Vue3中监听多条数据的两种使用
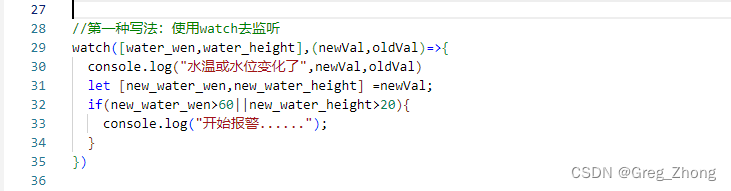
1.watch【使用上一章写法,监听两个属性,然后执行相应操作…】
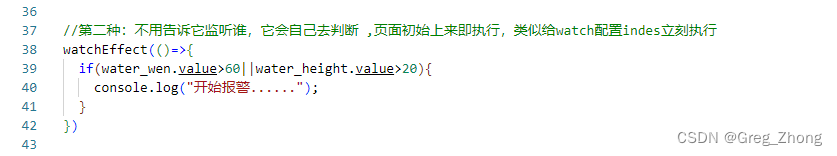
2.watchEffect【相对于使用watch,watchEffect默认页面初始加载,有点类似加配置:立即执行 immediate】
代码:
<template><div style="background-color: #eeeeee;"><div>当前水温 {{water_wen}} (单位 / 摄氏度)</div><div>当前水位 {{water_height}}(单位 / 米)</div></div><div style="display:flex; ;"><button @click="updateWater_wen()">修改-水温 </button><button @click="updatewater_height()">修改-水位</button></div>
</template>
<script name="Greg_05"></script><script setup lang="ts">
import {ref,watch,watchEffect} from 'vue';
let water_wen=ref(10);
let water_height=ref(0);//修改
function updateWater_wen(){water_wen.value+=10
}
function updatewater_height(){water_height.value+=1
}//监听:水温>60度或水位>20米,则请求接口报警!
//第一种写法:使用watch去监听
// watch([water_wen,water_height],(newVal,oldVal)=>{
// console.log("水温或水位变化了",newVal,oldVal)
// let [new_water_wen,new_water_height] =newVal;
// if(new_water_wen>60||new_water_height>20){
// console.log("开始报警......");
// }
// })
//第二种:不用告诉它监听谁,它会自己去判断 ,页面初始上来即执行,类似给watch配置indes立刻执行
watchEffect(()=>{if(water_wen.value>60||water_height.value>20){console.log("开始报警......");}
})</script><style>
</style>