参考视频:LayUI
1.介绍
官网:http://layui.apixx.net/index.html
国人16年开发的框架,拿来即用,门槛低
…
2. LayUi的安装及使用
Layui 是一套开源的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。其风格简约轻盈,而内在雅致丰盈,甚至包括文档在内的每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,却并非逆道而行,而是信奉返璞归真之道。确切地说,它更多是面向于追求简单的务实主义者,即无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来,常用来当做后台管理系统的框架
2.1 LayUi的特点
- 原生态开发
- 轻量级模块化
- 外简内丰
- 开箱即用
2.2 安装和使用
官网下载,本地引入
核心css和核心js
测试html如下
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>开始使用 layui</title><link rel="stylesheet" href="./layui-v2.6.8/layui/css/layui.css"><script src="./layui-v2.6.8/layui/layui.js"></script>
</head>
<body>
<!-- 你的 HTML 代码 -->
<script>layui.use(['layer', 'form'], function(){var layer = layui.layer,form = layui.form;layer.msg('Hello World');});
</script>
</body>
</html>
3. 页面元素
3.1 布局
3.1.1 布局容器
3.1.1.1 固定宽度
<!--固定宽度(两侧有留白效果)-->
<div class="layui-container" style="background-color:navajowhite;height: 300px">固定宽度
</div>
3.1.1.2 完整宽度
<!--完整宽度(占据屏幕的100%)-->
<div class="layui-fluid" style="background-color:yellow;height: 300px">完整宽度
</div>
3.1.2 栅格系统
为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,layui 在 2.0 的版本中引进了自己的一套具备响应式能力的栅格系统。我们将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
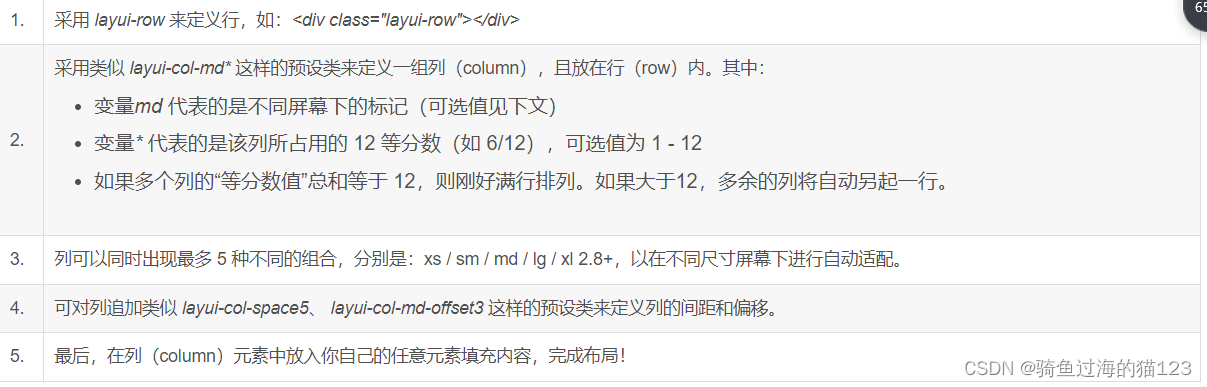
3.1.2.1 栅格布局规则:

3.1.2.2 响应式规则
栅格会根据屏幕的分辨率选择对应的样式效果

3.1.2.3 列间距
通过“列间距”的预设类,来设定列之间的间距。且一行中
最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。我们结合网页常用的边距,预设了 12 种不同尺寸的边距,分别是:
layui-col-space1
layui-col-space2
layui-col-space4
layui-col-space5
layui-col-space6
layui-col-space8
layui-col-space10
layui-col-space12
layui-col-space14
layui-col-space15
layui-col-space16
layui-col-space18
layui-col-space20
layui-col-space22
layui-col-space24
layui-col-space25
layui-col-space26
layui-col-space28
layui-col-space30
layui-col-space32
<p>即:支持列之间为 1px-32px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔</p>
·如果需要的间距高于30px(一般不常见),请采用偏移,下文继续讲解·
3.1.2.4 列偏移
对列追加 类似 layui-col-md-offset* 的预设类,从而让列向右偏移。其中 * 号代表的是偏移占据的列数,可选中为 1 - 12。
3.1.2.5 列嵌套
理论上,你可以对栅格进行无穷层次的嵌套,这更加增强了栅格的表现能力。而嵌套的使用非常简单。在列元素(layui-col-md*)中插入一个行元素(layui-row),即可完成嵌套。下面是一个简单的例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>布局容器</title><!--引入核心css文件--><link rel="stylesheet" href="./layui/css/layui.css"></head>
<body>
<!--布局容器-->
<div class="layui-container">
<!--栅格系统1.定义行.layui-row2.定义列 .layui-col-md*md:表示不同屏幕的表示(xs,sm,md,lg)* 表示列的数量3.每一行被均分为12列,列的总数不能超过12,否则会自动换行4.响应式规则,栅格会根据屏幕的分辨率选择对应的样式效果5.列边距 . layui-col-space** 表示px值(1-30)6.列偏移 . layui-col-md-offset** 代表的是右偏移占据的列数7.列嵌套列中可以无限嵌套列--><!--定义行--><div class="layui-row" ><!--定义列--><div class="layui-col-md5" style="background-color: yellow">内容5/12</div><div class="layui-col-md7" style="background-color: #00f7de">内容7/12</div></div><!--定义行--><div class="layui-row" ><!--定义列--><div class="layui-col-md4" style="background-color:rebeccapurple">内容4/12</div><div class="layui-col-md4" style="background-color: red">内容4/12</div><div class="layui-col-md5" style="background-color: blue">内容5/12</div></div><hr/>
<!-- 响应式规则--><div class="layui-row"><div class="layui-col-xs6 layui-col-sm6 layui-col-md4"><div class="grid-demo grid-demo-bg1">xs:6/12 | sm:6/12 | md:4/12</div></div><div class="layui-col-xs6 layui-col-sm6 layui-col-md4"><div class="grid-demo layui-bg-red">xs:6/12 | sm:6/12 | md:4/12</div></div><div class="layui-col-xs4 layui-col-sm12 layui-col-md4"><div class="grid-demo layui-bg-blue">xs:4/12 | sm:12/12 | md:4/12</div></div><div class="layui-col-xs4 layui-col-sm7 layui-col-md8"><div class="grid-demo layui-bg-green">xs:4/12 | sm:7/12 | md:8/12</div></div><div class="layui-col-xs4 layui-col-sm5 layui-col-md4"><div class="grid-demo layui-bg-black">xs:4/12 | sm:5/12 | md:4/12</div></div></div><hr><h3>列间距</h3><div class="layui-row layui-col-space30"><div class="layui-col-md4" ><div style="background-color: blue">1/3</div></div><div class="layui-col-md4" ><div style="background-color: blue">1/3</div></div><div class="layui-col-md4" ><div style="background-color: purple">1/3</div></div></div><h3>列偏移</h3><div class="layui-row"><div class="layui-col-md4" ><div style="background-color: blue">4/12</div></div><div class="layui-col-md4 layui-col-md-offset3" ><div style="background-color: red">4/12</div></div></div><hr><h3>列嵌套</h3><div class="layui-row"><div class="layui-col-md6" style="background-color: red"><div class="layui-row" ><!--定义列--><div class="layui-col-md4" style="background-color:rebeccapurple">内容4/12</div><div class="layui-col-md4" style="background-color: red">内容4/12</div><div class="layui-col-md4" style="background-color: blue">内容5/12</div></div></div></div>
</div>
</body>
</html>
3.2 基本元素
3.2.1 按钮
向任意HTML元素设定
class="layui-btn",建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
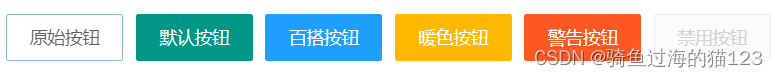
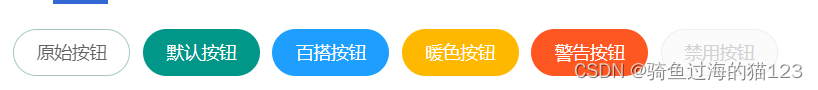
3.2.1.1 主题

| 名称 | 组合 |
|---|---|
| 原始 | class=“layui-btn layui-btn-primary” |
| 默认 | class=“layui-btn” |
| 百搭 | class=“layui-btn layui-btn-normal” |
| 暖色 | class=“layui-btn layui-btn-warm” |
| 警告 | class=“layui-btn layui-btn-danger” |
| 禁用 | class=“layui-btn layui-btn-disabled” |
3.2.1.2 尺寸

| 尺寸 | 组合 |
|---|---|
| 大型 | class=“layui-btn layui-btn-lg” |
| 默认 | class=“layui-btn” |
| 小型 | class=“layui-btn layui-btn-sm” |
| 迷你 | class=“layui-btn layui-btn-xs” |
3.2.1.3 圆角

| 主题 | 组合 |
|---|---|
| 原始 | class=“layui-btn layui-btn-radius layui-btn-primary” |
| 默认 | class=“layui-btn layui-btn-radius” |
| 百搭 | class=“layui-btn layui-btn-radius layui-btn-normal” |
| 暖色 | class=“layui-btn layui-btn-radius layui-btn-warm” |
| 警告 | class=“layui-btn layui-btn-radius layui-btn-danger” |
| 禁用 | class=“layui-btn layui-btn-radius layui-btn-disabled” |
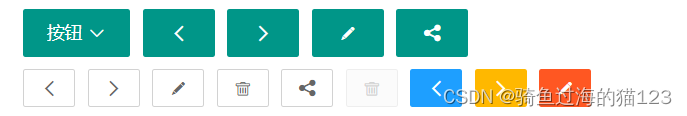
3.2.1.4 图标

温馨提示:各种图标字体请移步(**官网**)文档左侧【页面元素 - 图标】阅览
<button type="button" class="layui-btn"><i class="layui-icon layui-icon-down layui-font-12"></i> 按钮
</button>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>布局容器</title><!--引入核心css文件--><link rel="stylesheet" href="./layui/css/layui.css"></head>
<body>
<!--基础按钮-->
<button type="button" class="layui-btn">一个标准的按钮</button>
<a href="http://baidu.com" class="layui-btn">一个可跳转的按钮</a>
<div class="layui-btn">一个按钮</div><hr/>
<!-- 不同主题按钮-->
<div><button type="button" class="layui-btn layui-btn-primary">原始按钮</button><button type="button" class="layui-btn">默认按钮</button><button type="button" class="layui-btn layui-btn-normal">百搭按钮</button><button type="button" class="layui-btn layui-btn-warm">暖色按钮</button><button type="button" class="layui-btn layui-btn-danger">警告按钮</button><button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
</div><hr/>
<!-- 不同尺寸按钮-->
<div><div class="layui-btn-container"><button type="button" class="layui-btn layui-btn-primary layui-btn-lg">大型按钮</button><button type="button" class="layui-btn layui-btn-primary">默认按钮</button><button type="button" class="layui-btn layui-btn-primary layui-btn-sm">小型按钮</button><button type="button" class="layui-btn layui-btn-primary layui-btn-xs">迷你按钮</button></div>
</div><hr/>
<!-- 圆角-->
<div class="layui-btn-container"><button type="button" class="layui-btn layui-btn-primary layui-btn-radius">原始按钮</button><button type="button" class="layui-btn layui-btn-radius">默认按钮</button><button type="button" class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮</button><button type="button" class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮</button><button type="button" class="layui-btn layui-btn-danger layui-btn-radius">警告按钮</button><button type="button" class="layui-btn layui-btn-disabled layui-btn-radius">禁用按钮</button>
</div>
<hr/>
<!--图标-->
<!--从 layui 2.3.0 开始,支持 font-class 的形式定义图标:-->
<i class="layui-icon layui-icon-face-smile"></i>
<!--注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标-->
<i class="layui-icon"></i><button type="button" class="layui-btn"><i class="layui-icon layui-icon-face-smile"></i>按钮
</button>
</body>
</html>
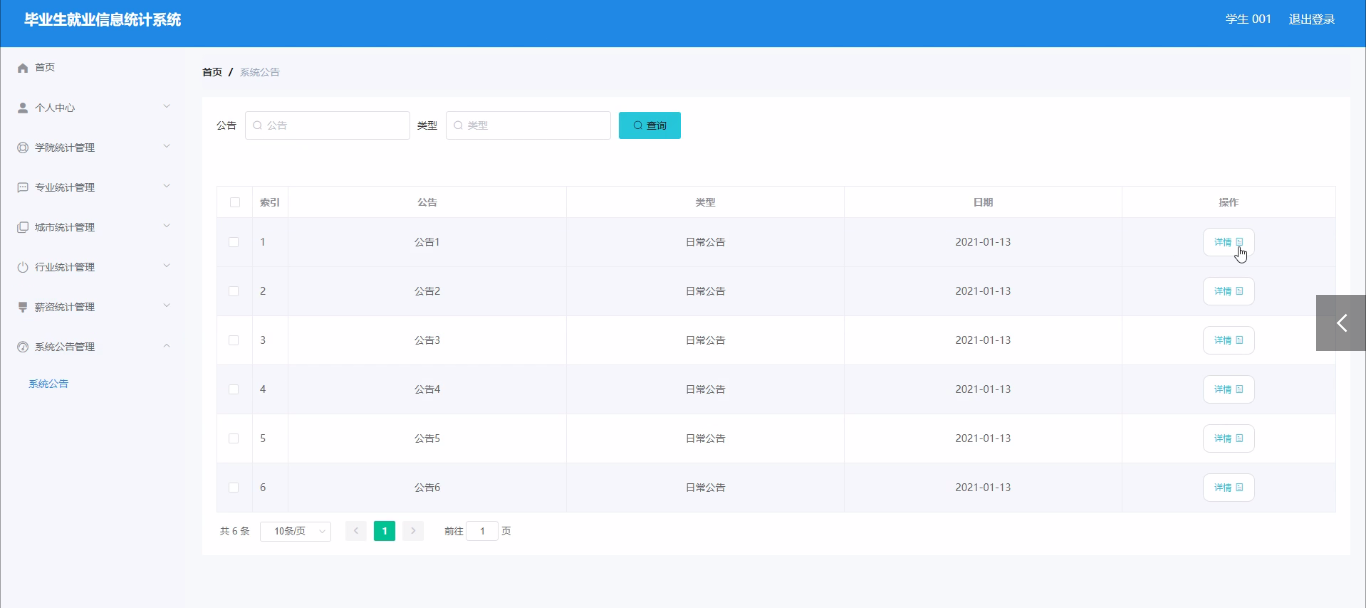
3.2.2 导航
导航一般指页面引导性频道集合,多以菜单的形式呈现,可用于头部和侧边,面包屑结构简单,支持自定义分隔符
依赖加载模块:element
- 实现步骤
- 引入资源
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
- 依赖加载模块
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){var element = layui.element;//…
});
</script>
3.2.2.1 水平导航
水平导航:
layui-nav
当前被选中项:layui-this
二级菜单:layui-nav-child
3.2.2.2 垂直/侧边导航
垂直导航:
layui-nav layui-nav-tree
侧边导航:layui-nav layui-nav-tree layui-nav-side
3.2.2.3 导航主题
颜色:
layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
徽章:
3.2.2.4 面包屑
面包屑导航:
layui-breadcrumb
自定义分隔符:lay-separator="-"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>布局容器</title><!--引入核心css文件--><link rel="stylesheet" href="./layui/css/layui.css"><script src="layui/layui.js"></script></head>
<body>
<script>//注意:导航 依赖 element 模块,否则无法进行功能性操作layui.use('element', function(){var element = layui.element;//…});
</script>
<!--<hr/>-->
<!--<h3>水平导航</h3>-->
<!--<ul class="layui-nav">-->
<!-- <li class="layui-nav-item"><a href="">最新活动</a></li>-->
<!-- <li class="layui-nav-item layui-this"><a href="">产品</a></li>-->
<!-- <li class="layui-nav-item"><a href="">大数据</a></li>-->
<!-- <li class="layui-nav-item">-->
<!-- <a href="javascript:;">解决方案</a>-->
<!-- <dl class="layui-nav-child"> <!– 二级菜单 –>-->
<!-- <dd><a href="">移动模块</a></dd>-->
<!-- <dd><a href="">后台模版</a></dd>-->
<!-- <dd><a href="">电商平台</a></dd>-->
<!-- </dl>-->
<!-- </li>-->
<!-- <li class="layui-nav-item"><a href="">社区</a></li>-->
<!--</ul>--><!--<hr/>-->
<!--<h3>垂直导航</h3>-->
<!--<ul class="layui-nav layui-nav-tree">-->
<!-- <li class="layui-nav-item"><a href="">最新活动</a></li>-->
<!-- <li class="layui-nav-item layui-this"><a href="">产品</a></li>-->
<!-- <li class="layui-nav-item"><a href="">大数据</a></li>-->
<!-- <li class="layui-nav-item">-->
<!-- <a href="javascript:;">解决方案</a>-->
<!-- <dl class="layui-nav-child"> <!– 二级菜单 –>-->
<!-- <dd><a href="">移动模块</a></dd>-->
<!-- <dd><a href="">后台模版</a></dd>-->
<!-- <dd><a href="">电商平台</a></dd>-->
<!-- </dl>-->
<!-- </li>-->
<!-- <li class="layui-nav-item"><a href="">社区</a></li>-->
<!--</ul>-->
<!--<h3>侧边导航</h3>-->
<!--<ul class="layui-nav layui-nav-tree layui-nav-side">-->
<!-- <li class="layui-nav-item"><a href="">最新活动</a></li>-->
<!-- <li class="layui-nav-item layui-this"><a href="">产品</a></li>-->
<!-- <li class="layui-nav-item"><a href="">大数据</a></li>-->
<!-- <li class="layui-nav-item">-->
<!-- <a href="javascript:;">解决方案</a>-->
<!-- <dl class="layui-nav-child"> <!– 二级菜单 –>-->
<!-- <dd><a href="">移动模块</a></dd>-->
<!-- <dd><a href="">后台模版</a></dd>-->
<!-- <dd><a href="">电商平台</a></dd>-->
<!-- </dl>-->
<!-- </li>-->
<!-- <li class="layui-nav-item"><a href="">社区</a></li>-->
<!--</ul>--><!--<h3>主题:颜色,徽章</h3>-->
<!--<ul class="layui-nav layui-nav-tree layui-nav-side layui-bg-red">-->
<!-- <li class="layui-nav-item"><a href="">最新活动</a></li>-->
<!-- <li class="layui-nav-item layui-this"><a href="">产品<span class="layui-badge">6</span></a></li>-->
<!-- <li class="layui-nav-item"><a href="">大数据</a></li>-->
<!-- <li class="layui-nav-item">-->
<!-- <a href="javascript:;">解决方案</a>-->
<!-- <dl class="layui-nav-child"> <!– 二级菜单 –>-->
<!-- <dd><a href="">移动模块</a></dd>-->
<!-- <dd><a href="">后台模版</a></dd>-->
<!-- <dd><a href="">电商平台</a></dd>-->
<!-- </dl>-->
<!-- </li>-->
<!-- <li class="layui-nav-item"><a href="">社区</a></li>-->
<!--</ul>--><!--lay-separator 自定义分隔符-->
<h3>面包屑导航</h3>
<span class="layui-breadcrumb" lay-separator="-"><a href="">首页</a><a href="">国际新闻</a><a href="">亚太地区</a><a><cite>正文</cite></a>
</ul>
</span>
</body>
</html>
3.2.3 选项卡
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。
依赖加载组件:element(请注意:必须加载element模块,相关功能才能正常使用,详见:内置组件 - 常用元素操作)
- 实现步骤
- 引入资源
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
- 依赖加载模块
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){var element = layui.element;//…
});
</script>
3.2.3.1 默认Tab选项卡
默认Tab选项卡:
layui-tab
选项卡内容:layui-tab-content
3.2.3.2 Tab简洁风格
Tab简洁风格:
layui-tab layui-tab-brief
3.2.3.3 Tab卡片风格
Tab卡片风格:
layui-tab layui-tab-card
3.2.3.4 带删除的Tab
以对父层容器设置属性
lay-allowClose="true"来允许Tab选项卡被删除
3.2.4 表格
3.2.4.1 静态表格
layui-table
3.2.4.2 基础属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>布局容器</title><!--引入核心css文件--><link rel="stylesheet" href="./layui/css/layui.css"></head>
<body>
<!--基本样例-->
<table class="layui-table" ><colgroup><col width="150"><col width="200"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr></tbody>
</table><!--基础属性-->
<table class="layui-table" lay-even lay-skin="line" lay-size="sm">
<!--<table class="layui-table" lay-even lay-skin="row">-->
<!--<table class="layui-table" lay-even lay-skin="nob">--><colgroup><col width="150"><col width="200"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr></tbody>
</table>
</body>
</html>
3.2.5 表单
在一个容器中设定 class=“
layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form(请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
layui-form
3.2.5.1 基本结构
<div class="layui-form-item"><label class="layui-form-label">标签区域</label><div class="layui-input-block">原始表单元素区域</div>
</div>
常用属性
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class=“layui-input”:layui.css提供的通用CSS类
layui-input-block 占据整行宽度
layui-input-inline 不会占据部分宽度
3.2.5.2 文本框
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
- autocomplete是否自动填充(当浏览器缓存中存在相同的name属性时,会填充)
- placeholder 为空时,默认显示的文本信息
3.2.5.3 下拉选择框
optgroup标签给select分组
通过selected属性设置默认选中项
disabled禁用该选择:可可以设置select和option标签(禁用下拉框和禁用下拉选项)
lay-search来开启搜索匹配功能
##一般使用
<select name="city" lay-verify="">
<!--第一项主要是占个坑,让form模块预留“请选择”的提示空间,否则将会把第一项(存在value值)作为默认选中项。你可以在option的空值项中自定义文本,如:请选择分类。--><option value="">请选择一个城市</option><option value="010">北京</option><option value="021">上海</option><option value="0571">杭州</option>
</select>##可以通过 optgroup 标签给select分组
```html
<select name="quiz"><option value="">请选择</option><optgroup label="城市记忆"><option value="你工作的第一个城市">你工作的第一个城市?</option></optgroup><optgroup label="学生时代"><option value="你的工号">你的工号?</option><option value="你最喜欢的老师">你最喜欢的老师?</option></optgroup>
</select>