由于 HDR 图像的动态范围超出了标准计算机显示器的显示范围。在 Photoshop 中打开 HDR 图像时,图像可能会非常暗或出现褪色现象。
Photoshop 提供了专门的预览调整功能,以使标准显示器显示的 HDR 图像的高光和阴影不会太暗或出现褪色现象。
预览调整设置可存储在 HDR 图像文件(仅 PSD、PSB 和 TIFF)中,在 Photoshop 中打开该文件时,便会自动应用这些设置。
要注意的是,预览调整并不会编辑 HDR 图像文件,仅是改变其显示外观,HDR 图像的原始信息保持不变。
提示:
如果要编辑 32 位/通道的 HDR 图像的曝光度,请使用Ps菜单:图像/调整/曝光度 Exposure命令。
◆ ◆ ◆
预览调整方法一
调整 Photoshop 中打开的 HDR 图像的预览效果。
Ps菜单:视图/32 位预览选项
View/ 32-bit Preview Options

方法
Method
曝光度和灰度系数
Exposure and Gamma
通过移动曝光度 Exposure和灰度系数 Gamma滑块来调整图像预览的亮度和对比度。
高光压缩
Hightlight Compression
压缩 HDR 图像中的高光值,使其位于 8 位/通道或 16 位/通道的图像文件的亮度范围内。此方法没有调整选项。
◆ ◆ ◆
预览调整方法二
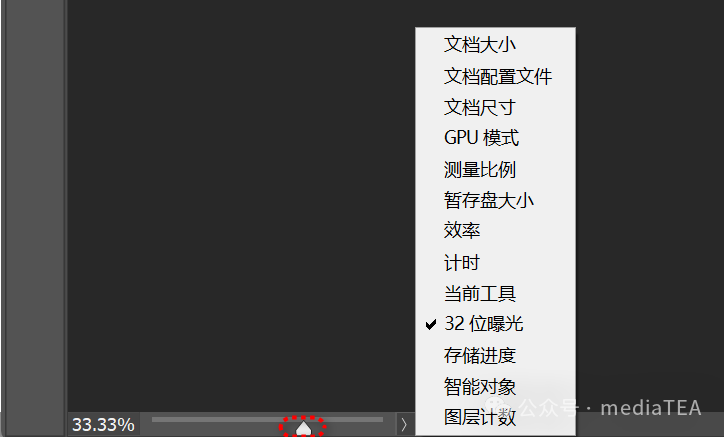
另一种调整当前文档窗口中的 HDR 图像的预览效果的方法是:单击文档窗口状态栏中的 > 符号,然后从弹出式菜单中选取“32 位曝光” 32-bit Exposure。

可以移动滑块来设置用于查看 HDR 图像的白场。双击滑块则返回到默认的曝光度设置。
由于调整是针对每个视图进行的,因此可以在多个窗口中打开同一 HDR 图像,对每个窗口进行不同的预览调整。
提示:
使用此方法进行的预览调整不会存储到 HDR 图像文件中。
◆ ◆ ◆
预览调整方法三
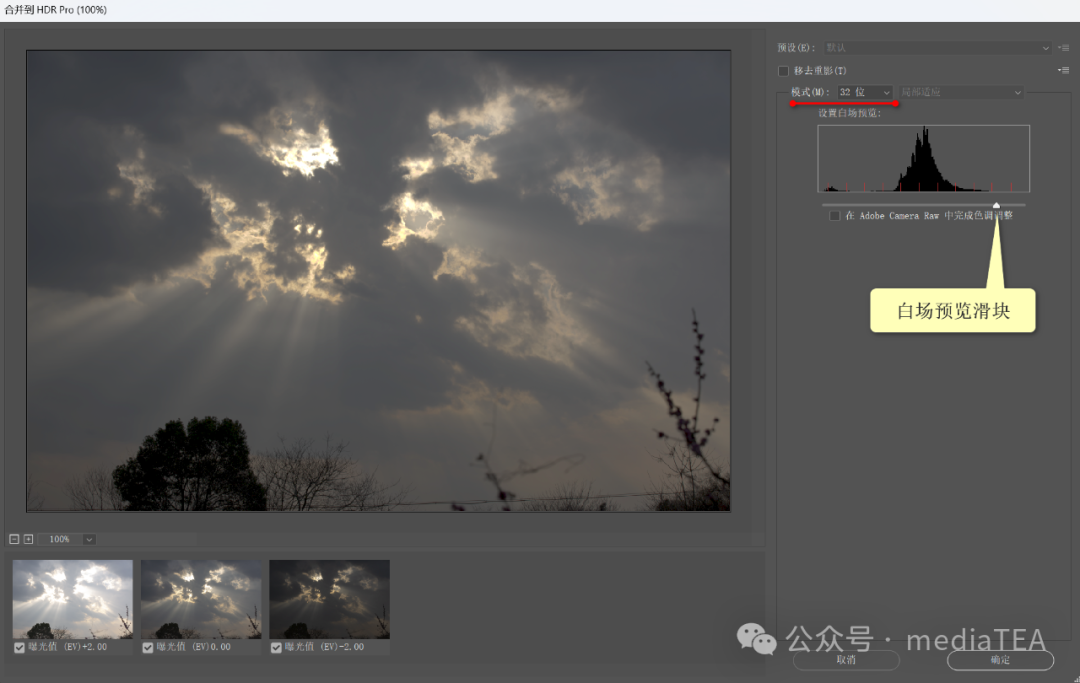
在“合并到 HDR Pro” Merge to HDR Pro对话框中,若不勾选“在 Adobe Camera Raw 中完成色调调整”选项,可通过移动直方图下方的滑块来调整合并后图像的白场预览。

与“32 位预览选项”一样,移动滑块只会调整图像预览,预览设置将存储在 HDR 图像文件中,但不会影响合并后的 HDR 图像信息。
提示:
方法一、方法三所做的预览调整,可以通过Ps菜单:导出/导出为 Export As命令按预览效果导出图像。

“点赞有美意,赞赏是鼓励”