上一篇讲解了如何在uniApp中创建xr-frame子组件并创建简单的3D场景。
这一篇我们讲解xr-frame中关于mesh网格材质的金属度和粗糙度的设置。
1.先看源码
<xr-scene render-system="alpha:true" bind:ready="handleReady">
<xr-node visible="{{sec3}}"><xr-light type="ambient" color="1 1 1" intensity="1" /><xr-light type="directional" rotation="40 70 0" color="1 1 1" intensity="5" /><xr-mesh node-id="mesh-sphere" position="-0.4 0 -0.4" scale="0.3 0.3 0.3" geometry="sphere" uniforms="u_baseColorFactor:0.2 0.4 0.6 1,u_metallicRoughnessValues: 0.7 0"></xr-mesh><xr-mesh node-id="mesh-sphere2" position="0.4 0 0.4" scale="0.3 0.3 0.3" geometry="sphere" uniforms="u_baseColorFactor:0.2 0.4 0.6 1,u_metallicRoughnessValues: 0 1"></xr-mesh></xr-node><xr-camera id="camera" clear-color="0 0 0 0" position="1 1 2" target="mesh-sphere" camera-orbit-control/>
</xr-scene> 其中<xr-scene>表示场景的根元素,每个页面有且只有这一个标签。
<xr-camera>表示场景中的相机,创建相机标签后才能渲染出场景中的模型。
这里我们着重看<xr-mesh>标签中的uniforms属性,
在这个属性中设置u_metallicRoughnessValues: 0 1
这个属性有两个值,前面的值代表材质的金属度,后面的值代表材质的粗糙度。这两个值可以设置为0-1的数值。
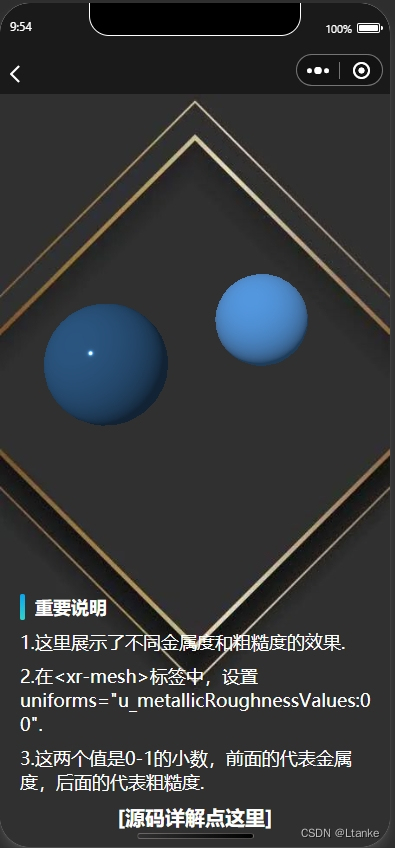
2.在开发者工具的模拟器中查看

可以看到模拟器中的两个球体,设置不同的金属度和粗糙度后,其表面的光泽效果是不同的。
这里给大家推荐一个微信小程序 3D模型素材库,这个小程序中的模型都是针对小程序优化后的glb格式文件,体积小,加载快,非常适合小程序使用








![C++初阶 | [十] stack 和 queue](https://img-blog.csdnimg.cn/direct/d2f114767d5f4c44b261d56f4e32f3dd.png)