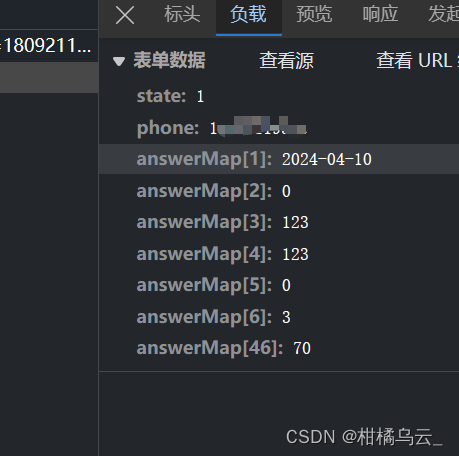
今天遇到了一个场景,post请求,请求体的content-type是application/x-www-form-urlencoded,然后我按照往常的情况直接设置完,接口参数进行qs.stringify操作。转成表单的格式传输给后端,但是在浏览器中查看接口参数发现是这样子的:

因为我参数中answerMap是一个对象,qs直接把这个answerMap的值给拆分了,但是后端要求answerMap的值是json,所以我在给接口传参前讲answerMap的值用JSON.stringify转化了一下,这样子qs就把整体当做一个value去操作。

接下来是对qs使用的扩展知识:
在项目开发中,发现qs.stringify会导致*等特殊符号转义,导致页面处理正常逻辑时报错。例如,
let obj = {a: 1,b: '*2*',c: '123',e: true,f: null,d: undefined,h: NaN
}
console.log(qs.stringify(obj)); //a=1&b=%2A2%2A&c=123&e=true&f&h=NaN
实际上我们想要的结果是a=1&b=*2*&c=123&e=true&f&h=NaN,这时候可以在options中配置{ encode: false }来实现
console.log(qs.stringify(obj, { encode: false }));//a=1&b=*2*&c=123&e=true&f&h=NaN
Stringifying字符串化详细用法
1.编码
字符串化时,默认情况下,qs对输出进行URI编码。对象的字符串化与您预期的一样:
assert.equal(qs.stringify({ a: 'b' }), 'a=b');
assert.equal(qs.stringify({ a: { b: 'c' } }), 'a%5Bb%5D=c');
可以通过将encode选项设置为false来禁用此编码:
var unencoded = qs.stringify({ a: { b: 'c' } }, { encode: false });
assert.equal(unencoded, 'a[b]=c');
通过将encodeValuesOnly选项设置为true,可以禁用密钥的编码:
var encodedValues = qs.stringify({ a: 'b', c: ['d', 'e=f'], f: [['g'], ['h']] },{ encodeValuesOnly: true }
);
assert.equal(encodedValues,'a=b&c[0]=d&c[1]=e%3Df&f[0][0]=g&f[1][0]=h');
此编码也可以由设置为encoder选项的自定义编码方法替换:
var encoded = qs.stringify({ a: { b: 'c' } }, { encoder: function (str) {// Passed in values `a`, `b`, `c`return // Return encoded string
}})
您可以使用提供给编码器的类型参数,使用不同的逻辑对键和值进行编码:
var encoded = qs.stringify({ a: { b: 'c' } }, { encoder: function (str, defaultEncoder, charset, type) {if (type === 'key') {return // Encoded key} else if (type === 'value') {return // Encoded value}
}})
2.数组
当数组被字符串化时,它们遵循arrayFormat选项,默认为indices:
qs.stringify({ a: ['b', 'c', 'd'] });
// 'a[0]=b&a[1]=c&a[2]=d'
您可以通过将indices选项设置为false或更明确地将arrayFormat选项设置为repeat来覆盖此设置:
qs.stringify({ a: ['b', 'c', 'd'] }, { indices: false });
// 'a=b&a=c&a=d'
您可以使用arrayFormat选项来指定输出数组的格式:
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 'a=b&a=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' })
// 'a=b,c'
3.对象
当对象被字符串化时,默认情况下它们使用括号表示法:
qs.stringify({ a: { b: { c: 'd', e: 'f' } } });
// 'a[b][c]=d&a[b][e]=f'
您可以通过将allowDots选项设置为true来覆盖此设置以使用点表示法:
qs.stringify({ a: { b: { c: 'd', e: 'f' } } }, { allowDots: true });
// 'a.b.c=d&a.b.e=f'
您可以通过将allowEmptyArrays选项设置为true来允许空数组值:
qs.stringify({ foo: [], bar: 'baz' }, { allowEmptyArrays: true });
// 'foo[]&bar=baz'
空字符串和null值将忽略该值,但等号(=)仍保留:
assert.equal(qs.stringify({ a: '' }), 'a=');
没有值的键(例如空对象或数组)将不返回任何内容:
assert.equal(qs.stringify({ a: [] }), '');
assert.equal(qs.stringify({ a: {} }), '');
assert.equal(qs.stringify({ a: [{}] }), '');
assert.equal(qs.stringify({ a: { b: []} }), '');
assert.equal(qs.stringify({ a: { b: {}} }), '');
设置为undefined的属性将被完全忽略:
assert.equal(qs.stringify({ a: null, b: undefined }), 'a=');
查询字符串可以有选择地在前面加上问号:
assert.equal(qs.stringify({ a: 'b', c: 'd' }, { addQueryPrefix: true }), '?a=b&c=d');
也可以用stringify覆盖该函数:
assert.equal(qs.stringify({ a: 'b', c: 'd' }, { delimiter: ';' }), 'a=b;c=d');
如果你只想覆盖Date对象的序列化,你可以提供一个serializeDate选项:
var date = new Date(7);
assert.equal(qs.stringify({ a: date }), 'a=1970-01-01T00:00:00.007Z'.replace(/:/g, '%3A'));
assert.equal(qs.stringify({ a: date }, { serializeDate: function (d) { return d.getTime(); } }),'a=7'
);
您可以使用sort选项来影响参数键的顺序:
function alphabeticalSort(a, b) {return a.localeCompare(b);
}
assert.equal(qs.stringify({ a: 'c', z: 'y', b : 'f' }, { sort: alphabeticalSort }), 'a=c&b=f&z=y');
最后,您可以使用filter选项来限制字符串化输出中包含哪些键。 如果你传递一个函数,它将为每个键调用以获得替换值。否则你 传递一个数组,它将用于选择属性和数组索引进行字符串化:
function filterFunc(prefix, value) {if (prefix == 'b') {// Return an `undefined` value to omit a property.return;}if (prefix == 'e[f]') {return value.getTime();}if (prefix == 'e[g][0]') {return value * 2;}return value;
}
qs.stringify({ a: 'b', c: 'd', e: { f: new Date(123), g: [2] } }, { filter: filterFunc });
// 'a=b&c=d&e[f]=123&e[g][0]=4'
qs.stringify({ a: 'b', c: 'd', e: 'f' }, { filter: ['a', 'e'] });
// 'a=b&e=f'
qs.stringify({ a: ['b', 'c', 'd'], e: 'f' }, { filter: ['a', 0, 2] });
// 'a[0]=b&a[2]=d'
4.Handling of 处理 null values 值
默认情况下,null值被视为空字符串:
var withNull = qs.stringify({ a: null, b: '' });
assert.equal(withNull, 'a=&b=');
解析不区分带等号和不带等号的参数。两者都转换为空字符串。
var equalsInsensitive = qs.parse('a&b=');
assert.deepEqual(equalsInsensitive, { a: '', b: '' });
要区分null值和空字符串,请使用strictNullHandling标志。在结果字符串中, 值没有null符号:
var strictNull = qs.stringify({ a: null, b: '' }, { strictNullHandling: true });
assert.equal(strictNull, 'a&b=');
要将没有=的值解析回null,请使用strictNullHandling标志:
var parsedStrictNull = qs.parse('a&b=', { strictNullHandling: true });
assert.deepEqual(parsedStrictNull, { a: null, b: '' });
要完全跳过具有null值的渲染关键帧,请使用skipNulls标志:
var nullsSkipped = qs.stringify({ a: 'b', c: null}, { skipNulls: true });
assert.equal(nullsSkipped, 'a=b');