Mac上怎么合并多张图片?上班过的小伙伴都应该知道,合并拼接图片是一件非常重要且经常需要使用到的图片处理技术,将多张图片合并拼成一张之后能够展现出更多的图片内容。在Mac电脑上,合并多张图片是一项常见的任务,无论是为了创建幻灯片、设计海报,还是编辑照片,合并多张图片都是一个常见的需求。幸运的是,Mac提供了多种简单而有效的方法来实现这一目标。最简单的方法是使用Mac内置的预览应用程序。打开首选的图像文件夹,并在Finder中选择要合并的所有图片。然后右键单击并选择“打开方式”中的“预览”。在预览中,单击“查看”菜单并选择“缩略图”以显示所有图片的缩略图。接下来,按住Command键并单击要合并的所有图片,然后右键单击其中一个已选择的图片,并选择“打印”选项。在打印对话框中,点击左下角的“PDF”按钮,并选择“保存为PDF”选项。这样,您就会创建一个包含所有选定图片的PDF文件,这就是您合并多张图片的最终文件。
不过小编还有更加好用且简单的合并方法,能够帮助大家快速在mac电脑上合并多张图片,并且效果非常的棒,那就不再啰嗦了,请看下面的详细步骤吧。

方法1:借助“跳跳鱼图片格式转换器Mac版”软件合并图片
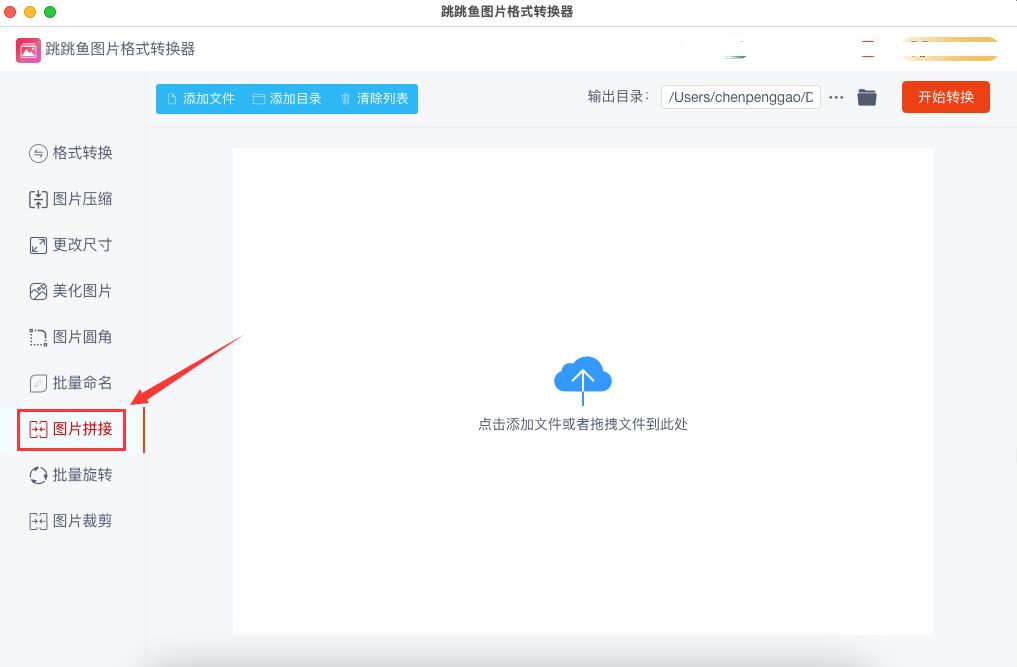
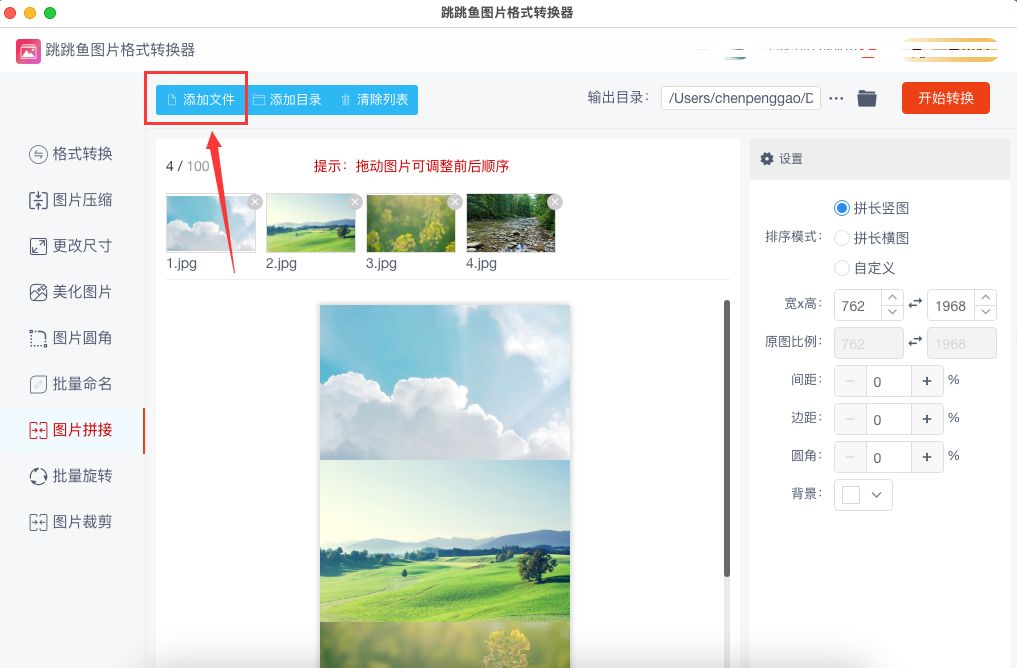
步骤1,我们需要在Mac电脑上将“跳跳鱼图片格式转换器Mac版”软件工具下载,随后打开使用,我们点击左边功能列表下的【图片拼接】功能选项。

步骤2,点击软件里的【添加文件】按钮,将需要合并的图片上传到软件里,上传好图片后可以拖动图片缩略图来调整图片的前后位置。

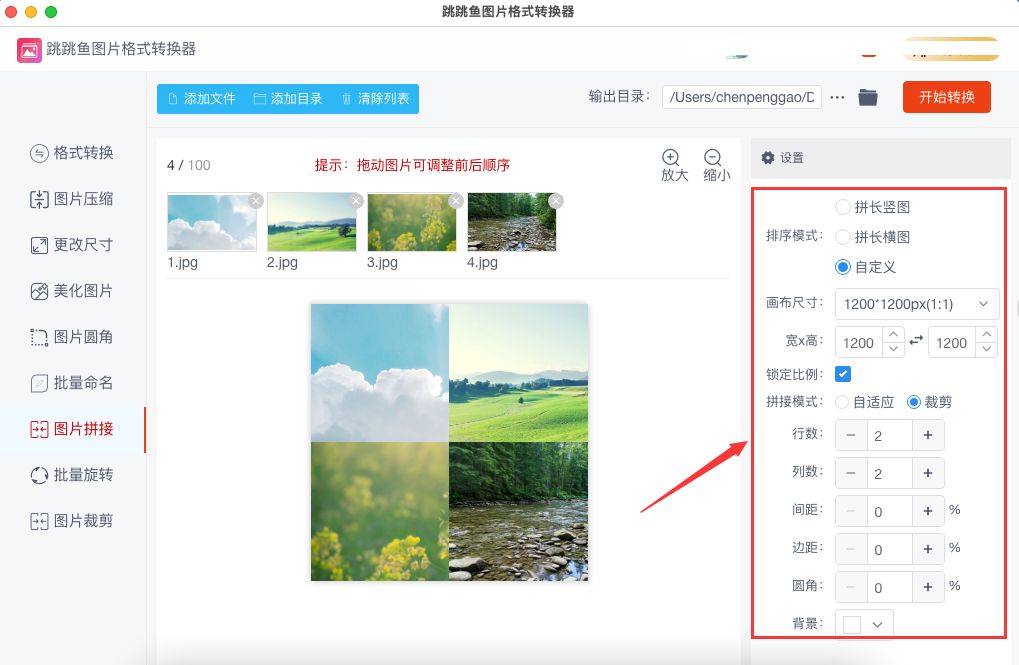
步骤3,这一步是关键的设置环节,先选择图片拼接的排序模式(三种方法,选择一种合适的);然后设置合并后的宽度、高度、间距、边距和圆角等,设置的同时可以在左边对效果进行预览。

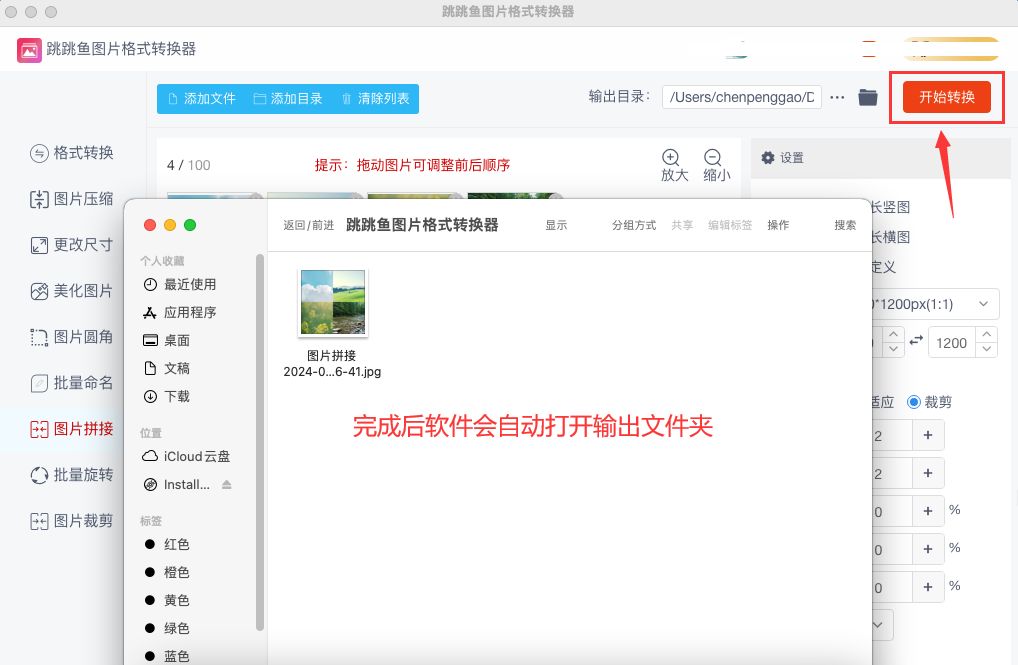
步骤4,设置完成后点击【开始转换】红色按钮启动软件,等到软件将图片合并好之后会自动打开输出文件夹,在文件夹里可以看到合并好的图片。

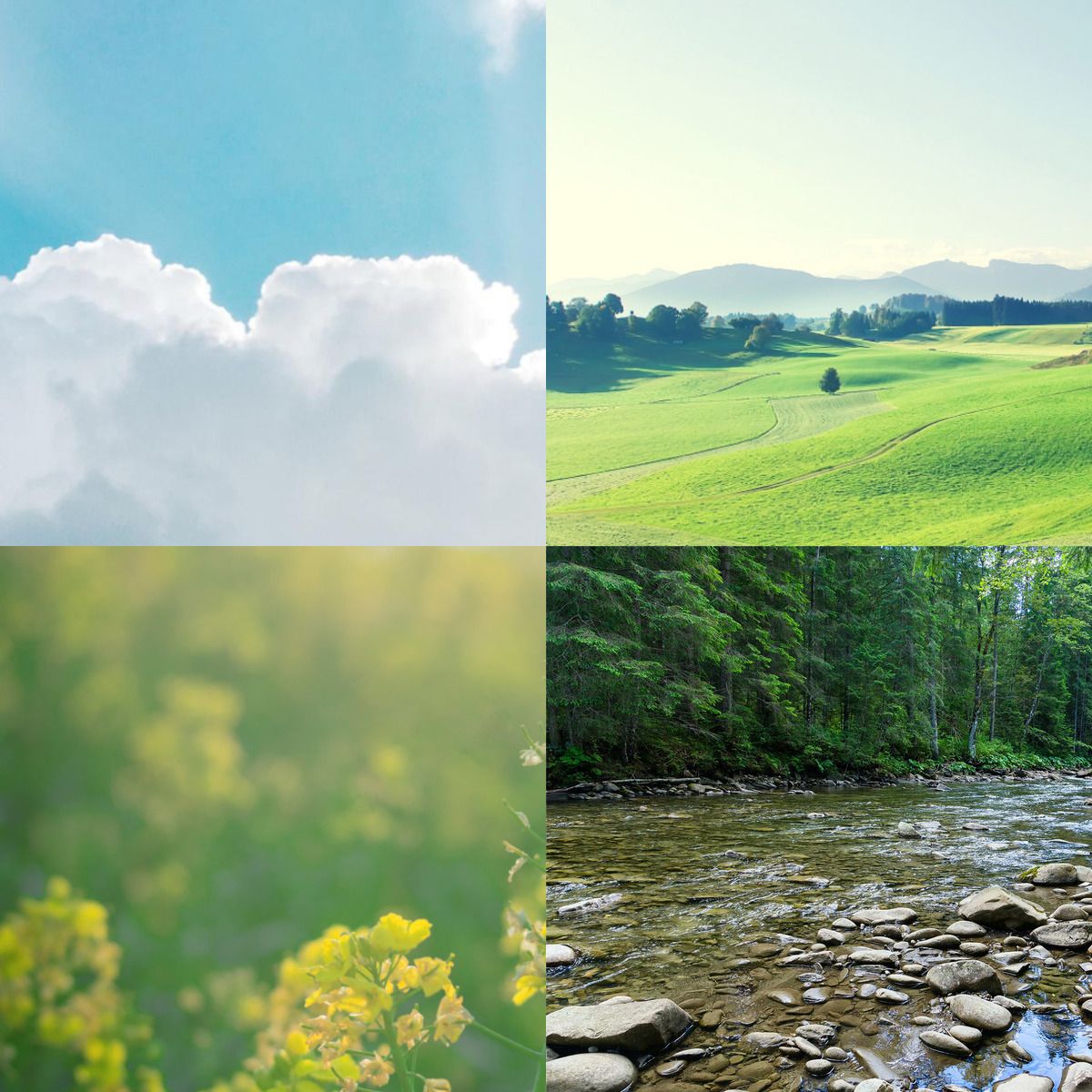
步骤5,下面就是合并好的图片,是由有4张图片合并而来,效果非常的不错。

方法2:借助“快时工具”在线合并图片
因为这里借助的工具是在线工具,是一个包含图片处理功能的网站,因此没有电脑系统的区分,不管是Mac系统电脑还是windows系统电脑都可以借助此方法来合并图片。
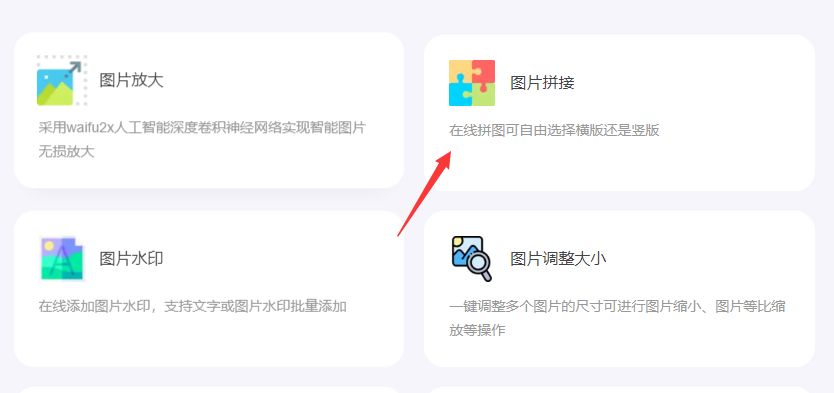
1、我们使用Mac电脑上自带的浏览器Safari来找到并打开这个工具,打开之后先在左边找到“图片处理”选项,点击之后就可以在右侧找到“图片拼接”功能了。

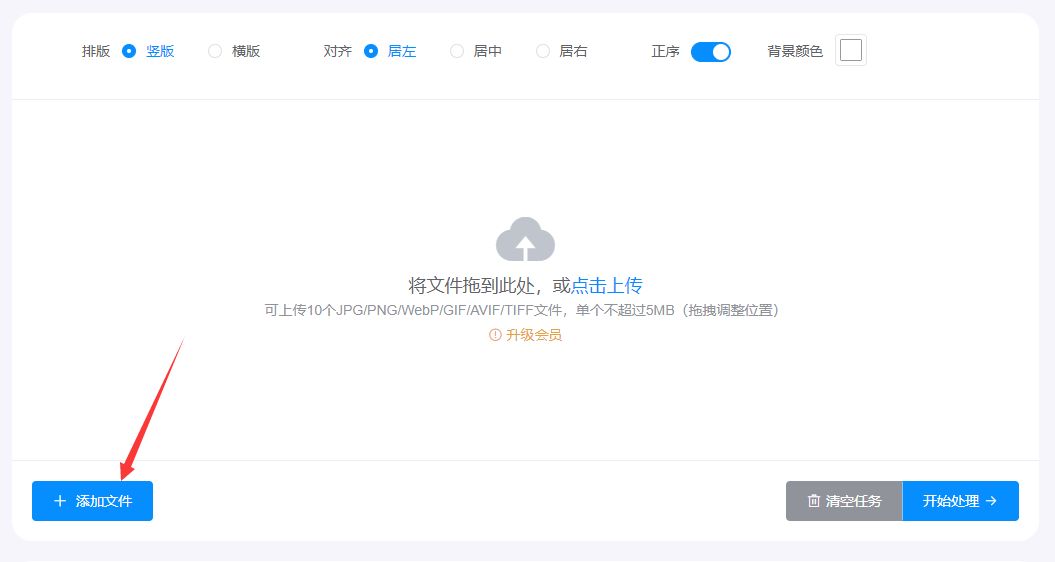
2、点击“添加文件”按键,将需要合并的几张图片上传到工具网站中,图片数量没有限制,不过单张图片大小不能超过5mb。

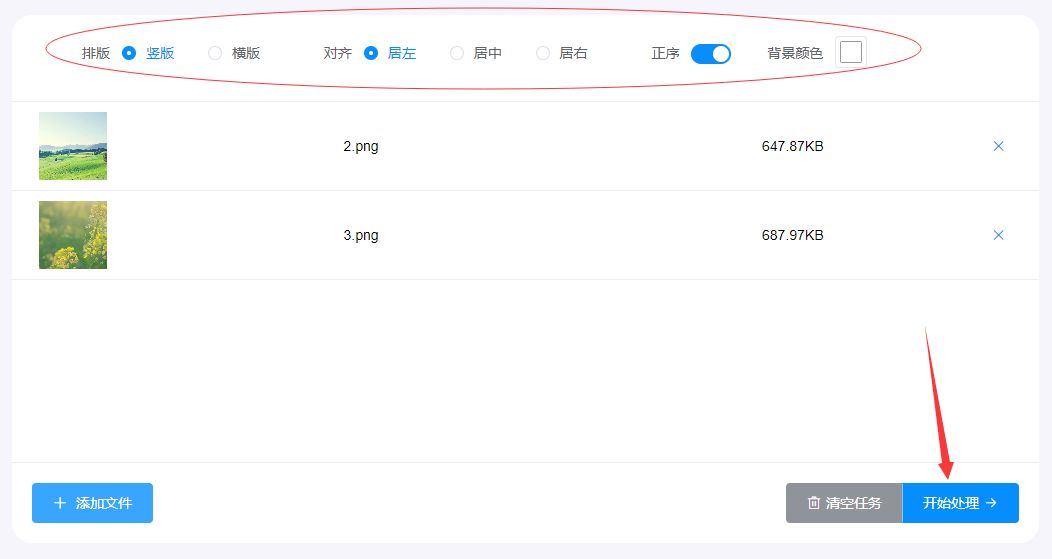
3、然后进行排序设置,横版或者竖版,居中方式和背景颜色等。等这些都设置好之后点击“开始处理”按键就可以启动图片合并程序了,我们等待完成就行,合并完成后大家记得将合并好的图片下载下来,只有下载到电脑本地后才能使用哦。

综上所述,Mac上合并多张图片可以通过内置的预览应用程序或专业的图像编辑软件来实现。无论您是需要简单快速地合并几张图片,还是需要更复杂的图像编辑功能,Mac都有适合您的工具和解决方案。上面小编给大家分享了两个关于“mac上怎么合并多张图片?”的详细方法,小编希望大家都能认真学习这个技能,因为这个技能真的非常重要,可能在今后的学习或者工作中对你有非常大的帮助,如果你认为方法对你有帮助就点赞支持一下哦。