文章目录
- 认识JavaScript变量
- 程序中变量的数据(记录)–变量
- 变量的命名格式
- 在Java script中变量定义包含两部分
- 1. 变量声明(高级JS引擎接下来定义一个变量)
- 2. 其他的写法
- 变量命名的规范(遵守)
- 变量的练习
- a. **定义变量,保存自己信息**
- 将一个变量的值,赋值给另外一个变量
- 定义两个变量保存两个数字,对两个变量对数字进行交换(市场类似公司笔试题出现过{简单的小算法})
- 接受用户输入一个值,并且使用一个变量来保存
- 变量的使用注意事项
认识JavaScript变量
程序中变量的数据(记录)–变量
在开发中,使用最多的是变换的数据
eg.商品数量,歌曲展示时间,微信聊天的信息条数,游戏的冷却时间,buff时间金币的数量。
变量的特性:
变量就是存放的数据
可能是计算的数字,句子的字符串或者其他的数据
存放的数值可以进行改变



变量的命名格式
在Java script中变量定义包含两部分
1. 变量声明(高级JS引擎接下来定义一个变量)
VAR关键字(variable单词缩写),后面在写es6let/console声明变量
var currentTime = “16:00”
变量的赋值
过程也可以分开操作
2. 其他的写法
先声明再赋值
var currentTime;
currentTime = “16:00”;
currentTime =“17:00”;
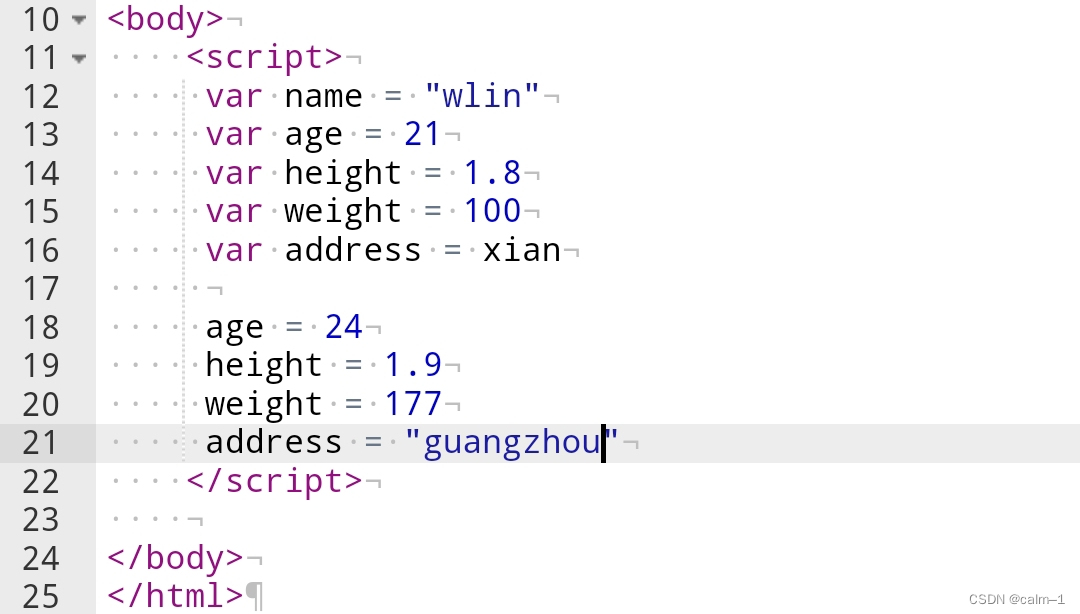
声明多个变量
var name,age,height
name = “wlin”
age = “21”
height = “1.8”
边声明边赋值
var name =“wlin”, age=“21”,height=“1.8”
这种写法是不推荐的,真实开发不会用到
阅读性特别差
console.log(age,height,name)也可以进行打印出具体的值,当我们打印变量时 实际上是打印变量中保存的值,console.log(参数1,参数2,参数3)
当我们在写代码时上面变量name/age/,下面有时调用或者打印时name/age颜色会发现不一样,这个与概念全局变量(全局对象有关,后面文章再细谈)
代码写以逗号作为分割,真实在浏览器控制台打印出来是没有进行“,“作为分割,而是以空格进行作为分割。这是Java script语法的特性,内部函数的实现
变量命名的规范(遵守)
- 第一个字符为字母开头/下划线/$
- 其他字符可以是字母/下划线/$
- 不能使用关键字和保留字命名
关键字比如var function class等这些词是JS引擎内部渲染解析的一种识别/标记(特殊含义),进行执行代码内容
保留字:目前还没有成为关键字,有可能会成为有可能会被抛弃,比如(interface)
mdn官方文档(关键字,保留字)
https://developer.mozilla.org/zh-CN/docs/web/javascript/reference/lexical_grammar
不推荐使用菜鸟编程等那些网页进行系统学习,这些网站很过时而且对于新特性,规范性代码性来说不是特别好,我们以w3c官方文档(madn中文版官方文档为标准)学习任何一门编程语言,学官方文档是最重要的,要去学会看文档(英语部分说明)是非常重要的!!!
- 严格区分大小写
- 多个单词使用驼峰标识
大驼峰:所有单词首字母大写
小驼峰:第一个单词用小写,其他用大写字母

等号左右两边加上空格
一条语句结束后加上分号,也可以不加(初学者可以加)
变量名字尽量做到见名知意
变量的练习
a. 定义变量,保存自己信息

将一个变量的值,赋值给另外一个变量

定义两个变量保存两个数字,对两个变量对数字进行交换(市场类似公司笔试题出现过{简单的小算法})
var num1 = 10
var num2 = 20
方法一:接住第三个变量
console.log(“交换前,num:“,num1,num2)
var num3 = num1
num1 = num2
num2 = num3
console.log(“交换后,num:”,num1,num2)
方法二不借助第二个变量
num1 = num1+num2
num2 = num1 -num2
num1 =num1 -num2
console.log(“交换后,num1,num2:“,num1,num2)
接受用户输入一个值,并且使用一个变量来保存
var inputinfo = prompt(“请输入一个值吧“)
console.log(inputinfo)
接受这个函数的返回值,打开控制台可以看到
变量的使用注意事项
如果一个变量未声明(declaration)就直接使用,那么会报错
浏览器内部有一个全局属性name,没有定义name就会报错
练习别用name,这里有一个特殊全局变量
如果一个变量有声明,但是没有赋值,那么默认值是undefined
如果没有使用var声明变量也可以声明成功,但是不推荐(事实上会被添加到window对象上)