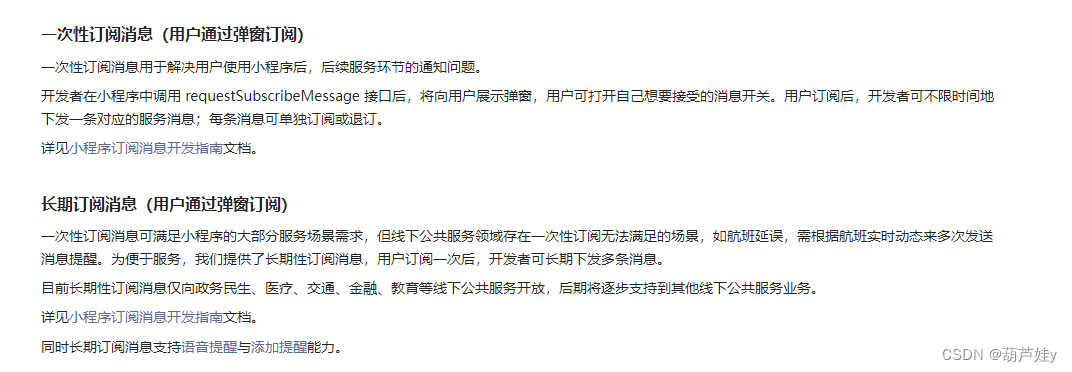
一、微信公众平台申请订阅模板
注意:订阅信息 这个事件 是 当用户 点击的时候触发 或者 是 支付成功后触发,
用户勾选 “总是保持以上选择,不再询问” 之后或长期订阅,下次订阅调用 wx.requestSubscribeMessage 不会弹窗,保持之前的选择,修改选择需要打开小程序设置进行修改。



二、代码
//dom
<button type='default' @click="onClick" fontColor="#ffffff">订 阅</button>//methodsonClick() {uni.getSetting({withSubscriptions: true,success(res) {console.log( res, '订阅信息', res.subscriptionsSetting);if (!res.subscriptionsSetting.mainSwitch) {uni.openSetting({success(res) {console.log('打开设置页', res.authSetting);}})} else {uni.requestSubscribeMessage({tmplIds: ['模板id', ],success(res) {console.log('requestSubscribeMessage 订阅信息', res);if (res['模板id'] =="accept") { // 用户点击确定后console.log('用户订阅点击确定按钮');// 后端接口} else {console.log('拒绝,不会再弹出弹框 只能去设置页膝盖');uni.showModal({title: '您未开启消息订阅',content: '为了给您提供更好的服务,请您授权消息订阅',success: res2 => {if (res2.confirm) {uni.openSetting({success(res) {console.log('打开设置页', res.authSetting);}})} else {console.log('决绝')}}})}},fail(errMessage) {console.log("订阅消息 失败 ", errMessage);},complete() {console.log("成功 失败都执行 ", errMessage);}})}},})
}