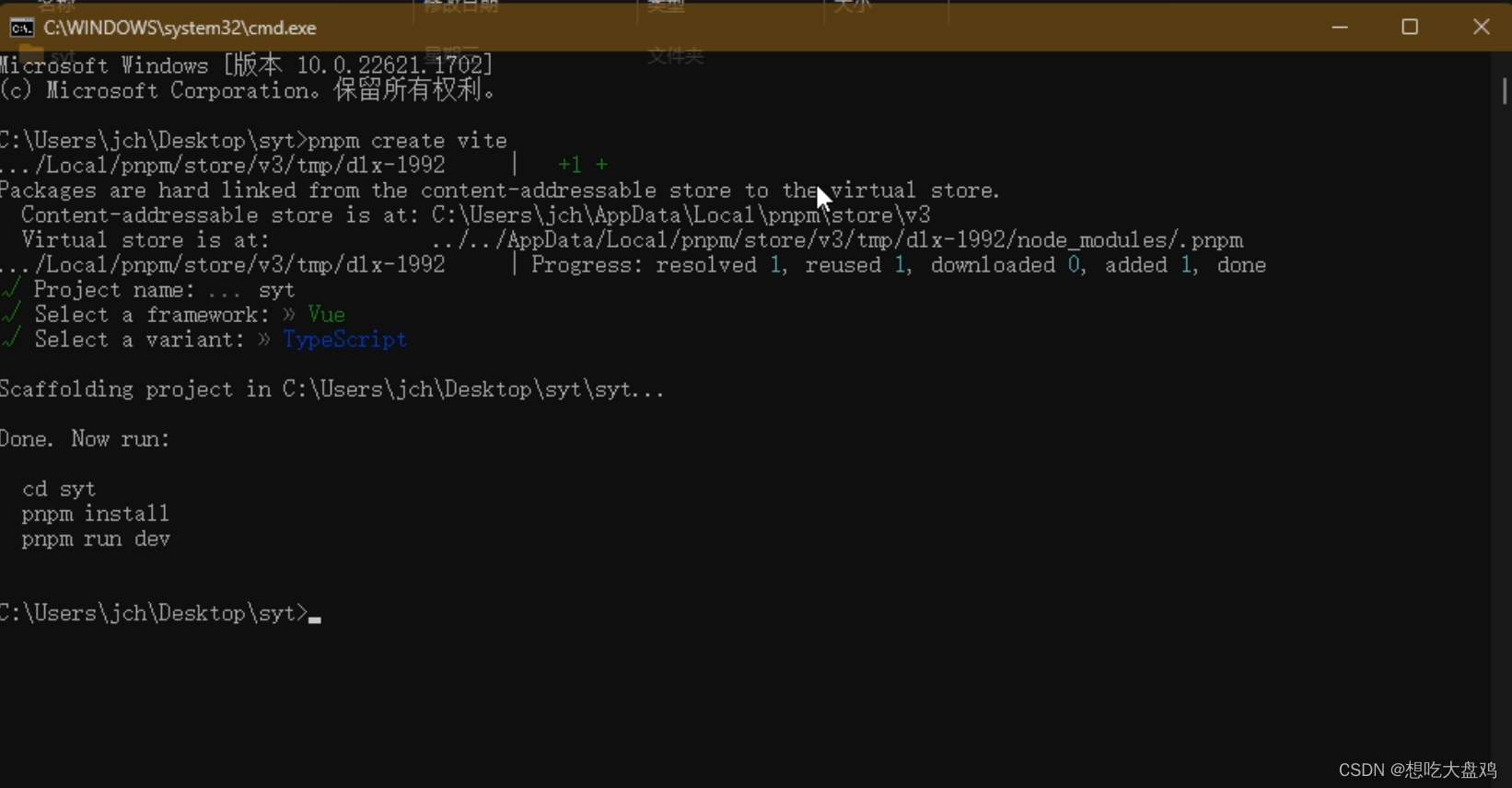
1 创建项目
- doc 窗口 pnpm create vite
- 填写项目名 vue-syt
- 选择框架 vue
- typeScript
 2整理项目
2整理项目
- 删除 /src/assets/vue.svg 文件,
- 删除 /src/components 下的 helloWorld.vue
- 删除app.vue内容,快捷键v3ts 生成模板内容
- 去掉 /src/style.css 样式文件,删除掉 main.ts 里面 style.css 引入
模板内容方法
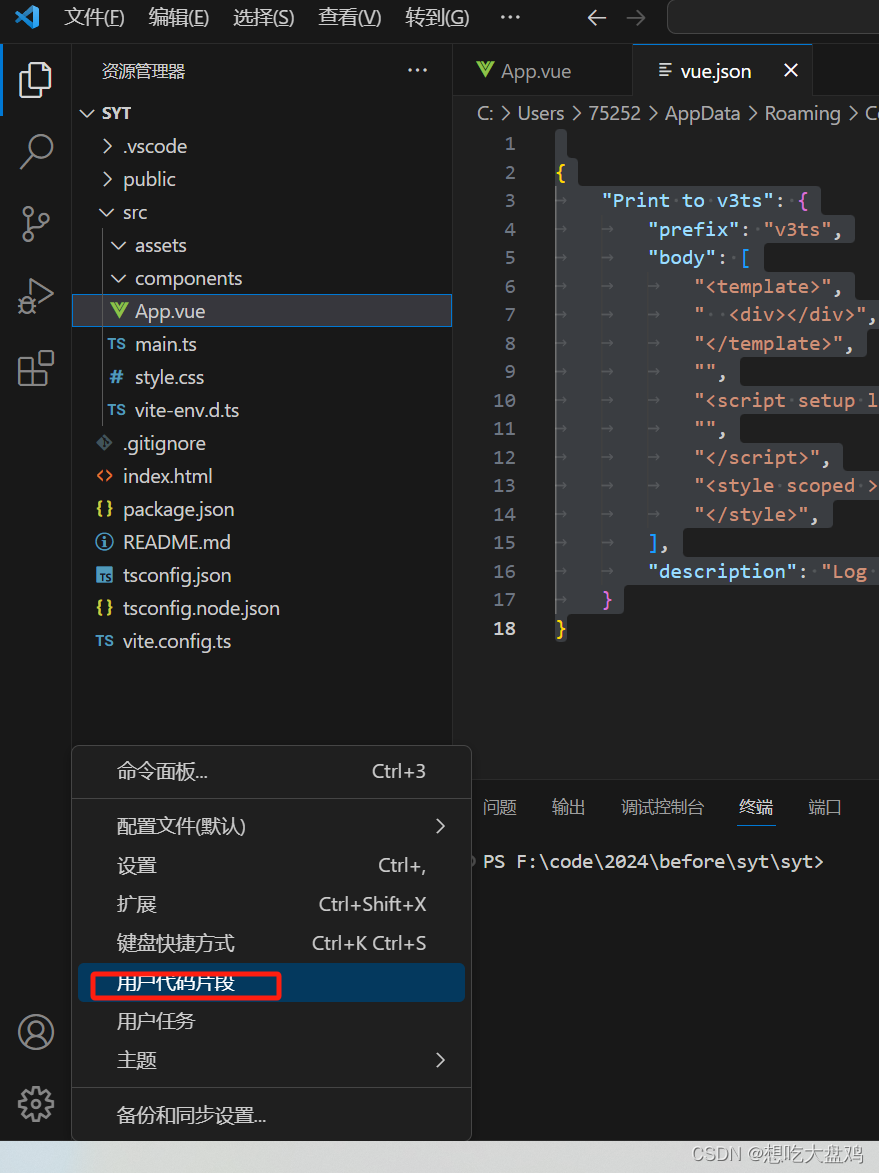
1.设置用户代码片段

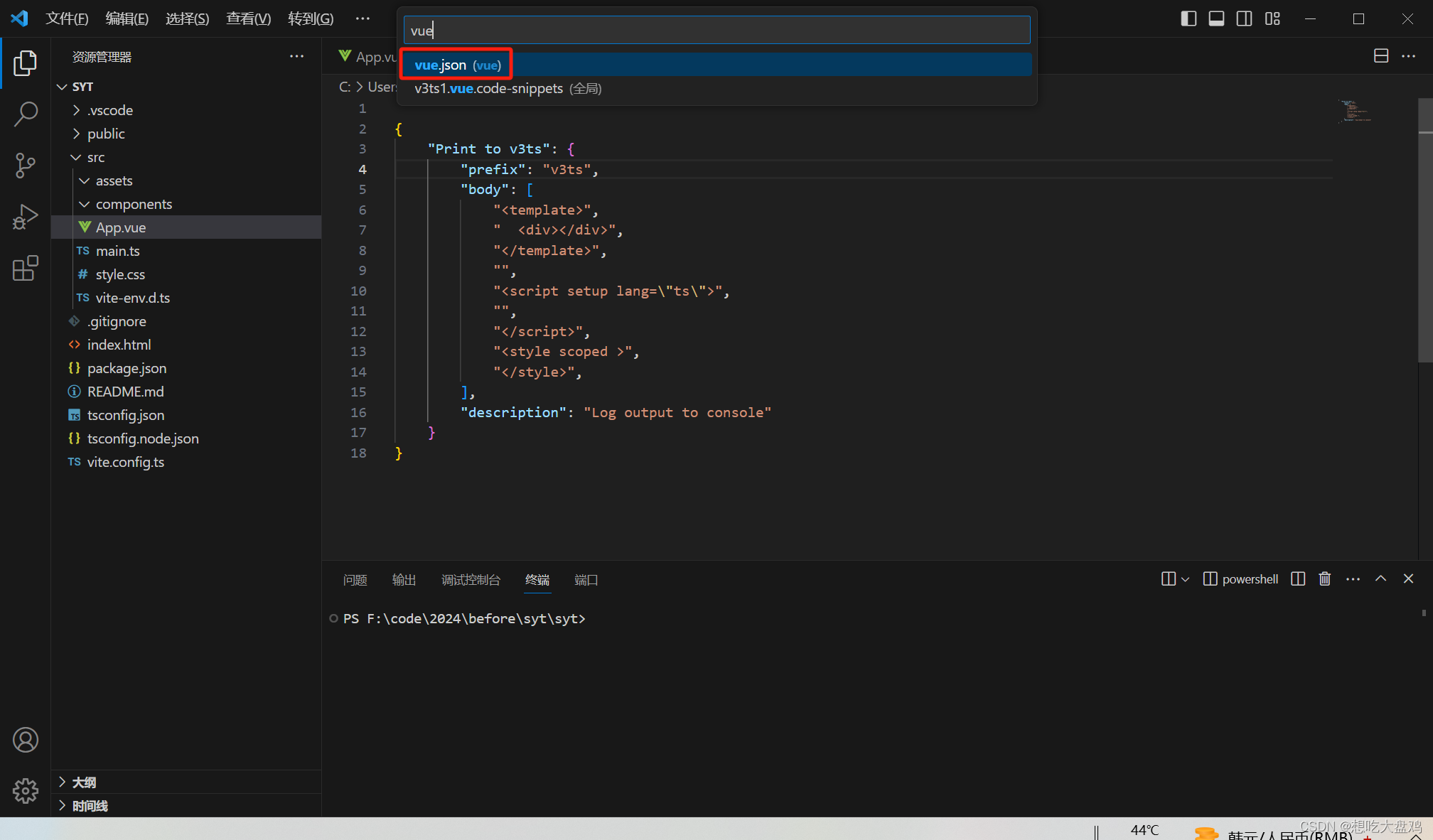
2新建vue.json 文件 ,,内容

{"Print to v3ts": {"prefix": "v3ts","body": ["<template>"," <div></div>","</template>","","<script setup lang=\"ts\">","","</script>","<style scoped >","</style>",],"description": "Log output to console"}
}