文章目录
- 一、函数定义方法
- 1、命名函数
- 2、函数表达式
- 3、函数表达式示例
一、函数定义方法
1、命名函数
定义函数的标准方式 就是 命名函数 , 也就是之前讲过的 声明函数 ;
函数 声明后 , 才能被调用 ;
声明函数的语法如下 :
function functionName(parameters) { // 函数体 return expression;
}
- functionName 是 函数名称 ;
- parameters 是 函数 的 形式参数列表 , 多个参数之间用逗号分隔 ;
- expression 是 函数返回值 ;
命名函数 示例如下 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// JavaScript 函数// 定义函数function add(num1, num2) {// 打印所有的实参console.log(arguments);// 返回返回值return num1 + num2;}// 函数有返回值var ret = add(1, 2);console.log("函数返回值 : " + ret);</script>
</head><body>
</body></html>
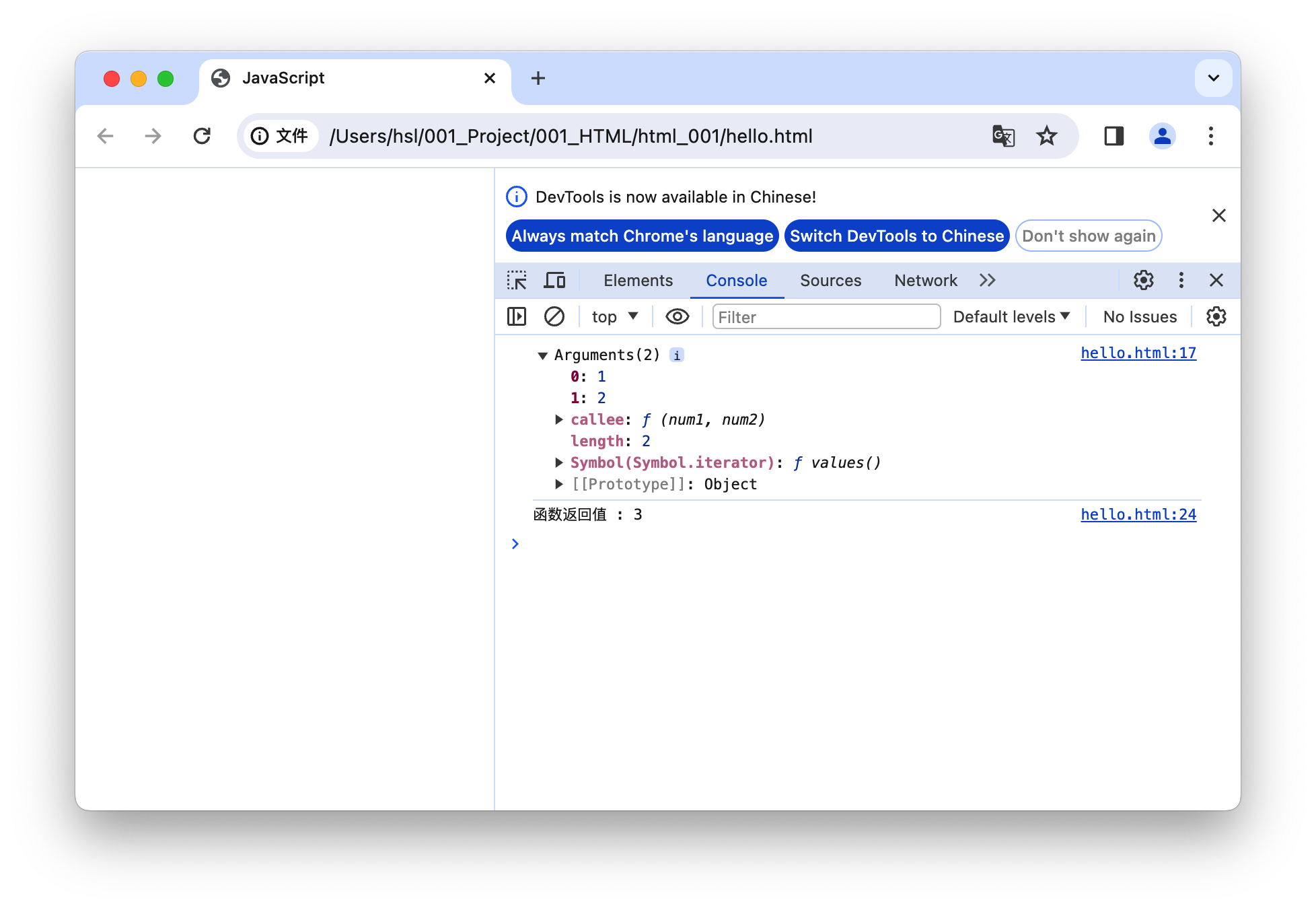
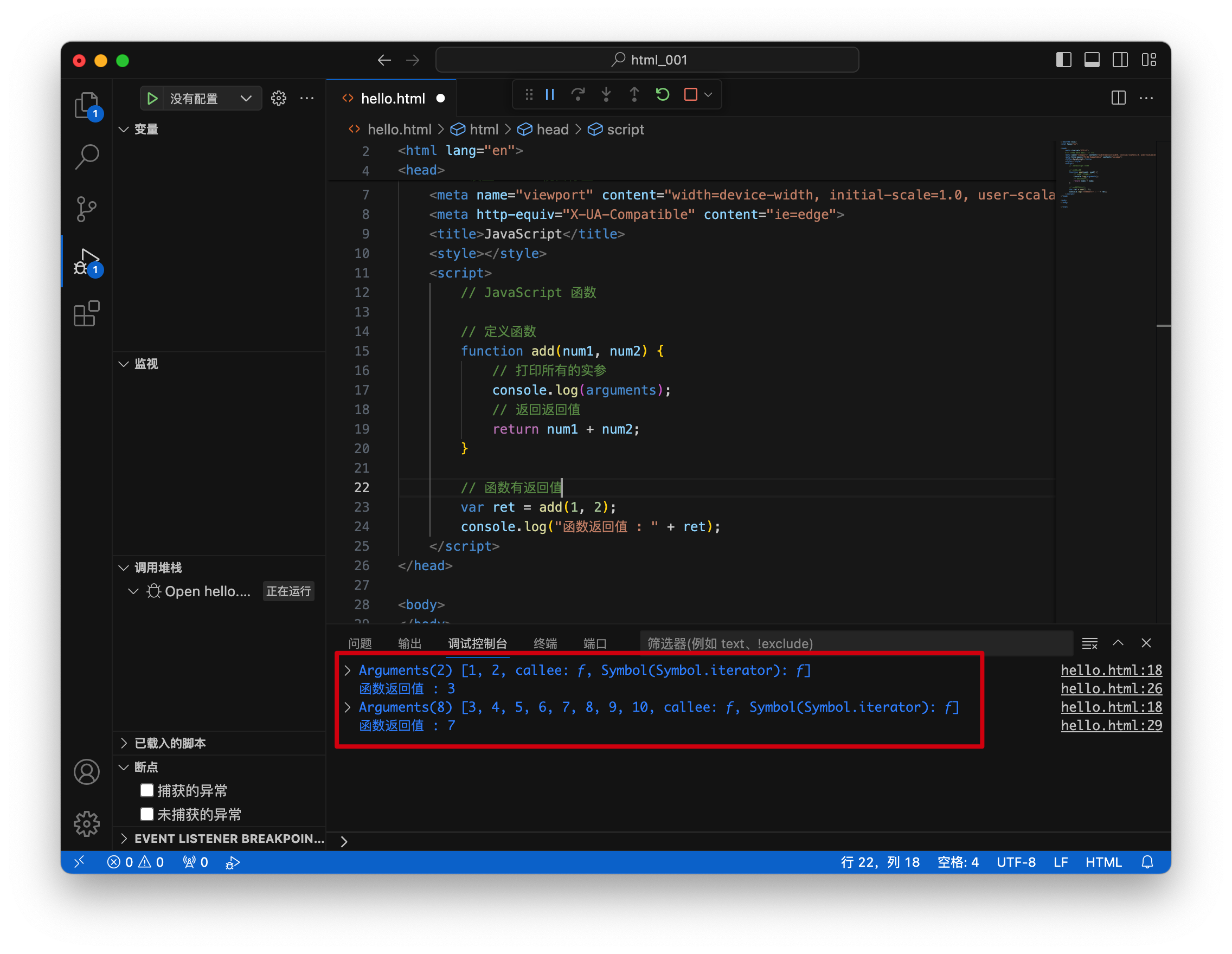
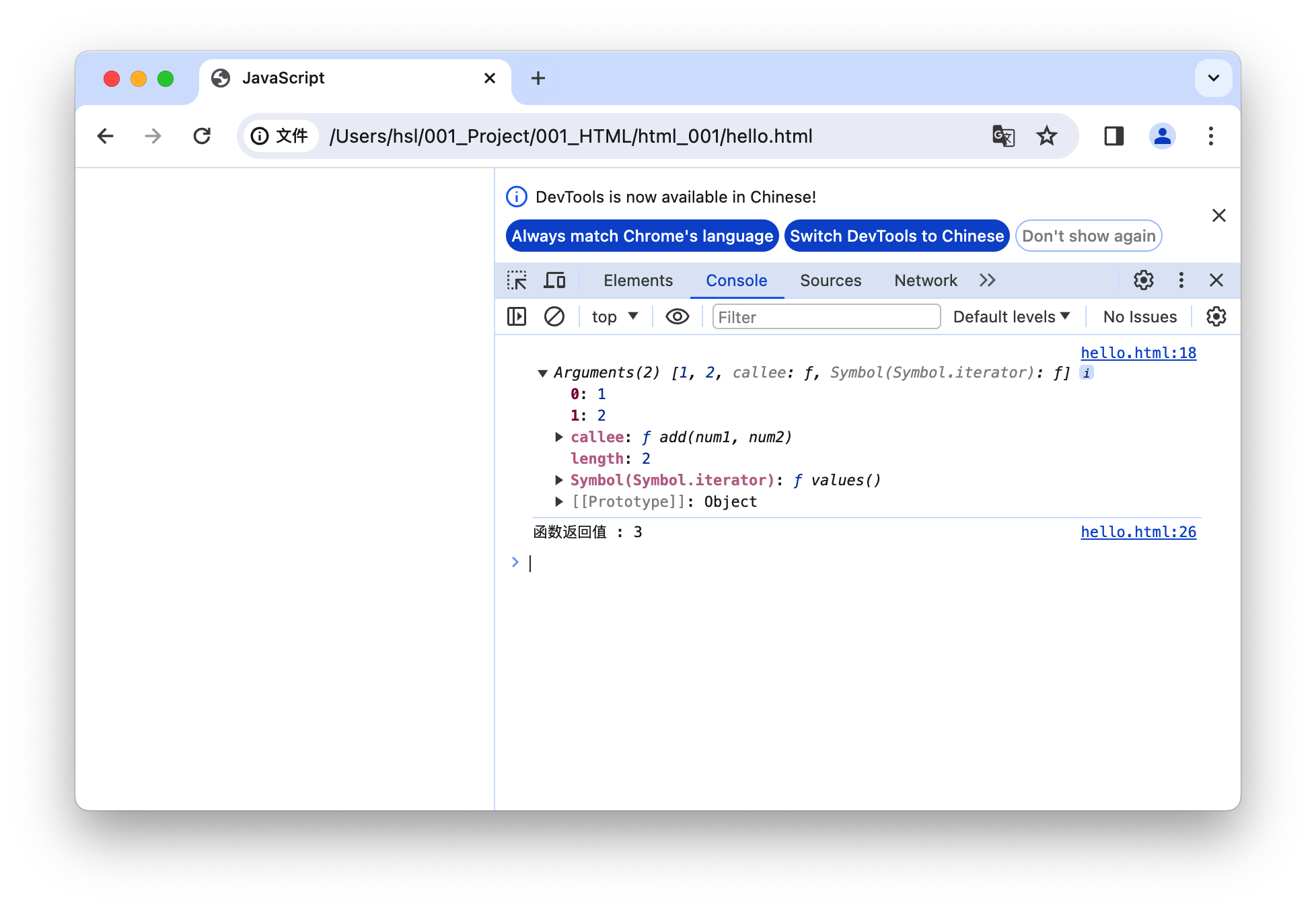
执行结果 :
- VSCode 控制台输出 :

- Chrome 浏览器执行效果 :

2、函数表达式
" 函数表达式 " 与 函数声明 类似 ,
" 函数表达式 " 可以定义在代码的任何位置 ,
" 函数表达式 " 可以赋值给变量 ;
函数表达式语法结构如下 :
var functionName = function(parameters) { // 函数体 return expression;
};
在 函数表达式 中 , 可以将 匿名函数 赋值给一个变量 , 上面的语法结构就是 将 匿名函数 赋值给 变量 的 语法 ;
上述 使用 函数表达式 赋值的 变量 , 也可以当做函数进行调用 , 调用方法与函数相同 , 将变量名 当做 函数名 使用即可 ;
3、函数表达式示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// JavaScript 函数// 将 函数表达式 赋值给 add 变量var add = function (num1, num2) {// 打印所有的实参console.log(arguments);// 返回返回值return num1 + num2;}// 函数有返回值var ret = add(1, 2);console.log("函数返回值 : " + ret);</script>
</head><body>
</body></html>
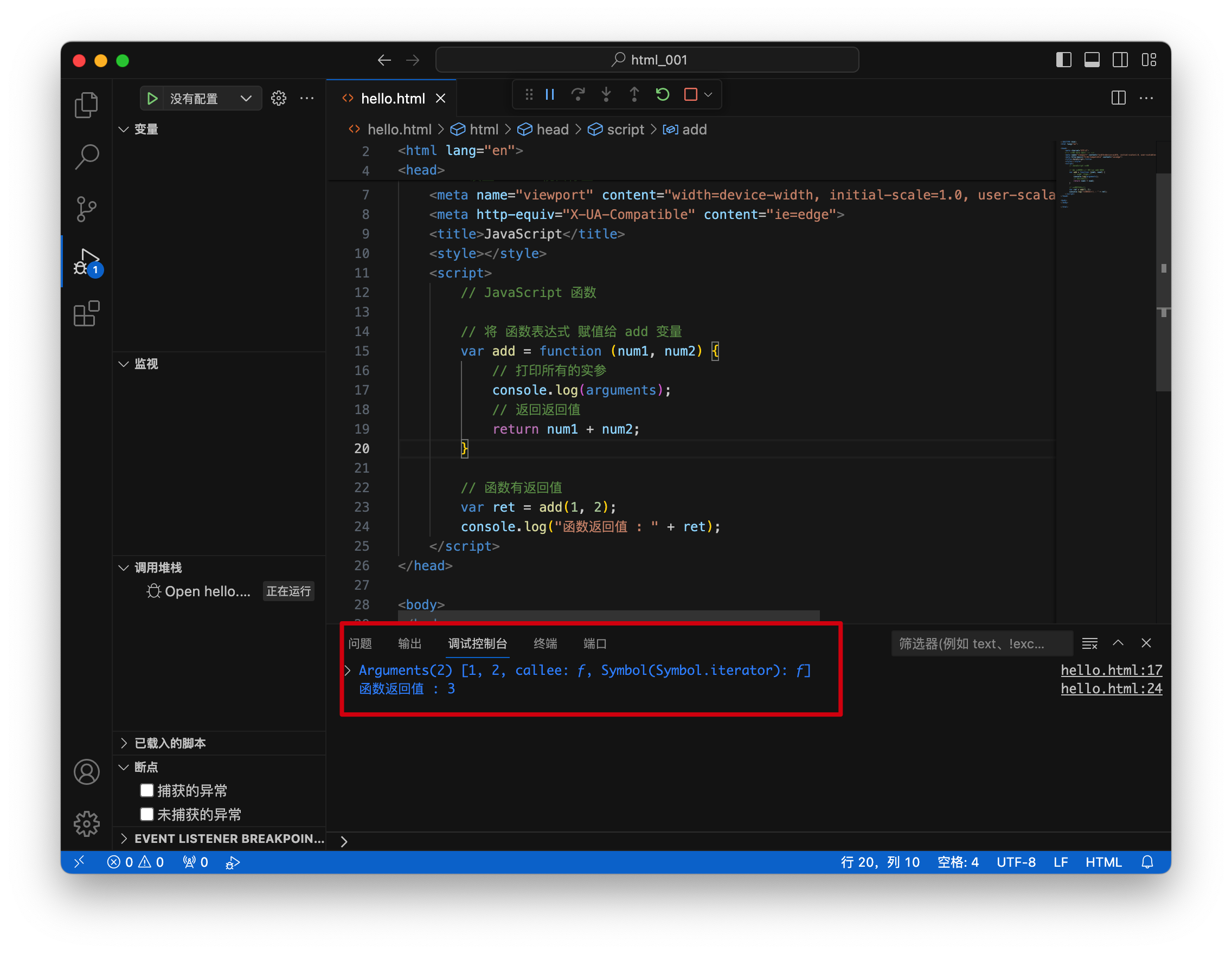
执行结果 :
-
VSCode 控制台输出 :

-
Chrome 浏览器执行效果 :