经过实测:
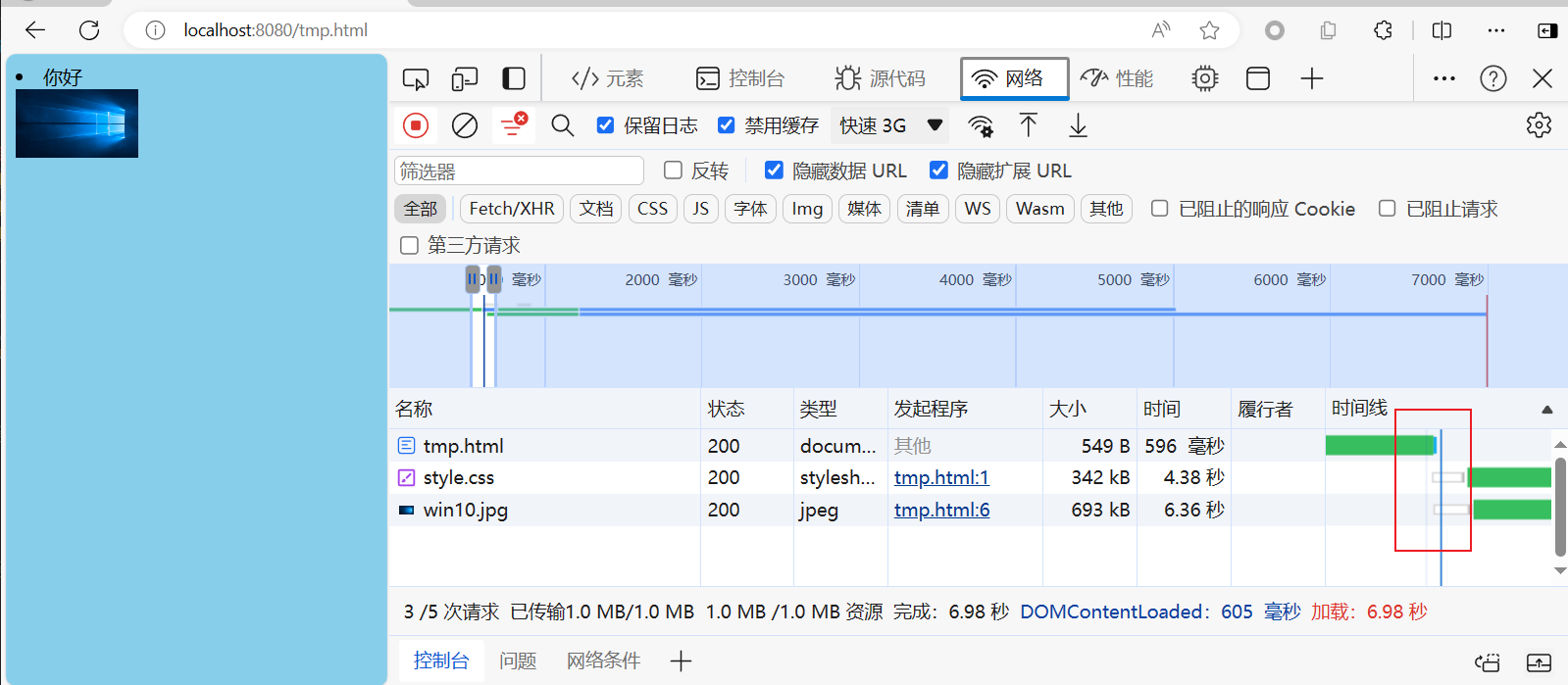
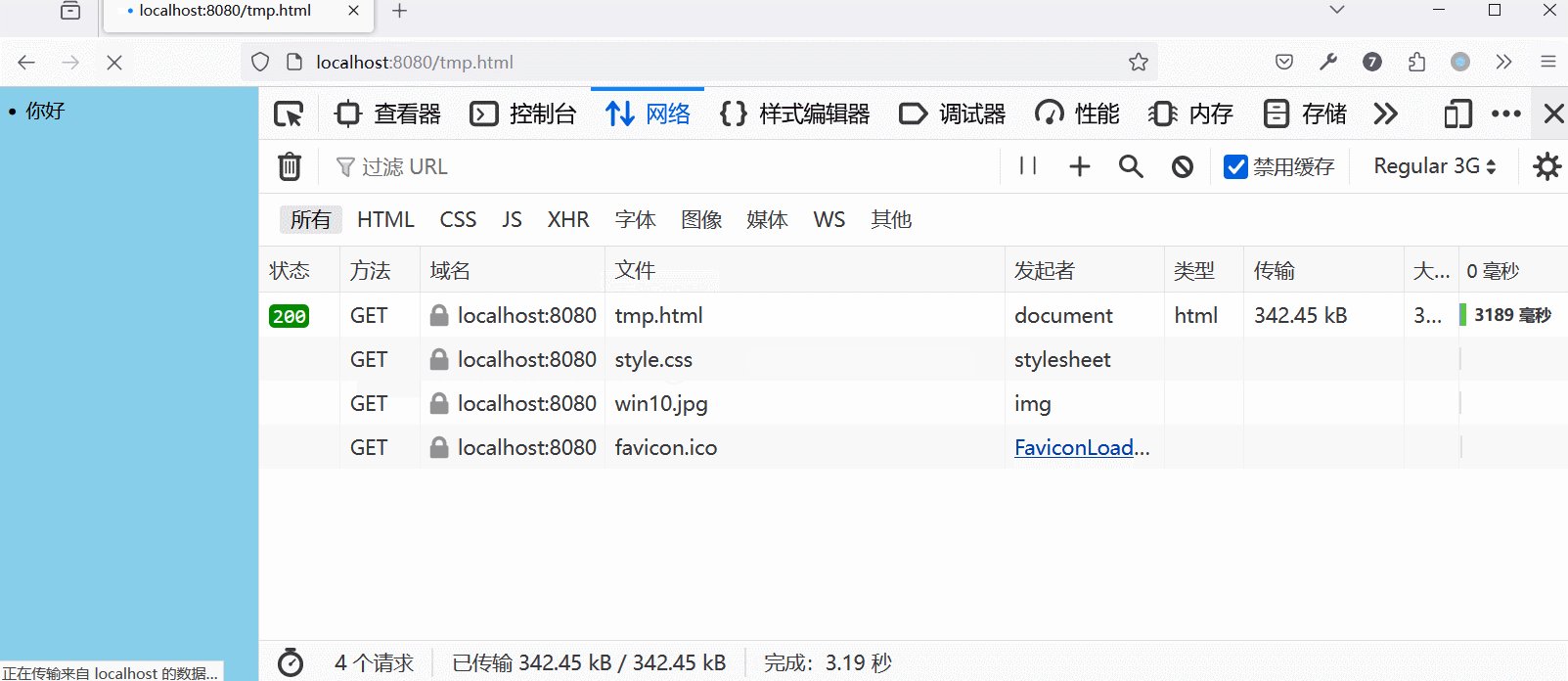
在 head 中 link 一个 1M 大小的样式表。设置网络下载时间大概为 10 秒。
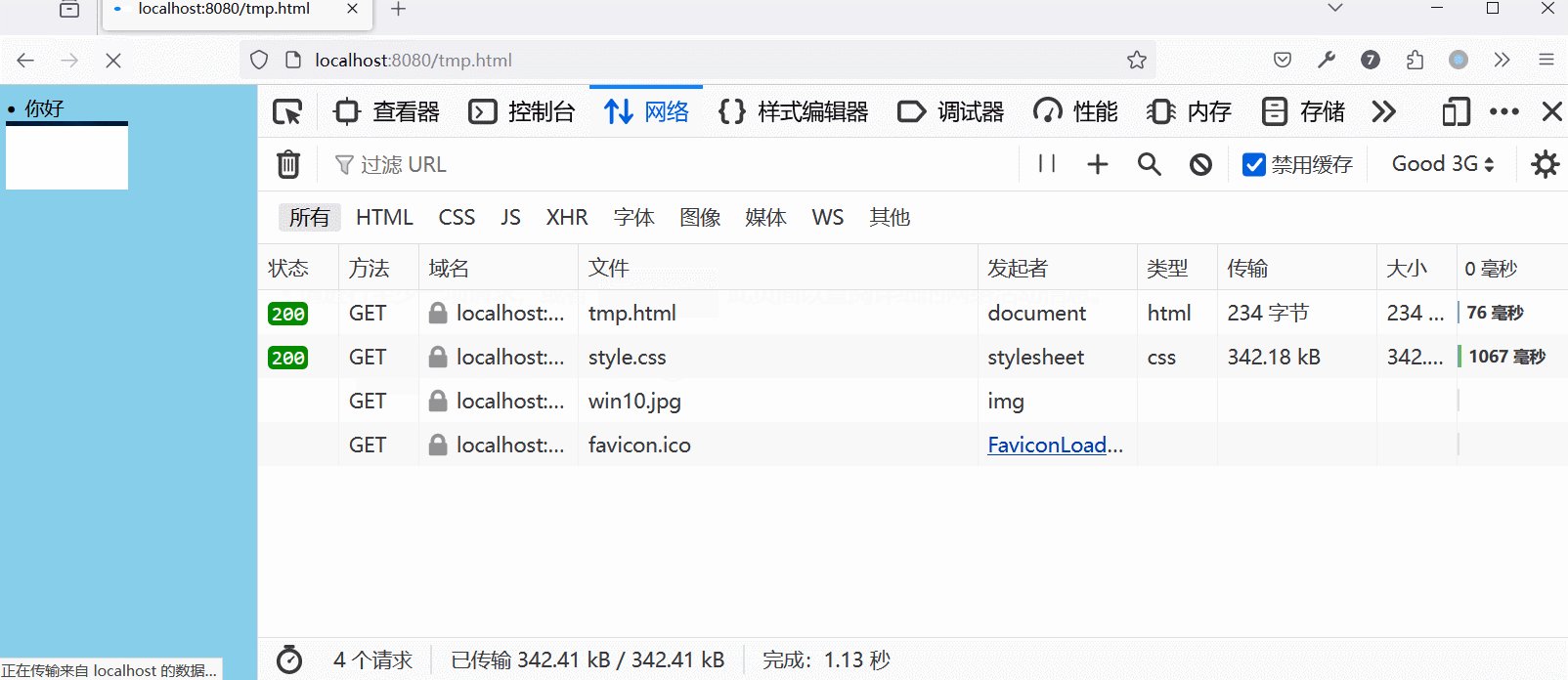
- edge 和 chrome 只有在下载完样式表后,页面上才会出现内容。
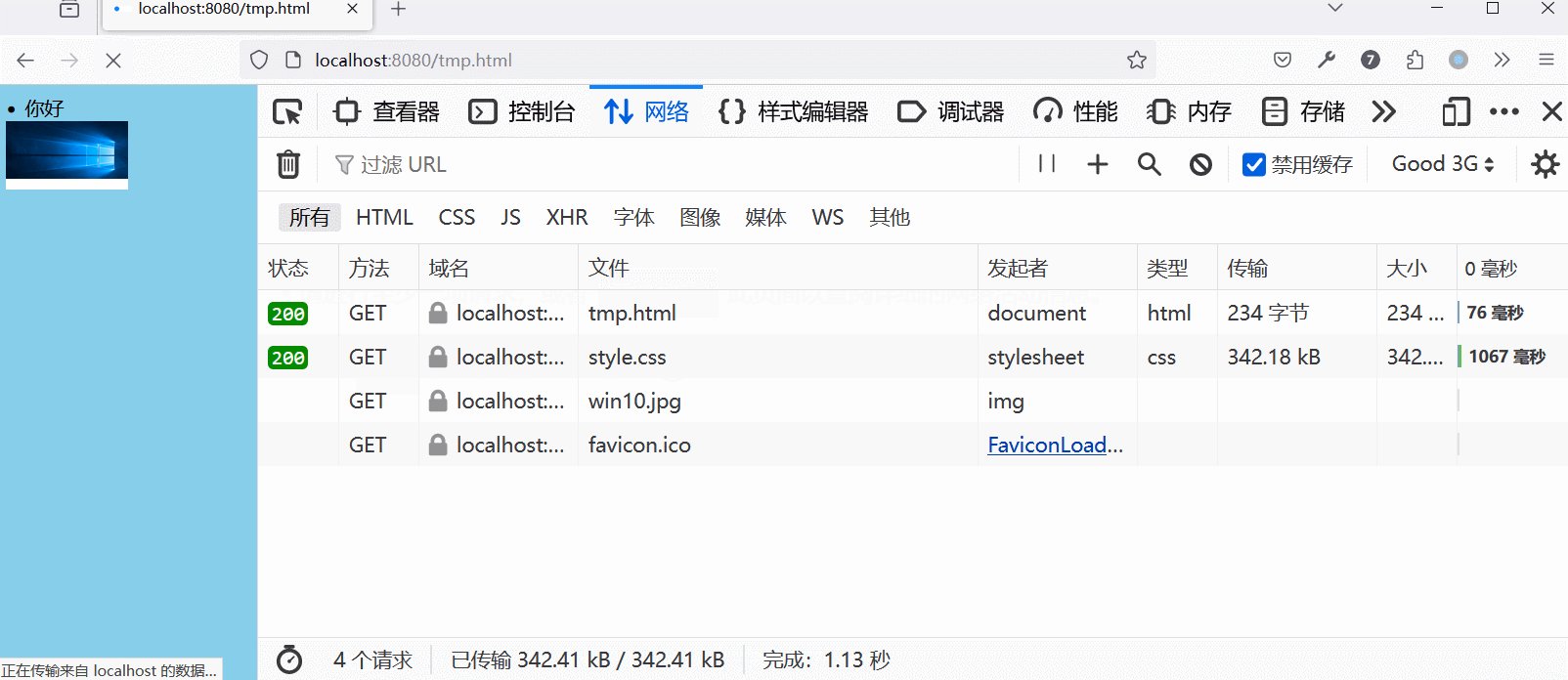
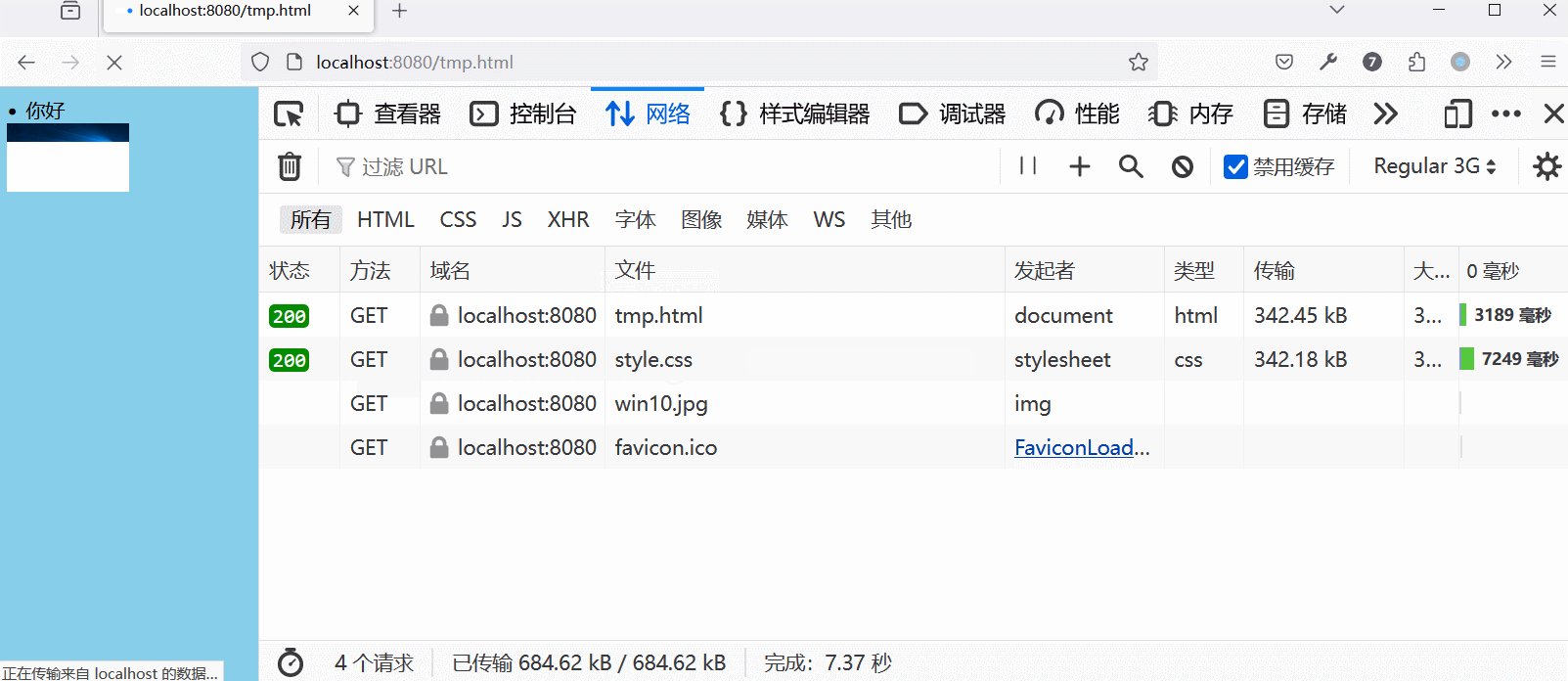
- 而 firefox 可以直接先显示内容,然后等待样式表下载完成后再应用样式。
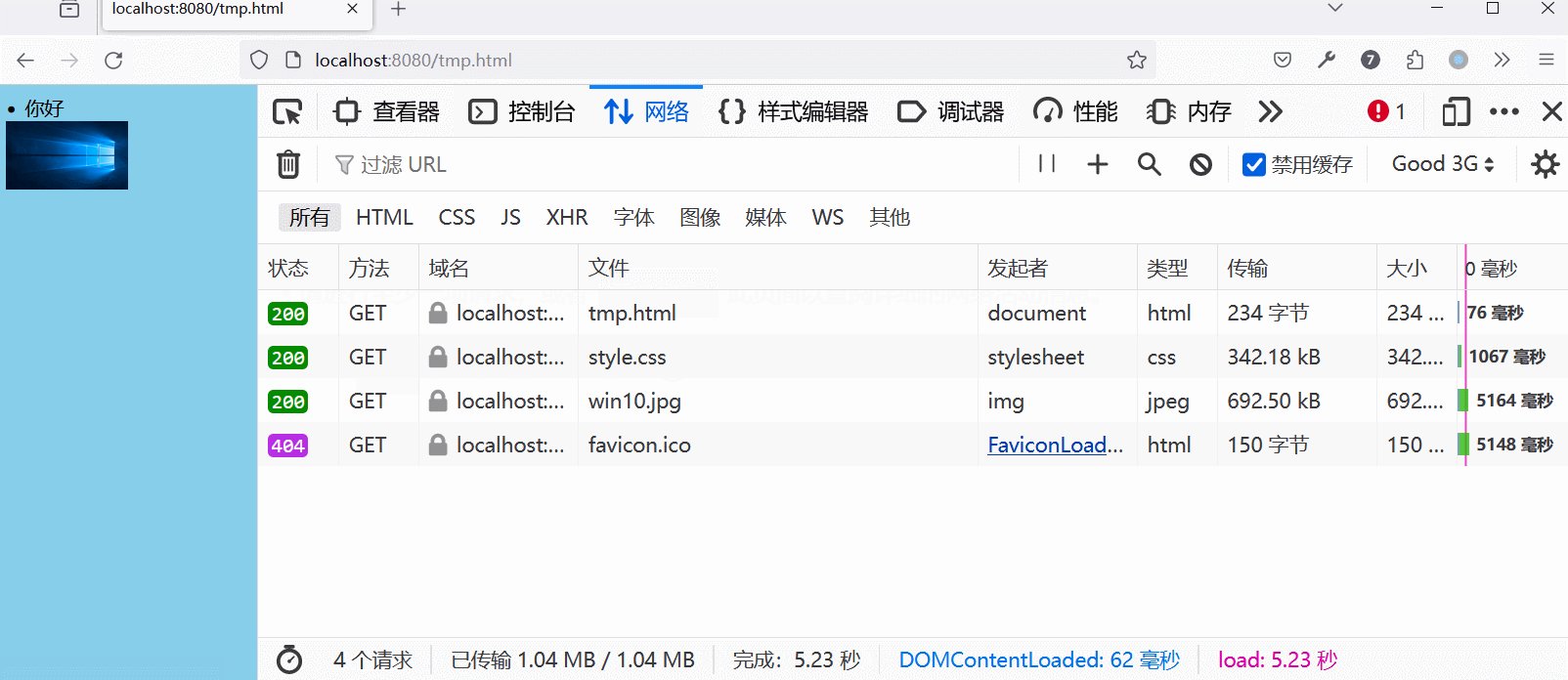
DOMContentLoaded 事件永远在下载完样式表后才触发。
补充1
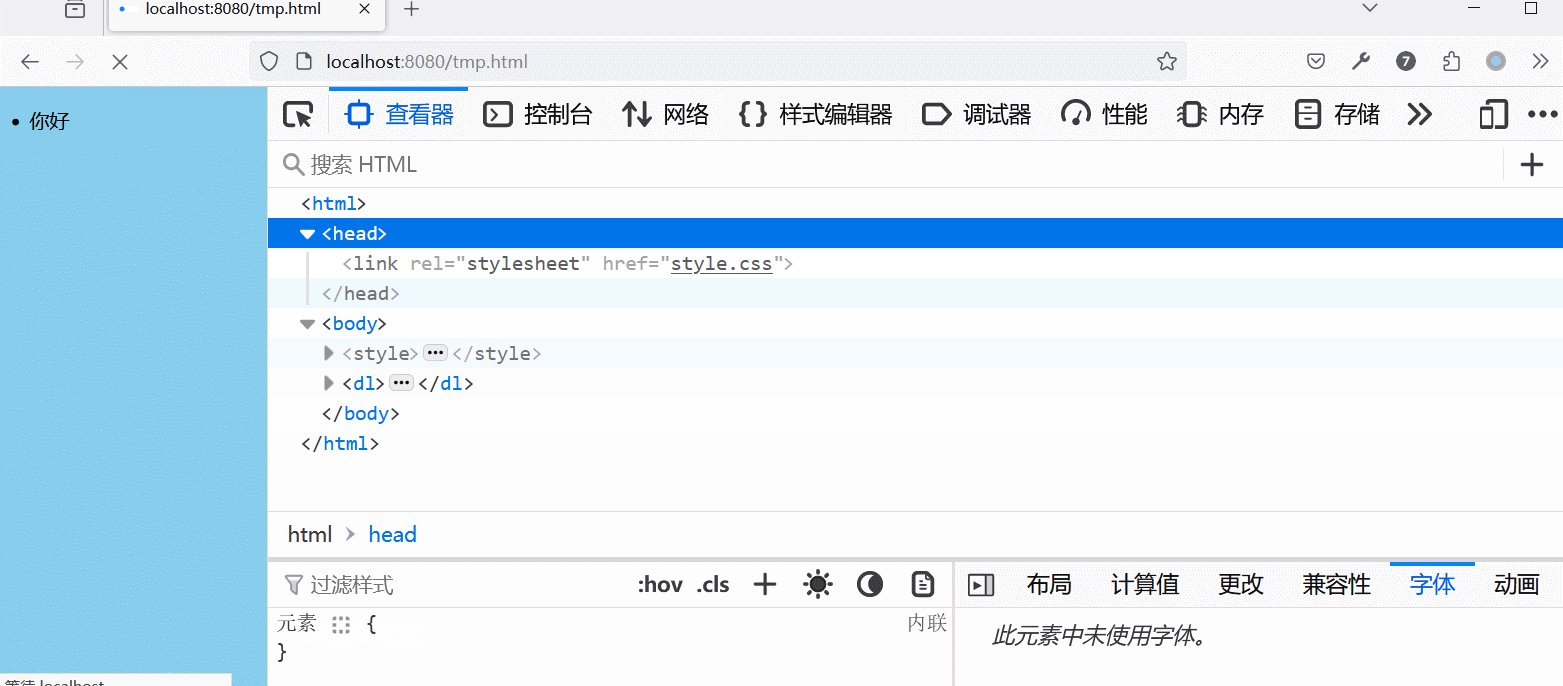
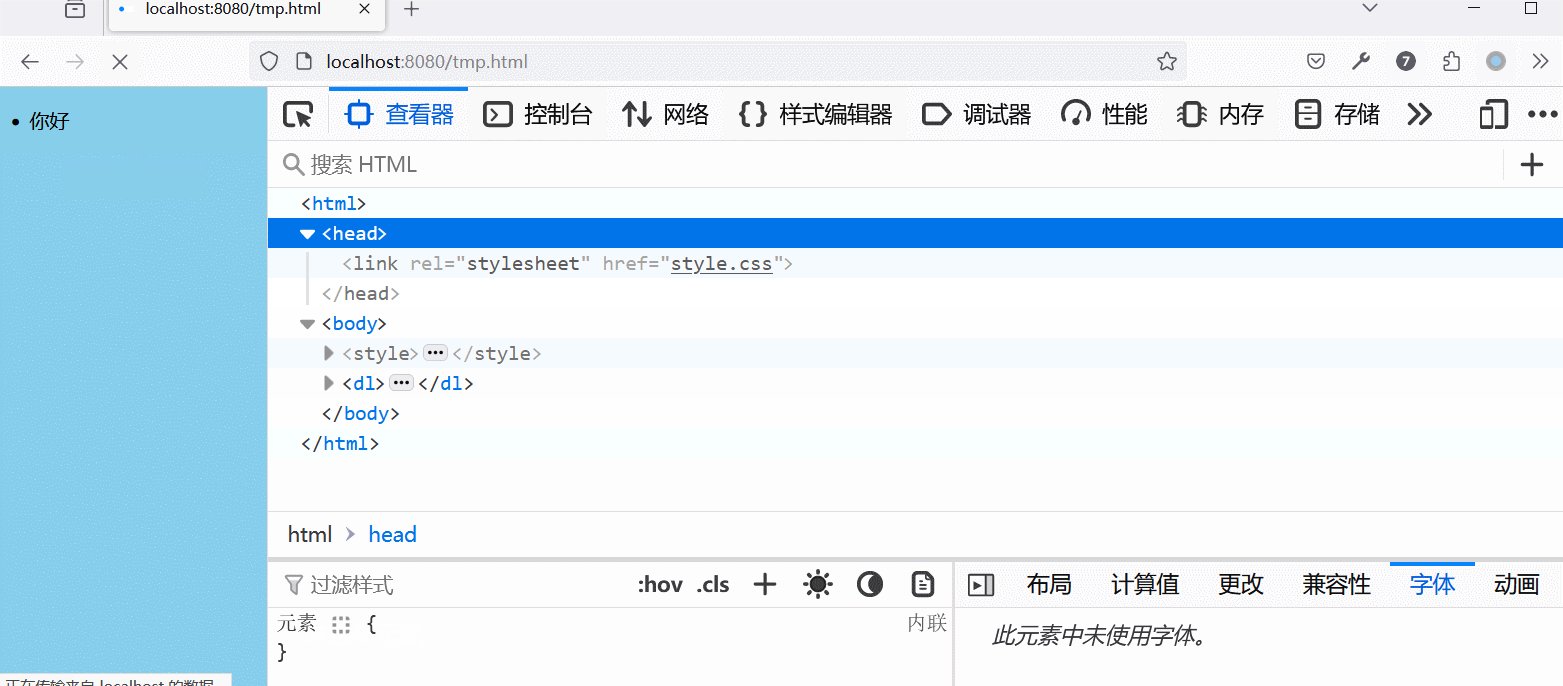
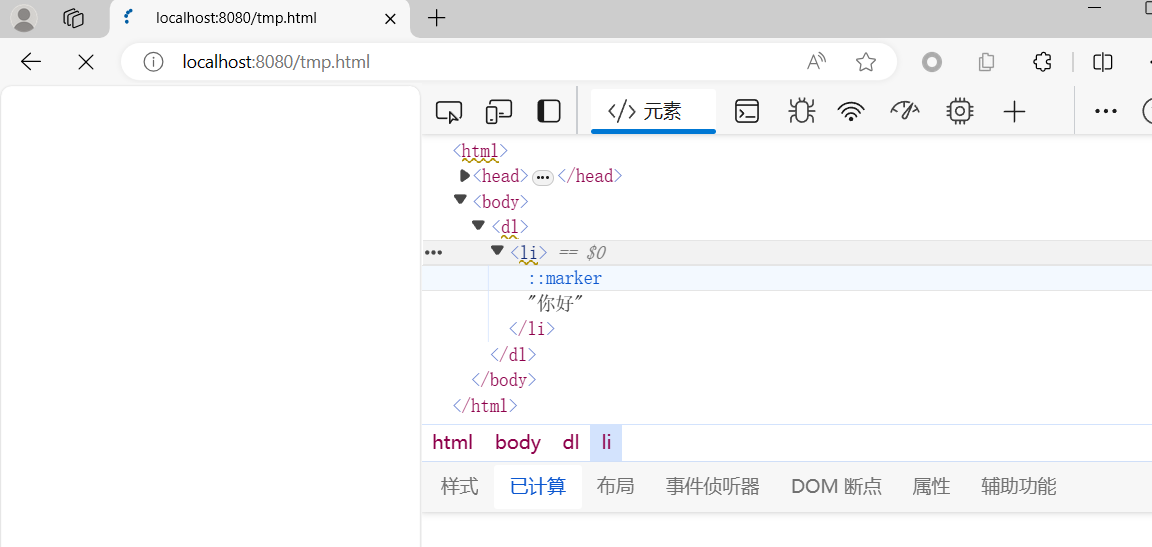
DOM 树中,明明元素已经有了,但 edge 和 chrome 就是不显示出来:

补充2
DOMContentLoaded 不会等待样式表的解析完成。但 load 会等待


补充3
firefox 的解析方式,应该是直接边解析边渲染的。因为当我将 html 文档变大后,它依旧能够在下载完 html 文档之前,将已有内容展示出来。
将元素放在样式之前(样式中添加了 500k 大小的注释信息),此时可以很快的渲染出结果:

将元素放在样式之后,则变慢了: