2D转换transform
- 一.移动(translate)(中间用,隔开)
- 二.旋转(rotate)(有单位deg)
- 1.概念
- 2.注意点
- 3.转换中心点(transform-origin)(中间用空格)
- 4.一些例子(css三角和旋转)
- 三.缩放(scale)(无单位)(中间用,隔开)
- 1.概念
- 2.优点(按高和宽做不到)
- 3.一些例子(图片放大和分页按钮案例)
- 四.简写(位移放前)
- 五.总结
一.移动(translate)(中间用,隔开)

二.旋转(rotate)(有单位deg)
1.概念

2.注意点
1,单位deg
2,+顺,-逆
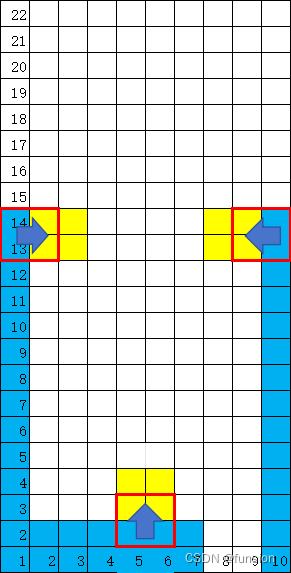
3,默认旋转中心是中心点
3.转换中心点(transform-origin)(中间用空格)

4.一些例子(css三角和旋转)
(1)css三角即^(只需设置右边框和下边框)

(2)旋转效果



三.缩放(scale)(无单位)(中间用,隔开)
1.概念

2.优点(按高和宽做不到)
(1)按旋转中心缩放且旋转中心可改变
(2)不会影响其他盒子
3.一些例子(图片放大和分页按钮案例)
(1)图片放大(鼠标经过时)(溢出用overflow,谁做过渡给谁用transition)


(2)分页按钮


四.简写(位移放前)

五.总结