shigen坚持更新文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。
个人IP:shigen
昨天遇到了一个很棘手的问题:我的手机剪贴板需要同步到另外的两台设备上。遗憾的是手机上并没有安装相同的通讯软件。用网上免费的剪贴板共享工具吧,方便是方便,但是觉得还是不安全,关键是不能实现特定的需求。我很享受DIY的过程,于是思索一下,我觉得我可以自己做出来,还能做到局域网下的剪贴板跨设备共享,毕竟我也曾有过成功的案例:开源一个局域网文件共享工具。于是说干就干。
起名字
项目总得有个名字吧。哎,想了好久,还是觉得没有合适的,最后问了GPT,选用了cpoyhub这个名字。
确认需求
我的需求就是很简单,像极了【蜂巢】的设计,我随用随取。输入剪贴板内容,拿到取件码;输入取件码,获得剪贴板内容。再简单不过了!所以,我也不用考虑那么多复杂的东西,什么认证、安全、高并发……小脑袋要爆炸!
确认架构
这是一个小工具,用不着我动不动Spring Boot那一套,而且Spring boot本身就很重!还是拿起了拿手的Flask框架,外加一个Redis,搞定!
前端的话,别搞Vue项目了,直接原生的来一套!关键是时间就那么一丢丢,能用魔法尽量用魔法。需要注意的是:前端的js文件,能用CDN就用CDN,给服务器节省一点流量。
代码设计
算起来逻辑还是很简单的,shigen直接开干了!
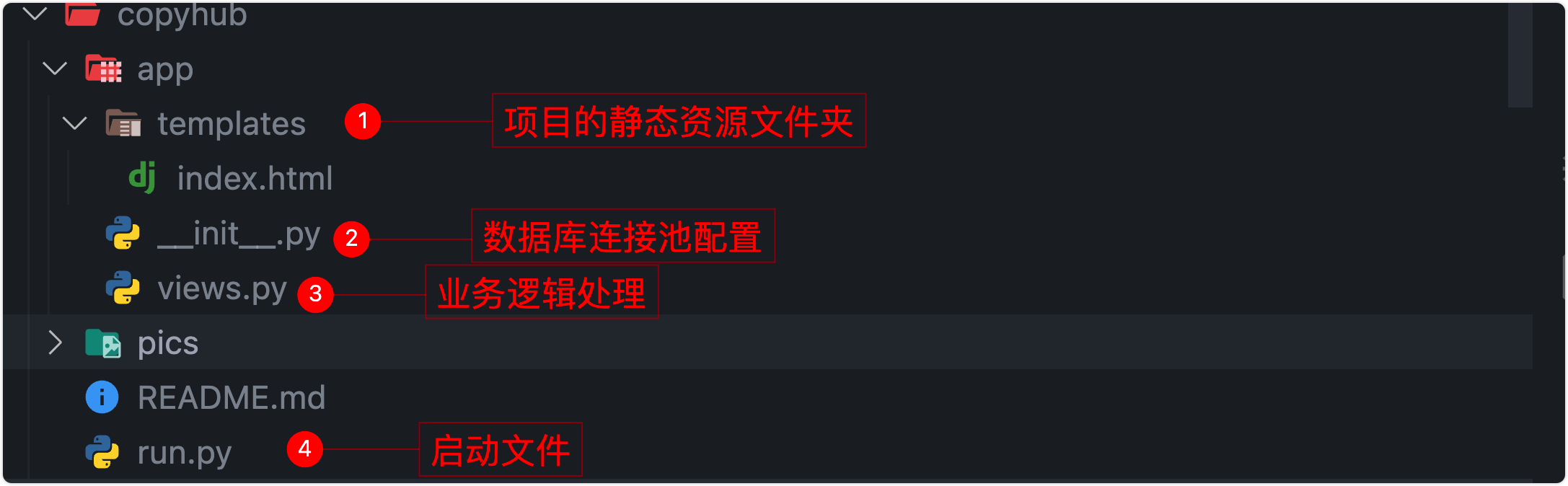
项目的整体结构
项目的整体结构如图所示:

算得上是一个简简单单的小demo了。
后端代码
这里只展示核心的代码:
from datetime import datetime
from app import app, redis_client
from flask import jsonify, render_template, requestREDIS_KEY_PREFIX = 'clip:'
REDIS_KEY_EXPIRE_SES = 3600 * 10def format_current_time(format='%m%d%H%M%S'):"""默认格式化当前时间为 'MMDDhhmmss':return: 格式化后的时间字符串"""current_time = datetime.now()formatted_time = current_time.strftime(format)return formatted_time@app.route('/')
def index():return render_template('index.html')@app.route('/new', methods=['POST'])
def clipboard():data = request.form['data']# 将数据存储到 Redis 中tms = format_current_time()key = REDIS_KEY_PREFIX + tmsredis_client.set(key, data, REDIS_KEY_EXPIRE_SES)return jsonify({'data': tms, 'success': True})@app.route('/get', methods=['GET'])
def get():tms = request.args.get('code')key = REDIS_KEY_PREFIX + tmsvalue = redis_client.get(key)if not value:return jsonify({'data': None, 'success': False})else:return jsonify({'data': value, 'success': True})前端代码
<script>$(document).ready(function() {// 保存剪贴板内容$('#save-btn').click(function() {var data = $('#new-data').val();$.post('/new', {data: data}, function(response) {console.log(response);showSuccessMessage('Your clipboard saved successfully');$('#new-data').val(response.data);$('#save-btn').attr('disabled', true);});});// 提取剪贴板内容$('#extract-code').change(function() {var code = $(this).val();$.get('/get', {code: code}, function(response) {$('#extracted-data').val(response.data);});});// 复制剪贴板内容$('#copy-btn').click(function() {var textarea = document.getElementById('extracted-data');textarea.select();document.execCommand('copy');showSuccessMessage('Copied to clipboard!');});// 显示复制成功提示消息function showSuccessMessage(text) {var message = $('#alert-message');message.text(text).fadeIn(300).delay(1500).fadeOut(400);}});</script>
完整的代码,可参考shigen的GitHub。
服务部署
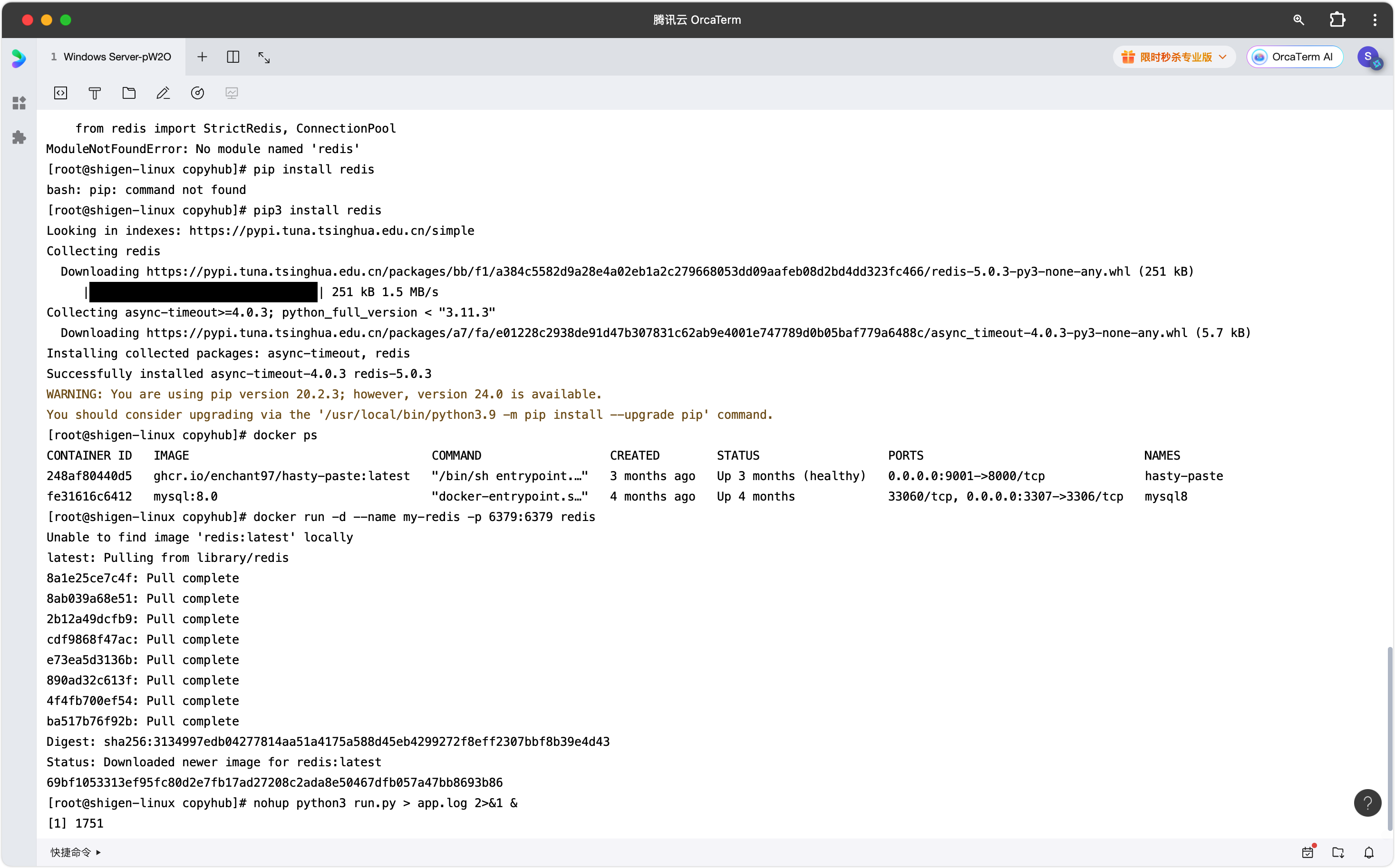
最后就是服务的部署了,shigen部署在了自己的腾讯云服务器上。一切很是顺利,基本山没有遇到大的问题:
nohup python3 run.py > app.log 2>&1 &

整个过程也放在了shigen的哔哩哔哩上,感兴趣的伙伴,欢迎体验。
与shigen一起,每天不一样!