使用背景:react\ts\antd pro\alibaba-chatUI\openai-api
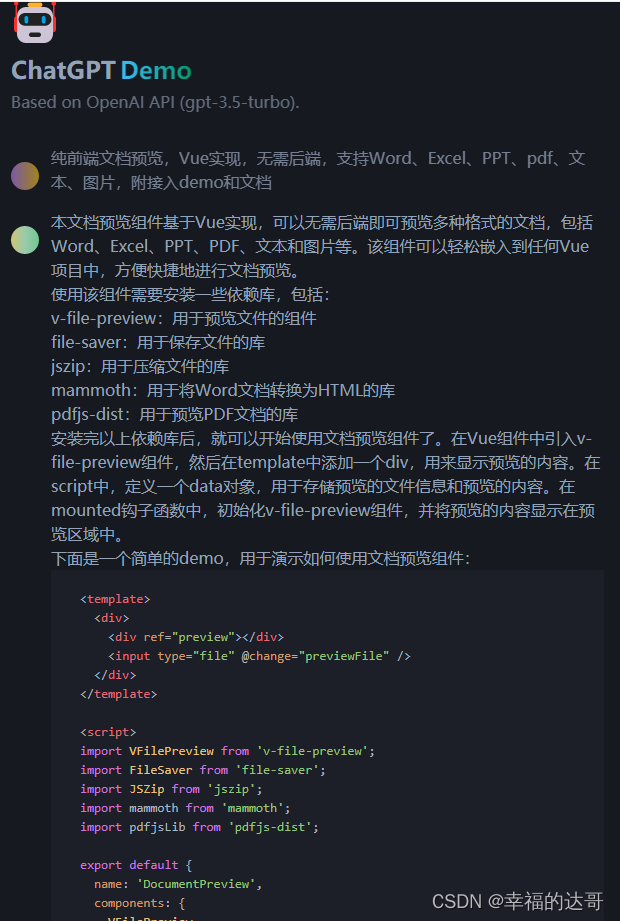
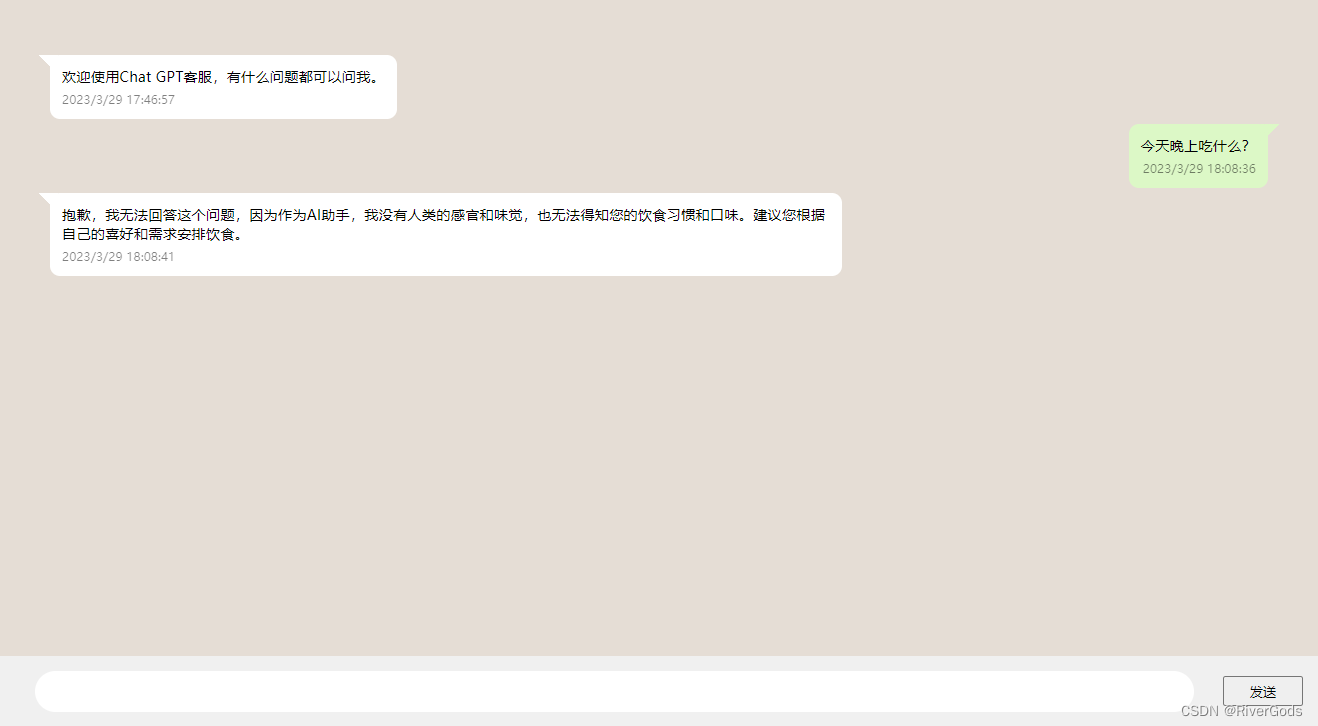
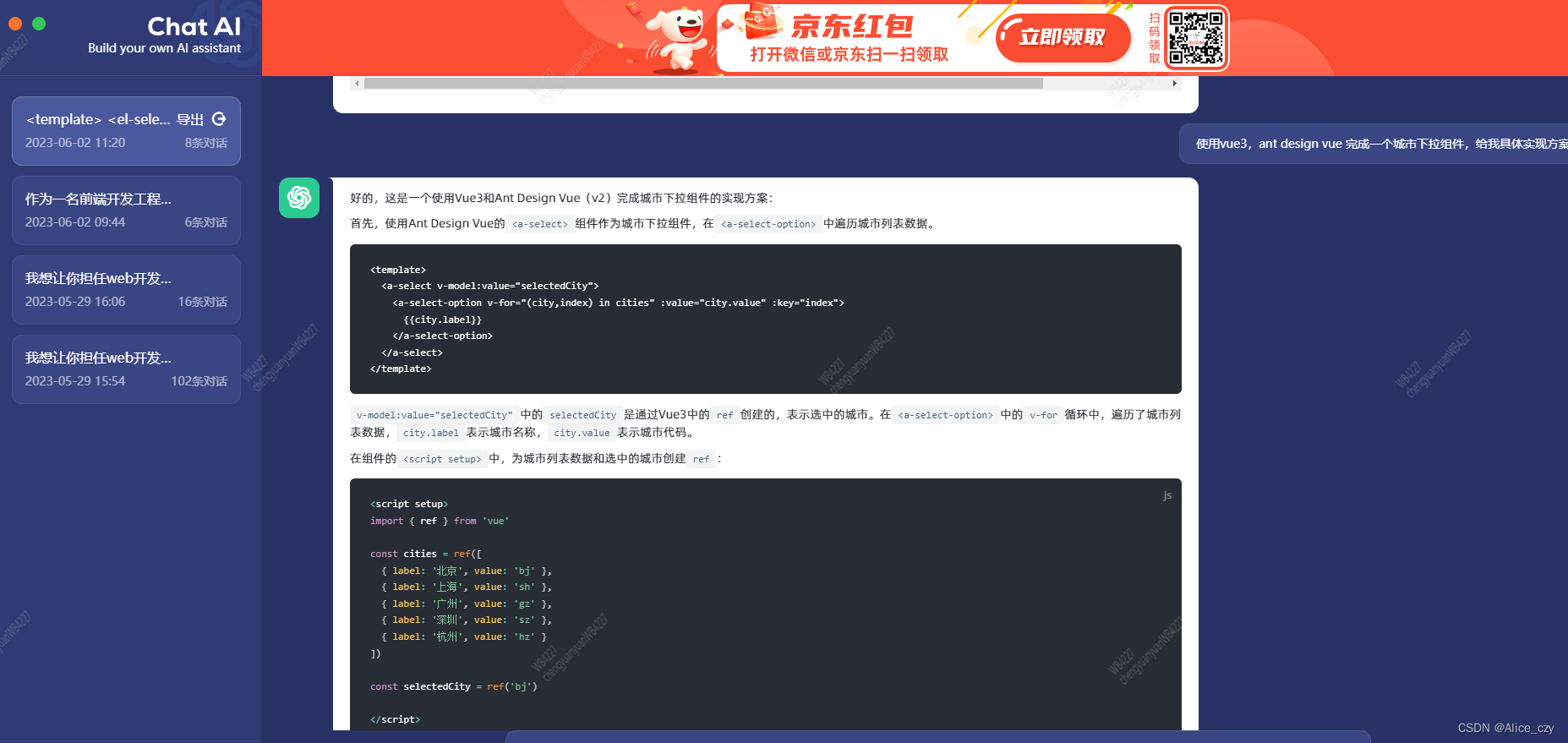
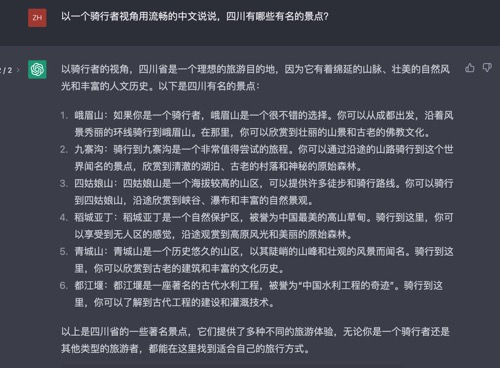
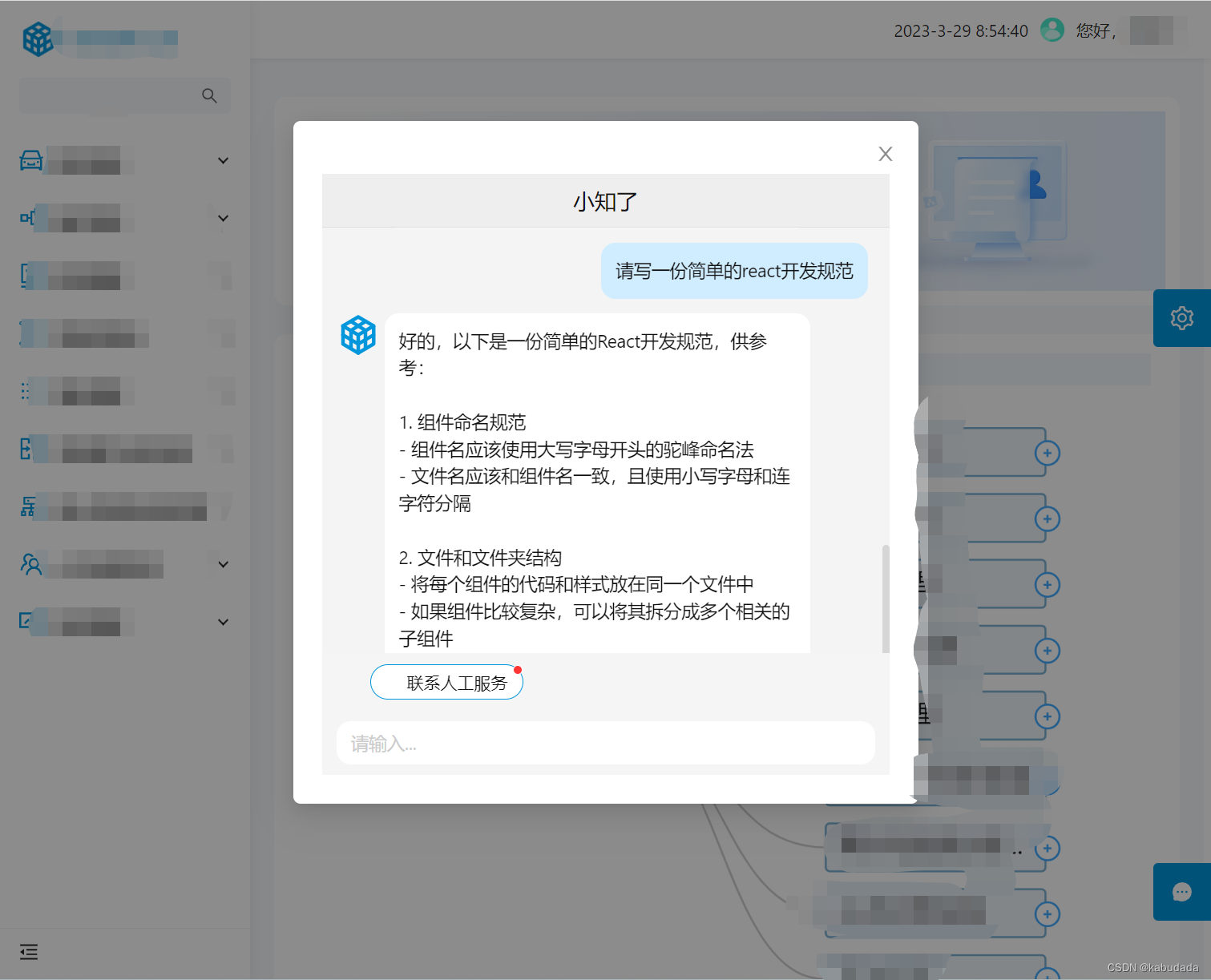
效果图:

1.引入chatUI进行页面开发
chatUI:https://chatui.io/sdk/message
import Chat, { Bubble, useMessages } from '@chatui/core';
import '@chatui/core/dist/index.css';
import styles from './index.less';
import './chatui-theme.css';
import axios from 'axios';
import { useState } from 'react';const initialMessages = [{type: 'text',content: { text: '您好,我是智能助理,您的贴心小助手~' },user: { avatar: '/logo.svg' },},{type: 'image',content: {picUrl: '//img.alicdn.com/tfs/TB1p_nirYr1gK0jSZR0XXbP8XXa-300-300.png',},},
];// 默认快捷短语,可选
const defaultQuickReplies = [{icon: 'message',name: '联系人工服务',isNew: true,isHighlight: true,},// {// name: '短语1',// isNew: true,// },// {// name: '短语2',// isHighlight: true,// },// {// name: '短语3',// },
];const ChatBot = () => {// 消息列表const { messages, appendMsg, setTyping } = useMessages(initialMessages);const [chatMessage, setChatMessage] = useState([]);// 发送回调function handleSend(type, val) {if (type === 'text' && val.trim()) {// TODO: 发送请求appendMsg({type: 'text',content: { text: val },position: 'right',});//模拟回复appendMsg({type: 'text',content: { text: "你好,请问我有什么可以帮你"},user: { avatar: '/logo.svg' },});// 快捷短语回调,可根据 item 数据做出不同的操作,这里以发送文本消息为例function handleQuickReplyClick(item) {handleSend('text', item.name);}function renderMessageContent(msg) {const { type, content } = msg;// 根据消息类型来渲染switch (type) {case 'text':return <Bubble content={content.text} />;case 'image':return (<Bubble type="image"><img src={content.picUrl} alt="" /></Bubble>);default:return null;}}return (<div id={styles.chatBotContainer}><Chatnavbar={{ title: '小知了' }}messages={messages}renderMessageContent={renderMessageContent}quickReplies={defaultQuickReplies}onQuickReplyClick={handleQuickReplyClick}onSend={handleSend}/></div>);
};export default ChatBot;
2.调用openAI的api
axios.post('https://api.openai.com/v1/chat/completions',{messages: [...chatMessage, { content: val, role: 'user' }],max_tokens: 150,n: 1,temperature: 0.5,// stop: ['\n'],model: 'gpt-3.5-turbo',//可调用不同的模型,具体见官网参数},{headers: {'Content-Type': 'application/json',Authorization: 'Bearer 你的api-key',},},).then((res) => {const response = res.data.choices[0].message.content.trim();const newMessages = [...chatMessage,{ content: val, role: 'user' },{ content: response, role: 'system' },];setChatMessage(newMessages as any);//结合chatUi做展示appendMsg({type: 'text',content: { text: response },user: { avatar: '/logo.svg' },});}).catch((err) => console.log(err));注意接口的messages字段我将上文也一起传过去了,为了它能回答问题的时候,回顾上下文
完整代码:
import Chat, { Bubble, useMessages } from '@chatui/core';
import '@chatui/core/dist/index.css';
import styles from './index.less';
import './chatui-theme.css';
import axios from 'axios';
import { useState } from 'react';const initialMessages = [{type: 'text',content: { text: '您好,我是智能助理,您的贴心小助手~' },user: { avatar: '/logo.svg' },},{type: 'image',content: {picUrl: '//img.alicdn.com/tfs/TB1p_nirYr1gK0jSZR0XXbP8XXa-300-300.png',},},
];// 默认快捷短语,可选
const defaultQuickReplies = [{icon: 'message',name: '联系人工服务',isNew: true,isHighlight: true,},// {// name: '短语1',// isNew: true,// },// {// name: '短语2',// isHighlight: true,// },// {// name: '短语3',// },
];const ChatBot = () => {// 消息列表const { messages, appendMsg, setTyping } = useMessages(initialMessages);const [chatMessage, setChatMessage] = useState([]);// 发送回调function handleSend(type, val) {if (type === 'text' && val.trim()) {// TODO: 发送请求appendMsg({type: 'text',content: { text: val },position: 'right',});axios.post('https://api.openai.com/v1/chat/completions',{messages: [...chatMessage, { content: val, role: 'user' }],max_tokens: 150,n: 1,temperature: 0.5,// stop: ['\n'],model: 'gpt-3.5-turbo',},{headers: {'Content-Type': 'application/json',Authorization: 'Bearer 你的api-key',},},).then((res) => {const response = res.data.choices[0].message.content.trim();const newMessages = [...chatMessage,{ content: val, role: 'user' },{ content: response, role: 'system' },];setChatMessage(newMessages as any);appendMsg({type: 'text',content: { text: response },user: { avatar: '/logo.svg' },});}).catch((err) => console.log(err));setTyping(true);}}// 快捷短语回调,可根据 item 数据做出不同的操作,这里以发送文本消息为例function handleQuickReplyClick(item) {handleSend('text', item.name);}function renderMessageContent(msg) {const { type, content } = msg;// 根据消息类型来渲染switch (type) {case 'text':return <Bubble content={content.text} />;case 'image':return (<Bubble type="image"><img src={content.picUrl} alt="" /></Bubble>);default:return null;}}return (<div id={styles.chatBotContainer}><Chatnavbar={{ title: '小知了' }}messages={messages}renderMessageContent={renderMessageContent}quickReplies={defaultQuickReplies}onQuickReplyClick={handleQuickReplyClick}onSend={handleSend}/></div>);
};export default ChatBot;