摘要:
随着前端技术的快速发展,Vue.NetCore框架已成为前后端分离开发中的热门选择。本文将深入探讨Vue.NetCore前后端分离的快速开发框架,以及它如何助力开发人员提高效率、降低开发复杂度。文章将从基础功能、核心优势、适用范围、依赖环境等多个角度,对Vue.NetCore进行全面的解析。
一、引言
在数字化时代,前后端分离的开发模式已成为行业标准。Vue.NetCore作为一个集成.NetCore和Vue的前后端分离框架,具备快速开发和自定义业务代码的优点,对于企业级应用开发具有重要的实践意义。本文将重点探讨该框架的核心优势、适用范围以及依赖环境,以期为开发人员提供有益的参考。
二、Vue.NetCore框架的核心优势
-
快速开发(基础功能全部由代码生成器生成)
-
支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类
-
前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码
-
代码生成(代码生成器可直接生成主/从表前后端业务代码,有30多种属性可在线配置生成的代码)
-
前端table自动转换key/value
-
前端表单select/checkbox自动绑定数据源,不需要写任何代码
-
支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码
-
支持一对多从表自定义扩展(不限从表类型与从表数量) , 一对多从表使用扩展可轻松实现
-
如果能上手框架,可以体会到不用996,更不用掉头发的感觉^_
三、Vue.NetCore框架的适用范围
-
前后端分离项目
-
编写各种后台restful api接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可
-
前端表单开发(直接上手看demo即可)
-
配合app做H5或全h5开发
-
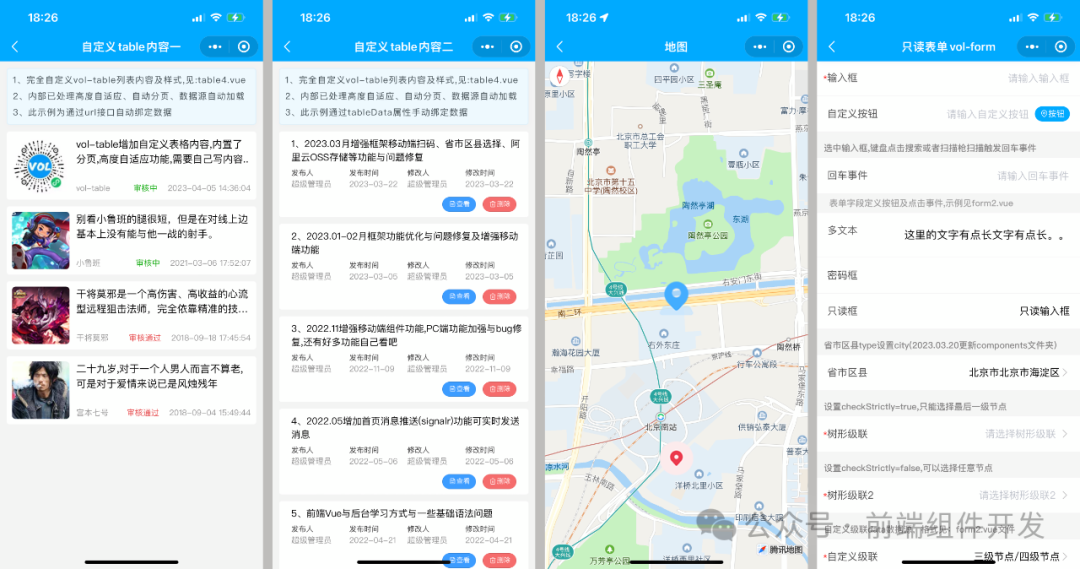
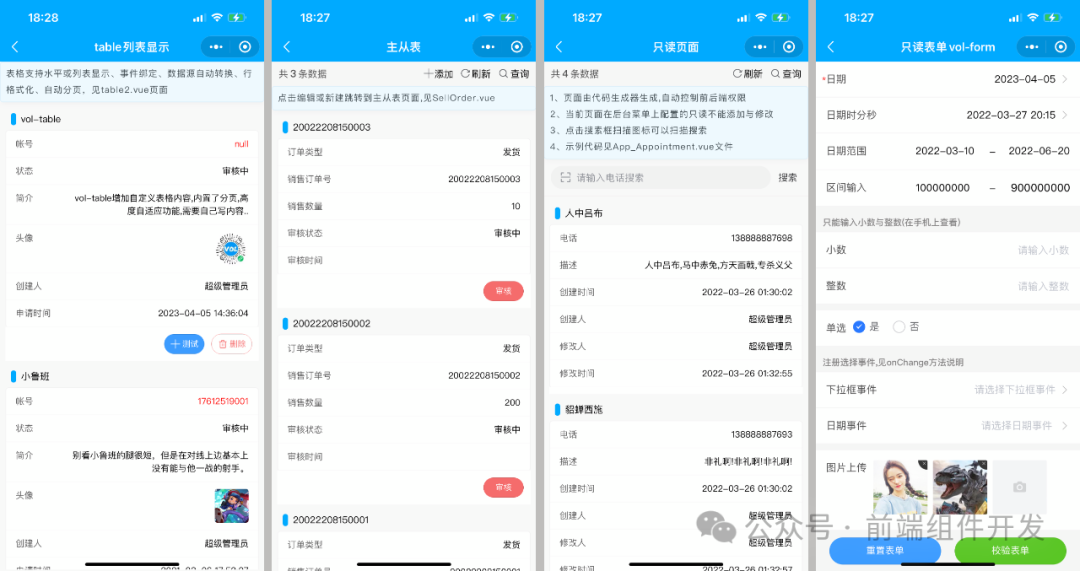
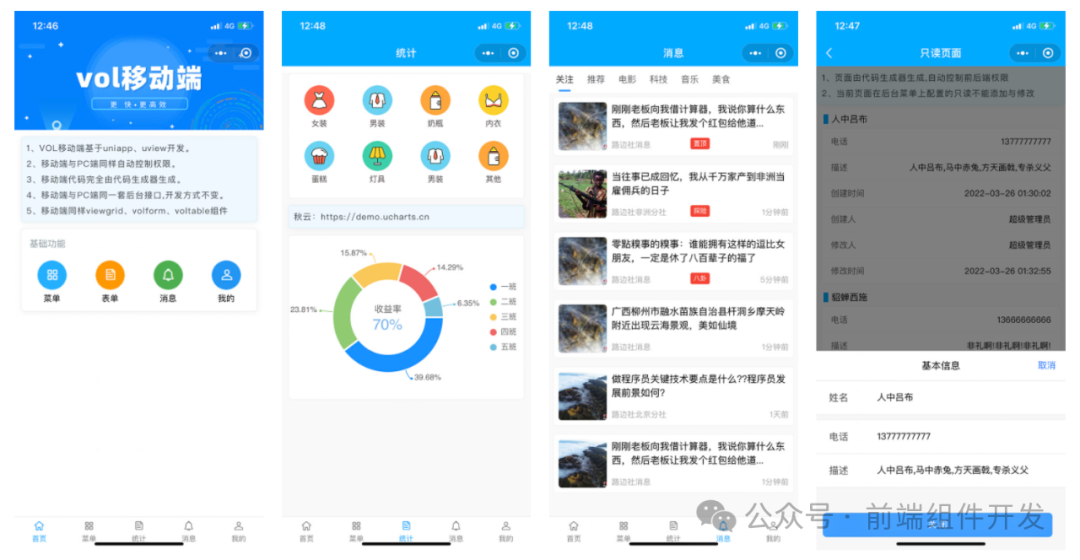
移动端开发、app、微信小程序(uniapp),见下面介绍
-
在现有的代码生成器功能上,继续定制开发代码生成器功能,解决重复性工作
四、Vue.NetCore框架的依赖环境
为了顺利使用Vue.NetCore框架,需要安装以下依赖环境:
-
后台:Visual Studio 2019或2022、.NetCore 3.1或.Net 6、EFCore 3.1/6.0、SqlSugar、JWT、Dapper、SignalR、Quartz.Net、Autofac、SqlServer/MySql/PGSql/Oracle、Redis等。
-
前端:Visual Studio Code、Vue 2/vue3(需要安装nodejs)、vuex、axios、promise、element ui/element plus等。
五:Vue.NetCore的主要功能:
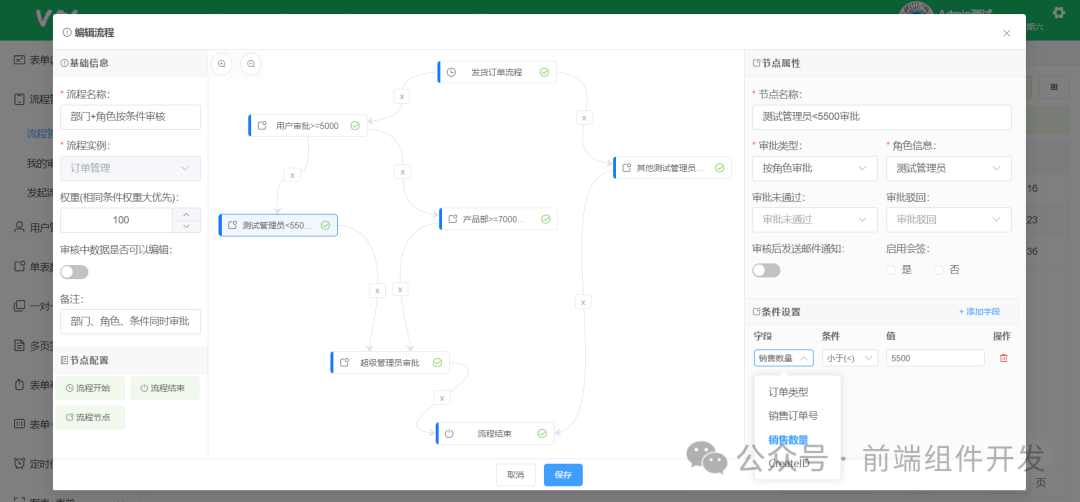
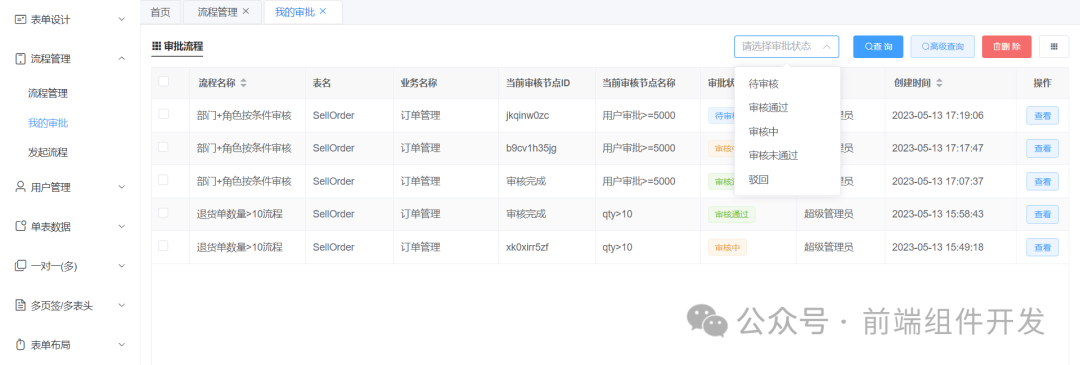
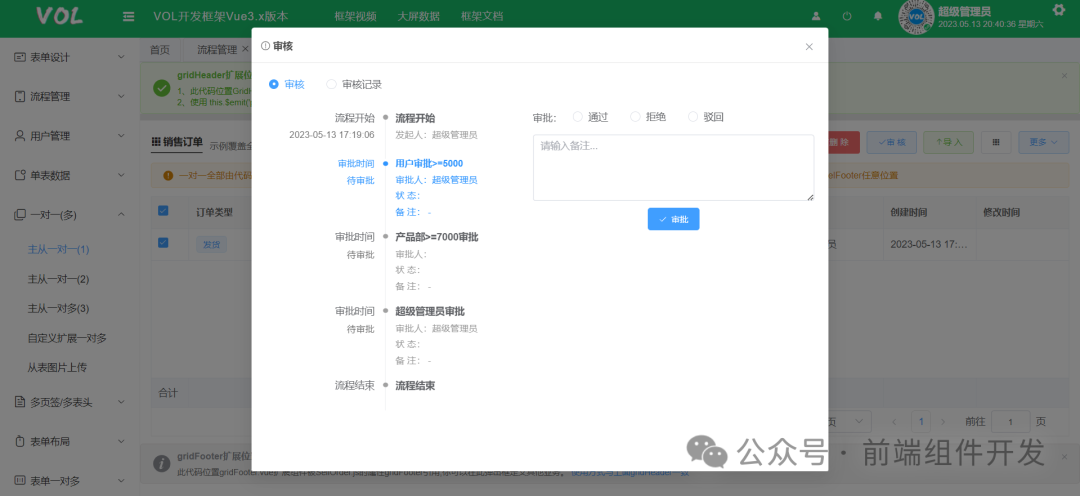
审批流程分支、条件功能



框架移动端(uniapp)




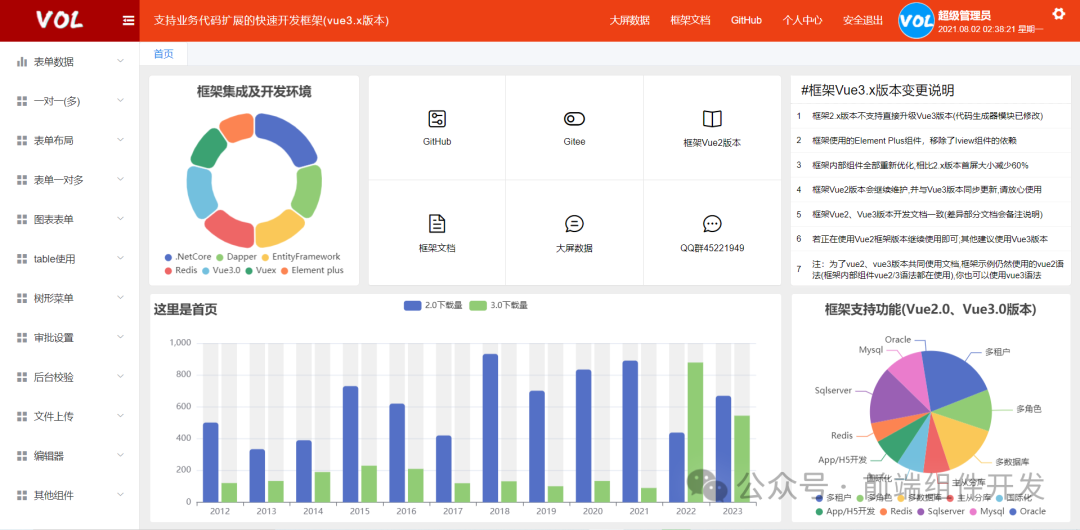
框架已支持Vue3版本

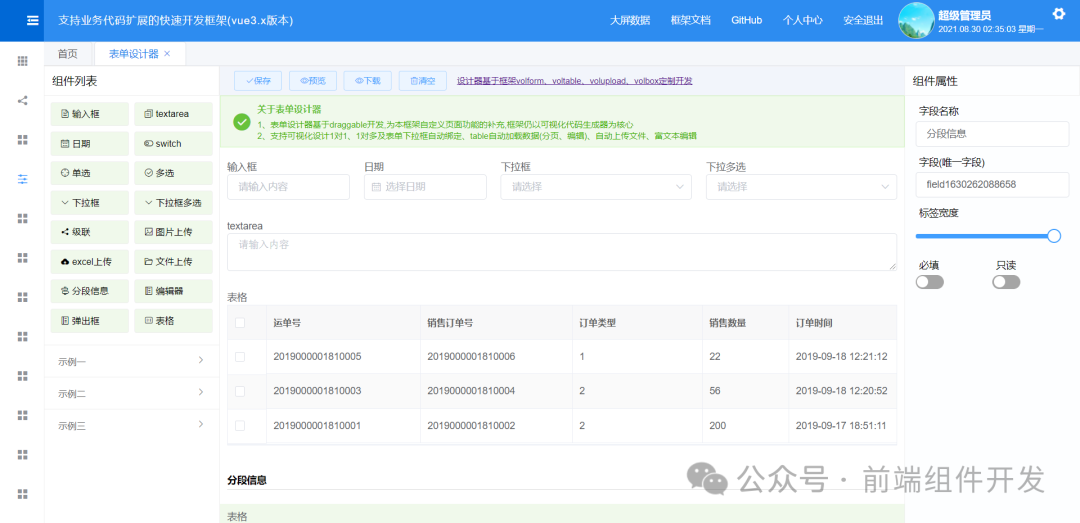
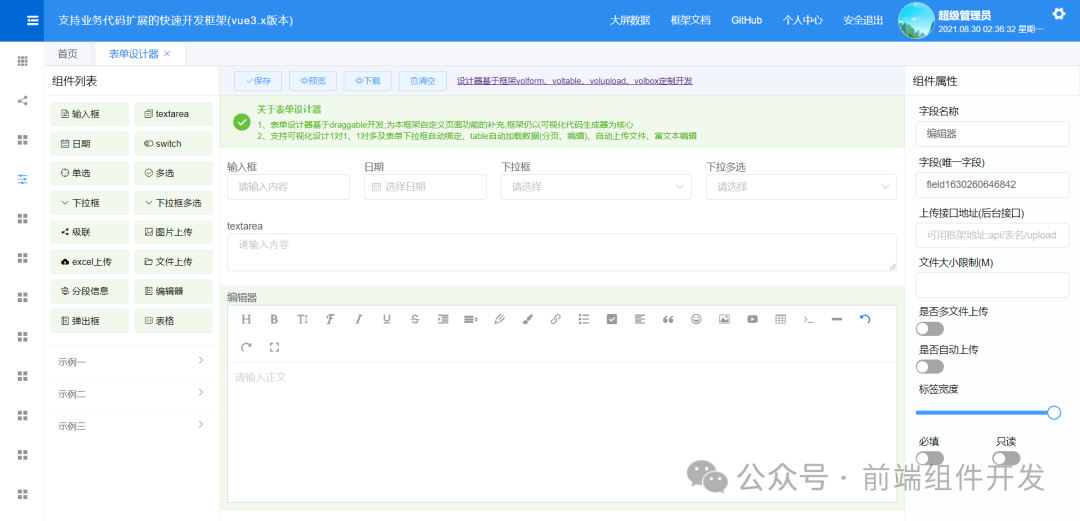
框架已增加低代码设计器


框架2.0已更新(部分新增功能截图)
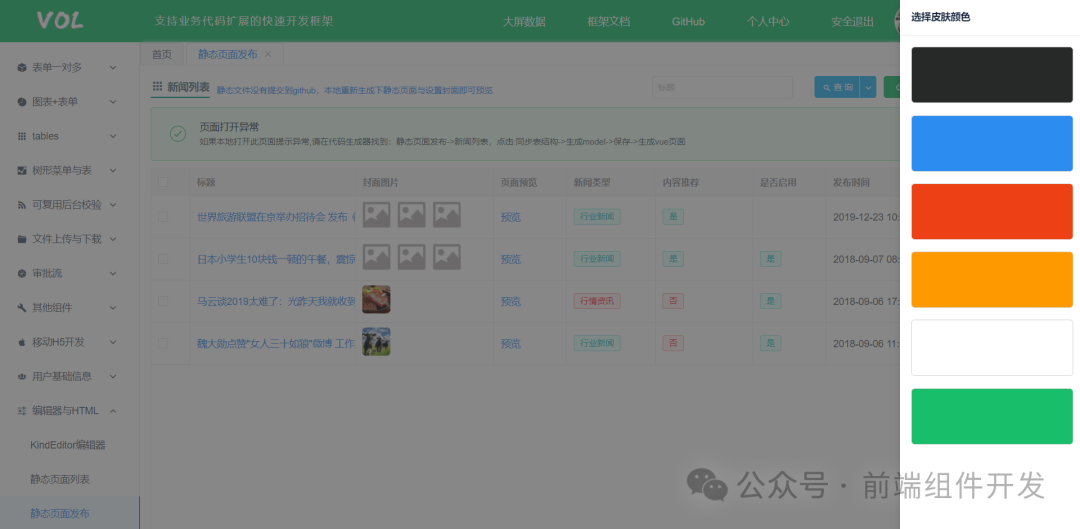
增加切换皮肤功能


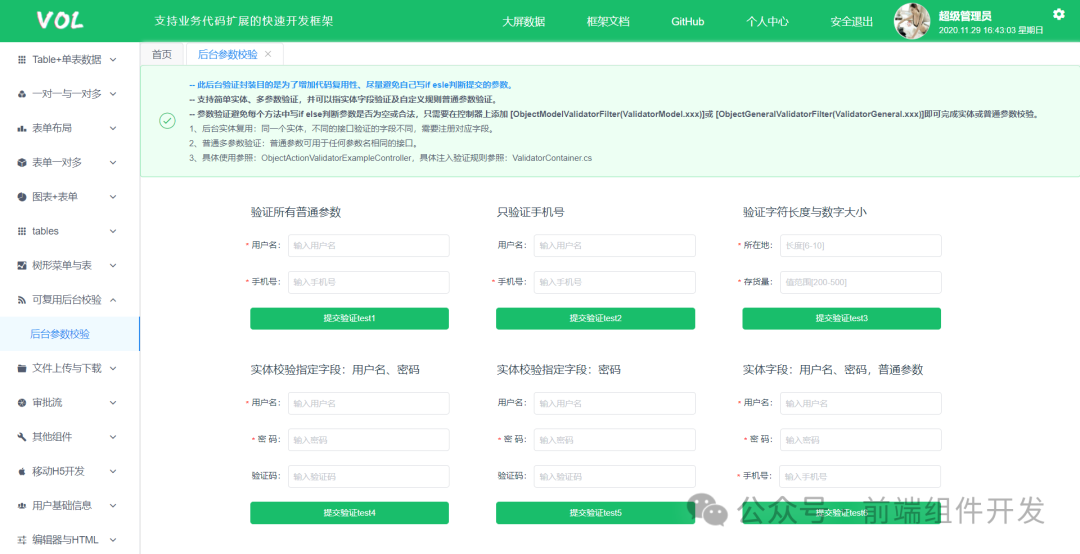
增加可复用的后台请求参数校验

增加树形菜单与代码生成页面使用

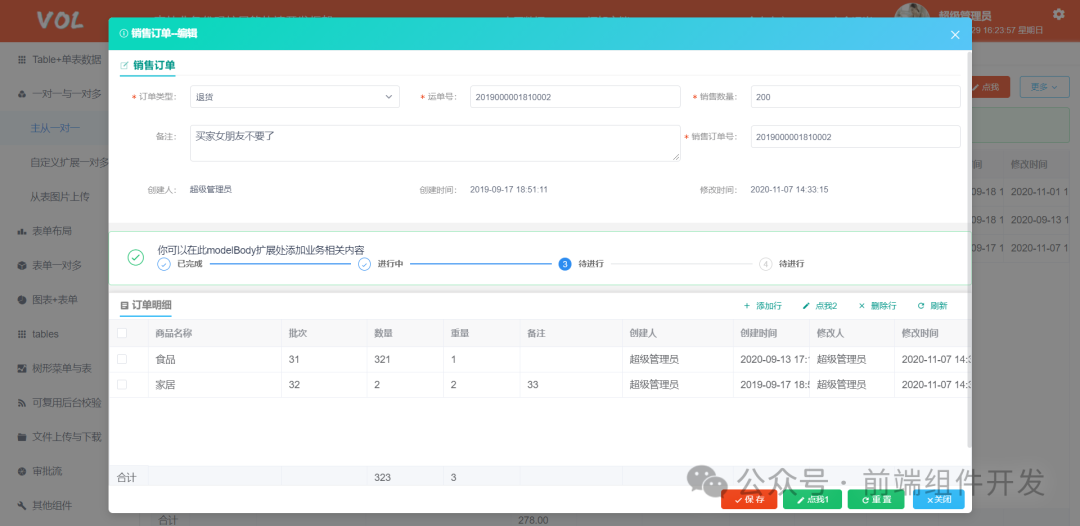
一对一多从表显示(只需要少量代码就可完成成,其他都由代码生成器生成)

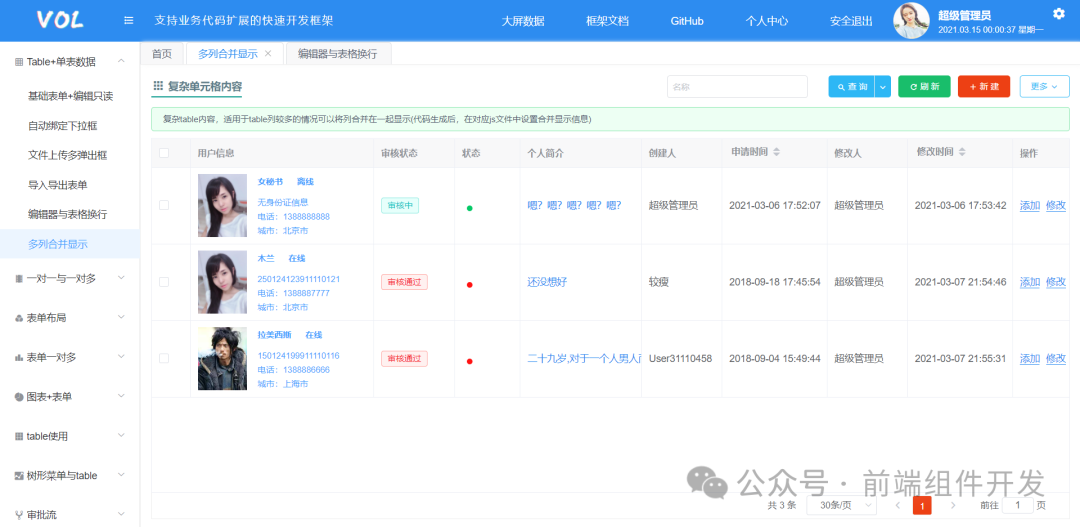
表合并显示 (只需要几行代码完成代码生成器生成的页面实现扩展)

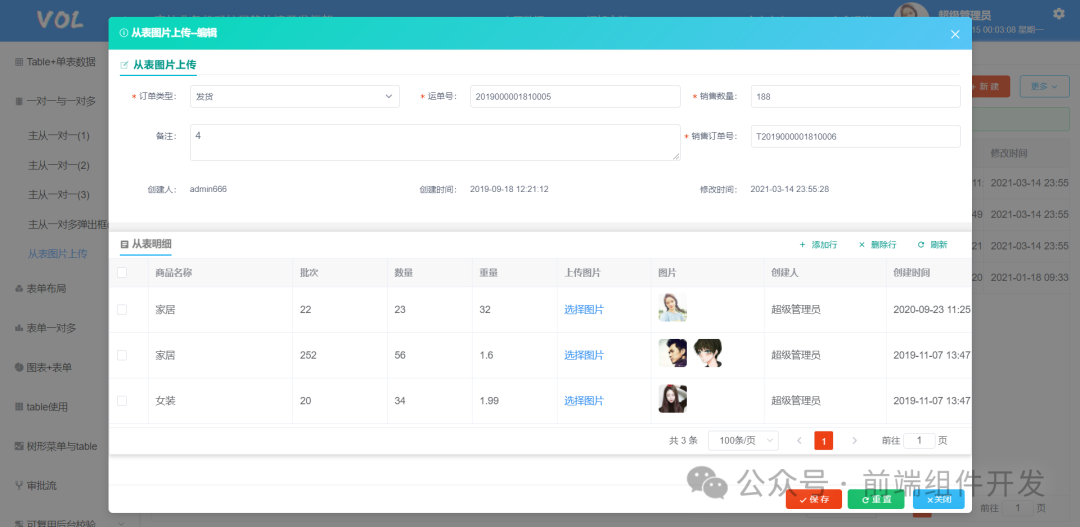
从图上传图片 (只需要几行代码完成代码生成器生成的页面实现扩展)

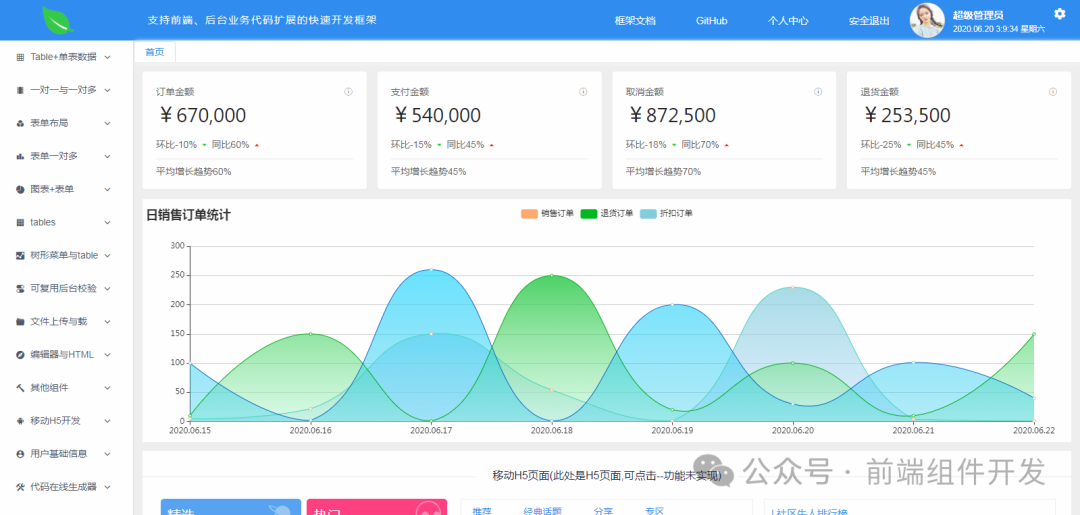
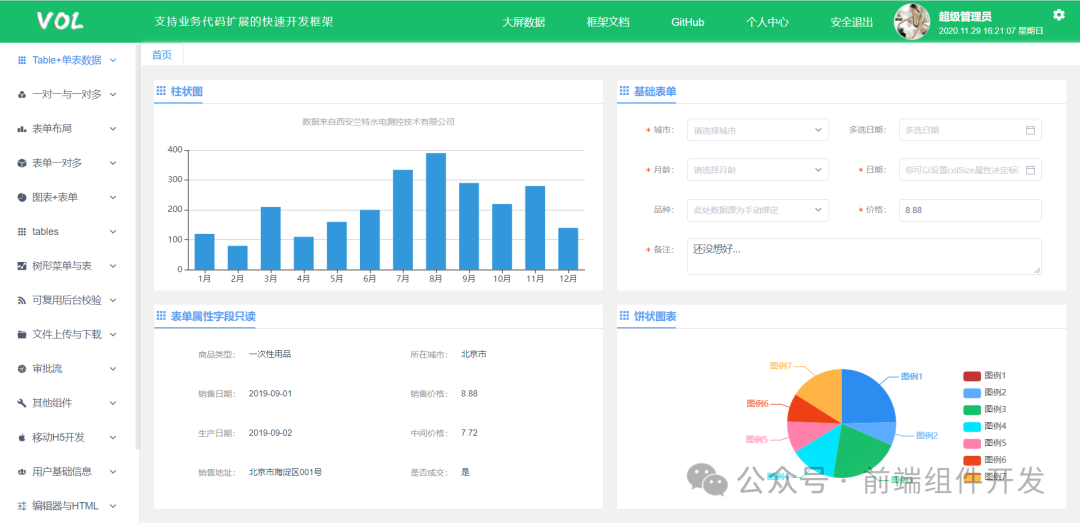
图表

只读基础表单
整个只读的基础表单的所有前后端代码,全部由代码生成器生成,代码生成器中几乎不需要配置,并支持并后端业务代码扩展,直接生成代码后,配置菜单权限即可

自动绑定下拉框数据表单
整个自动绑定下拉框数据表单的所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,在代码生成器中只需要指定数据源编号,页面加载时会根据编号自动加载数据源并绑定

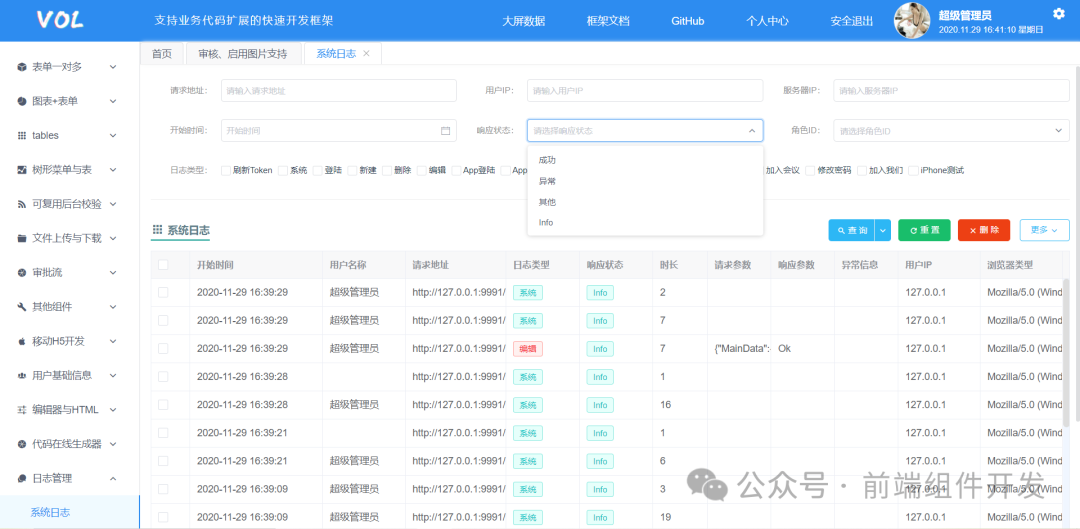
启用图片支持、审核表单
整个启用图片支持、审核表单的所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,审核功能需要在菜单配置权限、代码生成器中勾选启用图片支持

高级查询
整个表单的所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,查询字段、类型(下拉框、日期、TextArea等)、所在行与列都由代码生成器完成,不需要写任何代码

主从表新建、编辑
主从表新建、编辑所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,新建、编辑从表配置、字段、类型(下拉框、日期、TextArea等)、所在行与列、字段是否只读、标签显示的长度等都由代码生成器完成,不需要写任何代码

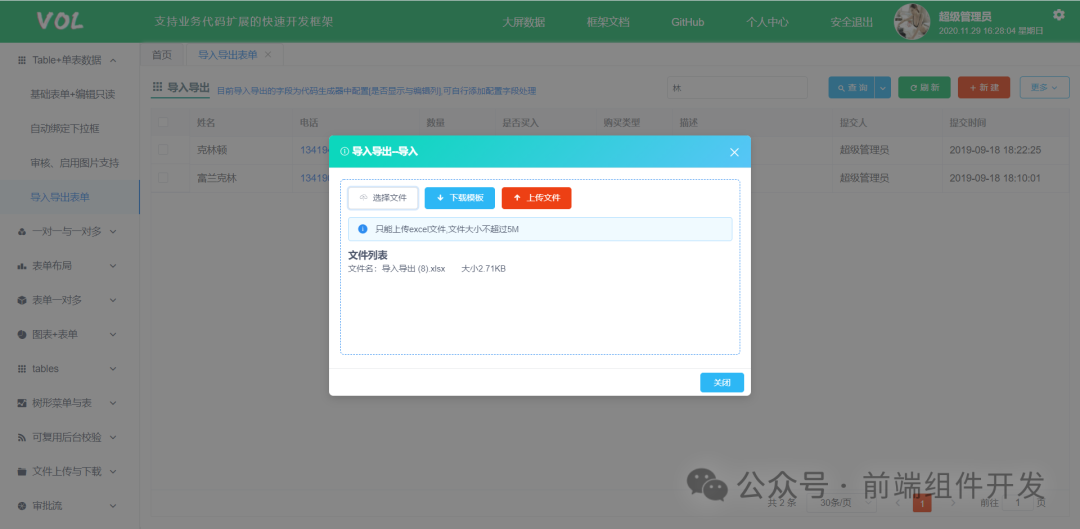
excel导入
excel导入整个页面都由代码生成器生成,导入的字段、字段是否必填,下载模板也由代码生成器上配置(自己根据实际需要决定是否采用此方法),导入时会验证是否为空与数据的合法性,逻辑校验自己实现扩展方法即可

H5开发

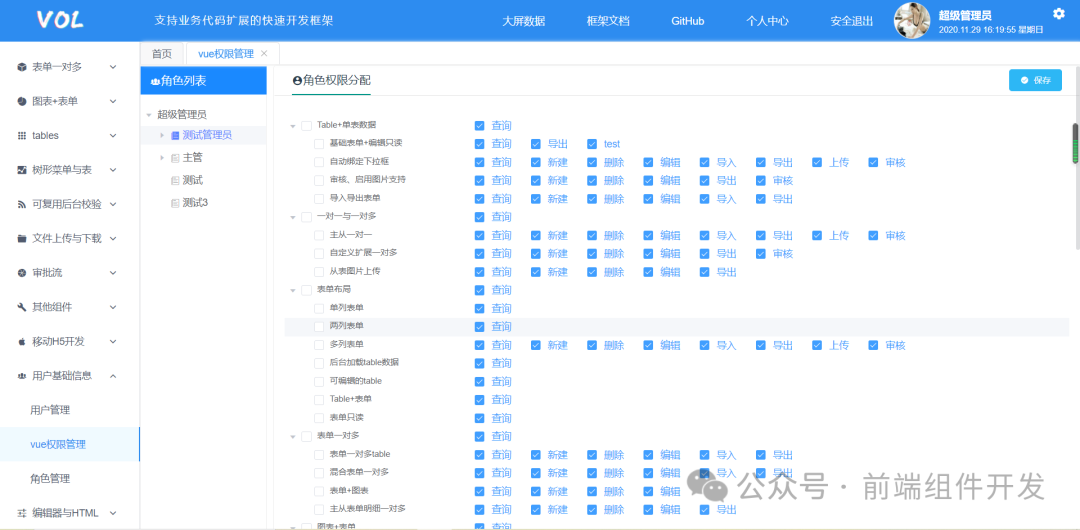
权限分配
目前只实现了对用户的角色的Action进行权限分配

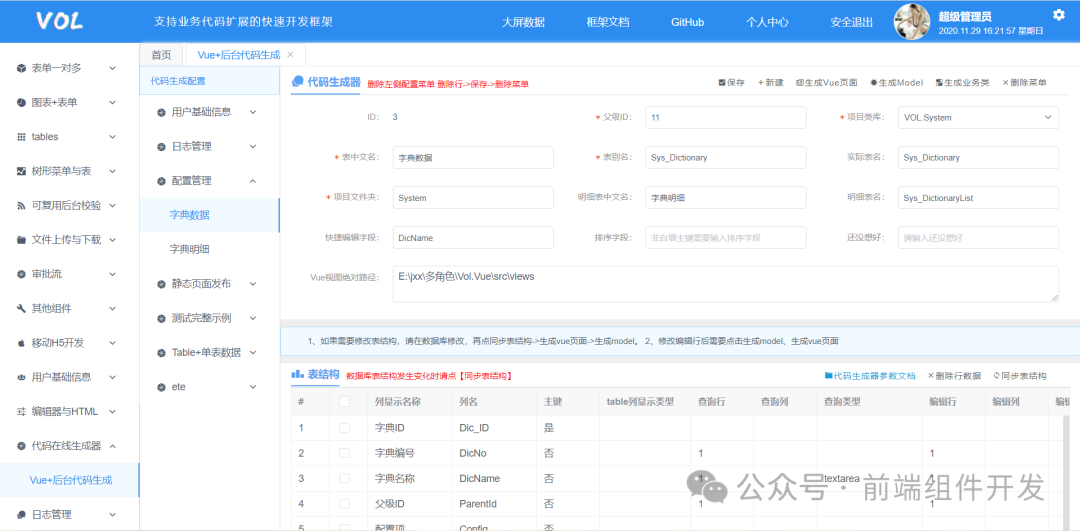
代码生成器
代码生成器提供了20多种可配置的属性,可灵活配置显示、查询、编辑、导入、导出、主从关系等功能点击看代码生成器文档

五、结论
Vue.NetCore框架作为一个集成了Vue和.NetCore的前后端分离快速开发框架,具有强大的功能和广泛的适用范围。通过快速开发和自定义业务代码的优点,该框架能够帮助开发人员提高效率、降低开发复杂度。同时,强大的扩展性和移动端支持使得该框架在各种项目中具有广泛的应用前景。在未来的软件开发中,Vue.NetCore框架有望成为前后端分离开发的优选方案之一。
附框架地址:
-
vue3地址:http://www.volcore.xyz
-
vue2地址:http://v2.volcore.xyz
-
帐号:admin666密码:123456(本地超级管理员帐号:admin密码123456)
-
github地址:https://github.com/cq-panda/vue.netcore
-
gitee码云:https://gitee.com/x_discoverer/Vue.NetCore
-
框架文档:http://v2.volcore.xyz/document/guide
-
框架更新日志:http://v2.volcore.xyz/document/log
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。