|
|
|
| 二、实验步骤与结果(给出对应的代码或运行结果截图)
Index.WXML <view class="shop" wx:for="{{10}}"> <view class="shop_left"> <image src="../../images/book.jpg" mode="" /> </view> <view class="shop_right"> <view>名称:微信小程序开发实战</view> <view>价格:¥50</view> </view> </view> Index.WXSS .shop { width: 100%; height: 140rpx; border: 1px solid #ccc; } .shop_left { padding-left: 5rpx; display: inline-block; } .shop_right { padding-left: 200rpx; position: relative; display: inline-block; color: #ccc; bottom: 20rpx; } image { width: 100rpx; height: 100rpx; border: 2rpx solid #ffffff; margin-top: 20rpx; } .shopright view { font-size: 30rpx; } page { border: 1px solid #ccc; background-color: #000; } |
实验三智能手机互联网程序设计(微信程序方向)实验报告
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/292468.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
vue3全局控制Element plus所有组件的文字大小
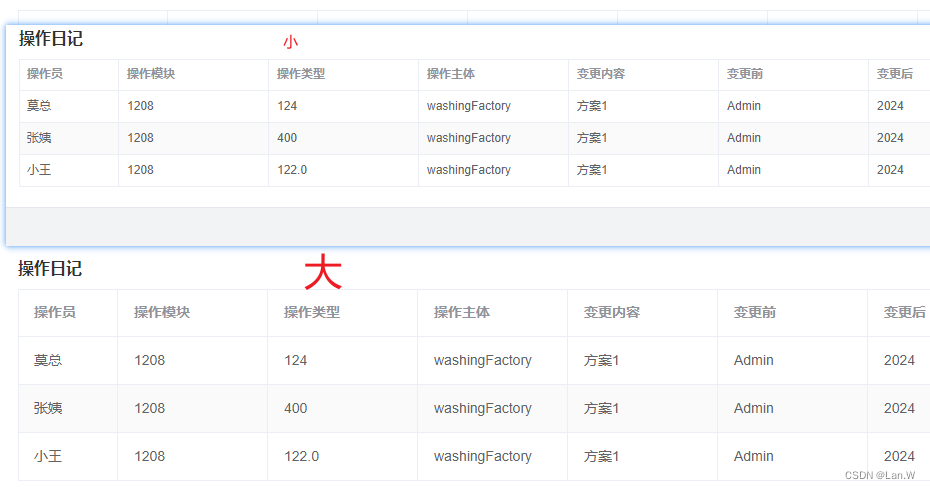
项目框架vue-右上角有控制全文的文字大小 实现:
只能控制element组件的文字及输入框等大小变化,如果是自行添加div,text, span之类的控制不了。 配置流程
APP.vue
使用element的provide,包含app <el-config-provider :locale"loca…
JavaSE:继承和多态(下篇)
目录
一、前言
二、多态
(一)多态的概念
(二)多态实现条件
(三)多态的优缺点
三、重写
(一)重写的概念
(二)重写的规则 (三)重…
2024年京东云主机租用价格_京东云服务器优惠价格表
2024年京东云服务器优惠价格表,轻量云主机优惠价格5.8元1个月、轻量云主机2C2G3M价格50元一年、196元三年,2C4G5M轻量云主机165元一年,4核8G5M云主机880元一年,游戏联机服务器4C16G配置26元1个月、4C32G价格65元1个月、8核32G费用…
Sentinel入门流控编码方式
系列文章目录 文章目录 系列文章目录前言前言
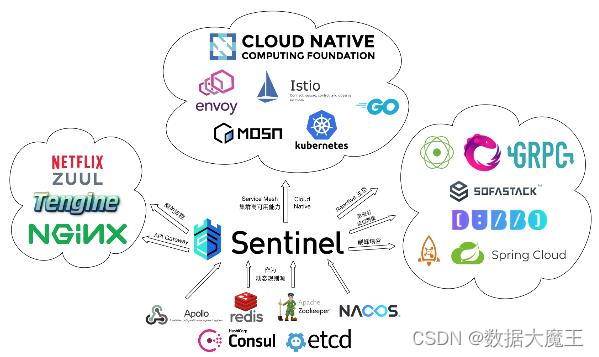
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 以流…
安科瑞路灯安全用电云平台解决方案【电不起火、电不伤人】
背景介绍
近年来 ,随着城市规模的不断扩大 ,路灯事业蓬勃发展。但有的地方因为观念、技术、管理等方面不完善 ,由此引发了一系列安全问题。路灯点多面广 ,一旦漏电就极容易造成严重的人身安全事故。不仅给受害者家庭带来痛苦 &am…
【Docker笔记02】【常用软件安装】
一、前言
本系列是根据 B 站 尚硅谷 Docker 视频 学习记录笔记。因为没有视频课件,部分内容摘自 https://www.yuque.com/tmfl/cloud/dketq0。
本系列仅为自身学习笔记记录使用,记录存在偏差,推荐阅读原视频内容或本文参考笔记。 本文主要介…
输出1到10的阶乘--C语言
#include<stdio.h>
int fac(int n){if(n<1){return 1;}elsereturn fac(n-1)*n;
}
int main(){int i, result;for(i1;i<10;i){resultfac(i);printf("%d!%d\n",i,result);}}
输出结果:
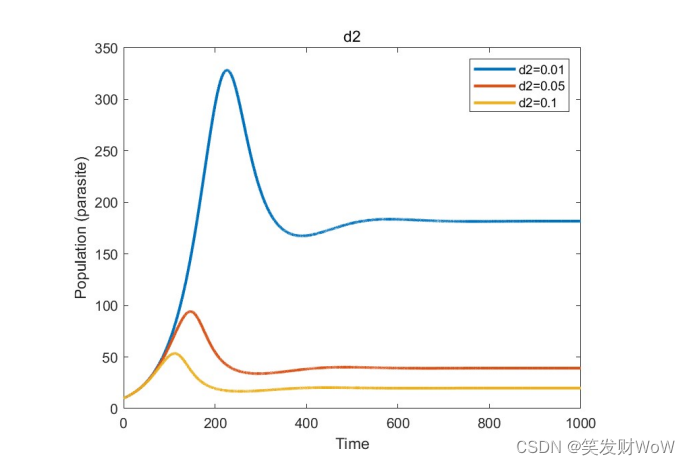
2024 MCM数学建模美赛2024年A题复盘,思路与经验分享:资源可用性与性别比例 | 性别比例变化是否对生态系统中的其他生物如寄生虫提供优势(五)
审题
第四问让我们探究性别比例变化是否对生态系统中的其他生物如寄生虫提供优势。这里我们可以把问题简化一下,只探究性别比例会不会对寄生虫提供优势。因为考虑太多生物,会使模型更复杂,我这个水平处理不了这么复杂的问题,是我…
保研线性代数机器学习基础复习1
1.什么是代数(algebra)?
为了形式化一个概念,构建出有关这个概念的符号以及操作符号的公式。
2.什么是线性代数(linear algebra)?
一项关于向量以及操作向量的公式的研究。
3.举一些向量的例子&#x…
瑞吉外卖实战学习--8、人员禁用和启用
前言 1、通过前端页面查看接口
会发现请求方式是put 请求接口是employee
2、检查页面传值
根据浏览器的请求可以看到传值为id和status
2、写put请求,添加修改时间和修改人的id然后传回给后台 /*** 启用和禁用员工账号* param request* param employee* return…
基于Java实现宠物领养救助交流平台设计和实现
基于Java实现宠物领养救助交流平台设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取源码联…
二维码门楼牌管理应用平台:创新管理与服务的全新方式
文章目录 前言一、二维码门楼牌管理应用平台的建设背景二、二维码门楼牌管理应用平台的功能特点三、切换功能在城市管理中的应用四、二维码门楼牌管理应用平台的未来展望 前言
在数字化时代的浪潮中,二维码技术以其便捷、高效的特点,正逐渐渗透到我们生…
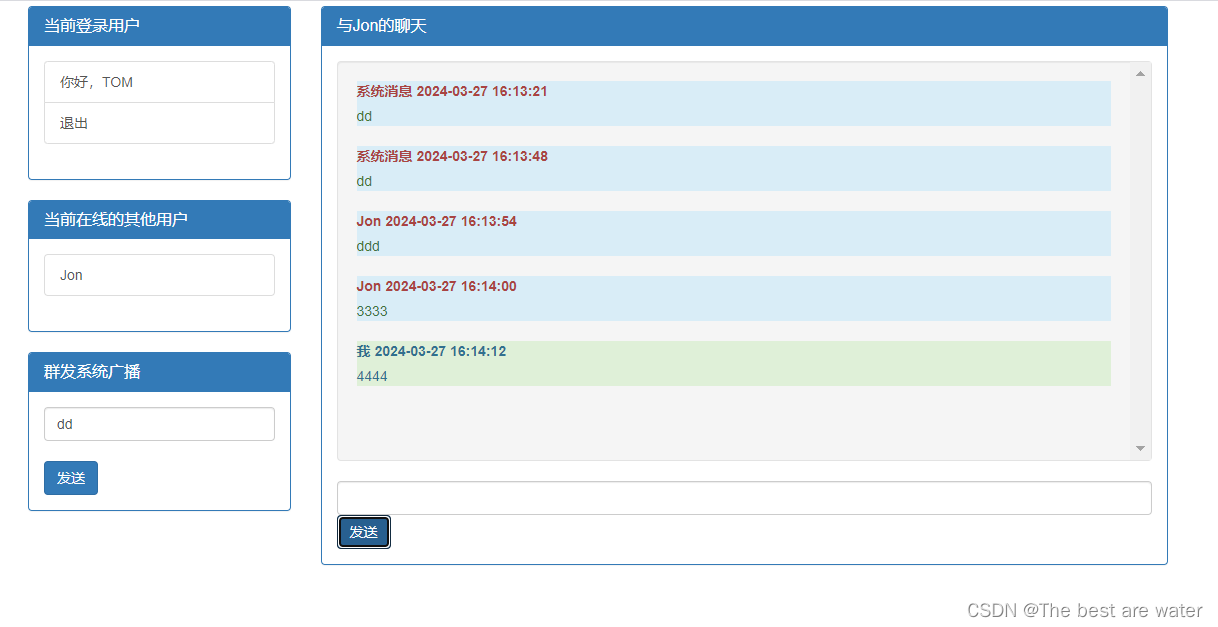
SpringBoot集成WebSocket实现简单的多人聊天室
上代码—gitee下载地址:
https://gitee.com/bestwater/Spring-websocket.git下载代码,连上数据库执行SQL,就可以运行,最终效果
基于单片机的自动浇灌系统的设计
本文设计了一款由单片机控制的自动浇灌系统。本设计的硬件电路采用AT89C51单片机作为主控芯片,采用YL-69土壤湿度传感器检测植物的湿度。通过单片机将采集湿度值与设定值分析处理后,控制报警电路和水泵浇灌电路的开启,从而实现植物的自动浇灌。
1 设计目的
随着生活水平的…
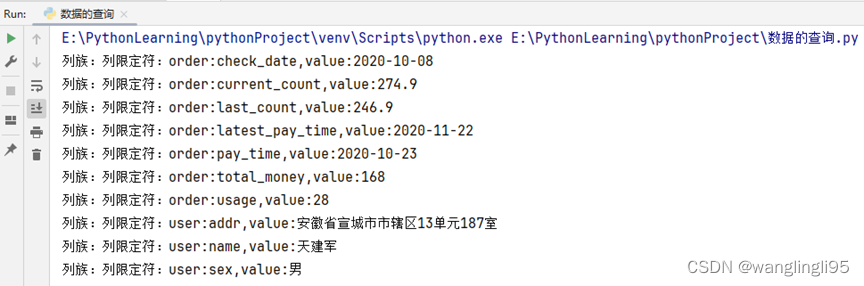
Python API(happybase)操作Hbase案例
一、Windows下安装Python库:happybase
pip install happybase -i https://pypi.tuna.tsinghua.edu.cn/simple 二、 开启HBase的Thrift服务
想要使用Python API连接HBase,需要开启HBase的Thrift服务。所以,在Linux服务器上,执行如…
Lucene及概念介绍
Lucene及概念介绍 基础概念倒排索引索引合并分析查询语句的构成 基础概念
Document:我们一次查询或更新的载体,对比于实体类 Field:字段,是key-value格式的数据,对比实体类的字段 Item:一个单词࿰…
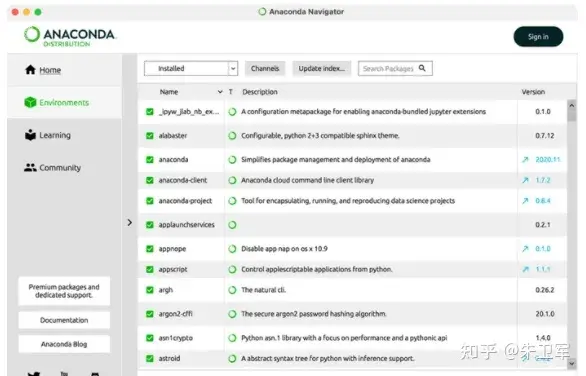
Anaconda和Python是什么关系?
Anaconda和Python相当于是汽车和发动机的关系,你安装Anaconda后,就像买了一台车,无需你自己安装发动机和其他零配件,而Python作为发动机提供Anaconda工作所需的内核。
简单来说,Anaconda是一个集成了IDE、Notepad、P…
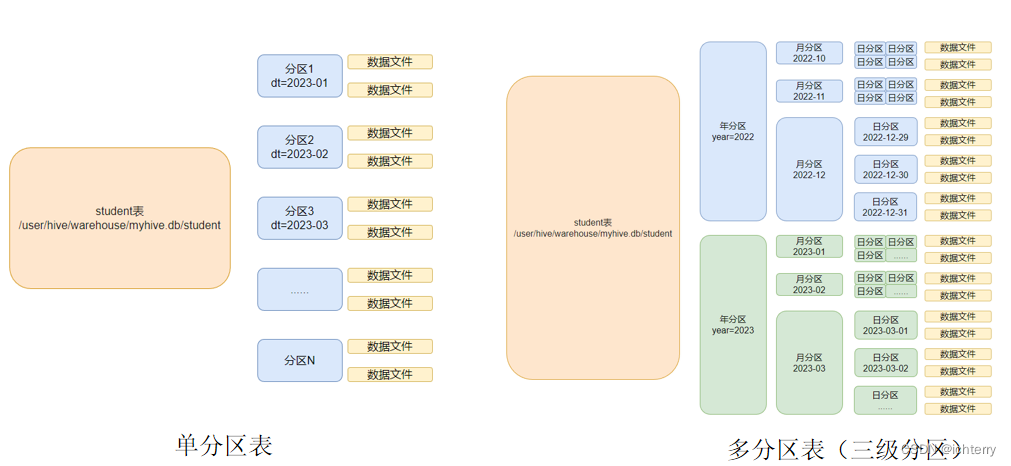
Apache Hive的基本使用语法(一)
一、数据库操作
创建数据库
create database if not exists myhive;查看数据库
use myhive;
desc database myhive;创建数据库并指定hdfs存储
create database myhive2 location /myhive2;删除空数据库(如果有表会报错)
drop database myhive;…
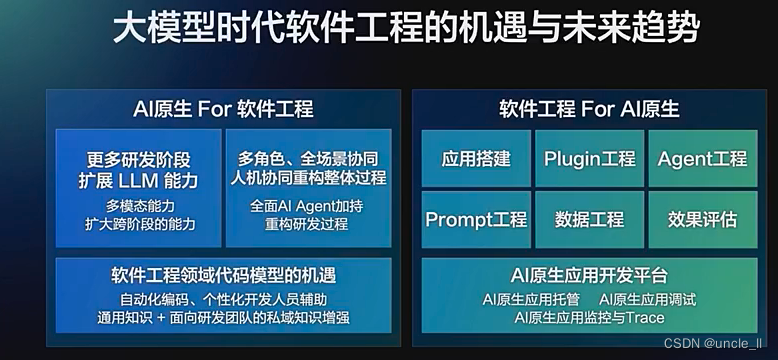
WeekPaper:GraphTranslator将知识图谱与大模型对齐
GraphTranslator: 将图模型与大型语言模型对齐,用于开放式任务。 将基于图的结构和信息与大型语言模型的能力整合在一起,以提高在涉及复杂和多样数据的任务中的性能。其目标是利用图模型和大型语言模型的优势,解决需要处理和理解结构化和非结…