
<!DOCTYPE html>
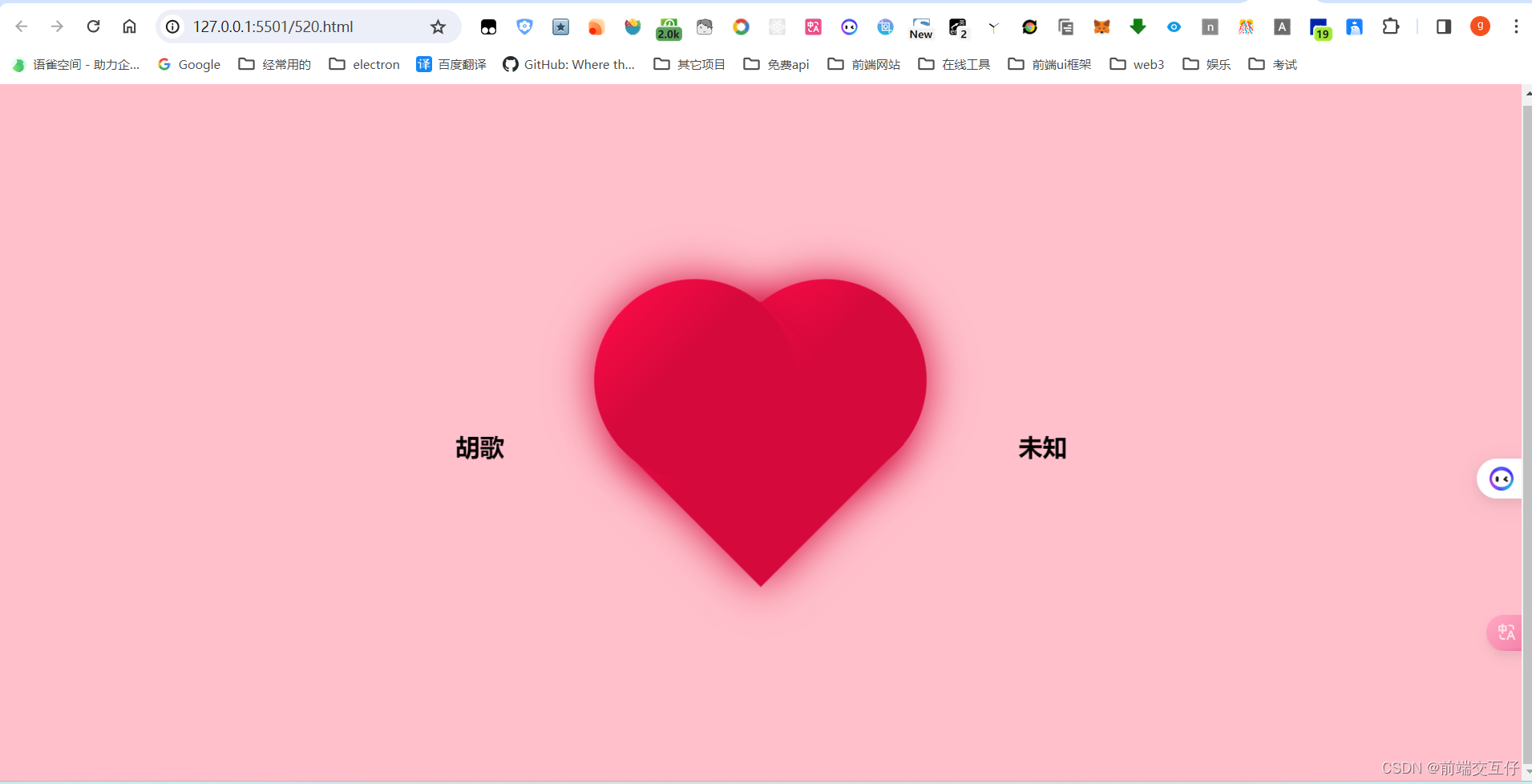
<html lang="zh-CN"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>爱您</title><style>* {padding: 0;margin: 0;}body {background-color: pink;}#frame {position: relative;width: 400px;height: 300px;margin: 200px auto;}.left,.right {top: 0;width: 200px;height: 200px;border-radius: 50%;}.left {left: 35px;}.right {right: 35px;z-index: -1;}.bottom {bottom: 36px;left: 100px;width: 200px;height: 200px;transform: rotate(45deg);z-index: -1;}.heart {position: absolute;box-shadow: 0 0 40px #d5093c;animation: beat 0.8s ease infinite normal;background: linear-gradient(-90deg, #f50a45 0%, #d5093c 40%);}@keyframes beat {0% {transform: scale(1) rotate(225deg);box-shadow: 0 0 40px #d5093c;}50% {transform: scale(1.1) rotate(225deg);box-shadow: 0 0 70px #d5093c;}100% {transform: scale(1) rotate(225deg);box-shadow: 0 0 40px #d5093c;}}@keyframes a {0% {transform: scale(1) rotate(0deg);}50% {transform: scale(1.1) rotate(0deg);}100% {transform: scale(1) rotate(0deg);}}#z {width: 90px;margin: -23% 30%;position: absolute;animation: a 0.8s ease infinite normal;}#w {width: 90px;margin: -23% 67%;position: absolute;animation: a 0.8s ease infinite normal;}#con {width: 20px;margin: -7% 49.5%;position: absolute;animation: a 0.8s ease infinite normal;}</style></head><body><div id="frame"><div class="heart left"></div><div class="heart right"></div><div class="heart bottom"></div></div><div id="z"><h2>胡歌</h2></div><div id="w"><h2>未知</h2></div><script type="text/javascript">var btn = document.getElementById('frame')btn.ondblclick = function () {window.open('http://www.kim-shift.cn')}</script></body>
</html>