(在讲指令之前,可以先了解插值表达式,如果已经知道,当我没说)
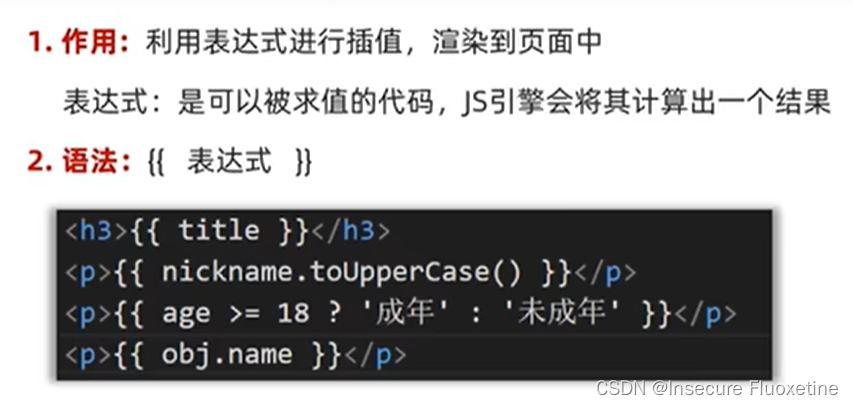
一.插值表达式
1.数据绑定最常见的形式就是双大括号的文本插值,Mustache上属性的值替代。只要绑定的数据对象上属性发生了改变,插值处的内容都会更新。,message 是将数据解析成纯文本的,也就是说,就算中含有了 html,message签,它也是只看做纯文本的,不能输出真正的 html。

完整代码例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>豪哥用例</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="app"><p>{{ message }}</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello 503'}
})
</script>
</body>
</html> 运行结果:
二.基础(内置)指令
1.Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
说简单点:

v-text 指令:
在与插值表达式的比较中:
它与花括号的区别是:使用 v-text 在页面加载时不会显示'message',解决了插值表达式闪烁问题,因为它是属性而不是插值表达式。
应用例子:
<div id="app"><p v-text="message"></p>
</div>var app = new Vue({el: '#app',data: {message: 'Hello, Vue.js!'}
});v-text 通过设置元素的 textContent 属性来工作,因此它将覆盖元素中所有现有的内容。如果你需要更新 textContent 的部分,应该使用 mustache interpolations 代替。
v-html指令
![]()
v-htm1 指令用于将 HTML 标签和文本插入到元素中。
如果您尝试使用文本插值(使用大括号{{ }})输出 HTML 标签,结果将只是一个文本字符串。
使用<style scoped>在单文件组件(SFC)中定义的范围样式不会影响 v-htm1 指令中的 HTML。
为了实现 SFC 中 v-htm1 包含的 HTML 的范围样式,我们可以将