一、简介
Pinia是Vue3中的状态管理工具,类似与Vue2中的Vuex框架的作用
二、环境搭建
1、安装
npm install pinia
2、配置
main.ts
import {createApp} from 'vue'
import App from './App.vue'
// 第一步:引入pinia
import {createPinia} from 'pinia'const app = createApp(App)
// 第二步:创建pinia
const pinia = createPinia()
// 第三步:安装pinia
app.use(pinia)
app.mount('#app')
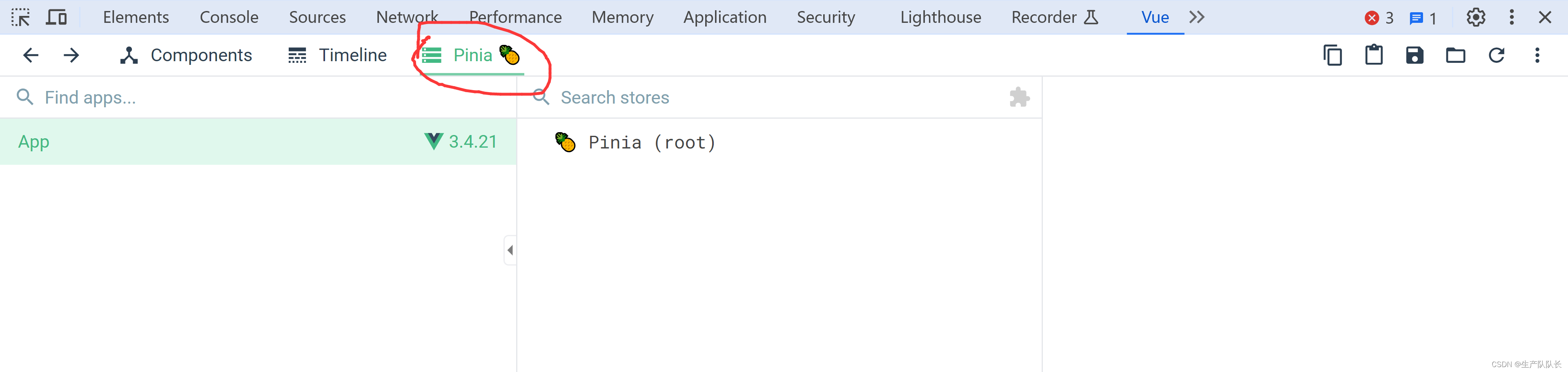
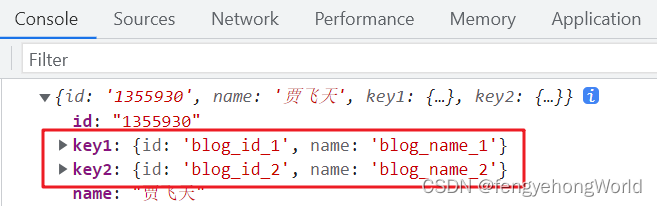
三、验证
F12打开浏览器调试窗口,查看Vue的开发者工具,会看到Pinia页签