kettle使用MD5加密增量获取接口数据
场景介绍:
使用JavaScript组件进行MD5加密得到Http header,调用API接口增量获取接口数据,使用json input组件解析数据入库
案例适用范围:
MD5加密可参考、增量过程可参考、调用API接口获取数据可参考、Json Input组件使用可参考
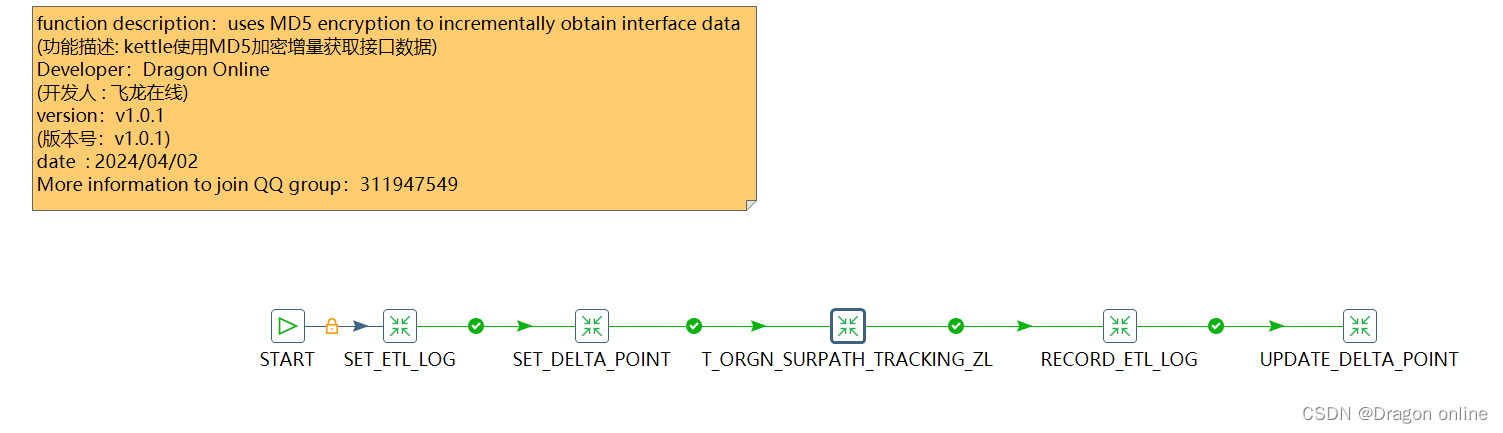
整个job设置如下设计:

JOB介绍:
JOB包括获取增量时间点、记录日志、更新增量时间点、获取接口数据几个转换
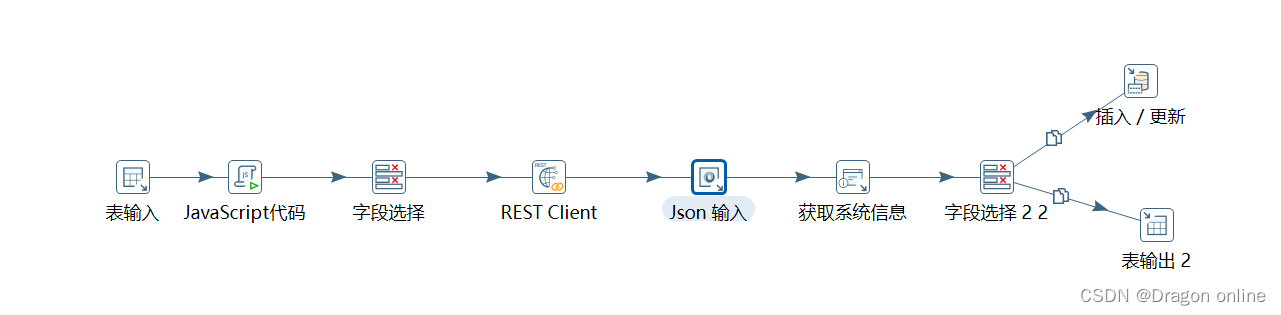
调用接口取数TRANS详细介绍
接口取数整体设计如图:

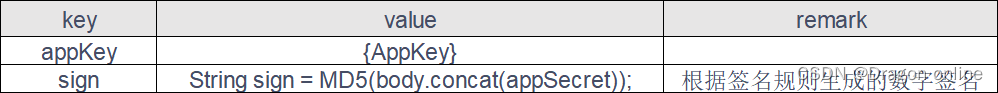
接口Http header说明:

接口调用说明:

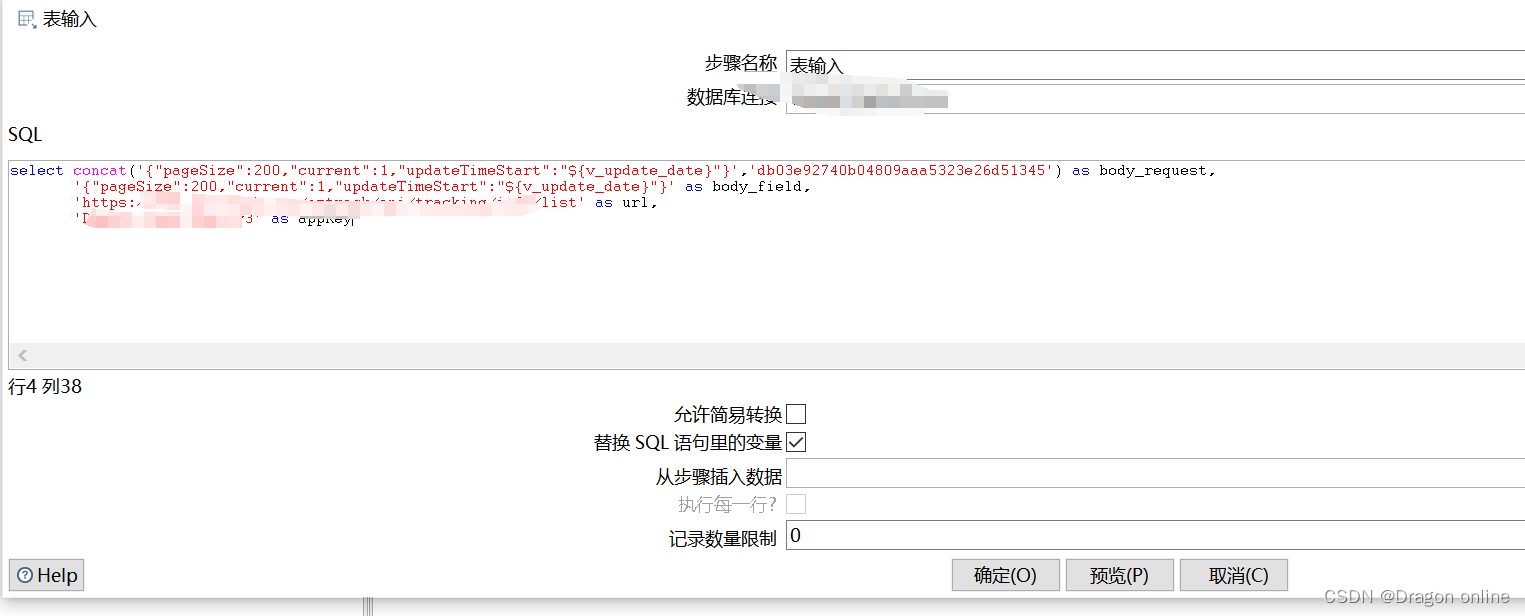
表输入生成接口调用信息
这里用到表输入组件,生成appKey、url、拼接request body、body以及增量时间、Http header等

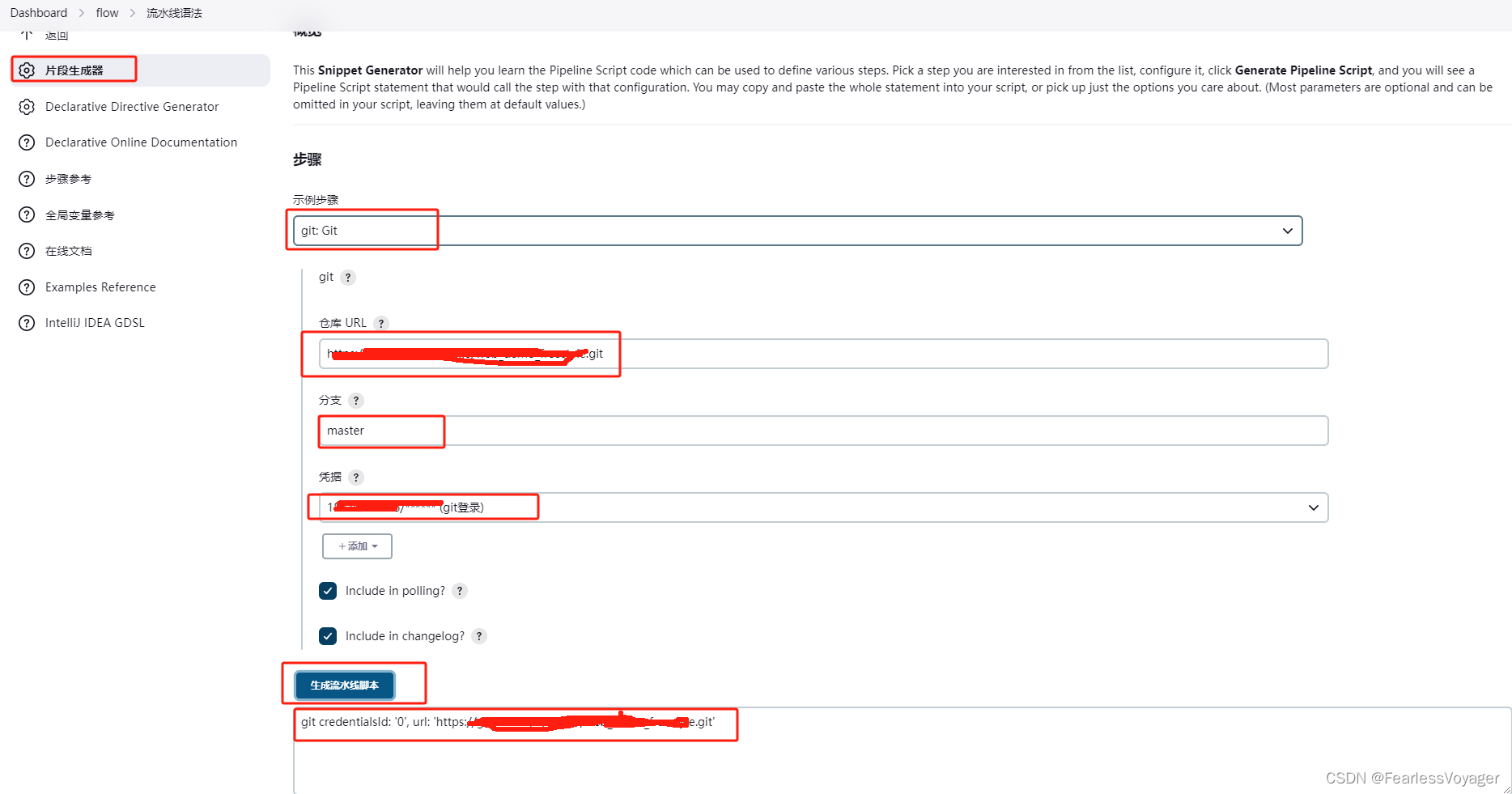
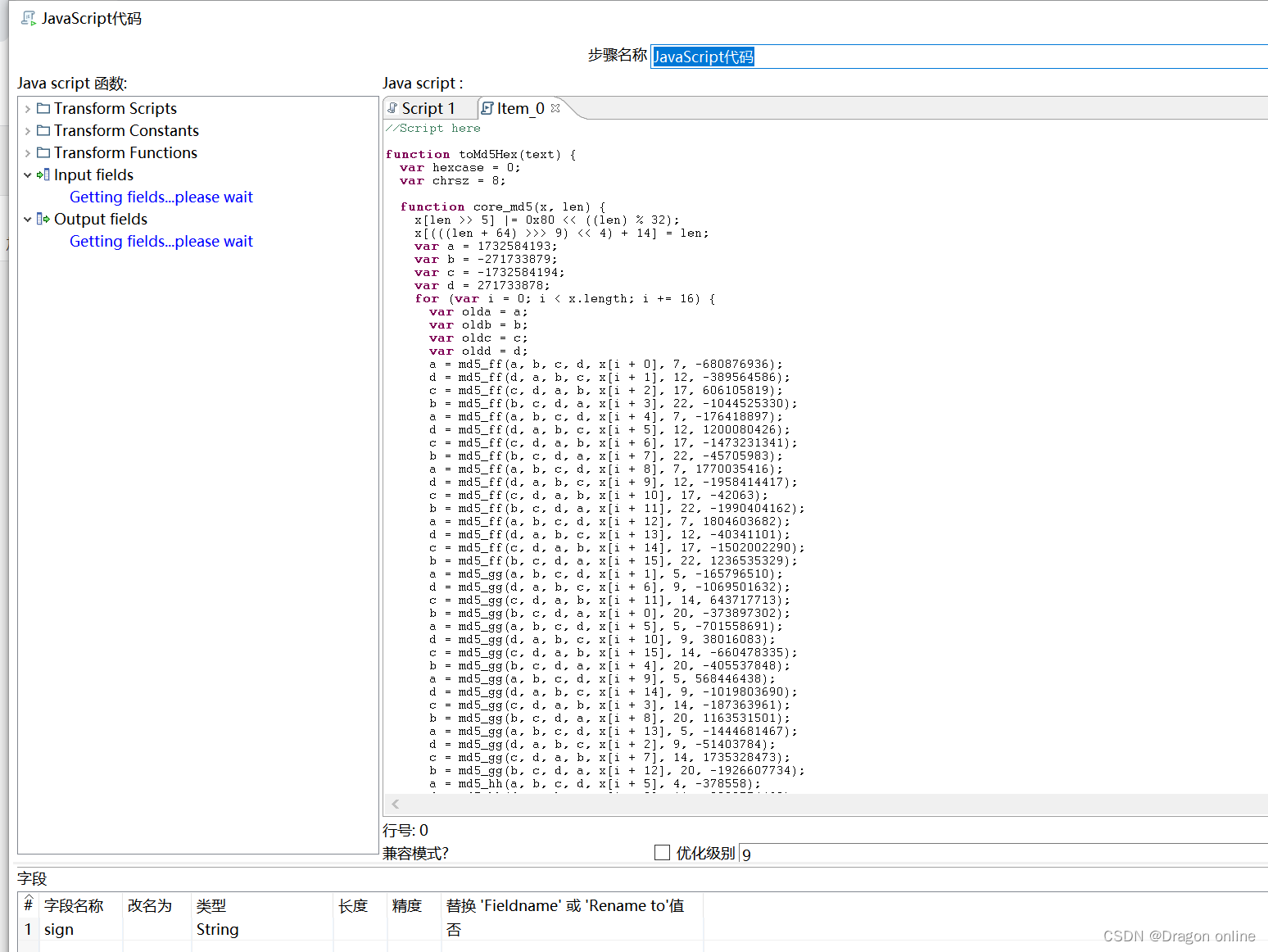
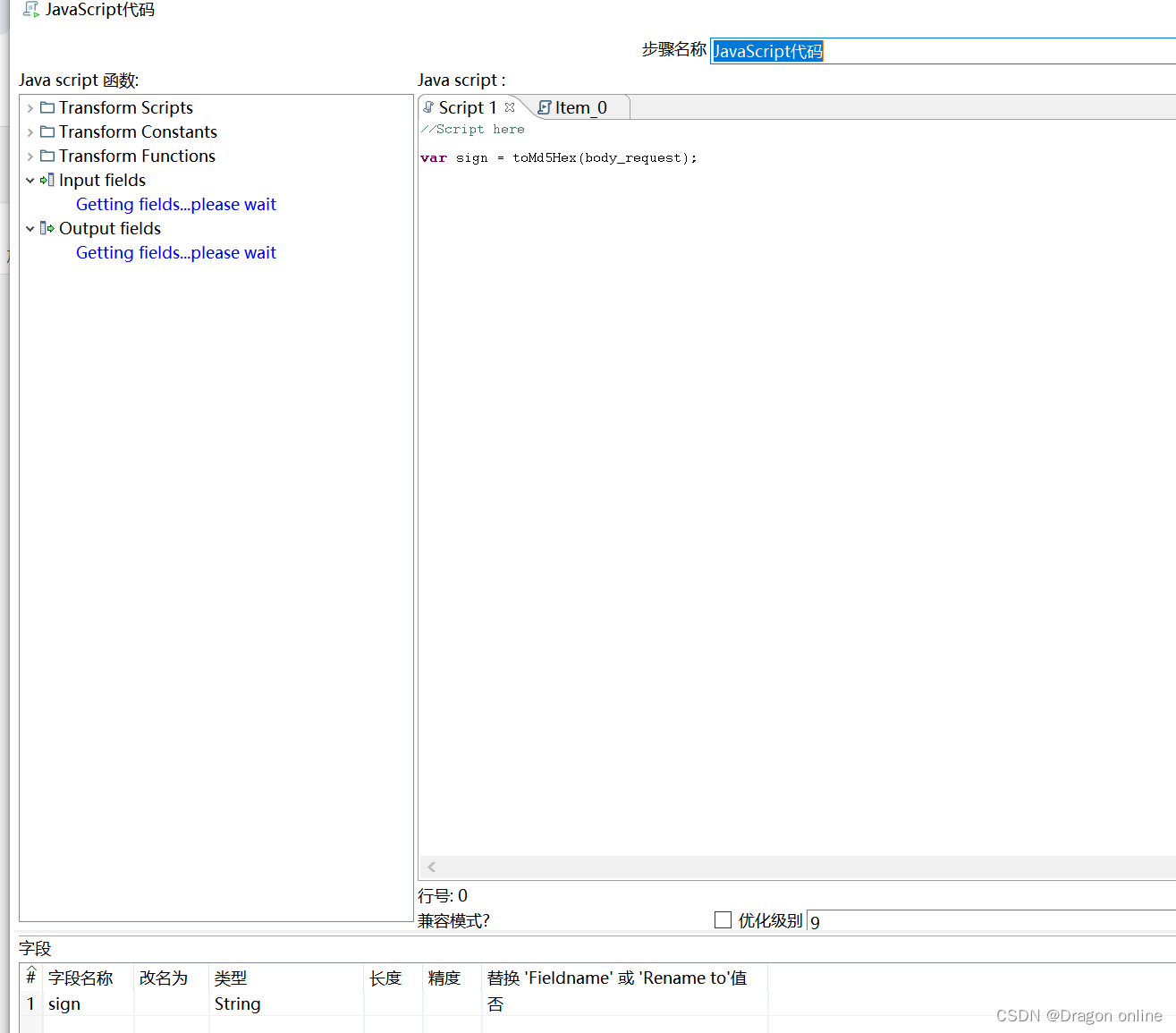
JavaScript组件实现MD5加密
MD5在线加密
右键Add copy贴入脚本,然后右键Set Start Script进行设置Item_0

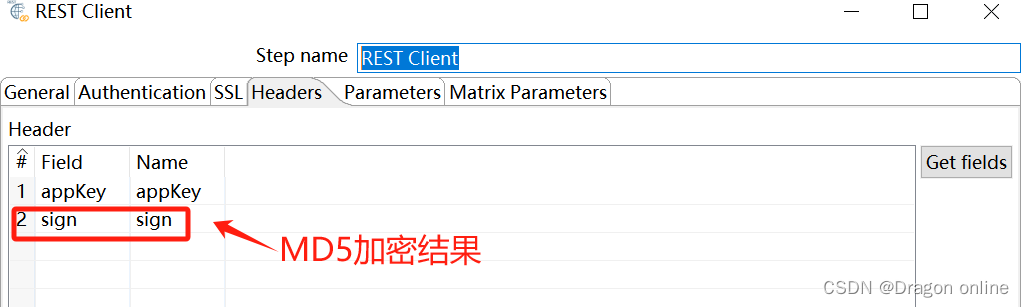
定义参数sign为body和appKey拼接后进行MD5加密后的结果

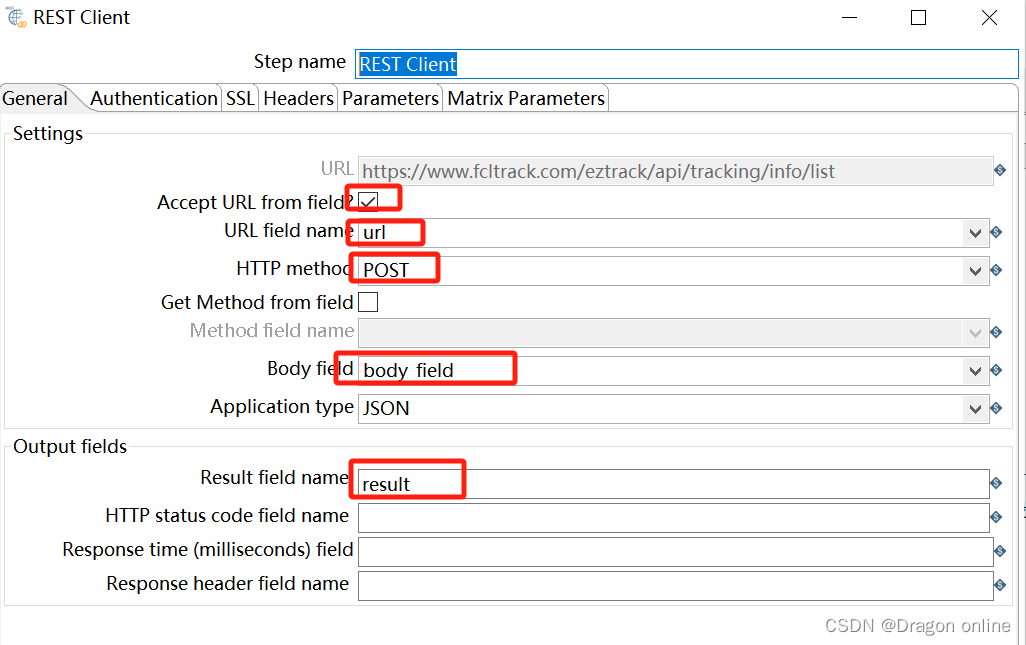
使用REST Client组件进行API调用
API调用信息从前一个步骤获取,设置如图,结果返回信息存入result


使用json input组件进行json解析
JSONPath介绍
JSONPath是xpath在json的应用。类似于XPath在xml文档中的定位, JsonPath表达式通常是用来路径检索或设置Json的。其表达式可以接受“dot–notation”和“bracket–notation”格式
JSONPath表达式
- SONPaht 用一个抽象的名字$来表示最外层对象。
- 使用.符号:$.result.content[0].title
- 使用[]😒[‘result’][‘content’][0][‘title’]
- 数组索引
- JSONPath 允许使用通配符 * 表示所以的子元素名和数组索引。还允许使用 ‘…’ 从E4X参照过来的和数组切分语法[start🔚step]
$.result.content[(@.length-1)].title - 使用’@'符号表示当前的对象,?(<判断表达式>) 使用逻辑表达式来过滤 $.result.content[?(@.price < 10)].title
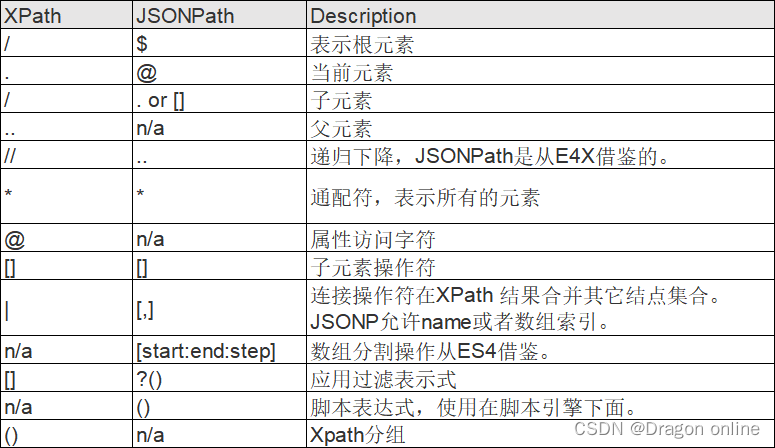
JSONPath语法元素和对应XPath元素的对比

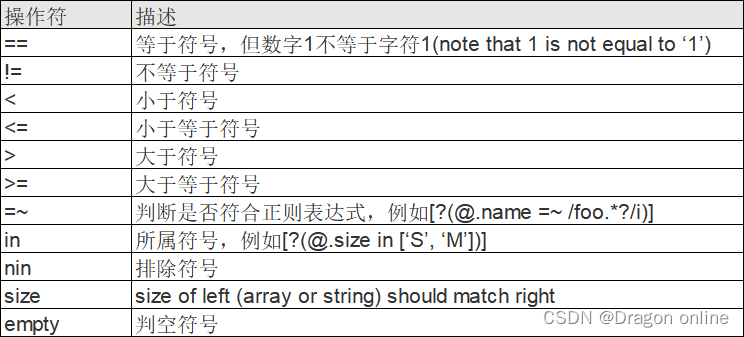
JSONPath过滤器

JSONPath在线解析器
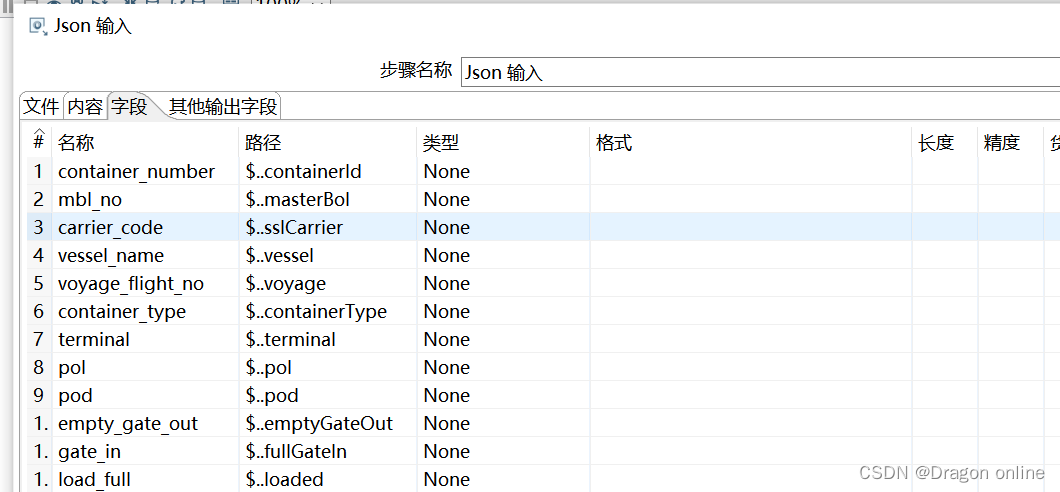
json input组件JSONPath运用
文件选择从字段获取源

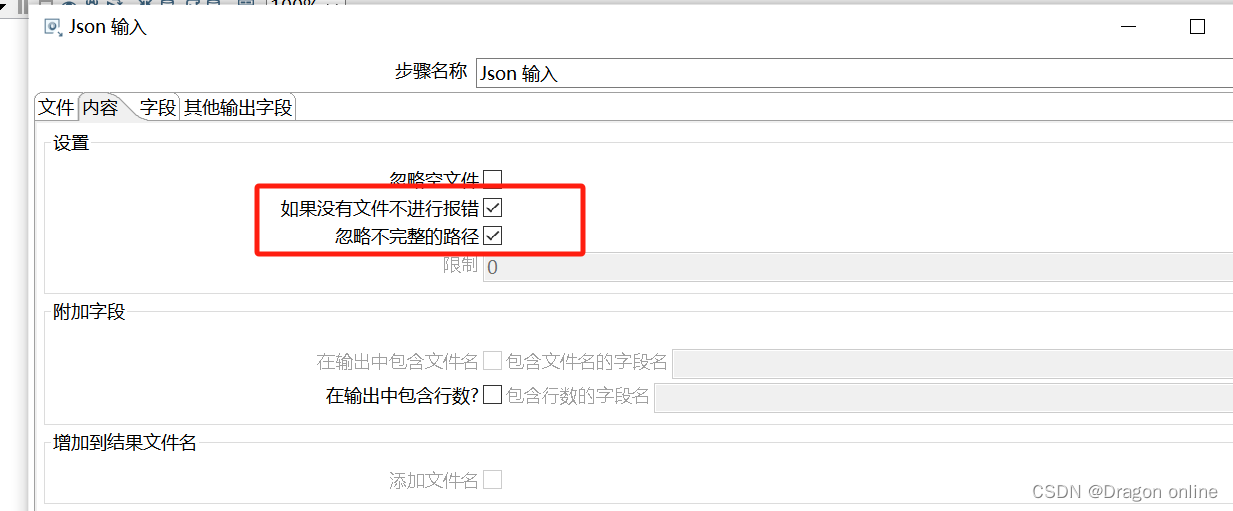
内容勾选

JSONPath运用

如内容有错欢迎大家指正!!!
读后有疑问请加QQ群,来聊一聊开源kettle+pentaho report designer那些事!作者个人qq:420773639