目录
1. nodemon
1.1 什么是nodemon
1.2 安装并使用Nodemon
2. Express 路由
2.1 路由的匹配过程
2.2 简单路由
2.3 模块化路由
2.4 注册路由模块
2.5 路由模块添加前缀
3. Express 中间件
3.1 中间件的格式
3.2 中间件的作用
3.3 局部生效的中间件
3.4 中间件的分类
3.4.1 应用级别的中间件
3.4.2 路由级别的中间件
3.4.3 错误级别的中间件
3.4.4 Express内置的中间件
3.4.5 第三方的中间件
3.5 中间件总结
1. nodemon
1.1 什么是nodemon
nodemon 是一个用于 Node.js 开发的工具,它能够监视你的文件变化并自动重启 Node 应用程序。在开发过程中,当你对代码进行修改并保存时,nodemon 可以帮助你自动重新启动应用程序,这样你无需手动停止和重新启动服务器来查看你的更改。之前每次我们修改过后端代码后都需要ctrl+c结束服务器的运行,然后再用Node命令重新运行代码,比较麻烦,但是现在我们可以通过nodemon 来自动重启Node。
1.2 安装并使用Nodemon
(1)下载nodemon的命令:
npm i -g nodemon如果下载时出现:无法加载文件........在此系统上禁 止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 abo ut_Execution_Policies这个报错的话请在终端输入下面的这条命令,然后点击回车再输入RemoteSigned再点击回车然后重新执行下载nodemon的命令就可以啦。
Set-ExecutionPolicy -Scope CurrentUser(2)使用nodemon
之前我们在终端输入命令时都是运行类似于node ./app.js的命令行,现在只需要将node替换为nodemon就可以在nodemon环境下运行项目了。

2. Express 路由
路由其实就是映射关系。在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
2.1 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照定义的先后顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

2.2 简单路由
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,
let express = require('express');// 2.创建服务器
let app = express();
app.use(express.urlencoded({ extended: false }));
app.use(express.static('public'));// 接口 路由
// 简单路由app.post('/login', (req, res) => {console.log(req.body);res.send({ code: 1,msg:'登录成功',data:req.body})})
// 3.启动服务
app.listen('8080', () => {console.log('启动服务 http://127.0.0.1:8080');
})2.3 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 .js 文件 我们可以先创建一个router文件夹,然后在文件夹内创建相应的.js文件。

- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use() 函数注册路由模块
// 1.导入experss模块
let express = require('express');
// 2.挂载Router()方法
let router = express.Router() //创建路由对象// 3.开发时将接口挂载在router上
router.get('/user/list', (req, res) => {console.log(req.query);res.send({code: 0,msg: '获取列表成功',});});
router.post('/user/add', (req, res) => {console.log(req.body);res.send({code: 0,msg: '添加成功'})
})
// 把路由管理器对象向外共享/暴露出去
module.exports = router;2.4 注册路由模块
注册路由首先需要将路由模块通过require关键字进行导入操作,然后再进行注册操作。
// 导入路由模块
let userRouter = require('./router/user');
// 注册路由 有点像中间件
app.use(userRouter);2.5 路由模块添加前缀
在注册路由时我们可以选择是否为路由模块添加前缀,这个有点像托管静态资源时,给静态资源文件夹加访问前缀
// 可以为路由模块添加前缀
app.use('/api',userRouter);3. Express 中间件
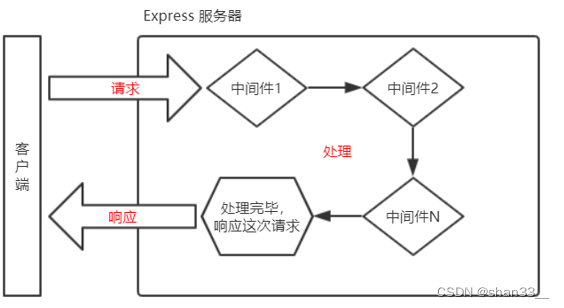
中间件就是中间的一些处理流程。我们可以通过中间件来对请求做预处理,在中间件中有一个非常重要的next()方法。将中间件都执行完毕后才会执行路由处理函数。

3.1 中间件的格式
一定要注意在中间件函数的形参中一定要有next参数。next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
app.use((req, res, next) => {// 放一些中间件的处理逻辑console.log('我是中间件的处理环节1');req.cc = 100;next();
});或者写为:
const mv = (req, res, next) => {// 放一些中间件的处理逻辑console.log('我是中间件的处理环节3');next();
};
//全局生效的中间件
app.use(mv);

3.2 中间件的作用
因为多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
app.use((req, res, next) => {// 放一些中间件的处理逻辑console.log('我是中间件的处理环节1');req.cc = 100;next();
});
app.use((req, res, next) => {// 放一些中间件的处理逻辑console.log('我是中间件的处理环节2');next();
});
// 7.中间件再体验
const mv = (req, res, next) => {// 放一些中间件的处理逻辑console.log('我是中间件的处理环节3');console.log(req.cc);//可以输出req.cc=100next();
};
app.use(mv);3.3 局部生效的中间件
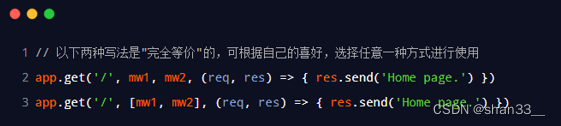
局部中间件和整体中间件在定义时没有太大的差别,局部中间件不需要通过app.use来定义,只需要将中间件的名字写到对应的接口参数位置,这个中间件就会自动转换为局部中间件。 局部中间件也可以定义多个,只需要将中间件的名字以逗号隔开写在对应接口位置即可。
let express = require('express');
// // 创建路由对象
// let router=require('Router')
// 2.创建服务
let app = express();
// 内置中间件
app.use(express.urlencoded({extended: false
}));
app.use(express.static('public'));
const mvjb = (req, res, next) => {// 放一些中间件的处理逻辑console.log('局部3');console.log(req.cc);next();
};
app.post('/add',mvjb, (req, res) => {// req.body;console.log(req.cc);console.log(req.body);res.send({ code: 1,msg:'注册成功',data:req.body})
});
app.listen('8080', () => {console.log('启动服务 http://127.0.0.1:8080');
})
3.4 中间件的分类
3.4.1 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件
3.4.2 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上。
3.4.3 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
3.4.4 Express内置的中间件
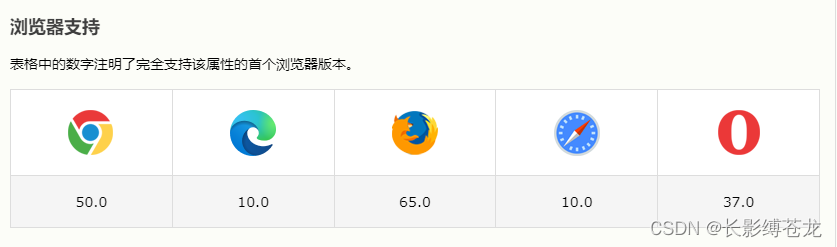
注意:内置的中间件必须是Express 4.16.0 及以上版本才可以使用
(1)express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
(2)express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
(3)express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
3.4.5 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
3.5 中间件总结
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象