文章目录
- 📚Step1:安装Node.js和Git
- 📚Step2:安装并初始化配置Hexo
- 📚Step3:本地查看效果
- 📚Step4:将博客部署到Github Pages上
- 🐇创建项目代码库
- 🐇配置SSH密钥
- 🐇在Github账户中添加公钥
- 🐇测试
- 🐇配置Git个人信息
- 🐇将本地的Hexo文件更新到Github的库中
- 🐇访问博客
- 📚Step5:发表文章
- 📚Step6:博客美化
📚Step1:安装Node.js和Git
- node.js安装,在安装时会自动安装npm。
- Git安装,点击此处访问官网,按需下载对应版本,默认安装即可。
- 检验安装是否成功:
-
Win + R打开运行窗口,输入cmd,输入如下命令,有相应版本信息显示则安装成功。

-
若不正确可以卸载软件重新安装,此外若安装成功,在桌面右键鼠标,可以看到菜单里多了 Git GUI Here 和 Git Bash Here两个选项,第一个是图形界面的Git操作,另一个是命令行。

-
📚Step2:安装并初始化配置Hexo
-
在期望的位置新建一个文件夹,博客相关的内容都存在这个文件夹里。我这里直接在桌面新建了
my_blog文件夹。 -
在该文件夹下右键鼠标,点击
Git Bash Here,输入以下npm命令:
$ npm install hexo-cli -g $ npm install hexo-deployer-git --save -
在刚才新建的文件夹下再次新建一个
Hexo文件夹,进入该Hexo文件夹右键,点击Git Bash Here,输入以下命令:hexo init,如下图:

📚Step3:本地查看效果
-
执行以下命令:
hexo generate和hexo server


-
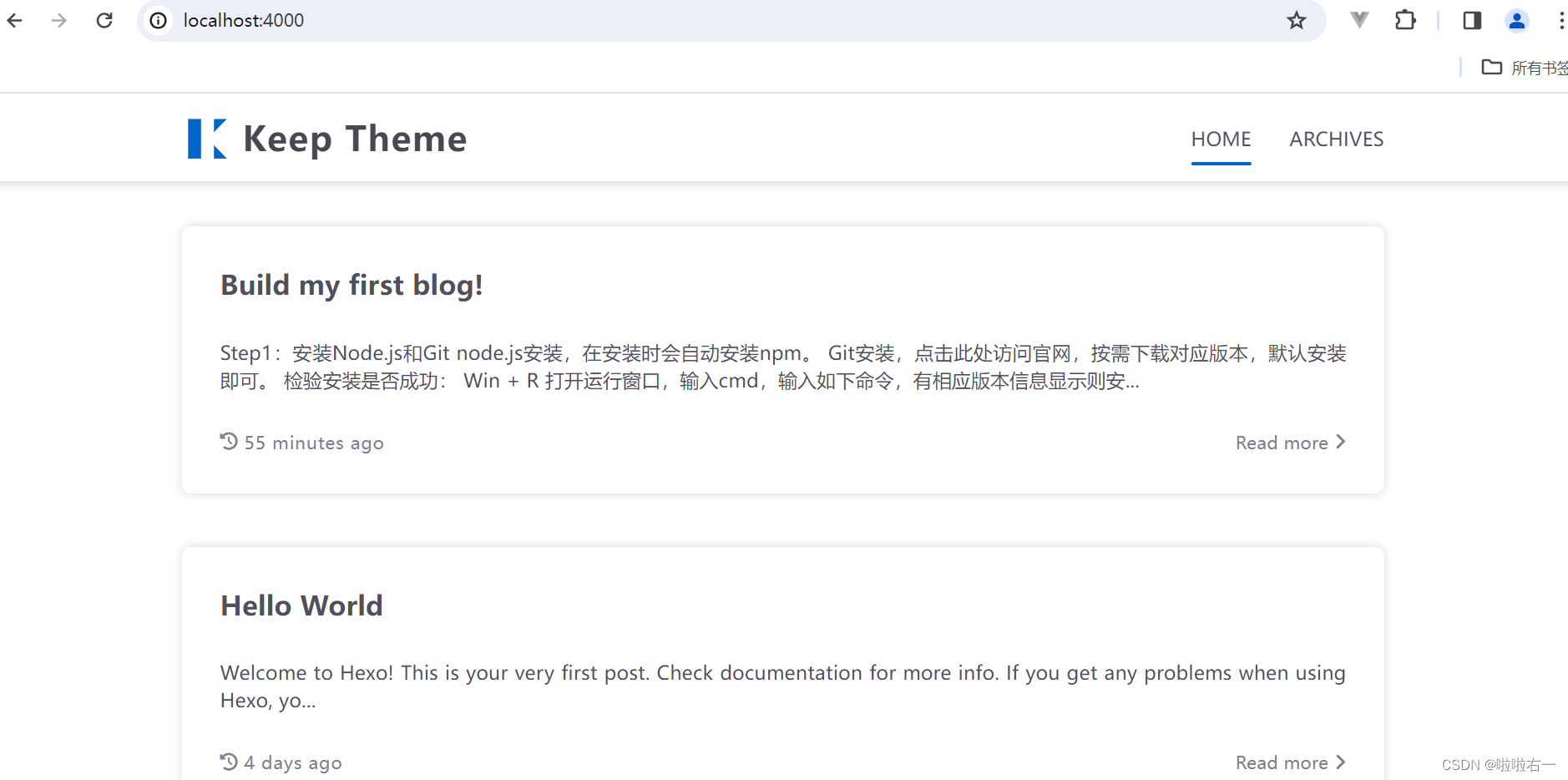
而后可登录
http://localhost:4000/,查看效果

📚Step4:将博客部署到Github Pages上
🐇创建项目代码库
- 点击
New repository创建代码项目库。 - 注意!!项目名必须是:你的用户名.github.io!!!否则后续会连接不上以致404,谁试谁知道o(╥﹏╥)o

🐇配置SSH密钥
- 在你第一次新建的文件夹里面(my_blog)
Git Bash Here输入以下命令:ssh-keygen -t rsa -C "your email@example.com" - 而后会出现
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):,这里直接回车将密钥按默认文件进行存储。 - 而后会出现
Enter passphrase (empty for no passphrase):,这里是让输入密码,确实没必要设置!!本人设置了123,后续还得动不动输入密码,且用下述方法删除了o(╥﹏╥)o。


-
完整运行结果如下:

-
运行以下命令,将公钥内容复制到系统粘贴板上:
$ clip < ~/.ssh/id_rsa.pub

🐇在Github账户中添加公钥
-
进入Settings

-
找到
SSH and GPG Keys
-
选择
New SSH key
-
粘贴密钥

🐇测试
- 输入以下命令:
$ ssh -T git@github.com,最后出现successfully即可。

🐇配置Git个人信息
$ git config --global user.name "此处填你的用户名" $ git config --global user.email "此处填你的邮箱"

🐇将本地的Hexo文件更新到Github的库中
-
粘贴SSH地址

-
修改Hexo文件夹下的
_config.yml文件
-
在Hexo文件夹下的
Git Bash Here下,先运行npm install hexo-deployer-git --save

-
然后输入
hexo g -d,每次更新都要跑一下这个上传,第一次输入时,我这边是弹出了连接提示


-
最后成功上传最后会显示如下提示:

🐇访问博客
- 上述都完成后,检验是否成功的方法是:从你的博客地址(https://你的用户名.github.io)访问,若出现如下画面即为连接成功。

📚Step5:发表文章
-
首先安装好图片插件,否则会出现图片不显示的问题。
-
再次打开Hexo文件夹下的
_config_yml,修改post_asset_folder: false为post_asset_folder: true。

-
然后在Hexo文件夹下的
Git Bash Here下,输入如下命令安装图片上传插件包npm install https://github.com/CodeFalling/hexo-asset-image --save

-
而后,输入
hexo n "文件名",即可创建对应的md文件和用来放图片的文件夹(可在Hexo\source\posts里查看)。


-
后续即编辑md内容(我默认用的typora编辑器),涉及到图片的地方,就用

📚Step6:博客美化
-
选用对应的模板主题,根据主题说明文档修改配置,详见主题商店。
-
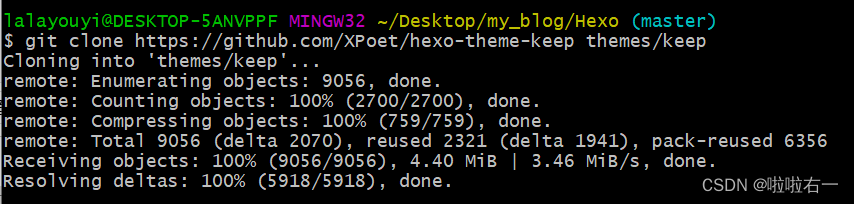
我选用的是keep主题,先在根目录下下载主题,而后在Hexo文件夹下的
_config.yml里将主题theme改为keep,下载的是什么主题就改成什么。


-
在使用模板时,做对应配置修改后,可先在Hexo根目录下用
hexo g+hexo s运行后在本地localhost:4000查看效果,满意后再hexo g -d上传到github。



-
模板具体显示的细节修改,在theme文件夹下的
_config.yml里修改对应配置。
- 至此,一个初步搭建的个人博客就完成啦~
- 戳此直达我的个人博客查看详情(σ゚∀゚)σ…:*☆
- 参考博客
- 使用 Github Pages 和 Hexo 搭建自己的独立博客
- 解决hexo博文图片不显示的方法