问题描述:利用post方式接口,返回信息为' 无法在插件模式 HTTP 中处理消息 E ** xxx ',如何排查是因为什么问题导致的?
解决方法:
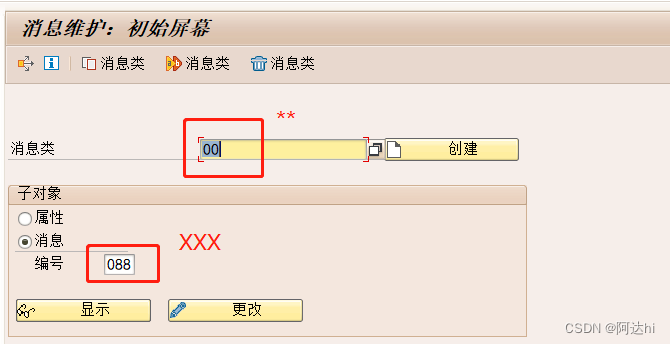
事务码:SE91, 输入消息类,消息编号,点击显示,查看报错信息,根据报错信息,检查相应的数据是否正确。

常见问题汇总:
1、06 077 请输入转换因子
检查物料的单位是否正确,是否与物料主数据MM03中维护的物料单位一致。
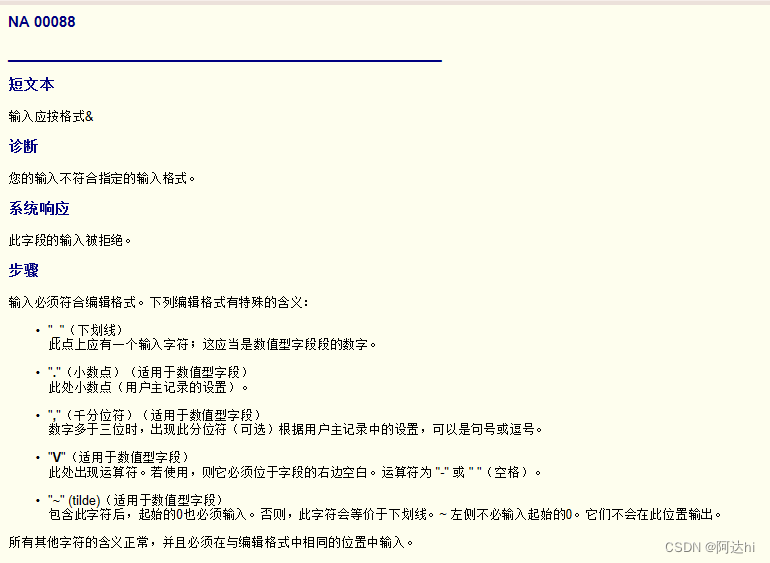
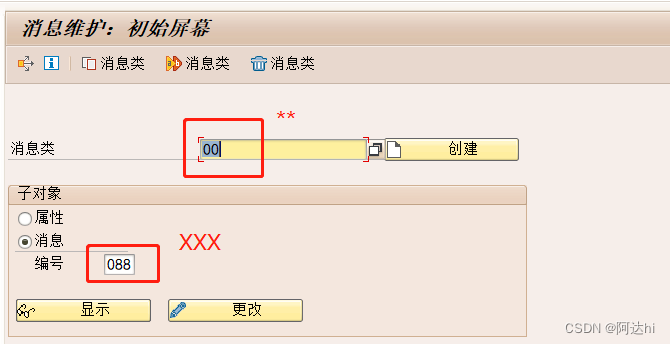
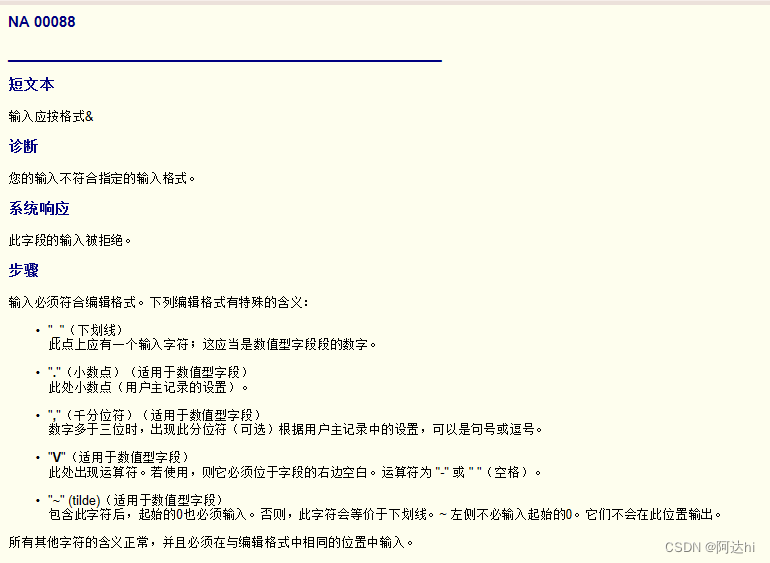
2、00 088 输入应按格式&
输入格式不合法。

问题描述:利用post方式接口,返回信息为' 无法在插件模式 HTTP 中处理消息 E ** xxx ',如何排查是因为什么问题导致的?
解决方法:
事务码:SE91, 输入消息类,消息编号,点击显示,查看报错信息,根据报错信息,检查相应的数据是否正确。

常见问题汇总:
1、06 077 请输入转换因子
检查物料的单位是否正确,是否与物料主数据MM03中维护的物料单位一致。
2、00 088 输入应按格式&
输入格式不合法。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/296218.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!