一.JavaScript介绍
1.1什么是JavaScript
JavaScript简称“js”,js与java没有任何关系。
js是一种“轻量级、解释型、面向对象的脚本语言”。
二.JavaScript的两种导入方式
2.1内联式
在HTML文档中使用<script>标签直接引用。
<script>console.log("Hello,world,内联样式")</script>2.2外联样式
在HTML中使用<script>标签的“src”属性引入
<script src="./JS/myscript.js"></script>在这里我有一个JS文件夹,里面有一个“myscript.js”名字的js文件
文件内容如下:
console.log("Hello,world,外联样式");效果:

三.js的变量作用域
3.1全局作用域
在“函数之外”定义的变量拥有“全局作用域”,被定义的变量叫作“全局变量”
var carName = "porsche";// 此处的代码可以使用 carNamefunction myFunction() {// 此处的代码也可以使用 carName
}而“全局变量”可以在JS程序中的任何地方被访问,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var x = 100;console.log("x在第一个script标签中被访问",x)function pt(){console.log("x在pt函数中被访问",x)}pt();</script><script>console.log("x在第二个script标签中被访问",x)</script>
</body>
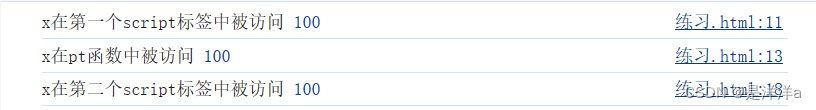
</html>效果:

可见全局变量哪怕是在不同的<script>标签中,仍然可以被访问。
那么全局变量在被调用位置的后面,还能不能访问呢?如下所示:
<script>console.log("x在最前面script标签中被访问",x)</script><script>var x = 100;console.log("x在第一个script标签中被访问",x)</script>效果:

报错了,显示:“x没有被定义”。
这说明作用域只在被定义的开始位置到整个HTML文档结束,这与其它编程语言中的变量作用域是类似的,如果学习过(C/C++、python等等)应该很好理解。
3.2函数(局部)作用域
在“函数”定义的变量拥有”函数作用域“,被叫作“局部变量”
例如:
// 此处的代码不可以使用 carNamefunction myFunction() {var carName = "porsche";// code here CAN use carName
}// 此处的代码不可以使用 carName很好理解吧,就跟编程语言中的局部作用域是一样的。
“局部变量只能在被定义的函数中访问”
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>function sample(){var x = 100;console.log("x在sample函数中被调用",x);}sample();console.log("x在script标签中被调用",x);</script>
</body>
</html>效果:

可以看到在<script>标签中调用x报错,提示“没有定义x”。
这说明x是一个局部变量。
3.3块作用域
块作用域是ES2015新订的规则。
块作用域指的是在“{}(花括号)”中定义的变量,具有块作用域,在块外无法访问。
值得注意的是,使用“var”在块内定义变量,仍然可以在块外访问,只有使用“let”定义的变量才不可以在块外访问。
例如:
{
var x = 10;
}
// 此处可以使用 x
比如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>{var x = 10;let y = 100;}console.log("块外访问var定义的x",x);console.log("块外访问let定义的y",y);</script>
</body>
</html>效果:

看到使用let定义的变量y具有“块作用域”
3.4重新定义变量的问题【重要】
使用var两次定义变量,第二次定义在某个块中,会造成值改变,因为var默认是全局变量,哪怕在块中。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var x = 100;console.log("第一次访问var定义的x",x);{var x = 10;}console.log("第二次访问var定义的x",x);</script>
</body>
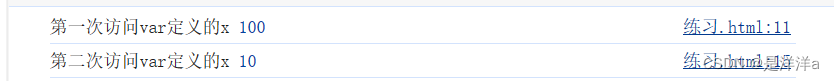
</html>效果:

可以看到全局变量x在块内被修改了!!
但如果,我们在块中使用“let”定义x,那么就可以解决这个问题了,因为let定义的变量具有块作用域,不会改变全局变量x
<script>var x = 100;console.log("第一次访问var定义的x",x);{let x = 10;}console.log("第二次访问var定义的x",x);</script>效果: