使用模版: 有来开源组织 / vue3-element-admin
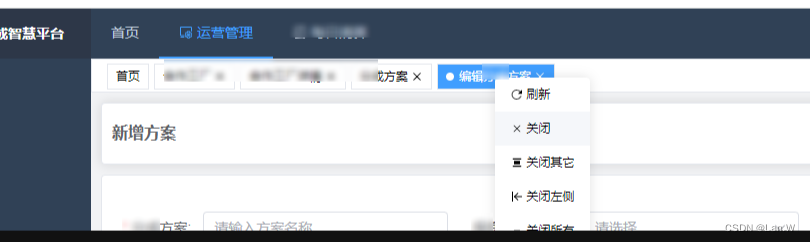
需要关闭的.vue 页面增加以下方法
//setup 里import {LocationQuery, useRoute, useRouter} from "vue-router"; const router = useRouter(); function close() {console.log('|--router.currentRoute.value', router.currentRoute.value)const currentTag = router.currentRoute.value;let useTagsStore = useTagsViewStore()router.go(-1);useTagsStore.delVisitedView(currentTag); }// 在需要关闭地方调用close()即可,比如保存事件里。
逻辑是:
调用的是tabs里实例的关闭一个tab的事件。