一、📝功能介绍
基于SpringBoot Vue招聘系统的设计与实现
角色:管理员、企业、用户
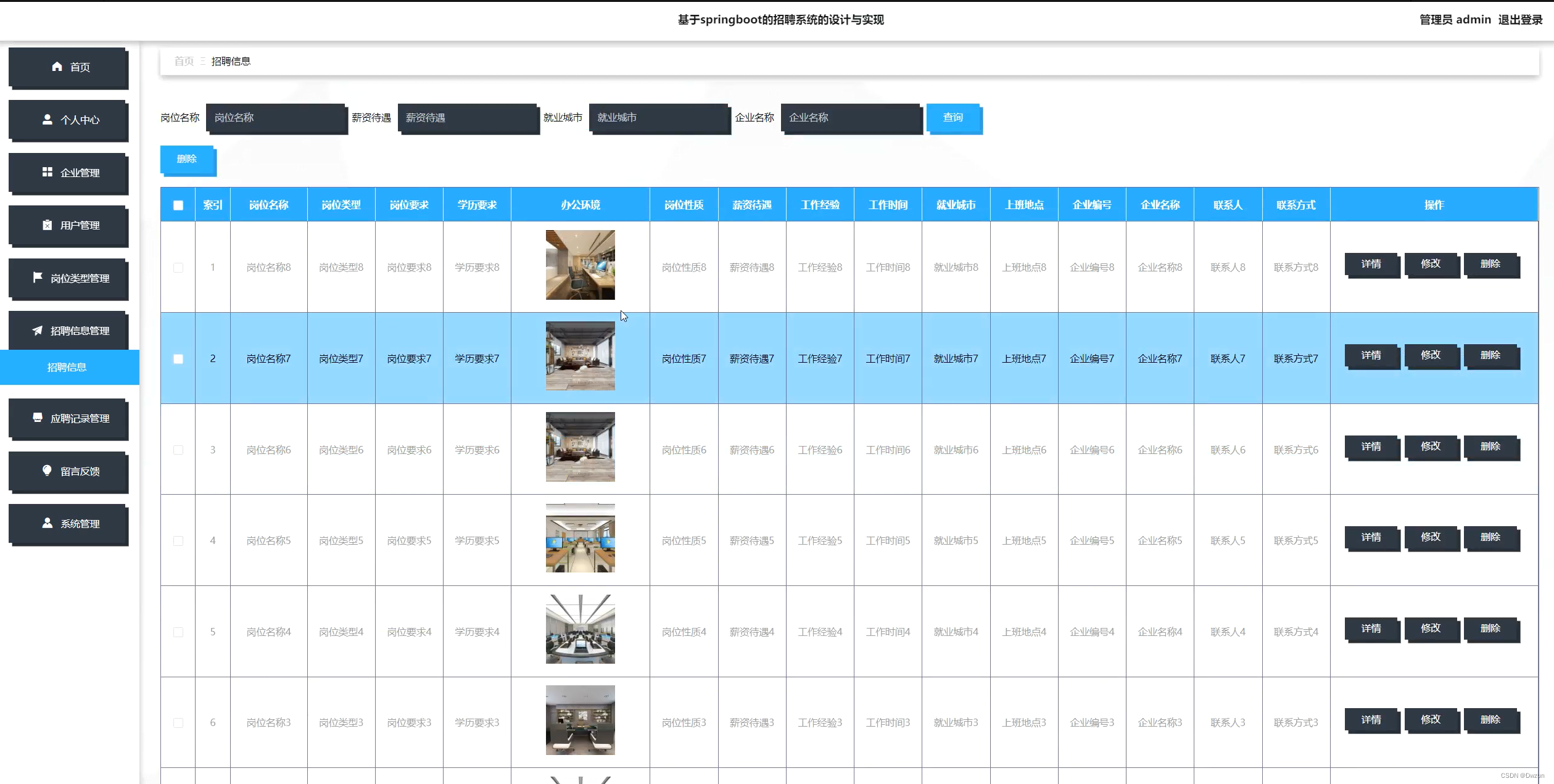
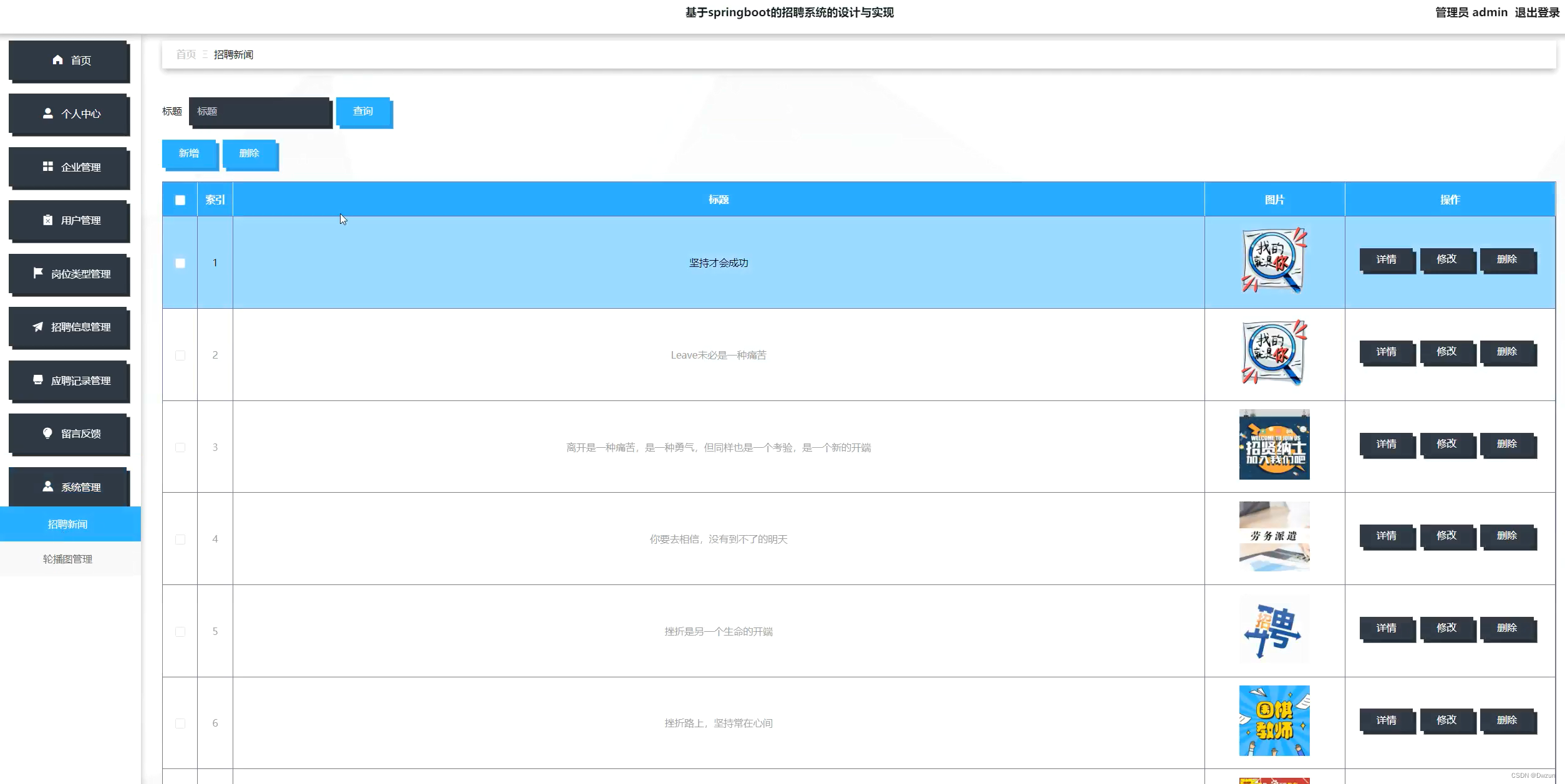
管理员:管理员进入主页面,主要功能包括对个人中心、企业管理、用户管理、岗位类型管理、招聘信息管理、应聘记录管理、留言反馈、系统管理等进行操作
企业:企业进入系统可以对个人中心、岗位类型管理、招聘信息管理、应聘记录管理等功能进行操作
用户:企业、招聘信息、招聘新闻、留言反馈、个人中心修改、收藏、分类、查询、应聘
二、📝技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue +ElementUI + Vue Router + Axios
三、📝环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL5.7/MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、📝运行截图
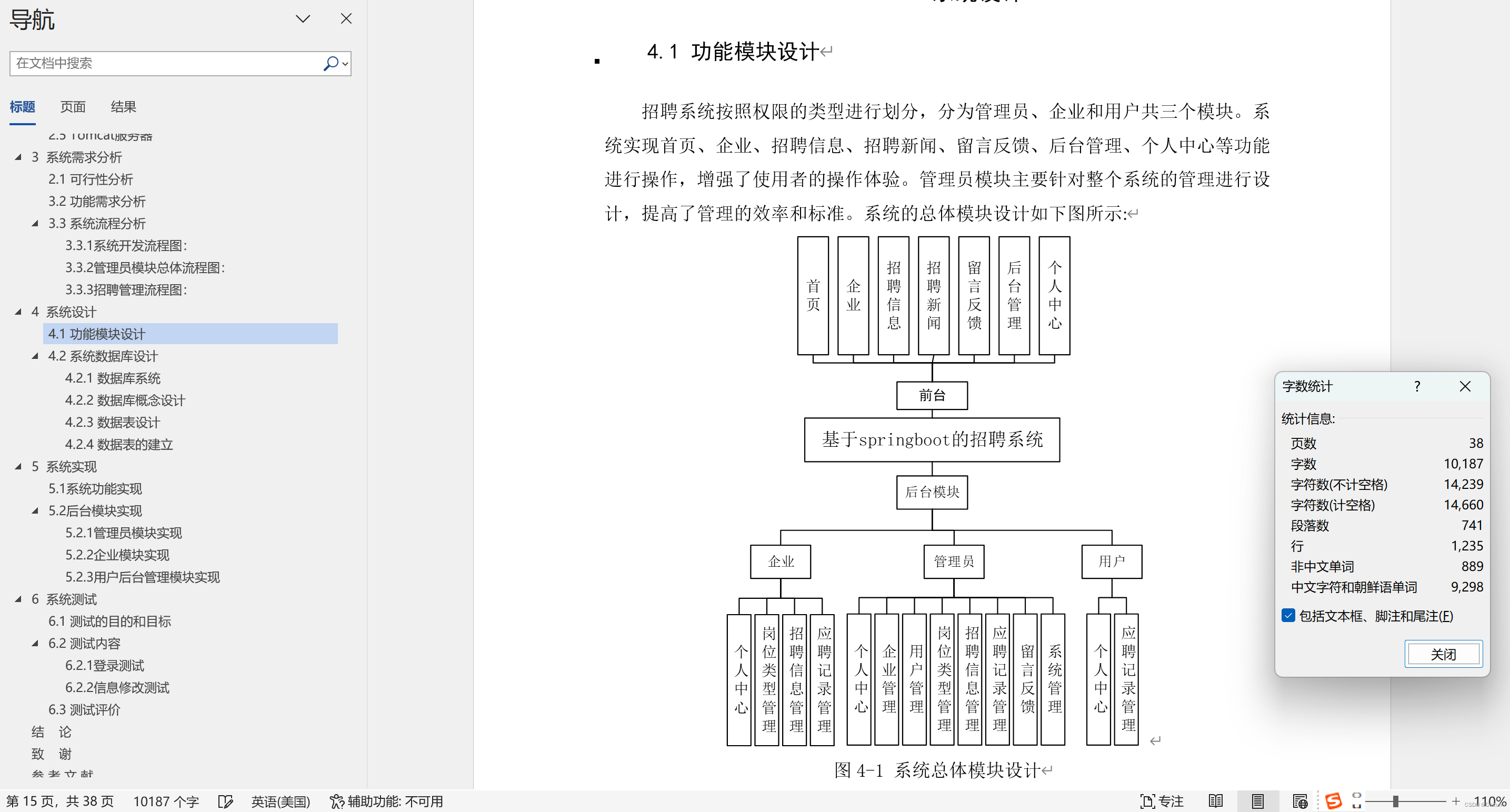
1.文档截图

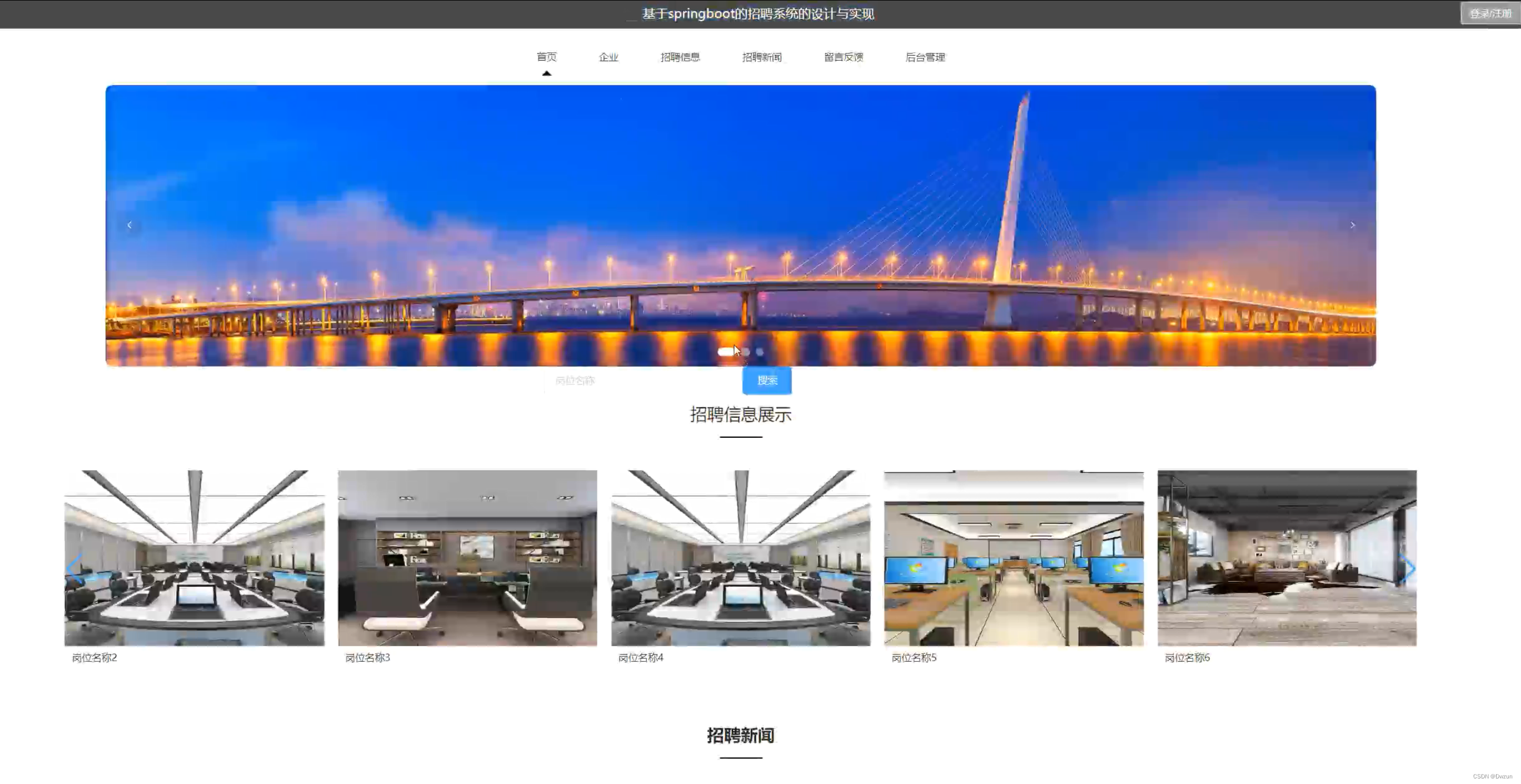
2.项目截图







五、📝项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UsersEntity user = userService.selectById(id);return R.ok().put("data", user);}