使用了elementui组件的DatePicker组件,设置了日期选择范围为当前日期后,效果如图,右侧面板是灰色的,使用体验感不太好

而我想要实现的是这种效果:一点击出来,展示的就是上个月到这个月的日期

仔细翻阅了官方文档后,发现了一个属性:default-value

尝试添加了后,果然就显示了上个月的日期 完美~
PS:看到有人说不起作用,我这里的v-model绑定的是空字符串;如果v-model绑定的值设置了默认的时间,那么当选择框打开时会优先以v-model绑定的值为准
下面是代码:
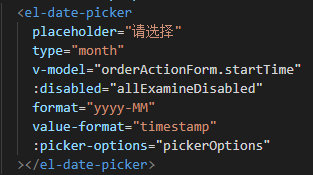
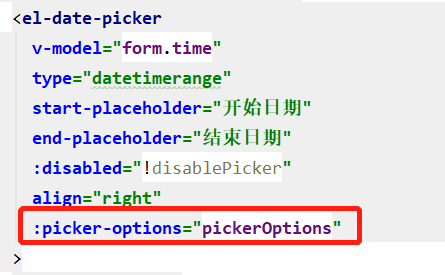
<template><el-date-picker v-model="value"type="daterange"value-format="yyyy-MM-dd"range-separator="至":default-value="Date.now() - 30 * 24 * 3600 * 1000":picker-options="pickerOptions"start-placeholder="开始日期"end-placeholder="结束日期"</el-date-picker>
</template><script>data(){return {value:'',pickerOptions: {disabledDate(time) {return time.getTime() > Date.now();}}}}
</script>