Python控制浏览器——selenium模块
目录
- Python控制浏览器——selenium模块
- 准备工作
- 【1】安装selenium
- 【2】安装浏览器驱动
- 【3】测试驱动(作者是Edge)
- 导航和操作窗口
- 导航
- 返回
- 前进
- 刷新
- 最大化窗口
- 切换选项卡
- 查找和操作元素
- 8种基本By定位方式
- [1]ID
- [2]Name
- [3]Class
- [4]Tag 定位
- [5]Link 文字
- [6]Partial Link 文字
- [7]XPath
- [8]CSS 选择器
- 元素交互
- 输入内容
- 清空文字
- 点击
- 提交
- 内容
- 属性
- 其他
- 常用的交互方法可以分为以下两块
- 从定位到的元素中获取数据
- 对定位到的元素的操作
- 模拟鼠标操作
- 模拟键盘操作
- 事件监听
- 拖拽标签并移动
- 切换框架
- 执行JS代码
- 滚动到页面底部
- 点击元素
- 输入文本
- 页面等待
- 强制等待
- 显式等待
- 隐式等待
- 操作cookie
- 示例
- 无头浏览器
- Edge无头浏览器模式
准备工作
【1】安装selenium
pip install selenium
如果安装慢可以指定用国内源
pip install selenium -i https://mirrors.aliyun.com/pypi/simple/
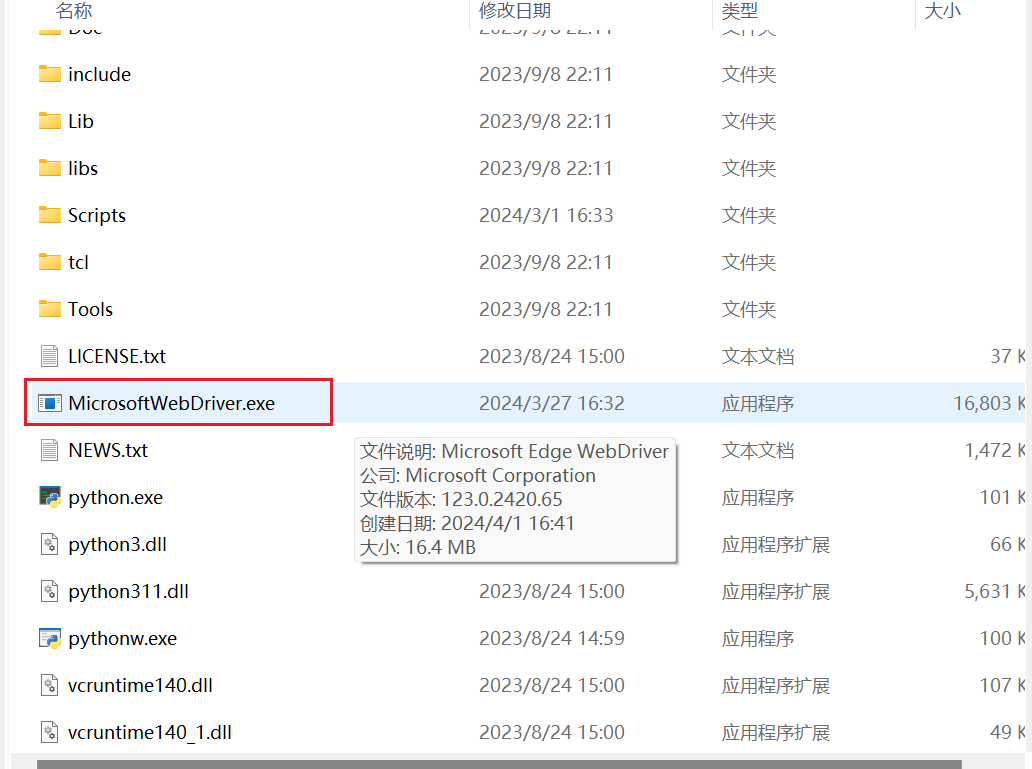
【2】安装浏览器驱动
Chrome驱动地址:[http://chromedriver.storage.googleapis.com/index.html]
Edge驱动安装地址:[https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/?form=MA13LH]
Firefox驱动安装地址:[https://github.com/mozilla/geckodriver/releases]
安装成功后将插件放入python解释器根目录中

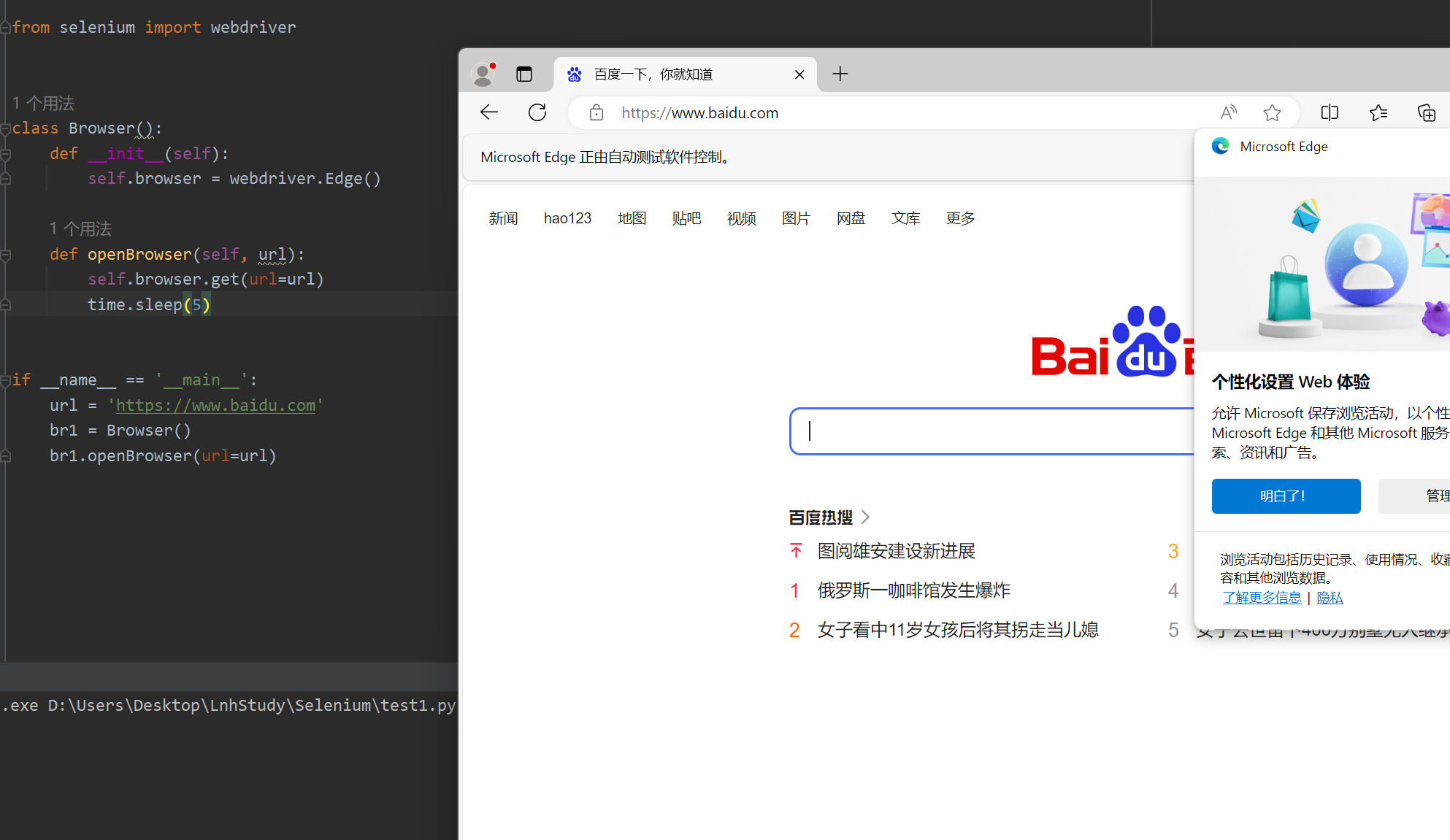
【3】测试驱动(作者是Edge)
from selenium import webdriverbrowser = webdriver.Edge()
browser.get('https://www.baidu.com')
time.sleep(10)
# 如果不睡眠的话selenium会在运行完程序后自动关闭浏览器

注:如果出现浏览器打不开的情况可能需要检查驱动是否与自己浏览器版本相同
导航和操作窗口
导航
get(url)
作用:导航到指定的url
url = 'https://www.baidu.com/'
driver = webdriver.Edge()
driver.get(url=url)
返回
back()
作用:模拟浏览器的后退按钮,返回上一个访问的页面
driver = webdriver.Edge()
driver.back()
前进
forward()
作用:模拟点击浏览器的前进按钮,使浏览器前进到下一个访问过的页面(当使用了 back() 后)
driver = webdriver.Edge()
driver.forward()
刷新
refresh()
作用:刷新当前页面,重新加载页面内容
driver = webdriver.Edge()
driver.refresh()
最大化窗口
maximize_window()
作用:最大化浏览器窗口,使浏览器窗口占据整个屏幕空间
driver = webdriver.Edge()
driver.maximize_window()
切换选项卡
execute_script()
作用:在当前浏览器中打开一个新的选项卡
browser.execute_script('window.open()')
browser.window_handles
作用:获取所有选项卡句柄
switch_to.window
切换选项卡
# 获取所有选项卡的句柄列表
all_handles = browser.window_handles# 切换到第二个选项卡(下标为1)
browser.switch_to.window(all_handles[1])
查找和操作元素
8种基本By定位方式
by 定位需要需要导入 By 类:from selenium.webdriver.common.by import By
[1]ID
- 通过元素的 ID 属性进行定位
element = bro.find_element(By.ID, 'element_id')
- 使用
find_element方法,通过元素的 ID 属性进行定位。 - 将
'element_id'替换为你要查找的元素的实际 ID。
[2]Name
- 通过元素的 Name 属性进行定位
element = bro.find_element(By.NAME, 'element_name')
- 使用
find_element方法,通过元素的 Name 属性进行定位。 - 将
'element_name'替换为你要查找的元素的实际 Name。
[3]Class
- 通过元素的 Class 属性进行定位
element = bro.find_element(By.CLASS_NAME, 'element_class')
- 使用
find_element方法,通过元素的 Class 属性进行定位。 - 将
'element_class'替换为你要查找的元素的实际 Class。
[4]Tag 定位
- 通过标签名进行定位
elements = bro.find_elements(By.TAG_NAME, 'div')
- 使用
find_elements方法,通过标签名进行定位。 - 将
'div'替换为你要查找的具体标签名,如'a'、'span'。
[5]Link 文字
- 精确定位
element = bro.find_element(By.LINK_TEXT, 'link_text')
- 使用
find_element方法,通过链接文字进行精确定位。 - 将
'link_text'替换为你要查找的链接文字。
[6]Partial Link 文字
- 模糊定位
element = bro.find_element(By.PARTIAL_LINK_TEXT, 'partial_link_text')
- 使用
find_element方法,通过链接文字进行模糊定位。 - 将
'partial_link_text'替换为你要查找的部分链接文字。
[7]XPath
- XPath 表达式进行定位
element = bro.find_element(By.XPATH, 'xpath_expression')
- 使用
find_element方法,通过 XPath 表达式进行定位。 - 将
'xpath_expression'替换为你要使用的实际 XPath 表达式。
[8]CSS 选择器
element = bro.find_element(By.CSS_SELECTOR, 'css_selector')
- 使用
find_element方法,通过 CSS 选择器进行定位。 - 将
'css_selector'替换为你要使用的实际 CSS 选择器
元素交互
输入内容
作用:在name为’name’的input标签中输入123
name = driver.find_element(By.NAME, 'name')
name.send_keys("123")
清空文字
name = driver.find_element(By.NAME, 'name')
name.send_keys("123")
name.clear()
点击
element.click()
提交
element.submit()
内容
注:如果是表单内容则提取无效
element.text()
属性
注:获取元素的value值
element.get_attribute()
其他
element.id #Selenium所使用的内部ID
element.get_property('background') #获取元素的属性的值
element.get_attribute('id') #获取元素的属性的值
element.location #不滚动获取元素的坐标
element.location_once_scrolled_into_view #不滚动且底部对齐并获取元素的坐标
element.parent #父元素
element.send_keys('') #向元素内输入值
element.size #大小
element.screenshot('2.png') #截取元素形状并保存为图片
element.tag_name #标签名
element.is_selected() #判断元素是否被选中
element.is_enabled() #判断元素是否可编辑
element.is_displayed #判断元素是否显示
element.value_of_css_property('color') #获取元素属性的值
element._upload('2.png') #上传文件
常用的交互方法可以分为以下两块
从定位到的元素中获取数据
el.get_attribute(key) # 获取key属性名对应的属性值
el.text # 获取开闭标签之间的文本内容
对定位到的元素的操作
el.click() # 对元素执行点击操作
el.submit() # 对元素执行提交操作
el.clear() # 清空可输入元素中的数据
el.send_keys(data) # 向可输入元素输入数据
模拟鼠标操作
以下操作均属于动作链
导入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
创建一个动作链对象
action = ActionChains(driver)
| 操作 | 函数 |
|---|---|
| 单击 | click() |
| 右击 | context_click() |
| 双击 | double_click() |
| 拖拽 | double_and_drop() |
| 悬停 | move_to_element() |
| 执行 | perform() |
示例:
# 找到需要单击的元素
name = driver.find_element(By.NAME, 'name')
# 对该元素单击
action.click(name).perform()
注:鼠标不要放在selenium浏览器中 否则会对操作产生影响
模拟键盘操作
引入Keys类
from selenium.webdriver.common.keys import Keys
| 操作 | 函数 |
|---|---|
| 删除键 | send_keys(Keys.BACK_SPACE) |
| 空格键 | send_keys(Keys.SPACE) |
| 制表键 | send_keys(Keys.TAB) |
| 回退键 | send_keys(Keys.ESCAPE) |
| 回车 | send_keys(Keys.ENTER) |
| 全选 | send_keys(Keys.CONTRL,‘a’) |
| 复制 | send_keys(Keys.CONTRL,‘c’) |
| 剪切 | send_keys(Keys.CONTRL,‘x’) |
| 粘贴 | send_keys(Keys.CONTRL,‘x’) |
| 键盘F1 | send_keys(Keys.F1) |
示例:
# 定位输入框
name = driver.find_element(By.NAME, 'name')
# 输入123
name.send_keys("123")
# 回车
name.send_keys(Keys.ENTER)
事件监听
# 鼠标左键单击
click(on_element=None) # 单击鼠标左键,不松开
click_and_hold(on_element=None) # 单击鼠标右键
context_click(on_element=None) # 双击鼠标左键
double_click(on_element=None) # 拖拽到某个元素然后松开
drag_and_drop(source,target) # 拖拽到某个坐标然后松开
drag_and_drop_by_offset(source,xoffset,yoffset) # 按下键盘上的某个键
key_down(value,element=None) # 松开键盘上的某个键
key_up(value, element=None) # 鼠标从当前位置移动到某个坐标
move_by_offset(xoffset, yoffset) # 鼠标移动到某个元素
move_to_element(to_element) # 移动到距某个元素(左上角坐标)多少距离的位置
move_to_element_with_offset(to_element, xoffset, yoffset) # 暂停所有输入(指定持续时间以秒为单位)
pause(seconds) # 执行所有操作
perform() # 结束已经存在的操作并重置
reset_actions() # 在某个元素位置松开鼠标左键
release(on_element=None) # 发送某个键或者输入文本到当前焦点的元素
send_keys(*keys_to_send) # 发送某个键到指定元素
send_keys_to_element(element, *keys_to_send)
示例:
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains# 创建一个 Chrome WebDriver 实例
driver = webdriver.Chrome()# 导航到网页
driver.get("http://www.example.com")# 找到需要点击并按住的元素
element = driver.find_element_by_id("element_id")# 创建一个动作链对象
action = ActionChains(driver)# 执行鼠标点击并按住操作
action.click_and_hold(element).perform()
拖拽标签并移动
drag_and_drop(start, target)
作用:在start处元素按住鼠标并拖拽到target元素再松开
# 创建selenium对象
driver = webdriver.Edge()
# 打开网站
driver.get(url=url)
# 创建动作链对象
action = ActionChains(driver)
# 定义起始元素
drag = driver.find_element(By.ID, 'dragger')
# 定义目标元素
item_list = driver.find_elements(By.CLASS_NAME, 'item ')
# 拖拽
action.drag_and_drop(drag, item_list[0]).perform()
切换框架
driver.switch_to.frame 方法用于切换到指定的iframe或frame中
一般用于处理嵌套的框架(frameset)或内嵌框架(iframe)
# 通过name或id切换到指定的frame
driver.switch_to.frame("frame_name_or_id")# 通过索引切换到指定的frame(索引从0开始)
driver.switch_to.frame(0)# 如果需要切回默认的上下文(主文档),可以使用default_content()方法
driver.switch_to.default_content()
执行JS代码
执行js代码的方法:execute_script('js代码')
滚动到页面底部
browser.execute_script('window.scrollTo(0, document.body.scrollHeight)')
点击元素
element = browser.find_element(By.ID,'button_id')
browser.execute_script('arguments[0].click();', element)
输入文本
element = browser.find_element(By.ID,'input_id')
text = 'Hello, World!'
browser.execute_script('arguments[0].value = arguments[1];', element, text)
页面等待
强制等待
time.sleep(5)
显式等待
显式等待也称为智能等待,针对指定元素定位指定等待时间
在指定的时间内寻找元素,直至元素出现将其返回
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECfrom selenium import webdriverurl = 'https://www.doyo.com/'
driver = webdriver.Edge()
driver.get(url=url)
# 设置等待时间为10秒
wait = WebDriverWait(driver, 10)
# 等待元素出现
element = wait.until(EC.presence_of_element_located((By.CLASS_NAME, 'Title3')))print(element)
隐式等待
driver.implicitly_wait(10)
# 在指定的n秒内每隔一段时间尝试定位元素,如果n秒结束还未被定位出来则报错
操作cookie
常用的操作cookie方法
# 获得cookie信息
get_cookies()# 添加cookie
add_cookie(cookie_dict)# 删除特定(部分)的cookie
delete_cookie(name)# 删除所有的cookie
delete_all_cookies()
示例
from selenium import webdriver# 启动浏览器
driver = webdriver.Chrome()# 打开网页
driver.get("https://www.example.com")# 添加cookie
cookie = {'name': 'example_cookie', 'value': '123456'}
driver.add_cookie(cookie)# 获取当前页面所有cookie信息(列表)
cookie_list = driver.get_cookies()# 删除所有cookie
driver.delete_all_cookies()
无头浏览器
- 无头浏览器可以在后台运行,无需显示界面,适合自动化测试和爬虫等场景
- 更快速、更稳定,因为不需要渲染页面
- 消耗资源较少,适合在服务器环境中运行
Edge无头浏览器模式
from selenium import webdriver
# 在这里导入浏览器设置相关的类
from selenium.webdriver.edge.options import Options# 无可视化界面设置 #edge_options = Options()
# 使用无头模式
edge_options.add_argument('--headless')
# 禁用GPU,防止无头模式出现莫名的BUG
edge_options.add_argument('--disable-gpu')# 将参数传给浏览器
browser = webdriver.Edge(options=edge_options)# 启动浏览器
url = "https://baidu.com"
browser.get(url)
print(browser.title)# 关闭浏览器
browser.quit()