Sprite 组件
Sprite(精灵)是 2D/3D 游戏最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。

| 属性 | 功能说明 |
|---|---|
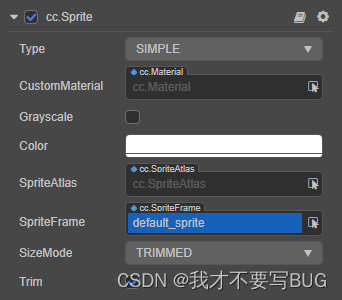
| Type | 渲染模式,包括普通(Simple)、九宫格(Sliced)、平铺(Tiled)和填充(Filled)四种模式,详情请参考下文 渲染模式 部分的内容 |
| CustomMaterial | 自定义材质,使用方法参考 自定义材质 |
| Grayscale | 灰度模式,开启后 Sprite 会使用灰度模式渲染。 |
| Color | 图片颜色 |
| Sprite Atlas | Sprite 显示图片资源所属的图集(参考 Atlas)。 |
| Sprite Frame | 渲染 Sprite 使用的 SpriteFrame 图片资源。 |
| Size Mode | 指定 Sprite 的尺寸 Trimmed 表示会使用原始图片资源裁剪透明像素后的尺寸 Raw 表示会使用原始图片未经裁剪的尺寸 Custom 表示会使用自定义尺寸。当用户手动修改过 Size 属性后,Size Mode 会被自动设置为 Custom,除非再次指定为前两种尺寸。 |
| Trim | 是否渲染原始图像周围的透明像素区域,详情请参考 图像资源的自动剪裁 |
添加 Sprite 组件之后,通过从 资源管理器 中拖拽 SpriteFrame 类型的资源到 SpriteFrame 属性引用中,就可以通过 Sprite 组件显示资源图像。
如果拖拽的 SpriteFrame 资源是包含在一个 Atlas 图集资源中的,那么 Sprite 的 Atlas 属性也会被一起设置。
动态加载图片资源
若要动态更换 SpriteFrame 则需要先动态加载图片资源,然后再进行替换。
加载 SpriteFrame
图片设置为 Sprite 后,将会在 资源管理器 中生成一个对应的 SpriteFrame。但如果直接加载 assets/image,得到的类型将会是 cc.Texture2D。你必须指定第二个参数为资源的类型,才能加载到图片生成的 cc.SpriteFrame:
// 加载 SpriteFrame
var self = this;
cc.resources.load("assets/image", cc.SpriteFrame, function (err, spriteFrame) {self.node.getComponent(cc.Sprite).spriteFrame = spriteFrame;
});如果指定了类型参数,就会在路径下查找指定类型的资源。当你在同一个路径下同时包含了多个重名资源(例如同时包含 player.clip 和 player.psd),或者需要获取 “子资源”(例如获取 Texture2D 生成的 SpriteFrame),就需要声明类型。
加载图集中的 SpriteFrame
对从 TexturePacker 等第三方工具导入的图集而言,如果要加载其中的 SpriteFrame,则只能先加载图集,再获取其中的 SpriteFrame。这是一种特殊情况。
// 加载 SpriteAtlas(图集),并且获取其中的一个 SpriteFrame
// 注意 atlas 资源文件(plist)通常会和一个同名的图片文件(png)放在一个目录下, 所以需要在第二个参数指定资源类型
cc.resources.load("test assets/sheep", cc.SpriteAtlas, function (err, atlas) {var frame = atlas.getSpriteFrame('sheep_down_0');sprite.spriteFrame = frame;
});
资源释放
cc.resources.load 加载进来的单个资源如果需要释放,可以调用 cc.resources.release,release 可以传入和 cc.resources.load 相同的路径和类型参数。
cc.resources.release("test assets/image", cc.SpriteFrame);
cc.resources.release("test assets/anim");
此外,你也可以使用 cc.assetManager.releaseAsset 来释放特定的 Asset 实例。
cc.assetManager.releaseAsset(spriteFrame);
资源批量加载
cc.resources.loadDir 可以加载相同路径下的多个资源:
// 加载 test assets 目录下所有资源
cc.resources.loadDir("test assets", function (err, assets) {// ...
});// 加载 test assets 目录下所有 SpriteFrame,并且获取它们的路径
cc.resources.loadDir("test assets", cc.SpriteFrame, function (err, assets) {// ...
});
预加载资源
从 v2.4 开始,除了场景能够预加载之外,其他资源也可以预加载。预加载的加载参数与正常加载时一样,不过预加载只会去下载必要的资源,并不会进行资源的反序列化和初始化工作,所以性能消耗更小,适合游戏运行中使用。
cc.resources 提供了 preload 和 preloadDir 用于预加载资源。
cc.resources.preload('test assets/image', cc.SpriteFrame);// wait for while
cc.resources.load('test assets/image', cc.SpriteFrame, function (err, spriteFrame) {self.node.getComponent(cc.Sprite).spriteFrame = spriteFrame;
});
开发者可以使用预加载相关接口提前加载资源,不需要等到预加载结束即可使用正常加载接口进行加载,正常加载接口会直接复用预加载过程中已经下载好的内容,缩短加载时间。
关于预加载的说明,请参考 预加载与加载。
加载远程资源和设备资源
在目前的 Cocos Creator 中,我们支持加载远程贴图资源,这对于加载用户头像等需要向服务器请求的贴图很友好,需要注意的是,这需要开发者直接调用 cc.assetManager.loadRemote 方法。同时,如果开发者用其他方式下载了资源到本地设备存储中,也需要用同样的 API 来加载,上文中的 cc.resources.load 等 API 只适用于应用包内的资源和热更新的本地资源。下面是这个 API 的用法:
// 远程 url 带图片后缀名
var remoteUrl = "http://unknown.org/someres.png";
cc.assetManager.loadRemote(remoteUrl, function (err, texture) {// Use texture to create sprite frame
});// 远程 url 不带图片后缀名,此时必须指定远程图片文件的类型
remoteUrl = "http://unknown.org/emoji?id=124982374";
cc.assetManager.loadRemote(remoteUrl, {ext: '.png'}, function () {// Use texture to create sprite frame
});// 用绝对路径加载设备存储内的资源,比如相册
var absolutePath = "/dara/data/some/path/to/image.png"
cc.assetManager.loadRemote(absolutePath, function () {// Use texture to create sprite frame
});// 远程音频
remoteUrl = "http://unknown.org/sound.mp3";
cc.assetManager.loadRemote(remoteUrl, function (err, audioClip) {// play audio clip
});// 远程文本
remoteUrl = "http://unknown.org/skill.txt";
cc.assetManager.loadRemote(remoteUrl, function (err, textAsset) {// use string to do something
});
目前的此类手动资源加载还有一些限制,对开发者影响比较大的是:
- 这种加载方式只支持图片、声音、文本等原生资源类型,不支持 SpriteFrame、SpriteAtlas、Tilemap 等资源的直接加载和解析。(如需远程加载所有资源,可使用 Asset Bundle)
- Web 端的远程加载受到浏览器的 CORS 跨域策略限制,如果对方服务器禁止跨域访问,那么会加载失败,而且由于 WebGL 安全策略的限制,即便对方服务器允许 http 请求成功之后也无法渲染。