1.Django概述
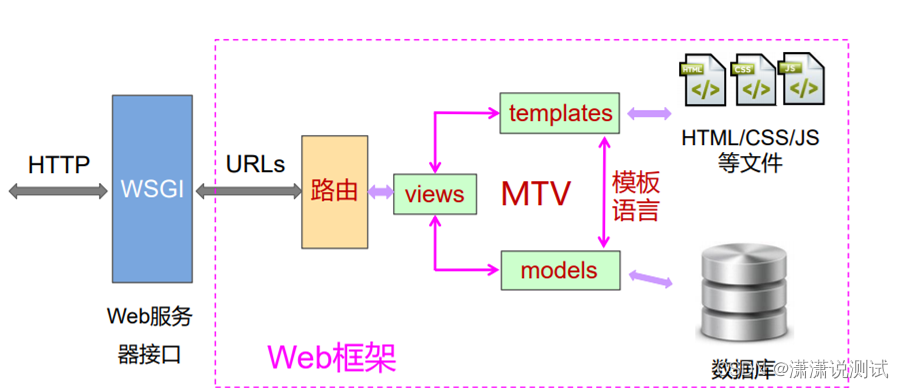
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。
Django 框架的核心组件有:
用于创建模型的对象关系映射;
为最终用户设计较好的管理界面;
URL 设计;
设计者友好的模板语言;
缓存系统。

Django已经成为web开发者的首选框架,是一个遵循 MVC 设计模式的框架。MVC是Model、View、Controller三个单词的简写,分别代表模型、视图、控制器。Django其实也是一个MTV 的设计模式。
MTV是Model、Template、View三个单词的简写,分别代表模型、模版、视图 。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。它们各自的职责如下:

在这里插入图片描述
2.Django项目环境搭建
搭建Django开发环境,主要有以下六个步骤
2.1创建并激活虚拟环境
cd D:\miniconda3311231001\Scripts
D:\miniconda3311231001\Scripts\activate.bat
#自己创建空文件夹存放项目
cd E:\1\Joie_1_busi_GM_SuperCar\proj_Django_HelloWorld
e:
#创建虚拟环境
python -m venv djangoenv
图片

运行以下命令,激活虚拟环境
cd E:\1\Joie_1_busi_GM_SuperCar\proj_Django_HelloWorld
e:
djangoenv\Scripts\activate #激活虚拟环境
2.2安装django模块
#1激活虚拟环境
cd E:\1\Joie_1_busi_GM_SuperCar\proj_Django_HelloWorld
e:
djangoenv\Scripts\activate
#2安装django模块
python -m pip install --upgrade -i https://pypi.tuna.tsinghua.edu.cn/simple
#python -m pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
#激活虚拟环境后安装Django模块
python -m pip install Django -i https://pypi.tuna.tsinghua.edu.cn/simple
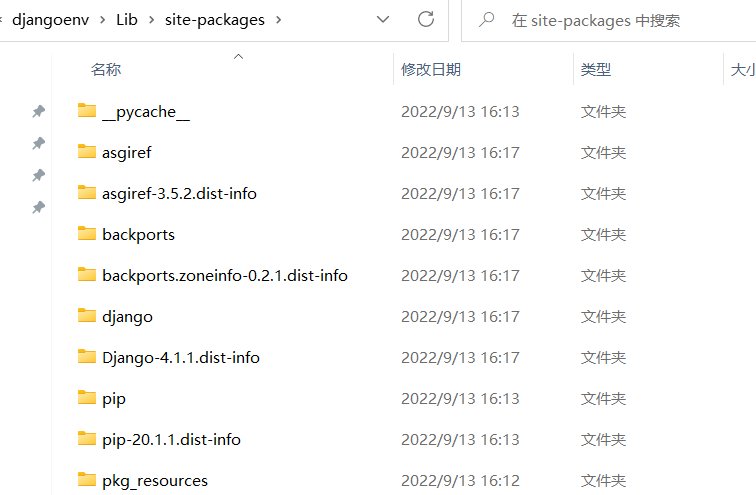
上述命令执行后,会把Django模块,安装到了djangoenv/Lib/site-packages 下,也就是说,此Django模块仅仅在虚拟环境中,而不是安装在Python全 局环境。目录如下图所示

在这里插入图片描述
2.3创建Django项目
安装了Django之后,我们就可以使用Django的管理工具------>django-admin了
我们创建一个名称为loginweb的Django项目,命令如下:
#1激活虚拟环境
cd E:\1\Joie_1_busi_GM_SuperCar\proj_Django_HelloWorld
e:
djangoenv\Scripts\activate
#2创建一个loginweb的项目
django-admin startproject loginweb
或者
python -m django startproject loginweb
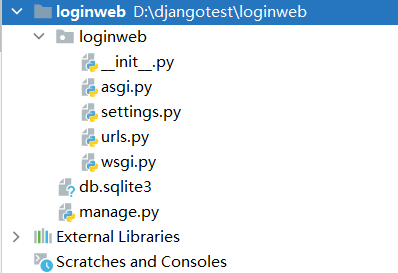
此命令执行后,会在djenv的同级目录,创建一个名称loginweb的Django 项目。目录结构如下图所示:

在这里插入图片描述
用Pycharm打开项目,项目结构文件含义如下:
外层的loginweb目录:是项目的容器,Django不关心它的名字,我 们可以将它重命名为任何我们喜欢的名字
里面的loginweb目录:它是一个纯python包。我们可以称呼它为项目的名称,不能随意重命名
manage.py :它是Django的一个非常重要的工具,通过它可以调用 django shell和数据库等,如:创建app应用程序、创建数据库表、清 空数据、启动项目等操作
settings.py :Django 项目的配置文件。包含了项目的默认设置,包 括数据库信息,调试标志以及其他一些工作的变量
urls.py :Django 项目的URL路由声明,负责把URL模式映射到应用 程序
wsgi.py:Web服务器网关接口(Python Web Server Gateway Interface的缩写),Python应用和Web服务器之间的一种接口,可以 看成是一种协议、规范。它是基于Http协议的,不支持WebSoket
asgi.py:异步网关协议接口,能够处理多种通用的协议类型,包括 HTTP,HTTP2和WebSocket,可以看成ASGI是WSGI的扩展
3.Django开发登录功能
3.1创建app应用程序
一般一个项目包含多个app应用程序(当然,通用的app也可以在多个项目中使用) 下面我们为loginweb项目,创建login
#1激活虚拟环境
cd E:\1\Joie_1_busi_GM_SuperCar\proj_Django_HelloWorld
djangoenv\Scripts\activate
#2切到django项目中
cd loginweb
#3创建一个叫login的应用
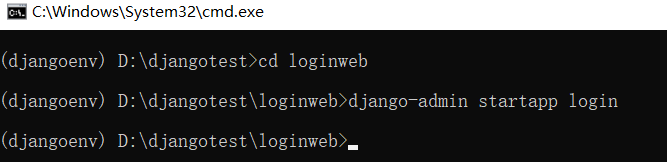
django-admin startapp login
在这里插入图片描述
上述命令执行后,目录结构如下图所示

图片
 3.2注册app
3.2注册app
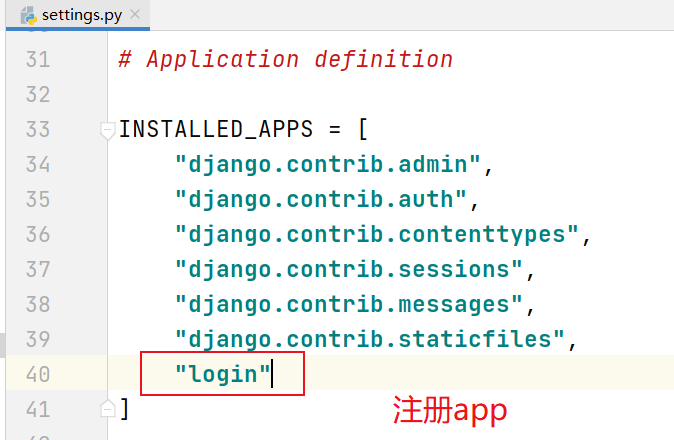
app应用程序创建以后,必须把app注册到Django,才能够被Django项目所管理。我们只需要把login应用的名称,配置到 loginweb/settings.py文件中即可。如下图所示:

图片
3.3Django视图
Django视图的作用:用于接受Web请求并且返回Web响应的简单Python 函数。该函数一般定义在各自应用的views.py文件中。在视图函数中,有 两个重要的对象:请求对象和响应对象。
下面是一个最简单的视图函数:
# 例:在login/views.py 中
from django.http import HttpResponse
# Create your views here.def login(request):return HttpResponse("登录页面")
其中:request参数为必填参数,代表用户的请求,它是HttpRequest对象
3.4Django路由
Django的路由定义文件为:项目目录urls.py文件。我们所有的路由配置,都以列表的方式,定义在urls.py文件中,添加我们想要的路由
# 例:在loginweb/urls.py 中
from django.contrib import admin
from django.urls import path
from login import views
urlpatterns = [path("admin/", admin.site.urls),path("login/",views.login)
]
3.5启动Django项目
在开发环境下,我们需要在本地启动Django项目,来开发与调试我们的代 码。启动Django项目命令如下:
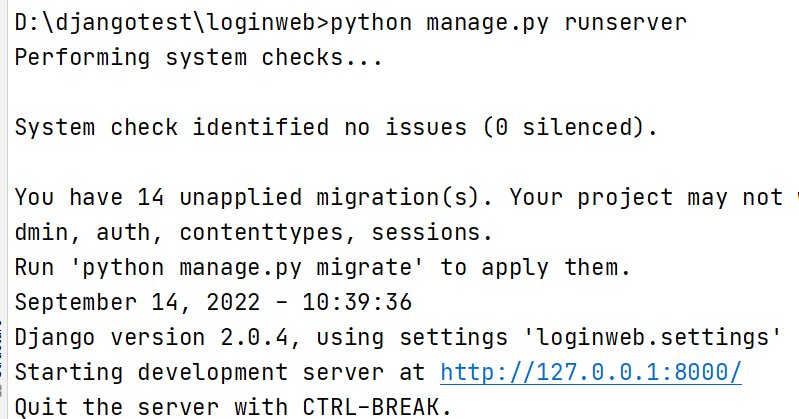
python manage.py runserver [port]
#[port] 为应用访问端口,可以缺省不写,默认为8000。
此时,我们就可以用浏览器访问我们的项目了。结果如下图所示

图片
访问我们写好的路由

图片
3.6登录功能改良
在login底下新写建一个templates目录,存放编写的html前端页面
图片

login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><style>body{text-align:center;}</style>
</head>
<body>
<form action="/login/" method="post">{% csrf_token %}<h1 align="center">登录页面</h1><p class="divs"><label for="username">用户名:</label><input type="text" id="username" name="username" align="center"></p><p class="divs">   <label for="password">密码:</label><input type="password" id="password" name="password"></p><input type="submit" value="登录"><span style="color:red">{{ error }}</span>
</form>
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这里是主页</title><style>h1 { color:red }</style>
</head>
<body><h1>这里是主页</h1>
</body>
</html>
修改视图函数
from django.shortcuts import render,redirect
# Create your views here.def login(request):if request.method == 'POST':username = request.POST.get('username')passowrd = request.POST.get('password')if username=='songqin' and passowrd =='123456':return redirect('/index')else:return render(request,'login.html',{"error":"用户名或密码错误"})return render(request,'login.html')def index(request):return render(request,'index.html')
修改loginweb/urls.py
from django.contrib import admin
from django.urls import path
from login import views
urlpatterns = [path("admin/", admin.site.urls),path("login/",views.login),path("index/",views.index)
]
再次启动Django项目
python manage.py runserver [port]
#[port] 为应用访问端口,可以缺省不写,默认为8000。
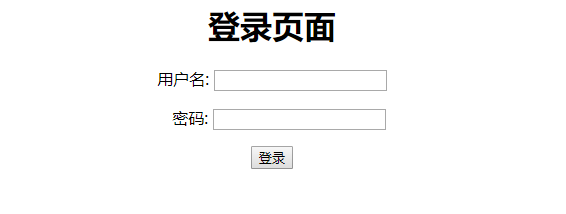
访问http://127.0.0.1:8000/login/项目

在这里插入图片描述
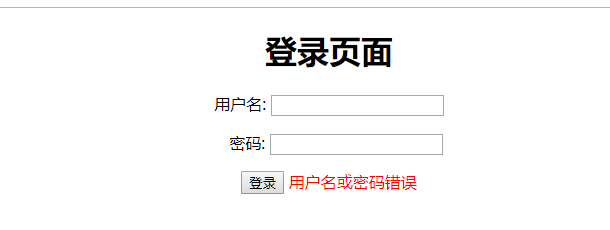
输入不是用户名密码是songqin/123456
在这里插入图片描述

输入songqin/123456点击登录 跳转到主页面
图片