目录
一、使用(非重点)
0.准备工作
1.下载git地址
2.配置信息
3.系统启动
4.DIY主题样式和文案
二、使用(重点)
1.单表生成Java和vue3代码
1.1.创建用户表
1.2.生成Java和vue3代码
1.3.把生成代码复制到项目中
1.4.重新运行idea的Java项目
1.5.修改菜单位置
2.主子表自动生成商品多表的前后端代码
2.1.创建分类和商品表
2.2.创建商品管理菜单
2.3.利用若依生成前后端代码
2.3.1编辑good商品表
2.3.2编辑good_type商品分类表
2.3.3主子表生成信息的对比
2.4.前后端代码导入
2.5.添加数据
2.5.1添加商品分类
2.5.2添加商品
2.5.3改造商品列表
2.5.3.1联表查询的sql语句
2.5.3.2新建vo类和mapper方法
2.5.3.3把sql写入到mybatis的xml里
2.5.3.4编写业务层代码
2.5.3.5改造Controller
2.5.3.6测试验证
2.5.3.7改造vue前端代码
2.5.3.8修复搜索查询的bug
2.5.4改造商品分类列表
2.5.4.1需求分析
2.5.4.2新建vo类和mapper方法
2.5.4.3编写mybatis的xml文件
2.5.4.4编写业务层
2.5.4.5改造Controller
2.5.4.6测试验证
2.5.4.7改造vue前端代码
2.5.4.8修复搜索查询的bug
2.5.5添加商品时分类改为下拉框
2.5.5.1需求分析
2.5.5.2请求所有的分类数据
2.5.5.3将分类输入框改为下拉框
2.5.6搜索的输入框改为下拉框
3.树形表实现代码生成
3.1用sql语句创建数据表
3.2生成代码
3.3导入代码
3.4添加数据
一、使用(非重点)
0.准备工作
官网给的系统需求如下:
- JDK >= 1.8
- MySQL >= 5.7
- Maven >= 3.0
- Node >= 12
- Redis >= 3
自行配置即可,如果不知道mysql\node\redis如何配置,可以参考我之前的文章
1.下载git地址
RuoYi 若依官方网站 |后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文档|若依开发文档|Java开源框架|Java|SpringBoot|SrpingBoot2.0|SrpingCloud|Alibaba|MyBatis|Shiro|OAuth2.0|Thymeleaf|BootStrap|Vue|Element-UI||www.ruoyi.vip

注:我这里使用的是Vue3,由于这个git拉下来的前端是Vue2,所以要再下载个Vue3的地址 👇


在刚刚打开的地址中下拉找到RuoYi-Vue3点击进去

当然,快人一步的git地址我也给到大家:
https://gitee.com/dz88i8/RuoYi-Vue.git
https://gitee.com/dz88i8/RuoYi-Vue3.git
自行拉取即可
2.配置信息
在本地创建数据库ry-vue,打开后端项目的sql文件,将两个sql文件导入进去

导入后的结果如下:

出现和我一样的效果证明导入成功!
接下来我们对数据库和redis进行调整,需要根据自己的账号密码进行配置,由于我这里redis没有设置密码,故不作修改


3.系统启动
这时配置好之后我们先启动后端项目,出现如下内容证明启动成功:

启动成功后通过http://localhost:8080 看到如下所示,就代表若依版的springboot项目已经成功运行了。

Java后端启动成功了,接下来我们就要启动前端vue3项目进行网站端的部署运行了。
依次输入命令:
npm i
npm run dev
成功后会自动打开若依页面:

到这里我们整个前后端项目就运行成功了。
使用默认账号先登录进去看看效果
默认账号:admin
默认密码:admin123
输入后点击登录

4.DIY主题样式和文案
我们有时候用别人的框架,肯定想自定义一些样式,颜色,图案。
大家可以自行去网上找图片做尝试,我这里以一张图片为例:

其中主题风格和主题颜色可自行做测试

主题风格


主题颜色


图标修改

找到Vue3的文件目录,修改这个favicon.ico

替换后记得刷新下网页。可以看到我们只在网站顶部替换了,但是左侧边栏的还没有替换掉。

我们打开控制台,查看源码位置

定位到logo.png位置,进行图片替换

替换成功

可以看到我们项目里到处都是若依的字样,那么我们就使用vscode自带的全局替换,来替换下。最左边有一个搜索框,点击下。

下面的替换里输入自己替换的文字就行。然后记得点击下这个图标。

然后刷新网页,就可以看到我们文案全部替换成功了

我们前面一步只是修改了前端文案。还有Java后端文案需要修改下。
进入idea然后按快捷键
ctrl+shift+R 就可以弹出下面的弹窗,然后搜索若依,替换为程序员大壮。再点击下全部替换。

这样整个Java项目里若依的文案也就全部替换了。
细心的同学可能发现,前端网页左侧边栏里还有若依文案,以及右侧的联系信息、更新日志和捐赠支持,我们也对这些地方进行删减

因为侧边栏我们是从数据库里动态加载的,所以要去数据库里删除对应的数据。我们借助mysql图形化管理工具,找到sys_menu数据表,然乎双击打开,选中所在行点击删除。

对于右侧三个卡片组件,我们找到index.vue页面,对所在的卡片内容进行删除

按Ctrl+F进行搜索,输入联系信息,三个卡片是被我折叠上了,也可以找到67行这个位置,删除67-1020行的代码即可

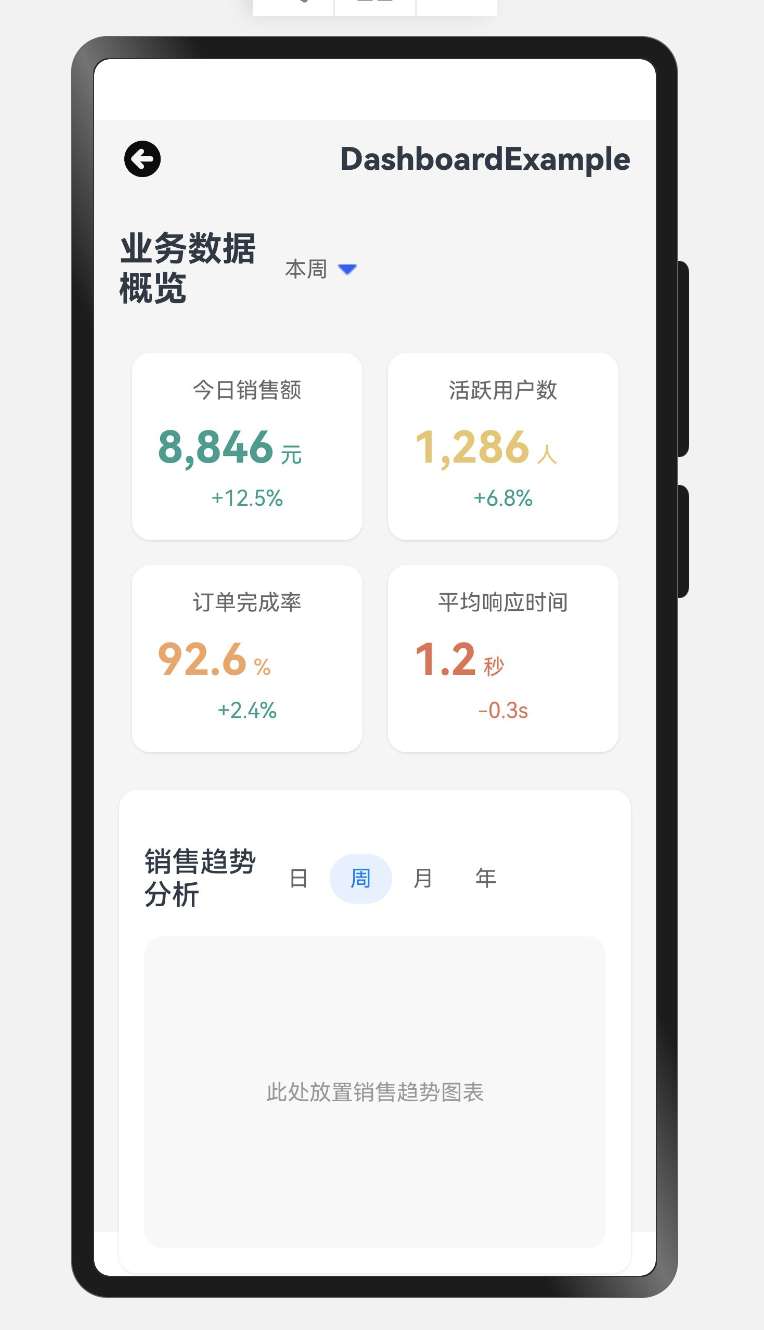
这样就删除成功了,然后刷新下后台网页,最终效果如下:

删除若依的链接

我们到代码里找到对应的源码删除即可。然后就可以看到左上角没有了之前的两个图标


到这里我们就把若依框架改的和我们自己写的一模一样了,看不出使用框架的痕迹了

修改登录页背景图和文案,看代码可以找到我们背景图是在src目录下,我们把自己的图片替换为和这个背景图名字一样就行了,替换完去网页里刷新下。可以看到就替换成功了,我这里不做更改了,

修改底部文案。如ruoyi.vip我们可以改成chengxuyuandazhuang

然后刷新下网页,就替换成功了。

二、使用(重点)
1.单表生成Java和vue3代码
好了,接下来进入我们的主题,自动生成Java和vue代码正是若依的强大之处,接下来我就来带大家快速的实现一个对用户信息进行增删改查的小案例。
我们先讲单表和主子表生成代码,然后再讲树形表生成代码。
1.1.创建用户表
我们这里以一个用户表为例,首先就是去若依后台,创建一个数据表。这也是若依的强大之处,可以快速的创建数据表。
建表语句先给到大家。
create table user
(id int(11) auto_increment comment '编号',name varchar(20) null comment '姓名',education varchar(20) null comment '学历',age int null comment '年龄',primary key (id)
) comment '用户表';
先在本地ry-vue数据库中创建上面的表,

然后我们借助若依提供的功能来实现数据表的创建,这里user是我们的表名,大家最好和大壮哥保持一致。点击系统工具,然后点击代码生成,点击导入,把上面的sql语句复制到这里即可。
注意事项:我们的sql语句里必须设置主键也就是主键一定要有。


确定后如下,可以看到数据库里也多了user这个表

1.2.生成Java和vue3代码
然后我们点击编辑来生成对应的增删改查的代码

我们进入编辑后如下

这里全部保持默认即可。然后点击生成信息,生成信息这里我们需要做下修改

修改后如下,记得上级菜单不做选择。这里一定要和大壮哥一样用 userm不能直接使用user因为uesr在若依自带的用户管理里面已经被使用过了。

然后点击提交。这样就可以生成对应的Java和vue代码了,可以点击预览查看代码


当然我们最重要的还是要下载代码,然后把对应的代码粘贴到我们的项目里。

1.3.把生成代码复制到项目中
解压后的文件如下:

先执行sql,把sql直接拽到管理工具中:

然后就是复制Java代码到idea,我们在main目录直接复制文件夹。

左侧是我们刚才解压的文件夹,右侧是通过Explorer打开的文件夹,直接把左侧文件夹拖过来即可

vue同理

1.4.重新运行idea的Java项目
由于vue3项目是动态的,所以vue3代码粘贴到文件夹里就可以实时更新,但是Java项目粘贴完代码,要重新运行下项目。

重新启动成功后如下

然后刷新我们的若依后台

然后我们点击新增就可以添加数据到数据库了

可以看到我们新增数据成功

当然可以修改数据。
比如点击修改,我们做如下修改,
当然也可以点击删除,删除对应的数据。
到这里我们自动生成的代码就可以运行起来,并且对数据进行增删改查了。
这里不做演示
1.5.修改菜单位置
细心的同学可能会说了,用户管理不应该单独做一个模块吗,放在系统工具里不太好吧。接下来就教大家怎么移动菜单位置。

在系统管理里面有一个菜单管理,我们找到用户管理,然后点击修改。
把上级菜单改为主类目,然后给用户管理设置一个图标

这样就可以看到用户管理出现在了一级菜单类目。然后点击就可以对用户进行管理了。

2.主子表自动生成商品多表的前后端代码
我们前面章节给大家简单的展示了单表前后端代码的快速生成,接下来我们来实现商品管理功能
包含:商品分类表,商品表。
我们知道一个分类下面可以对应多个商品。所以我们这两个表是主子表关系。分类表是主表,商品表是子表。
2.1.创建分类和商品表
根据需求,我们需要创建两个表:一个是good_type(商品分类表),另一个是good(商品表)。在good表中,我们将包含商品名、价格和图片字段,并且设置一个外键与good_type表关联,以体现一对多的关系。下面是相应的SQL语句示例:
-- 商品类型表
CREATE TABLE `good_type` (`type_id` INT AUTO_INCREMENT COMMENT '分类id',`type_name` VARCHAR(255) NOT NULL COMMENT '分类名称',PRIMARY KEY (`type_id`) -- 主键
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品类型';-- 商品表
CREATE TABLE `good` (`good_id` INT AUTO_INCREMENT COMMENT '商品id',`good_name` VARCHAR(255) NOT NULL COMMENT '商品名称',`price` DECIMAL(10, 2) NOT NULL COMMENT '价格',`image_url` VARCHAR(255) COMMENT '图片',`type_id` INT COMMENT '分类',FOREIGN KEY (`type_id`) REFERENCES `good_type`(`type_id`) ON DELETE CASCADE ON UPDATE CASCADE, -- 级联操作PRIMARY KEY (`good_id`) -- 主键
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品信息';
同理利用sql图形化工具创建数据表

2.2.创建商品管理菜单
我们利用若依的菜单管理来创建一个商品管理的菜单
配置信息如下

点击确定后记得刷新网页,可以看到多了商品管理的一级菜单

2.3.利用若依生成前后端代码
若依的强大之处就在于根据数据表去快速的生成前后端代码。

然后我一个个编辑

但是要记住一点 good_type是主表,good是子表。
2.3.1编辑good商品表
基本信息

字段信息如下。
必填只需要商品名和商品价格就可以了。

生成信息

然后点击提交
2.3.2编辑good_type商品分类表
基本信息

字段信息

生成信息

2.3.3主子表生成信息的对比
我们对比主表good_type和子表good生成信息的区别如下

有几点要注意
1,主子表的生成包路径要一样,生成模块名也要一样。
2,主子表的生成业务码和生成功能名不能一样
3,主表的生成模板用 主子表 ,子表的生成模板用 单表
4,主表的关联信息关联子表名good商品表,关联外键就是我们sql语句里的外键type_id
2.4.前后端代码导入
我这里建议一个表一个表进行生成,避免出现bug

依次执行sql文件,后端main代码,前端vue代码

记得要重启下Java项目,才会生效奥。vue项目不用重启就可以生效了。
2.5.添加数据
我们上面Java项目重启后,记得刷新下网页
然后就可以看到我们添加的菜单了


2.5.1添加商品分类
我们先添加商品分类试试
如添加一个水果和电子产品分类

添加商品分类的时候可以同步添加商品

点击确定后,添加的这两个商品也会到商品管理里面

只不过图片要我们重新上传下
同时我们如果删除了水果分类,对应的商品苹果和香蕉也会自动删除。
2.5.2添加商品
然后再去添加商品试试,可以看到我们添加商品的时候,有一个图片上传功能。

然后添加数据,点击提交时会有一个问题。
如果分类里我们直接填水果,会报错。

是因为我们数据库里存在的是分类的id而不是分类名,所以要先去分类表里找到水果分类的id,这里需要填入水果分类的id

2.5.3改造商品列表
我们商品列表里的类型显示的是类型id,但是对于用户来说,还是显示类型名称更友好一些。


虽然类型id和类型名是对应的,但是我们前端显示给用户类型id总觉得怪怪的,所以我们需要给用户显示类型名。所以我们这里也是要用到关联查询的。
2.5.3.1联表查询的sql语句
我们通过控制台可以看到之前的商品列表返回数据如下

就是返回了商品good表里的所有字段,但是我们要显示类型名称,就需要再多返回一个商品分类good_type表里的type_name字段。
那么我们先来编写对应的联表查询语句
select good.*,good_type.type_name from
good ,good_type where good.type_id = good_type.type_id;

所以我们就要借助这个sql语句来改造代码了。
2.5.3.2新建vo类和mapper方法
我们在admin的good里的domain目录下新建vo文件夹然后再新建GoodVo类,并且要继承good表
然后在GoodVo里定义typeName用来承接类型名称

然后在GoodMapper里新建一个联表查询的方法

注:这里引用了MyBatisX插件,使用插件后,在每个mapper类和xml文件中左侧都会生成对应的小鸟的图标,点击后即可跳转。

在方法上爆红了,我们按住Alt+Enter,选择Generate statement

它会在对应的xml文件中自动生成相关的xml代码

而当我们返回时,在左侧也有了小鸟图标

2.5.3.3把sql写入到mybatis的xml里
我们上面自动生成了xml标签,接下来就是把一开始的联表查询sql语句插入到xml里
select good.*,good_type.type_name from
good ,good_type where good.type_id = good_type.type_id;
把上面的sql插入如下位置

注:记得把sql语句最后的 : 删除了

我们写好联表查询的sql以后,还有一个问题,就是我们返回的vo类里使用的是驼峰式命名,但是sql里的使用的是下划线命名,为了保持一致,我们需要把mybatis配置文件做下修改。

修改也很简单,打开admin里的mybatis配置文件,把下面的代码注释解开就行了。

解开后如下:

这里只要解开,就会自动把下划线命名改为驼峰式命名,保持字段名一样。
2.5.3.4编写业务层代码
我们业务层主要就是对外提供的查询接口。对应代码如下图

我们也需要在这里编写和上面mapper类里一样的方法,所以把mapper层里的这个方法粘贴过来即可

拿到后如下:

选中方法名,然后按 Alt+Enter快捷键,选则下图所示的Implement method 就可以快速生成了

生成后如下:

可以看到上面代码仅仅返回了null,这是我们还没有实现里面的查询代码的缘故。接下来实现代码如下

2.5.3.5改造Controller
因为我们之前查询商品列表没有做联表查询,所以需要把商品的查询语句改造下,就是把下面的代码改造下。

我们不再用上面的单表查询,而是调用我们前面定义的联表查询。
我们把之前的注释掉,重写如下代码

到这里就全部改造好了,然后重启下Java项目。

2.5.3.6测试验证
我们重启Java项目以后,去浏览器里刷新页面进入商品管理,然后点击下刷新

然后看控制台返回的接口,就可以看到返回的数据里多了一个goodCount字段。

2.5.3.7改造vue前端代码
我们查询到了商品分类id对应的分类名称了,前面Java代码实现完,我们vue前端代码只需要把之前显示的分类id改为分类名称就行了。

我们找到对应代码,只需要修改一行代码,然后保存即可

改成:
<el-table-column label="分类" align="center" prop="typeName" />

给大家解释下这行代码:
这段代码是在Vue.js项目中,特别是使用Element库时,这段代码是一个定义表格列el-table-column的模板语法,具体功能如下:
-
标签定义:el-table-column 是Element 库中用于构建表格结构的一个组件,它代表表格中的一个列。
-
label属性:"类型" 是该列的标题文本,展示在列的顶部,用以标注该列数据的含义。
-
align属性:"center" 指定该列内容的水平对齐方式为居中对齐。可选值还包括 "left"(左对齐)和 "right"(右对齐)。
-
prop属性:"typeName" 表示该列的数据将从对应数据对象的 typeName 属性中获取。这意味着每一行数据将会显示其 typeName 属性的值。这是Vue的动态绑定特性,使得数据变化时,表格内容能自动更新。
综上所述,此代码段在Element UI的表格中创建了一个列,用于展示数据列表中每个项目typeName字段的值,且该列标题为“类型”,内容居中显示。当绑定的数据发生变化时,这一列的内容也会相应更新,提供给用户一个实时反映数据状态的视图。
再次刷新便可看到:

2.5.3.8修复搜索查询的bug
细心的同学可能会发现,做完上面的改造后,我们的搜索功能出错了。没法做搜索了。比如我们输入子,然后点击搜索没有反应。

是因为我们在mapper的xml里没有写搜索对应的模糊查询语句。

我们把对应的代码修改成下这样,然后重启项目即可。
<select id="getTypeNameByGoodList" resultType="com.ruoyi.good.domain.vo.GoodVO">SELECT good.*, good_type.type_nameFROM goodINNER JOIN good_type ON good.type_id = good_type.type_id<where><if test="goodName != null">AND good_name LIKE CONCAT('%', #{goodName}, '%')</if><if test="price != null">AND price = #{price}</if><if test="imageUrl != null">AND image_url = #{imageUrl}</if><if test="typeId != null">AND good.type_id = #{typeId}</if></where></select>此时我们重启项目,在当前页面点击刷新即可自动进行模糊查询
2.5.4改造商品分类列表
我们下面显示商品分类列表。

2.5.4.1需求分析
假设我们有个需要,需要显示每个分类对应的商品个数,那么我们该怎么实现呢。今天就来带大家实现这个功能,顺便教大家如何二开若依框架,添加自己的功能。

我们就是要在商品分类列表返回的数据里加一个goodCount字段
当然现在肯定是没有的

2.5.4.2新建vo类和mapper方法
在domain里找到前面创建的vo文件夹,然后在里面我们创建一个GoodTypeVo类
写法和前面改造商品列表类似,故不做过于详细的展示

GoodTypeVo类代码很简单,就是定义一个我们要返回的goodCount字段,然后生成get和set方法。
然后在GoodTypeMapper接口里添加新的联表查询方法,如下

我们可以借助MyBatisX插件自动生成对应的查询标签。
上图可以看到,有图标的就是xml里有对应的sql语句。没有图标的甚至方法名报红色波浪线的,代码xml里还没生成对应的sql。
其实生成也很简单,选中爆红的方法名,然后按 Alt+Enter快捷键,选则下图所示的Generate statement 就可以快速生成了

可以看到对应的xml里生成了getGoodCountByGoodTypeList相关的xml代码

并且之前报错的方法前也有了小鸟的图标

2.5.4.3编写mybatis的xml文件
我们前面自动生成了xml的查询标签

然后我们需要把对应的sql语句粘贴进来的
select good_type.type_name, count(good.good_id) as good_count
from good_type left join good on good_type.type_id = good.type_id
group by good_type.type_name;
把上面的联表查询sql语句粘贴到xml里

有一点仍需要注意的:xml里的sql语句,要把最后的 ; 给删除的
删除后如下

我们写好联表查询的sql以后,还有一个问题,就是我们返回的vo类里使用的是goodCount 驼峰式命名,但是sql里的good_count 下划线命名,为了保持一致,我们需要把mybatis配置文件做下修改。

这里只要解开,就会自动把下划线命名改为驼峰式命名,保持字段名一样。
2.5.4.4编写业务层
我们业务层主要就是对外提供的查询接口。对应代码如下图

我们也需要在这里编写和上面mapper层一样的方法,所以把mapper层里的这个方法粘贴过来即可

选中方法名,然后按 Alt+Enter快捷键,选则下图所示的Implement method 就可以快速生成了

然后我们的GoodTypeServiceImpl类里自动生成了如下代码

可以看到上面代码只返回null,这是我们还没有实现里面的查询代码的缘故。接下来实现代码如下

到这里我们业务层的接口和实现类就定义好了,最后我们还需要去改造GoodTypeController
2.5.4.5改造Controller
因为我们之前查询商品类型列表没有做联表查询,所以需要把商品类型的查询语句改造下,就是把下面的代码改造下。就是你若依里的ruoyi-admin。
我们不再用上面的单表查询,而是调用我们前面定义的联表查询。
我们把之前的注释掉,重写如下代码

到这里就全部改造好了,然后重启下Java项目。
2.5.4.6测试验证
我们重启Java项目以后,去浏览器里刷新页面进入商品类型管理

然后打开控制台,就可以看到返回的数据里多了一个goodCount字段。

2.5.4.7改造vue前端代码
我们查询到了分类下的商品个数,前面Java代码实现完,我们vue前端代码也要加一列,来显示商品个数。
我们找到对应代码,只需要加一行代码,然后保存即可

添加的内容:
<el-table-column label="商品个数" align="center" prop="goodCount" />
给大家解释下这行代码:
这段代码是Vue.js中Element UI框架的模板语法,用于定义一个表格列()的配置。具体说明如下:
label="商品个数":设置该列的标题为“商品个数”。
align="center":指定该列内容的水平对齐方式为居中对齐。
prop="goodCount":指定了该列数据的绑定属性名为goodCount,意味着这一列会显示表格数据中每个对象的goodCount属性值。
综上,此代码片段定义了一个表格列,用于展示每行数据中商品的数量,且文本居中对齐。
到这里我们就可以在分类列表里查询对应的商品个数了

2.5.4.8修复搜索查询的bug
细心的同学可能又发现了,做完上面的改造后,我们的搜索功能出错了。没法做搜索了
是因为我们在mapper的xml里没有写搜索对应的模糊查询语句。

我们添加如下代码,然后重启项目即可。

重新启动后我们点击刷新:

2.5.5添加商品时分类改为下拉框
还记得之前给大家说的一个问题吗,我们添加商品时,添加商品分类的地方,虽然可以填入类型ID来区分商品属于那个分类,但是这样对用户来说不是很友好。

2.5.5.1需求分析
所以我们要改造下商品添加页面,让用户添加商品时可以通过下拉框选择商品分类。
我们在添加商品时想通过下拉框来实现选择分类。那么我们就要进行以下几步操作
1,请求分类数据填充到下拉框里
2,把之前的输入框改为下拉框
所以我们接下来就要来改造代码了。
2.5.5.2请求所有的分类数据
我们的添加商品弹窗是属于前端vue项目的代码,所以我们先找到添加商品弹窗对应的代码。如下图

那么我们改造的地方就是进入商品页的时候,就去请求所有的分类数据,以便在弹起添加商品的弹窗时,把分类数据填充到选择分类的选项中供用户选择。所以我们接下来要做的就是在good的index.vue的js代码部分请求分类列表数据
我们要请求分类数据,就要先去api目录下的type.js里找到查询分类列表的方法。如下图所示。

然后引入到views里的good下的index.vue的js部分。
如下图:

第一步:引入api下good里的type.js里的listType方法
import { listType } from "@/api/good/type";
第二步:定义请求商品分类列表的方法

然后刷新当前页面,通过控制台可以看到我们请求链接里拼接上了我们的请求参数

并且成功的返回了数据

这个数据正是我们想要的分类列表。
而我们请求到的数据赋值给了typeList
那么我们接下来在要用到分类数据的地方,使用typeList即可。
2.5.5.3将分类输入框改为下拉框
接下来我们就来改造页面布局了
找到添加商品时的分类输入框如下

这部分代码我们先注释了,然后再写下拉框的代码

代码如下:
<el-form-item label="类型" prop="typeId">
<el-select v-model="form.typeId" placeholder="请选择类型"><el-option v-for="item in typeList" :key="item.typeId" :label="item.typeName" :value="item.typeId" />
</el-select>
</el-form-item>
这段Vue代码是一个表单组件,用于选择类型。具体功能如下:
使用el-form-item定义了一个表单项,用于显示类型信息。
使用label属性设置了表单项的标签为"类型"。
使用prop属性设置了表单项的属性名为"typeId",用于表单验证和数据绑定。
使用el-select定义了一个下拉选择框,用于选择类型。
使用v-model指令实现了下拉选择框的双向数据绑定,绑定的值为form.typeId。
使用placeholder属性设置了下拉选择框的占位符为"请选择类型"。
使用el-option定义了下拉选项,通过v-for指令遍历了typeList数组,生成多个选项。
使用key属性为每个选项设置了唯一的键值,键值为item.typeId。
使用label属性设置了选项的显示文本,文本为item.typeName。
使用value属性设置了选项的值,值为item.typeId。
这段代码的作用是通过下拉选择框选择类型,并将选择的值绑定到form.typeId上。
效果图下

2.5.6搜索的输入框改为下拉框
既然改了,那我们一步改到位
把搜索部分的类型id的输入框也改为分类名的下拉框,提升用户体验。

先找到对应的代码

把这代码注释了改为下面这样

代码如下:
<el-form-item label="类型名称" prop="typeId" ><el-select v-model="queryParams.typeId" placeholder="请选择类型" clearable @keyup.enter="handleQuery" style="width: 150px;"><el-option v-for="item in typeList" :key="item.typeId" :label="item.typeName" :value="item.typeId"></el-option></el-select></el-form-item>
这段Vue代码是一个表单组件,用于选择类型名称。具体功能如下:
使用el-form-item定义表单元素,标签为"类型名称",绑定prop="typeId"用于表单验证。
使用el-select定义下拉选择框,绑定v-model="queryParams.typeId"实现选择值与数据对象的双向绑定,设置placeholder="请选择类型"作为占位符,clearable属性允许清空选项,@keyup.enter="handleQuery"监听回车键事件触发查询操作,style="width: 150px;"设置下拉框宽度为150像素。
使用el-option定义下拉选项,使用v-for="item in typeList"循环遍历typeList数组中的每个元素,将item.typeId作为选项的唯一标识符,item.typeName作为选项的显示文本,item.typeId作为选项的绑定值。
当用户选择一个类型或按下回车键时,会触发handleQuery方法进行查询操作。
修改后效果:

可以看到搜索水果,只显示水果分类下的商品
3.树形表实现代码生成
树形表是一种数据库表结构,用于存储具有层级关系的数据,比如组织结构、分类目录、菜单,省市等。
这里以公司部门层级结构作为演示,实现对部门信息的增删改查。

3.1用sql语句创建数据表
首先通过sql代码生成树表(必须要有id,parent_id,name他们对应树结构的子节点,父节点,和label文本)
新建数据库表结构的sql语句如下
CREATE TABLE department (department_id INT AUTO_INCREMENT PRIMARY KEY COMMENT '部门ID',department_name VARCHAR(100) NOT NULL COMMENT '部门名称',parent_id INT COMMENT '上级部门ID,用于表示部门层级关系',chairman VARCHAR(100) COMMENT '部门负责人'
) COMMENT='部门信息表';
简单解释下这段sql
这段SQL语句用于创建一个名为department的表,用于存储部门信息。表中包含以下字段:
department_id:部门ID,自增长主键。
department_name:部门名称,不允许为空。
parent_id:上级部门ID,用于表示部门层级关系。
chairman:部门负责人。
表的注释为“部门信息表”。
注意:若依建表的字段需要加注释,注释就是生成页面的显示内容
我们在idea自带的mysql可视化工具里执行上面的sql,然后就看到成功的添加了部门表
3.2生成代码
先导入department 表

然后去修改里面的信息。
1,基本信息

2,字段信息
保持默认即可

3,生成信息

然后点提交,就可以生成对应的Java和vue代码了
然后点下载即可

3.3导入代码
1,我们还是先执行sql语句。这里不再截图了。
2,复制Java代码到Java源码里
3.4添加数据
然后重启Java项目,刷新网页。可以看到部门信息菜单就生成了

添加数据我可以添加三个节点的数据
一级:公司
二级:部门
三级:项目组