春天,万物复苏,但也带来了流感和雾霾的频发。在这样的季节里,一款能够提供健康空气的空调就显得尤为重要。而格力臻新风变频冷暖3匹1级能效柜机空调KFR-72LW/(72582)FNhCb-B1(WIFI)(珊瑚玉),就如同一位贴心的健康守护者,为我们的家居生活带来了全新的体验。

这款空调融合了格力G-Air鲜净新风科技,展现出了令人惊艳的双向换气功能。它仿佛拥有“呼吸”的智慧,不仅可以将室内的污浊空气及时排出,还能将室外的新鲜空气引入室内,打破沉闷,让我们仿佛置身于大自然之中。这样的设计不仅保证了室内空气的流通性,还有效地降低了病菌滋生和传播的风险,为我们的健康保驾护航。

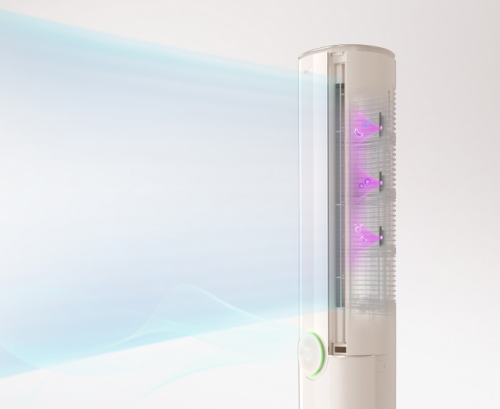
更为出色的是,格力臻新风柜机还具备双重净菌功能,将洁净进行到底。UVC安全除菌技术如同一把利剑,能够强力破坏空气中细菌和病毒的生物结构,将其一一杀灭,为家人提供一个更加纯净的呼吸环境。而56℃净菌自洁系统则如同空调的“自我清洁工”,能够深层清洁蒸发器上的灰尘和细菌,确保每一次出风都是洁净如初。这两项技术的完美结合,让格力臻新风柜机在健康空气领域焕发出了新的光彩。

当然,作为一款高端空调产品,它还在用户体验方面下足了功夫。智能红外人感功能的加入,使得空调能够更加精准地感知用户的需求,自动调节运行状态。无论是一家人欢聚一堂,还是独自享受静谧时光,它都能够根据人数和活动情况,智能调节送风强度和方向,让舒适伴随每一个瞬间。

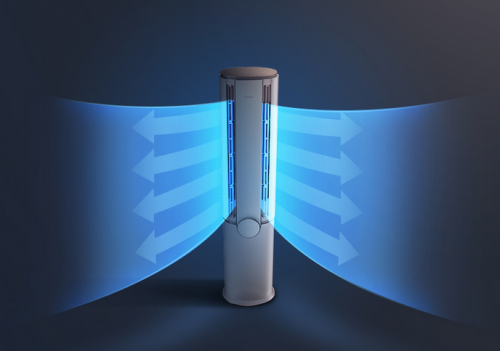
而130°宽域环流送风设计更是将舒适感推向了极致。它仿佛拥有宽广的“怀抱”,能够将冷风贴壁环流,均匀送至房间的每一个角落。无论是坐在客厅看电视,还是躺在卧室休息,都能够感受到那份恰到好处的清凉与舒适。

除此之外,格力臻新风柜机还具备WIFI智能控制功能,将智能生活进行到底。通过手机APP远程操控,我们可以随时随地掌控空调的开关、温度调节等功能。无论是在外出前忘记关空调,还是在下班路上想要提前开启空调,只需轻轻一点,即可实现远程控制,让生活变得更加便捷和智能。
总的来说,格力臻新风变频冷暖3匹1级能效柜机空调不仅是一款性能出众的空调产品,更是一位贴心的健康守护者。它拥有创新的双向换气系统、双重净菌功能以及人性化的智能设计,完美契合了春季健康空气的需求。在这个春意盎然的季节里,让我们携手格力臻新风空调,共同迎接健康、舒适的美好生活吧!它将为你的家注入源源不断的清新空气,守护你和家人的每一次呼吸。