过stringify(data)转化为JSON字符串发送过去
app.all('/json-server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')//响应头response.setHeader('Access-Control-Allow-Headers','*')const data={name:'atguigu'}//对对象进行字符串转换let str =JSON.stringify(data)response.send(str)
});页面拿到JSON字符串响应体的时候识别不了,需要转换为js对象
(1)手动把JSON字符串转换为js对象
JSON.parse(xhr.response)
if(xhr.status>=200&&xhr.status<300){//对数据的手动转换let data=JSON.parse(xhr.response)console.log(data)result.innerHTML=data.name(2)自动把JSON字符串转换为js对象
xhr.responseType = 'json';
//设置响应体数据的类型xhr.responseType='json'
、、、
if(xhr.status>=200&&xhr.status<300){//自动转换console.log(xhr.response)result.innerHTML=xhr.response.name}五、AJAX请求的几个问题
以前在server写代码就得重新启动终端,安装 npm install -g nodemon就可以自动刷新了
1.IE缓存问题
ie浏览器会对ajax请求的结果做缓存,所以下一次请求时它走的是本地的缓存而不是服务器返回的最新数据
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now())在请求的url这里加上时间戳,这样ie就认为你每次请求的都不一样就去给你拿最新的
2.AJAX请求超时与网络异常处理
在请求超时和网络异常的时候给用户来一个友好的提醒,服务端写个定时器,3秒后发送响应体
app.get('/delay', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')setTimeout(()=>{response.send('hello ie-2')},3000)});//2s还没收到响应体就取消请求xhr.timeout=2000//超时回调xhr.ontimeout=function(){alert('网络异常')}//网络异常回调xhr.onerror=function(){alert('你的网络似乎出了点问题')}设置超时xhr.timeout, 超时回调xhr.ontimeout,还有网络异常回调xhr.onerror
3.AJAX手动取消请求
在请求的结果还没回来之前手动取消 abort方法
<script>const btns=document.querySelectorAll('button');let x=null;btns[0].onclick=function(){x=new XMLHttpRequest();x.open("GET",'http://127.0.0.1:8000/delay')x.send()//这里的x是这个函数的局部变量我还想在下面用就得去声明}btns[1].onclick=function(){x.abort();}</script>本来x在第一个函数用const声明,但是下面还想用就不能再用const了,全局一个let x
4.AJAX请求重复发送问题
如果用户一直点击一个按钮,就是在重复请求,那么我们就把前面重复请求的停掉
定义一个isSending变量来判断是否在发送状态
<button>点击发送</button><script>const btn=document.querySelector('button');let x=null;let isSending=false//是否正在发送AJAX请求btn.onclick=function(){if(isSending) x.abort();//如果正在发送就取消这个请求,创建一个新的x=new XMLHttpRequest();isSending=true;x.open('GET','http://127.0.0.1:8000/delay')x.send()x.onreadystatechange=function(){if(x.readyState==4){isSending=false;}}//这里的x是这个函数的局部变量我还想在下面用就得去声明}</script>