案例:
<frameset cols="5%,*" ><frame src="left_frame.html"><frame src="right_frame.html">
</frameset>一、<frameset>标签
<frameset>标签:称为框架标记,将一个HTML页面变成框架,设定浏览器视图分割,可以容纳多个HTML页面,一个页面变成一个框架,每个框架独立于其它框架。
| 属性 | 值 | 描述 |
| rows | %,* | 划分行。 |
| cols | %,* | 划分列。 |
*号可以自动对链接页面分配屏幕剩余空间。
注意:乱用
*号或者不合理使用<frameset>标签可能会导致页面布局混乱、可访问性问题和不良的用户体验。
注:html5已不支持frameset标签!
二、<frame>标签
<frame>标签:用于链接不同的html页面。
| 属性 | 值 | 描述 |
| src | url | 规定在框架中显示的文档的 URL。 |
| scrolling | yes no auto | 规定是否在框架中显示滚动条。 |
| frameborder | 1/0 | 规定是否显示框架周围的边框。 |
| noresize | noresize | 规定无法改变框架大小。 |
注:html5已不支持frameset标签!
三、<iframe>标签
<iframe>标签:创建包含另外一个文档的内联框架(即行内框架),用来替代被淘汰的frameset标签和frame标签。
| 属性 | 值 | 描述 |
| height | pixels、% | 高。 |
| width | pixels、% | 宽。 |
| src | url | 用于加载外部页面的URL。 |
| srcdoc | HTML_code | 用于指定要显示的HTML内容,值为html代码。 |
| sandbox | allow-forms、allow-pointer-lock、 allow-popups、allow-same-origin、 allow-scripts、allow-top-navigation | 启用一系列对 allow-forms:允许在<iframe>中提交表单。 allow-pointer-lock:启用鼠标指针锁定功能。 allow-popups:允许在<iframe>中打开弹出窗口。 allow-scripts:允许在<iframe>中执行脚本。 |
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
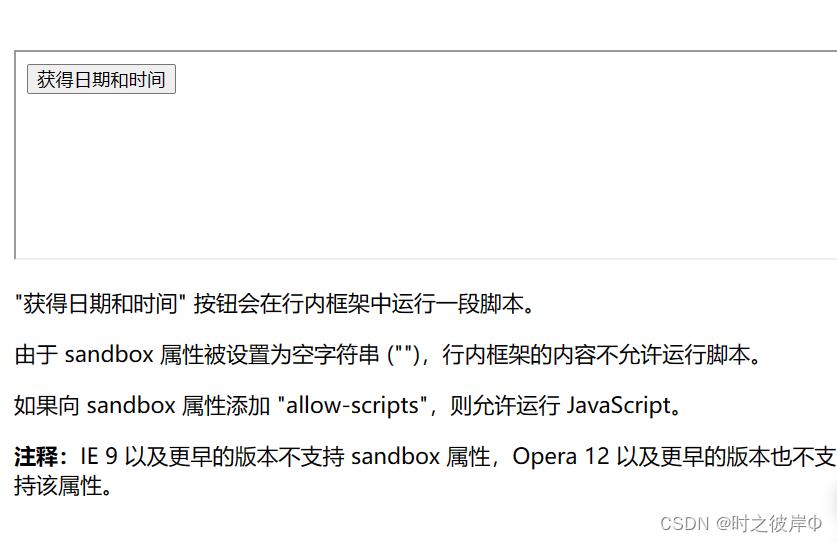
<body><iframe width="100%" height="50%" src="demo_iframe_sandbox.html" sandbox="allow-scripts"><p>您的浏览器不支持 iframes.</p>
</iframe><p>"获得日期和时间" 按钮会在行内框架中运行一段脚本。</p>
<p>由于 sandbox 属性被设置为空字符串 (""),行内框架的内容不允许运行脚本。</p>
<p>如果向 sandbox 属性添加 "allow-scripts",则允许运行 JavaScript。</p>
<p><b>注释:</b>IE 9 以及更早的版本不支持 sandbox 属性,Opera 12 以及更早的版本也不支持该属性。</p></body>
</html>效果:
















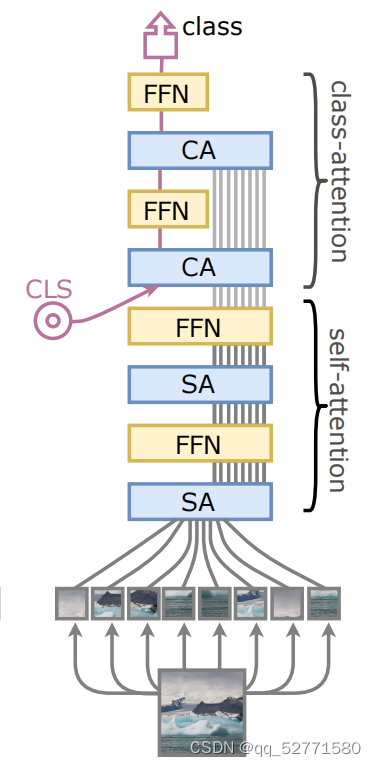
![[Semi-笔记]Switching Temporary Teachers for Semi-Supervised Semantic Segmentation](https://img-blog.csdnimg.cn/direct/2499c7feca1b4841aaf9e8b28e412fd6.png)