目录
- vite介绍
- vite的基础应用
- vite创建项目
- vite创建vue3项目
- vite创建vue2项目
- vite创建react项目
- vite中使用css的各种功能
- vite中使用ts
- vite中处理静态资源的方法
- vite集成eslint和prettier
- vite中的env环境变量
- vite的高级应用
vite介绍
一、特点:
- 开发时效率极高
- 开箱即用,功能完备
- 摄取丰富,兼容rollup
- 超高速热重载
- 预设应用和类库打包模块
- 前端类库无关
二、vite是构建工具的高阶封装,内部使用的是其他的工具,最核心的是rollup
三、vite的目标:
- 使用简单:配置项少,把能封装的配置都封装好了,不会让你非常深度的接触一些配置;内部集成devServe,不需要像使用web pack那样再加入devServe再配置再使用;
- 快:得益于他的底层架构设计
- 便于扩展:兼容rollup插件rollup比webpack发布早,使用率高,社区成熟,插件多
四、和传统构建工具的区别:high level api;不包含自己编译能力(vite底层的编译能力源自rollup、esbuild,vite本身不参与编译,他只是集成了rollup的功能,启动了deserve,vite帮我们做一个串联,去管理模块的图谱,监听文件的更新来进行推送);完全基于esm加载方式的开发式
- webpack:他希望他可以把所有能考虑的东西都考虑进去,同时他希望他的核心功能能够帮助其他的功能实现,比如可以通过webpack实现webpack dev serve
- rollup:诞生就是为了build esm的module,同时他专注于build javascript,而不考虑平台
webpack编译出来的代码中会有很多webpack的工具函数,来帮助我们加载模块,比如在浏览器中我们要import另外的模块,我们通过script标签引入这个js,然后在js加载完后执行回调函数来将模块加载完成,webpack提供了各种帮助函数来帮助我们做这个事,但rollup不会有自己专有的函数,他遵循esm标准,他build出来的代码符合commonjs、umd标准,这是因为rollup更多是为了让工具类库来使用,他的初衷不是为前端项目服务。而vite的目标是工程,是项目开发,而webpack和rollup他们是工具,他们想执行的是构建,vite更上层,更high level
vite是为项目而生,不是为构建而生,他减少了很多配置量,主要减少在于:
- dev server:如果使用webpack配置一个项目,一定要配置dev serve,但是通过vite的命令生成的项目会自动集成dev serve,或者说vite的核心就是dev serve,vite中很大一部分是dev serve
- 各类loader:在webpack中需要配置css-loader、post-css-loader、ts-loader等,而vite已经通过插件的形式内置了这些内容,开箱即用
- build命令:内置了build命令,通过
vite build可以build类库,也可以build项目,对于webpack而言需要自己写命令,开发时的配置和生产的配置可能又不一样,又需要做一些处理
五、vite优势:上手简单、开发效率高、社区成本低(兼容rollup插件)、没有复杂晦涩的配置
六、
vite的基础应用
vite创建项目
vite创建vue3项目
vite创建vue2项目
vite创建react项目
vite中使用css的各种功能
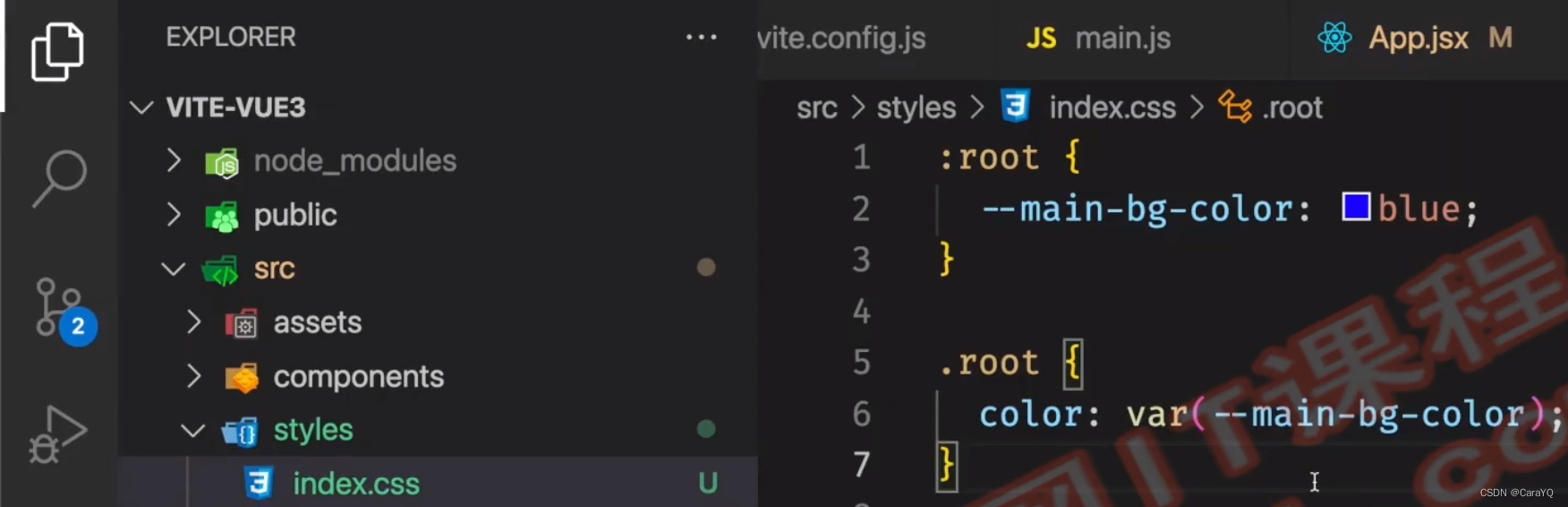
一、推荐使用css variable:简单来说就是在css文件中可以进行变量定义

:root代表命名空间,在:root下定义的所有变量在所有选择器中都可以使用,也可以对某一类标签进行样式的定义,那这些样式就只能在某一类标签中使用
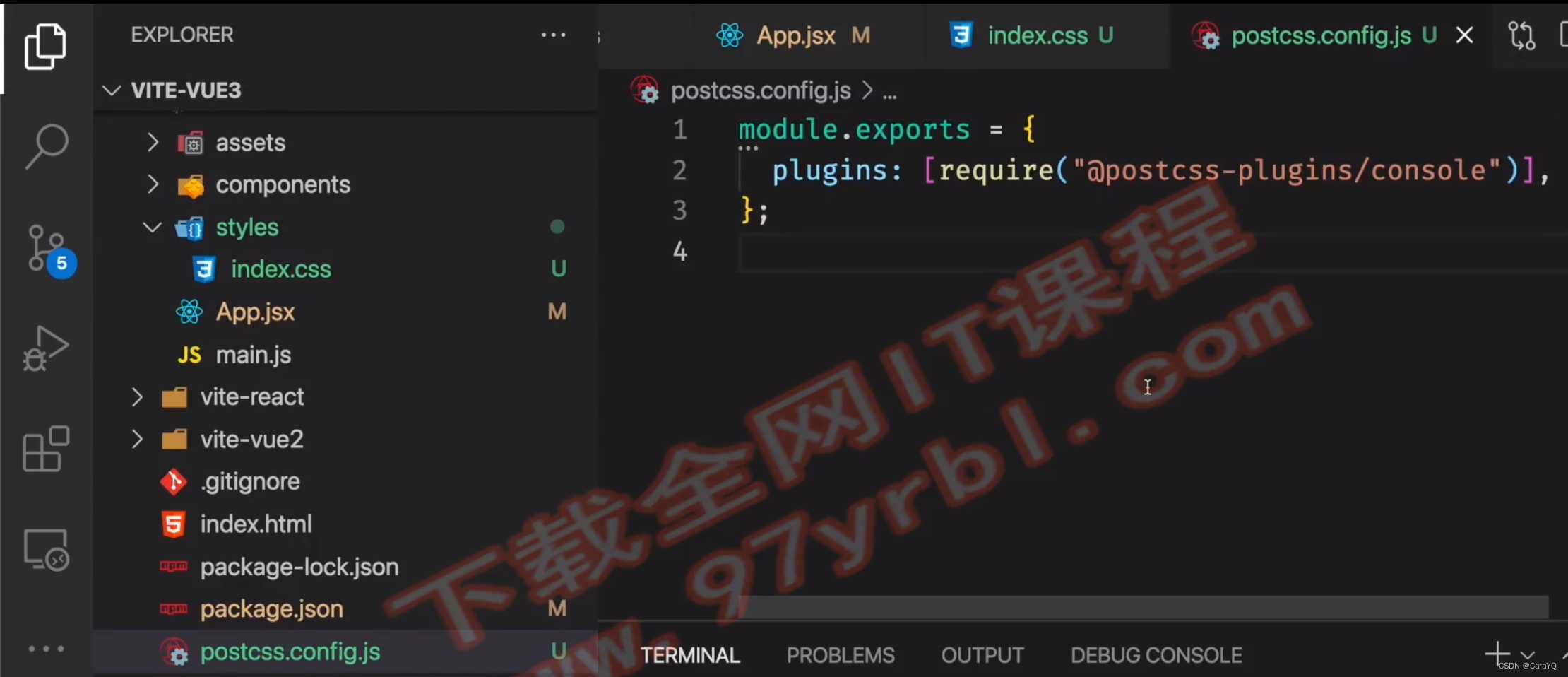
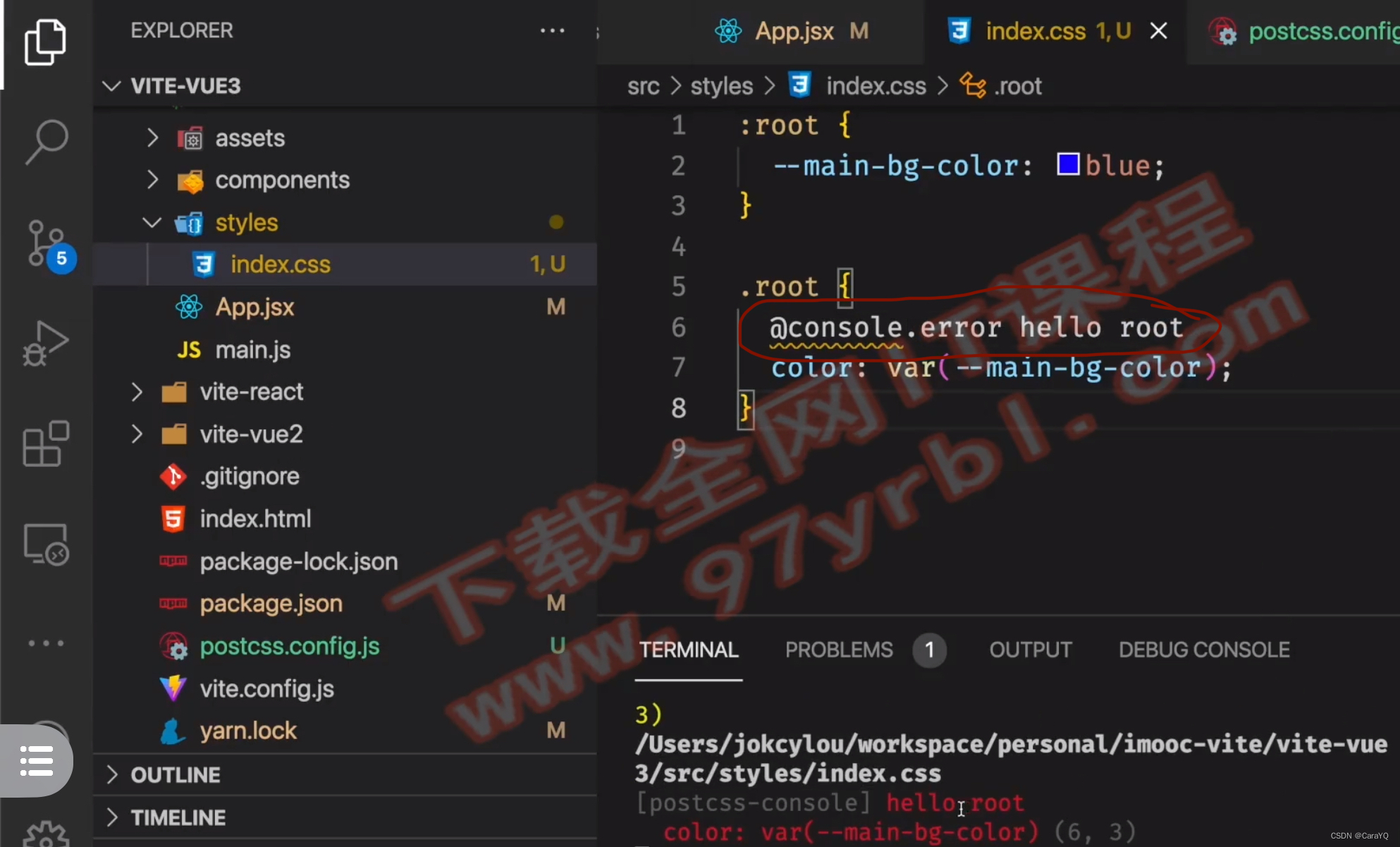
二、postcss:vite已集成postcss,如果想用的话,新建postcss.config.js,在里面声明要用的postcss

该postcss用于在编译css文件时进行输出:

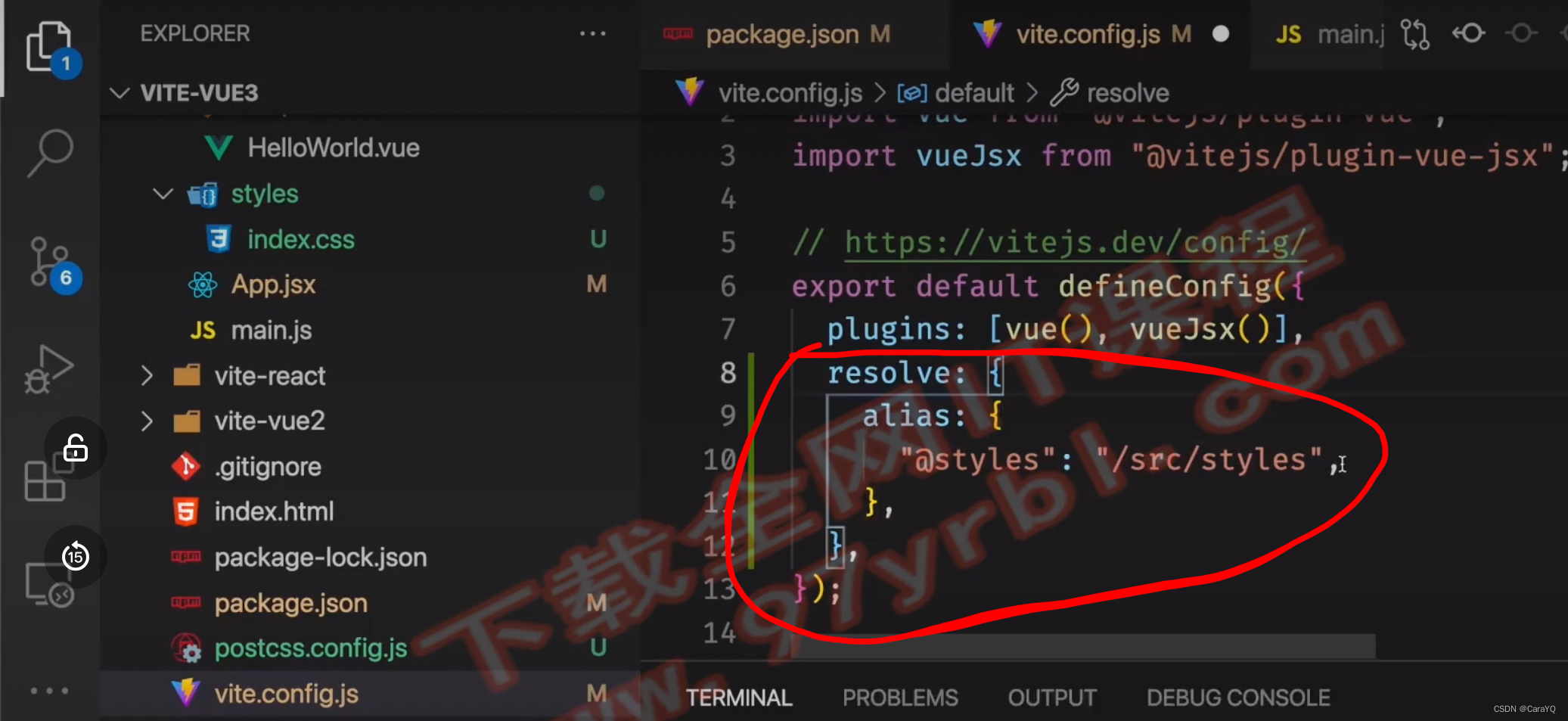
三、@import alias:引入文件时,通过@指向某个目录,在vite.config.js中进行如下配置:

在css中的import也可以使用:@import url("@styles/other.css")
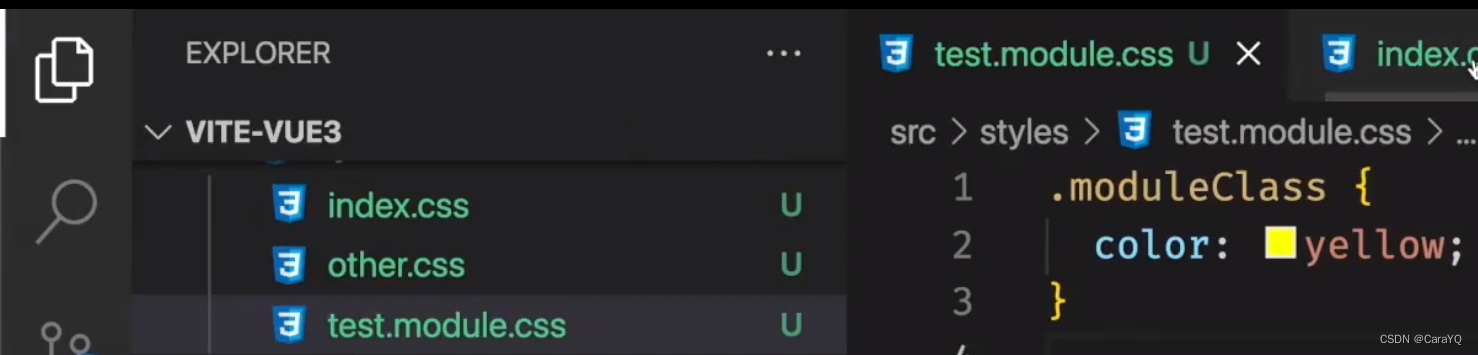
四、css-modules:如果希望css的类名不根据我们写的类名,而是根据映射关系进行编译,这样类名就变成了无意义的,并且可以作为一个可以收缩的字符串,同时可以进行去重,对应到vite中,只用在创建css时,文件名写:css文件名.module.css

使用时:
<script>import classes from "@style/test.module.css";</script>
<div class={`${classes.moduleClass}`}>hello world</div>
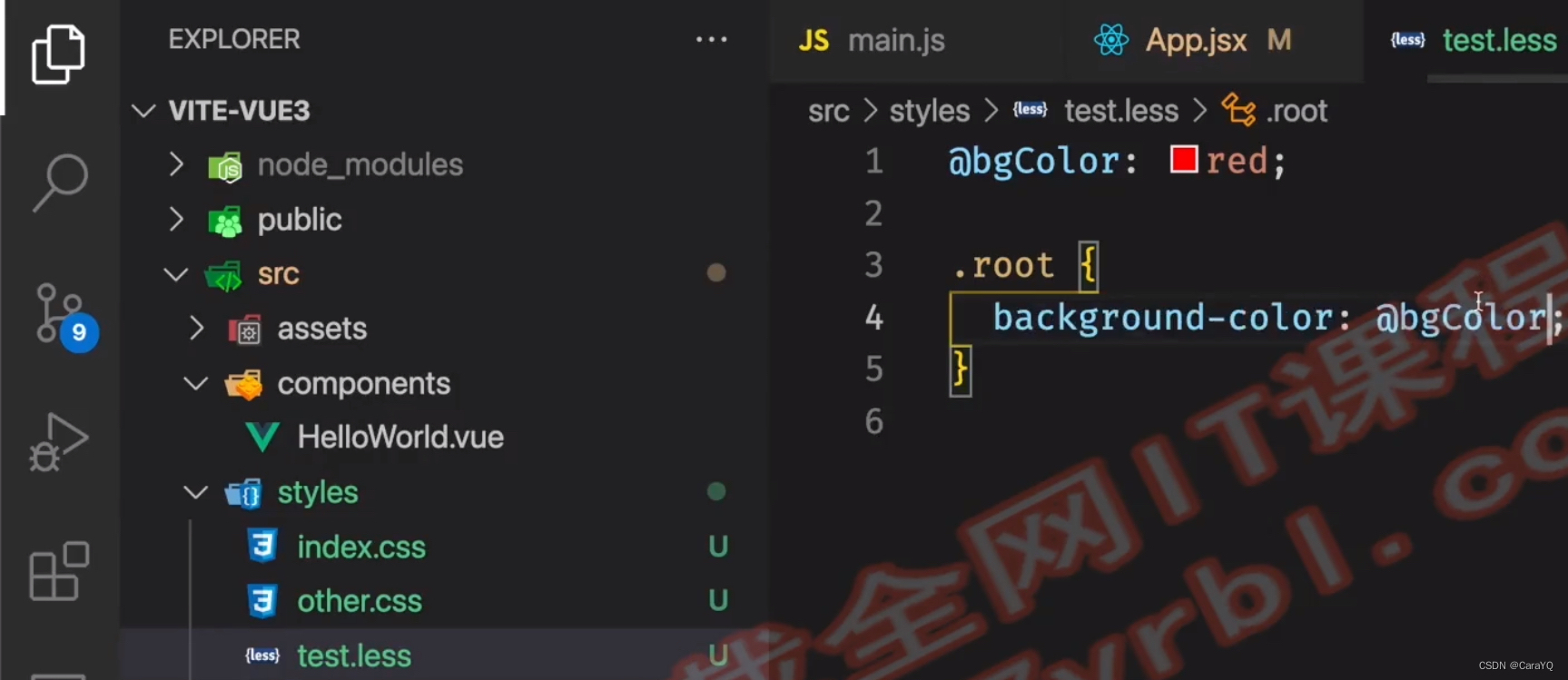
五、css预处理器:安装yarn add less即可使用

vite中使用ts
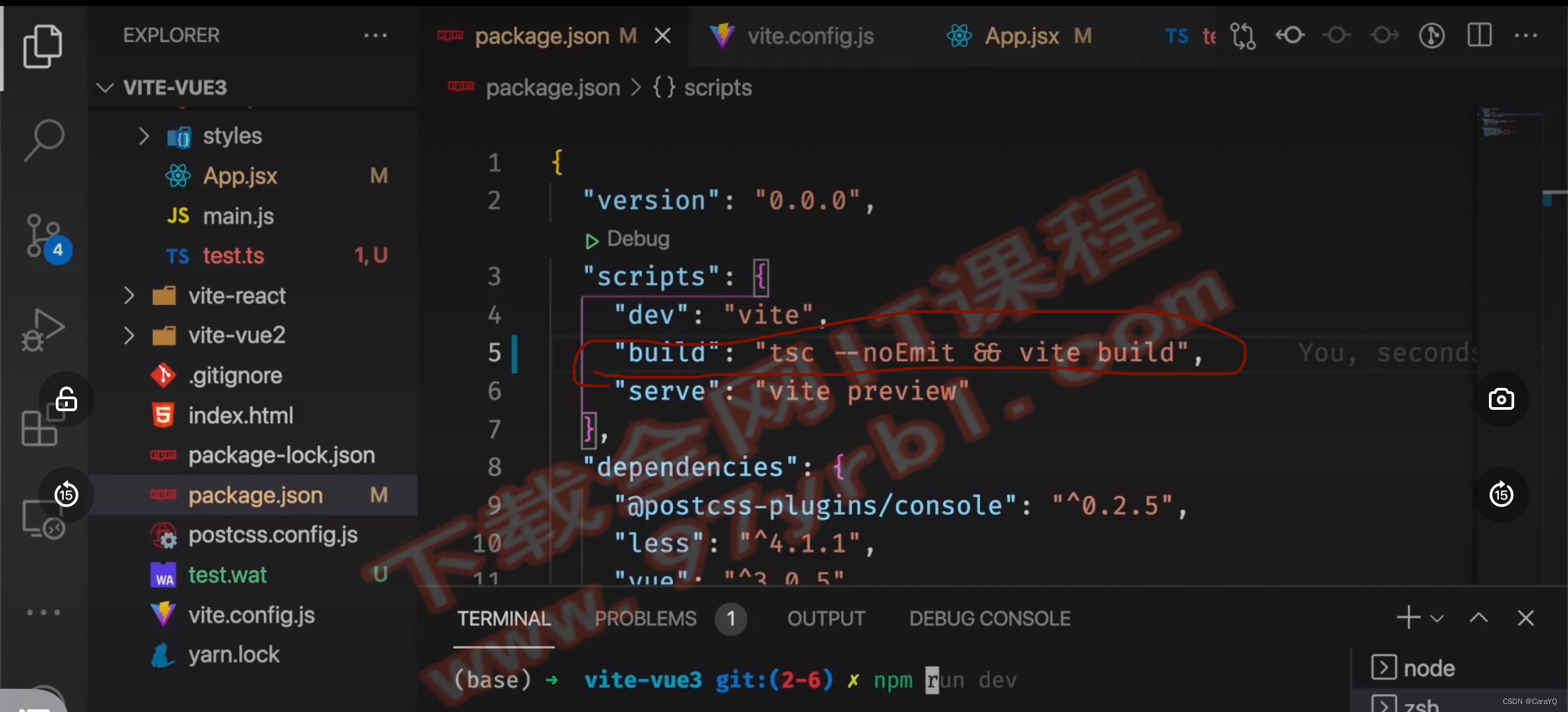
一、vite天生支持ts,因为vite使用esbuild,esbuild支持ts语法,值得注意的是,vite值编译,不做校验,也就是说,他只是把ts语法编译成js,让其可在浏览器中运行,但他不会做ts校验,如果需要校验,需要手动使用tsc --noEmit来校验语法但不输出,如果是在vue项目中,应该写:"build": "vue-tsc --noEmit && tsc --noEmit && vite build(记得先yarn add vue-tsc)

VScode支持ts语法校验,所以就算你写错了,VScode会给你标出来,可以不用
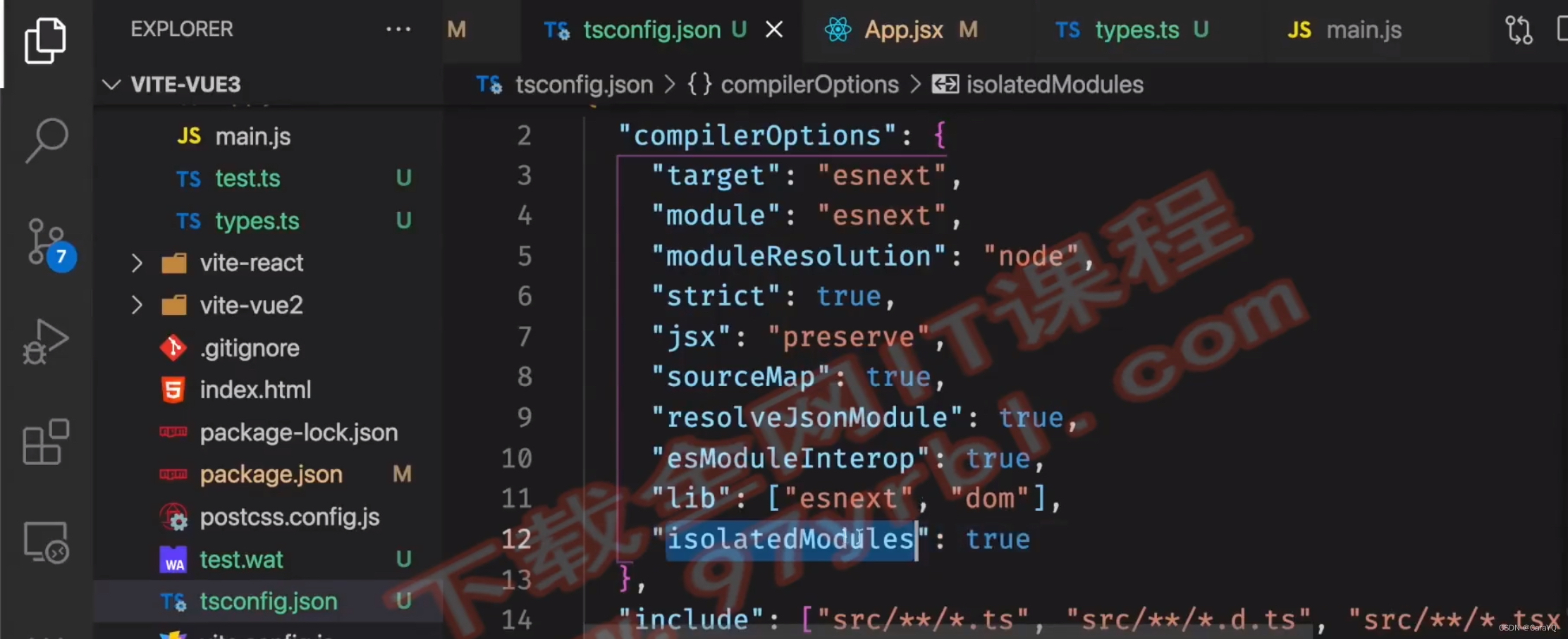
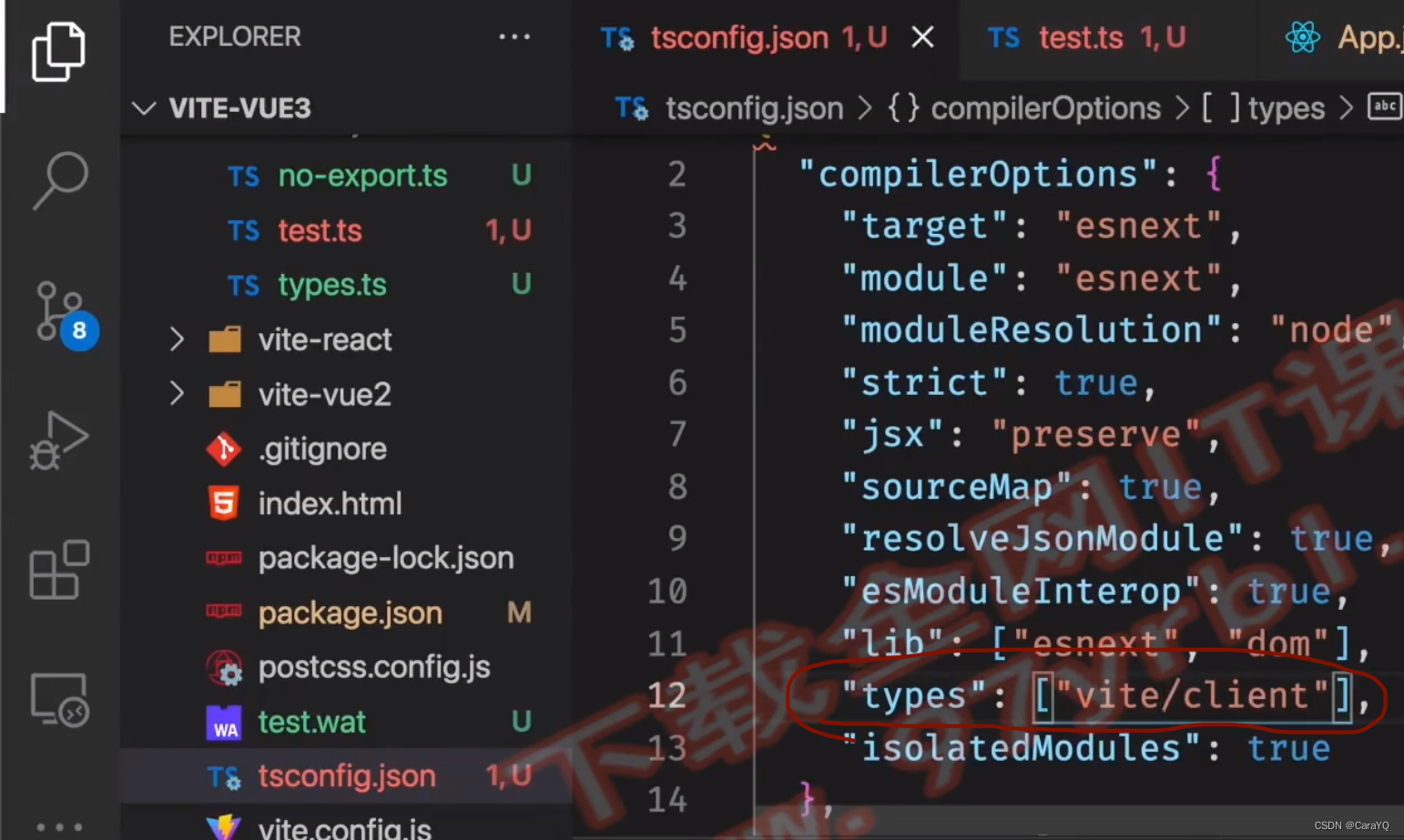
二、isolatedModules:
- vite提供的ts编译只针对单文件的语法编译,而ts是可以关联不同文件之间的模块信息,比如a文件export了一个类型,在b文件import了这个类型是可以直接用的,但是vite编译ts的时候不会读其他文件的相关信息,就会导致一些ts的功能无法使用。在tsconfig.js中配置:
"isolatedModules": true用于告诉ts当前环境不支持模块间关联的类型校验的,在开发时就会得到vite编译时的错误提醒

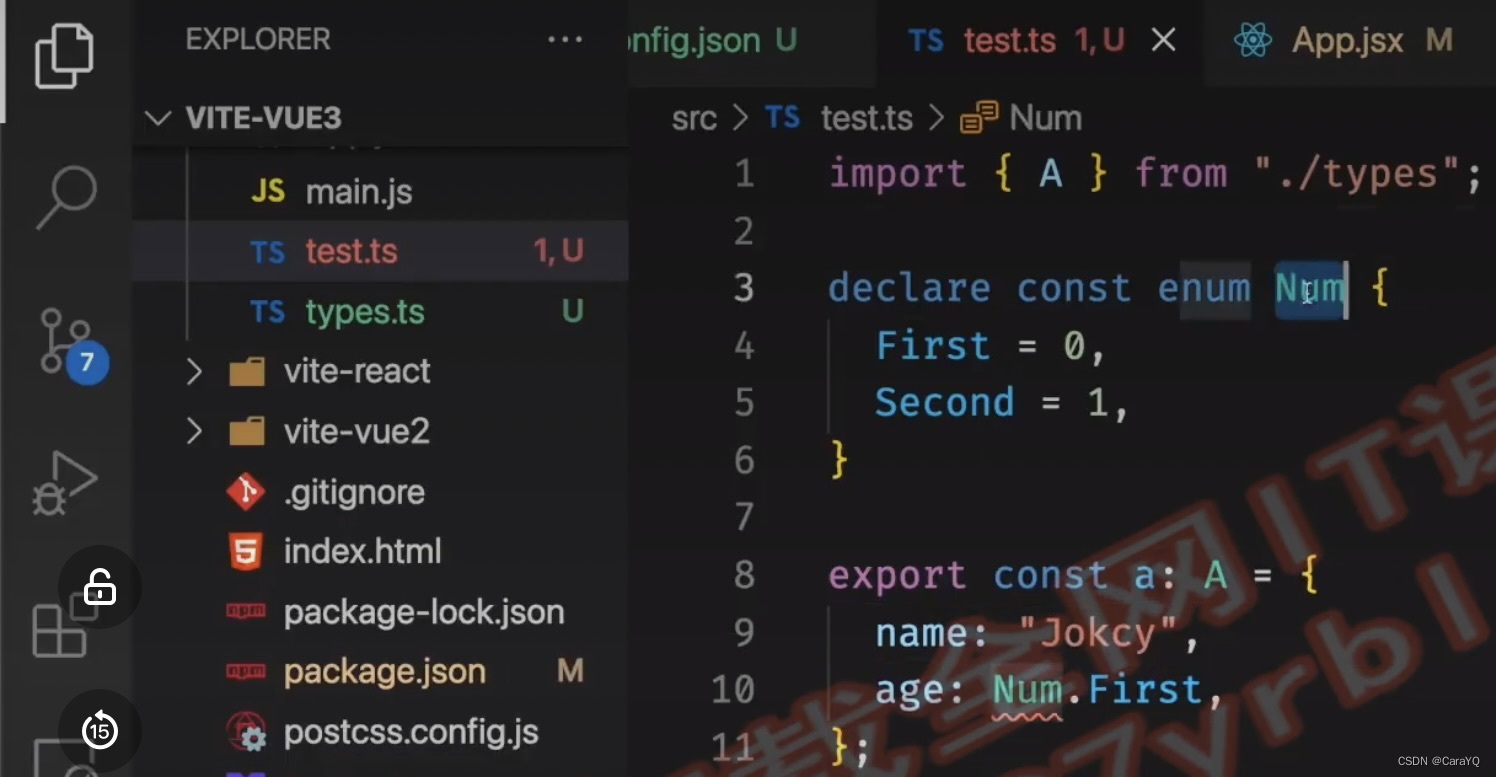
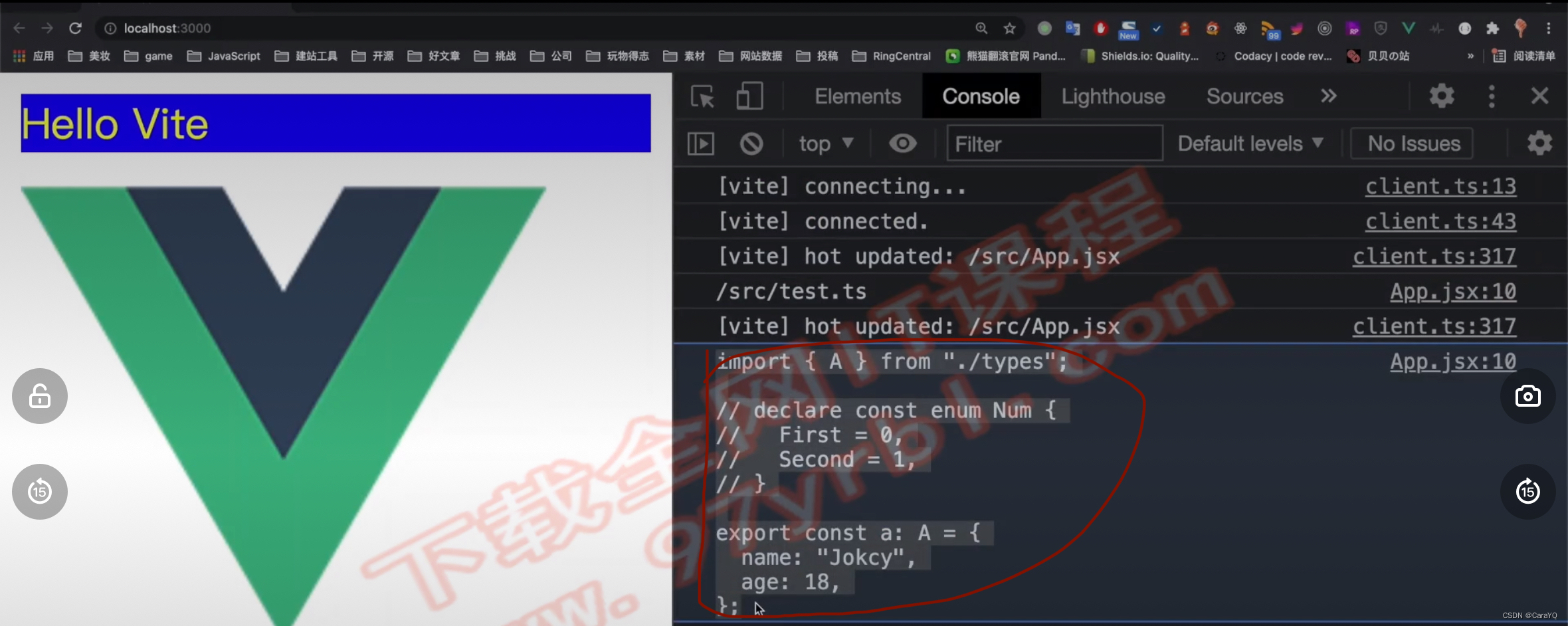
- ts中,对于const enum会在使用时直接替换成常量,也就是说,编译出来的js中,第10行代码应为:
age: 0,而对于vite的esbuild提供ts语法编译,他不认识const enum这种语法,编译时会直接去掉,也就是说,编译出来的js中,第3-6行代码直接没有了,但是第10行还在使用,所以第10行会报错。配置了"isolatedModules": true,在开发时就会得到vite编译时的错误提醒

- 文件必须有模块相关的代码:配置了
"isolatedModules": true后,ts强制要求我们在每个文件中做export或import
三、client types:
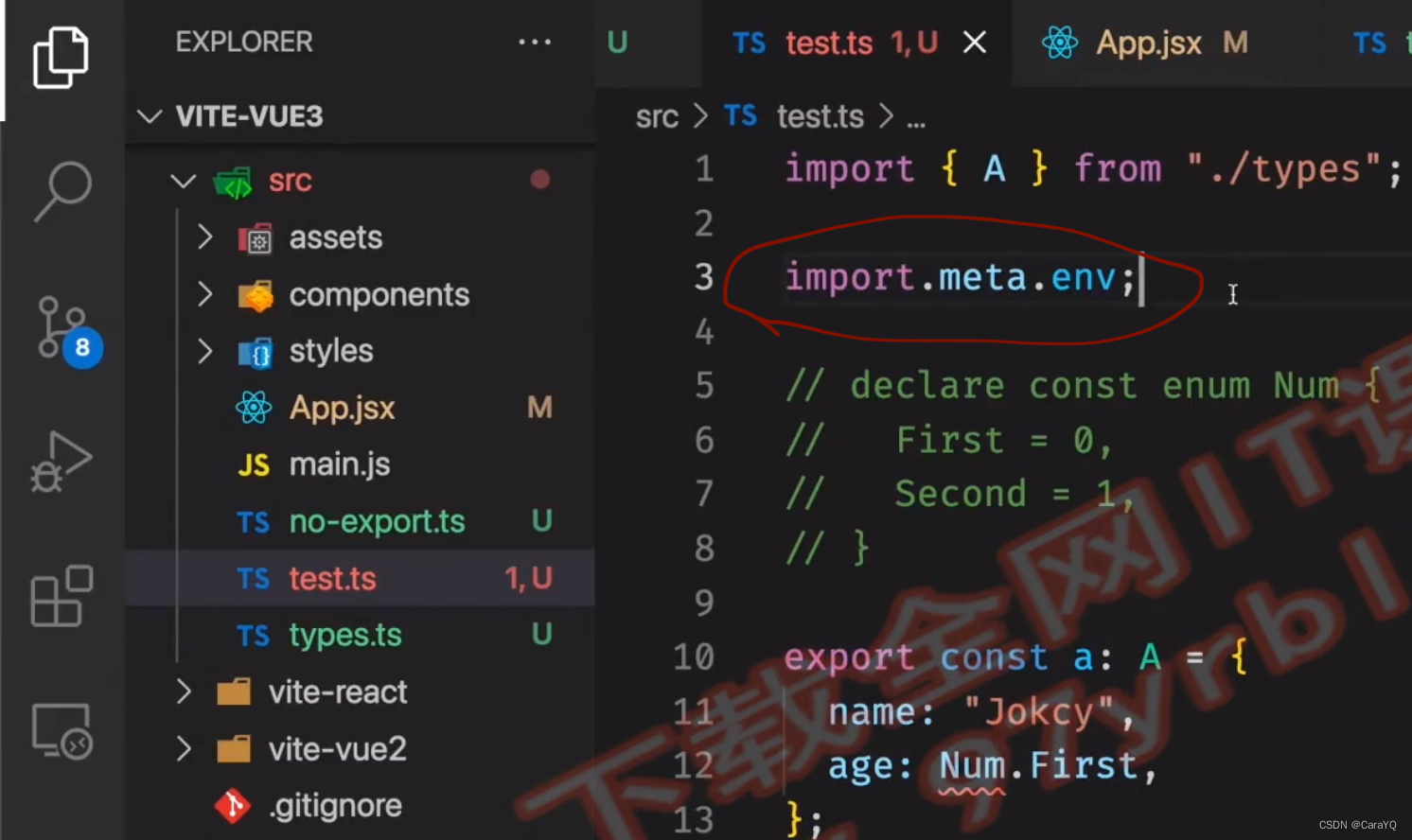
- vite提供了很多内置对象,内置对象又有很多作用,比如可以通过
import.meta.来引用环境变量等,这就需要ts认识meta类型, 在tsconfig.js中配置:"types": ["vite/client"]即可使用vite的内置对象

在ts中使用:

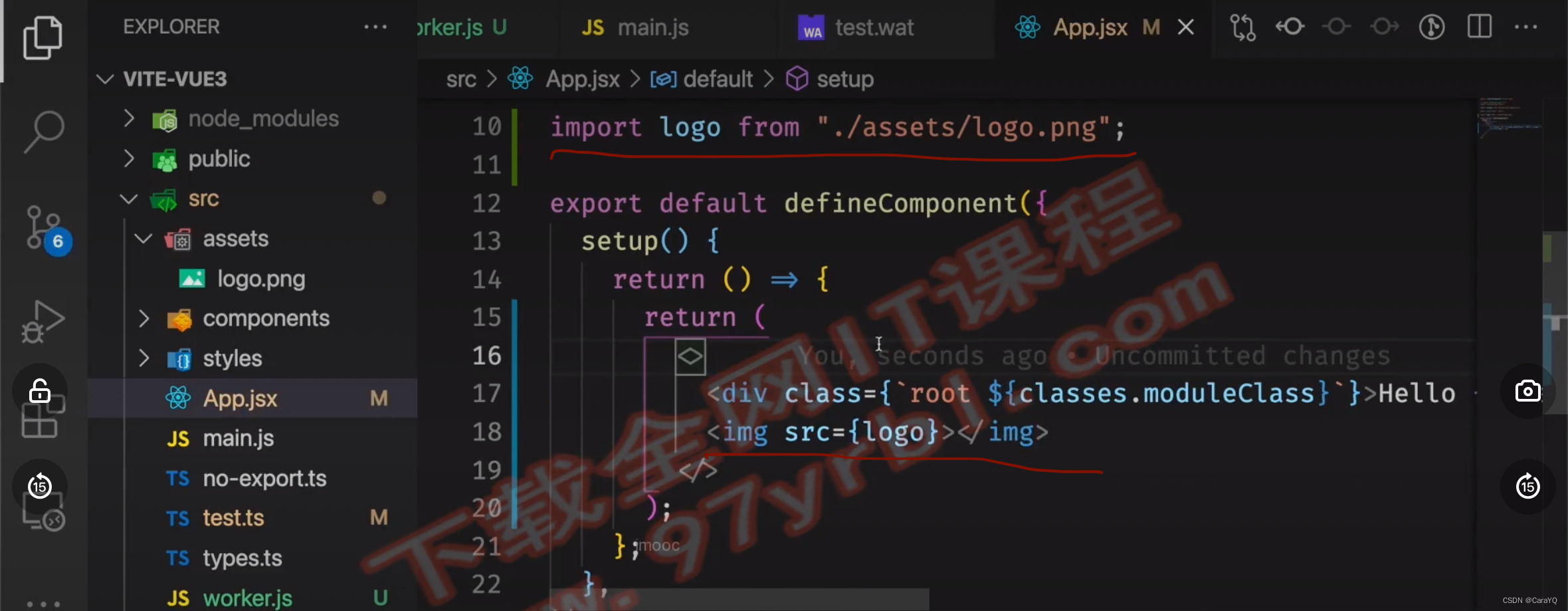
- ts不认识png文件,配置了
"types": ["vite/client"]之后,ts知道这是png文件,也知道import pngUrl from "./assets/logo.png"返回的是个字符串,在项目中可以直接使用
vite中处理静态资源的方法
一、直接使用import导入,然后使用

二、vite提供了几个参数让我们更方便的引入文件:
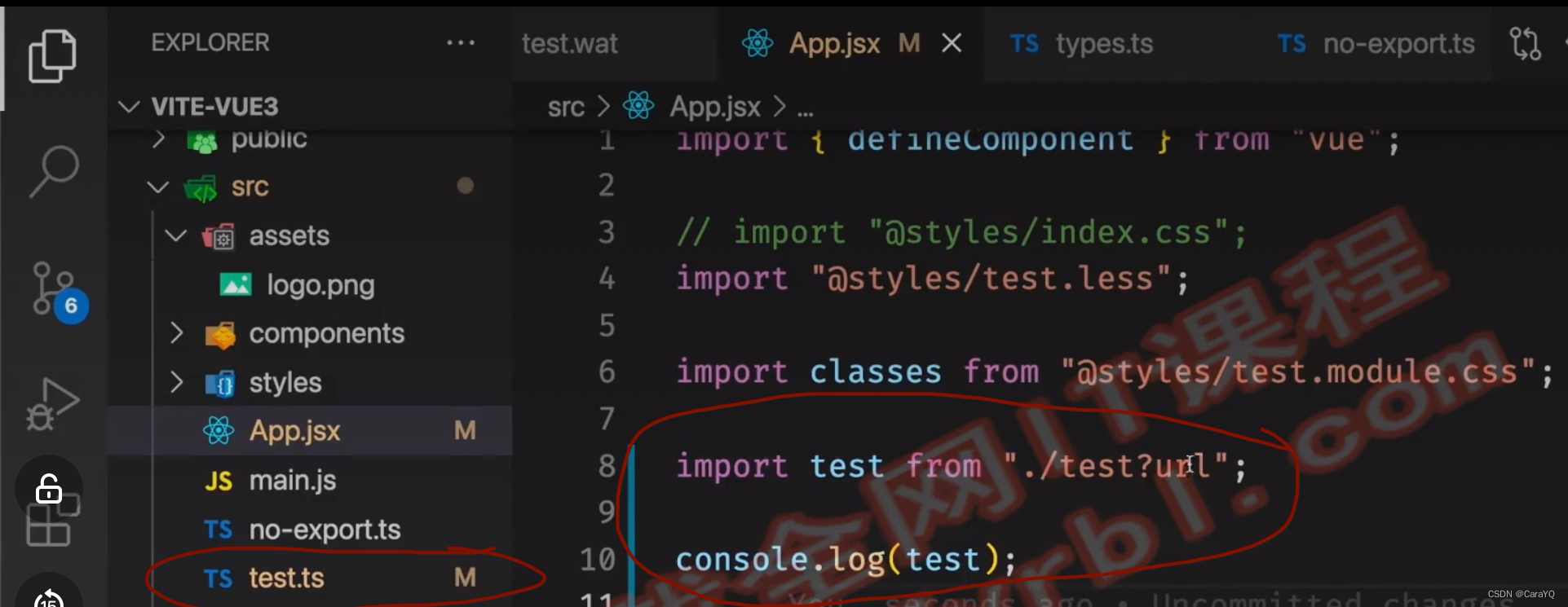
- url:把文件放在某个地方,然后返回个url

用法:在引入的文件后面加?url
输出:/src/test.ts - raw:返回图片的字符串内容
用法:在引入的文件后面加?raw
输出:把文件的内容作为字符串输出

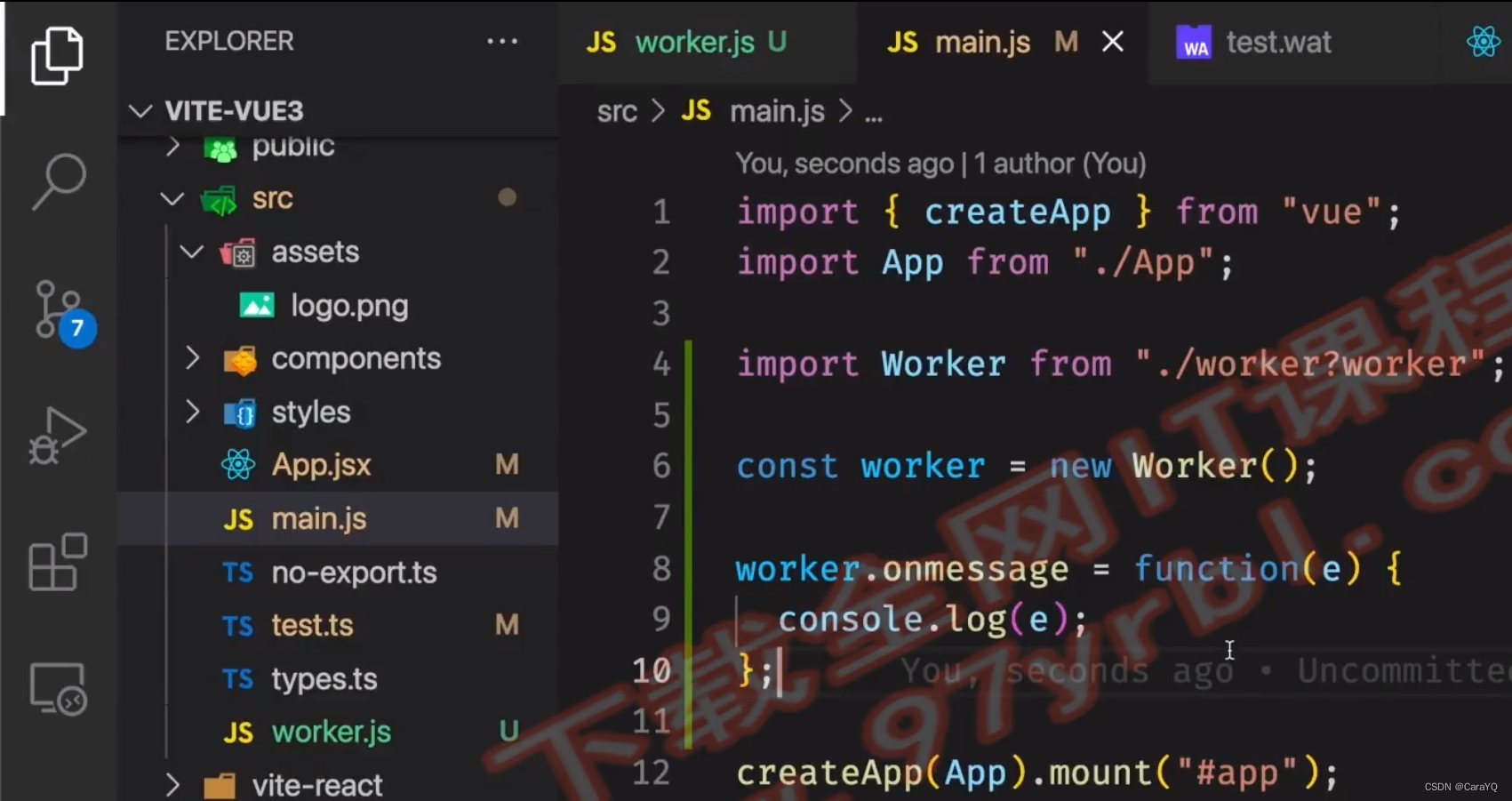
- worker/worker inline:用于web worker(帮助我们更高性能的构建应用的工具),javascript是单线程的,如果将计算量很大的代码和javascript渲染进程放在一起,可能会阻塞渲染,导致页面卡顿,如果有个新的线程来处理这些计算的任务,那么在计算的同时,也不影响页面的渲染,web worker就是用来做这个事

用法:在引入的文件后面加?worker
worker.js里存放的就是计算量很大的代码,web worker与主线程通过onmessage通信
三、json:
- 引入json直接用:
import pkg from "../package.json"
console.log(pkg)// 输出json文件的内容
- 引入json的部分内容:
import {version} from "../package.json"
console.log(version)// 输出version的值 0.0.0
四、web assembly:在浏览器中可运行的二进制的内容,在vite中也可以直接import然后后使用,省去了注册、转换、引入等步骤
import init from "./fib.wasm"
init().then((m) => {console.log(m.fib(10))
})
vite集成eslint和prettier
一、eslint规范代码的书写习惯,prettier自动做格式化
二、eslint
- 安装:
yarn add eslint-config-standard eslint-plugin-import eslint-plugin-promise eslint-plugin-node -D - 在根目录下新建eslint的配置文件.eslintrc.js,在其中声明使用什么规则:
module.exports = {extends:"standard"
}
如果写的代码不符合规则(比如standard要求使用’'),在开发时就会给你报错,prettier可以帮助我们将规则自动使用到代码中,在保存时就进行格式化
三、prettier
- 在vscode中安装prettier插件,并配置在什么时候执行format

- 在根目录下新建prettier的配置文件.prettiertrc.js,在里面声明格式化的内容
{"semi":false,// 不需要分号"singleQuote":true// 使用单引号
}
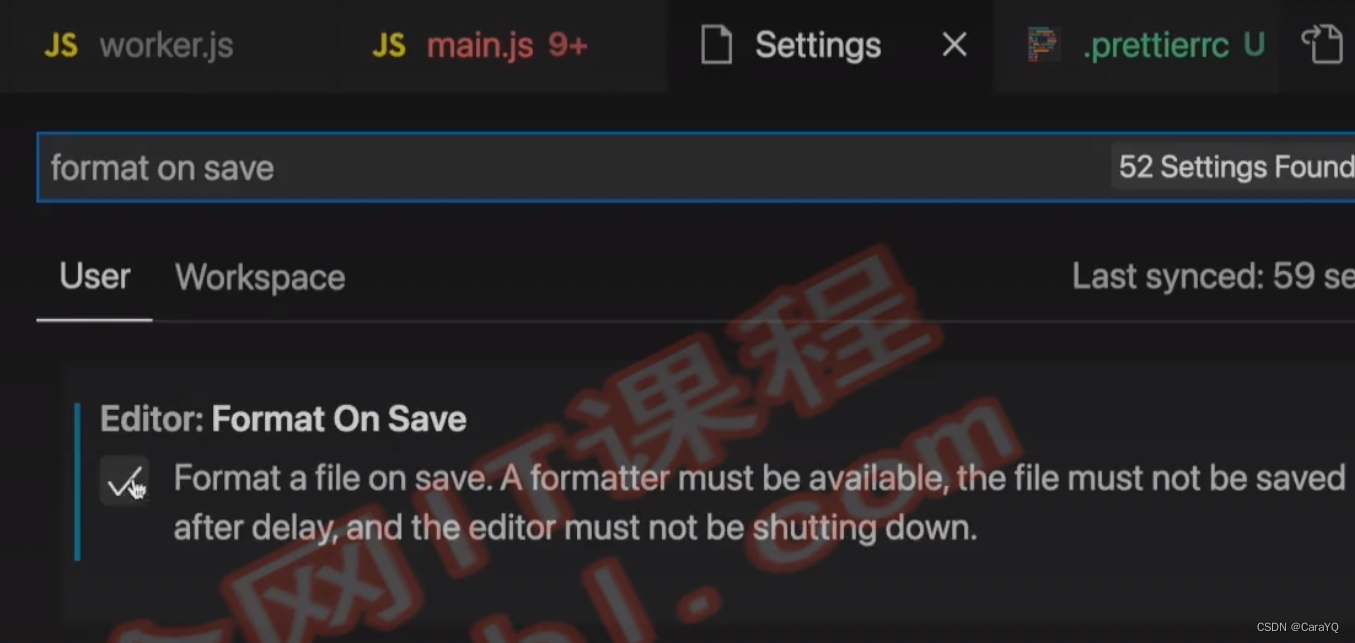
- 点击vscode的code——setting,搜索format on save,打开保存时格式化

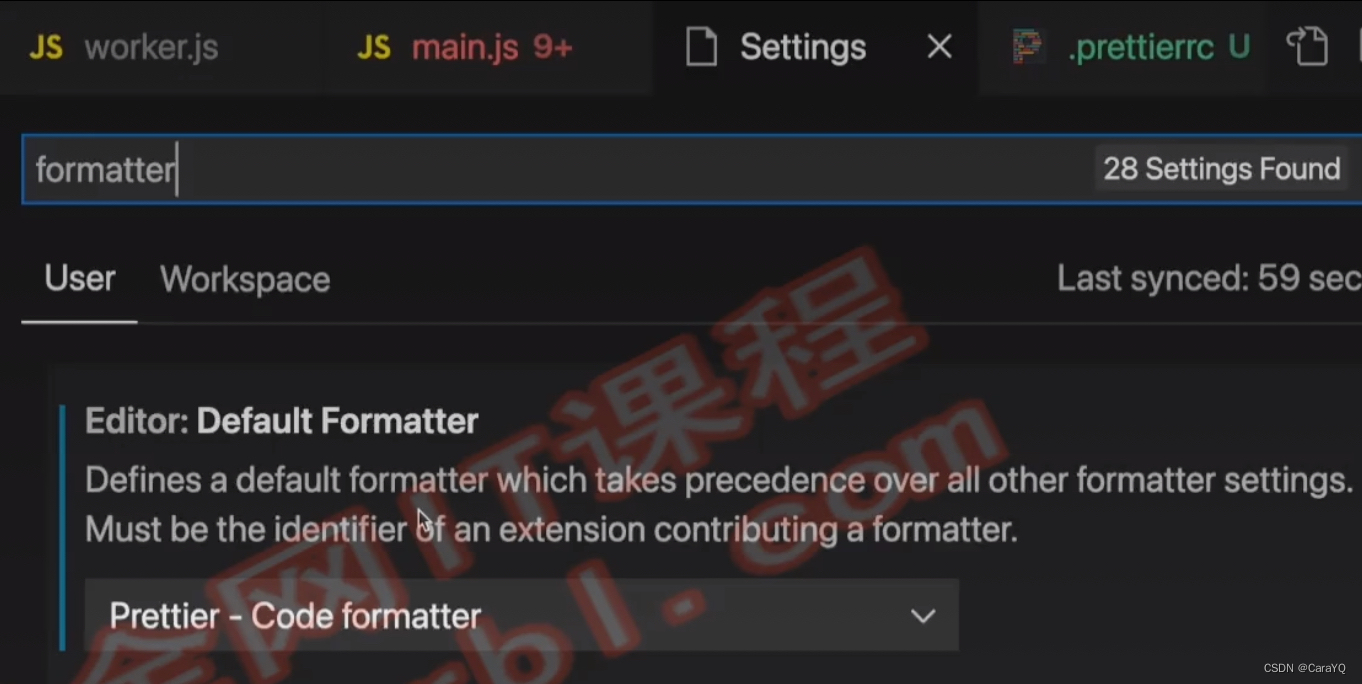
- 继续搜索formatter,选择默认使用prettier格式化

四、在package.js中的script中新增"lint": "eslint --ext js src/",以后执行命令npm run lint就可以验证src下所有的代码是否符合eslint的规则
五、当eslint和prettier冲突时,可以关掉eslint的某项规则,在eslint的配置文件.eslintrc.js中:
module.exports = {extends:"standard",rules:{'space-before-function-paren': 'off'// 关掉这个规则}
}
六、先执行eslint检查再打包文件,在package.js中的script中build值的开头新增"buile": "npm run lint && "
七、执行git commit或者git push之前执行eslint检查,检查不通过则不允许提交,使用husky工具:
yarn add husky -Dnpx husky installnpx husky add .husky/precommit "npm run lint":在执行commit之前执行npm run lint
vite中的env环境变量
一、通过import.meta.env可查看vite默认存在4个环境变量:
- MODE:指明现在处于的模式,一般用他来对不同环境进行区分,比如dev,test
- BASE_URL:请求静态资源初始的URL,比如本地调试的localhost:3000,在线上可能是某个具体的域名
- PROD:当前环境是否是正式环境
- DEV:当前环境是否是dev,与prod互斥
- SSR:是否是服务端渲染的环境
二、production replacement:正式环境不能通过import.meta.env获取对象,如果PROD为true,那么编译后的文件import.meta.env会被替换为一个值,比如import.meta.env.MODE会被编译为"production"一个字符串值
三、自定义env:在src文件夹下新建.env文件,来声明一些自定义env:
VITE_TITLE=HELLO
使用:import.meta.env.VITE_TITLE,在import.meta.env也可以看到有这个VITE_TITLE
四、vite中有一个环境变量的工具,他会读各种不同的变量,然后将其放在环境变量里面,他还会根据文件名来区分不同的环境变量,比如在src文件夹下新建.env.development文件:
VITE_aaa=xxx
.env根据不同环境有不同的后缀,开发环境会用到.development文件,即运行npm run dev时会自动读取.env.development文件
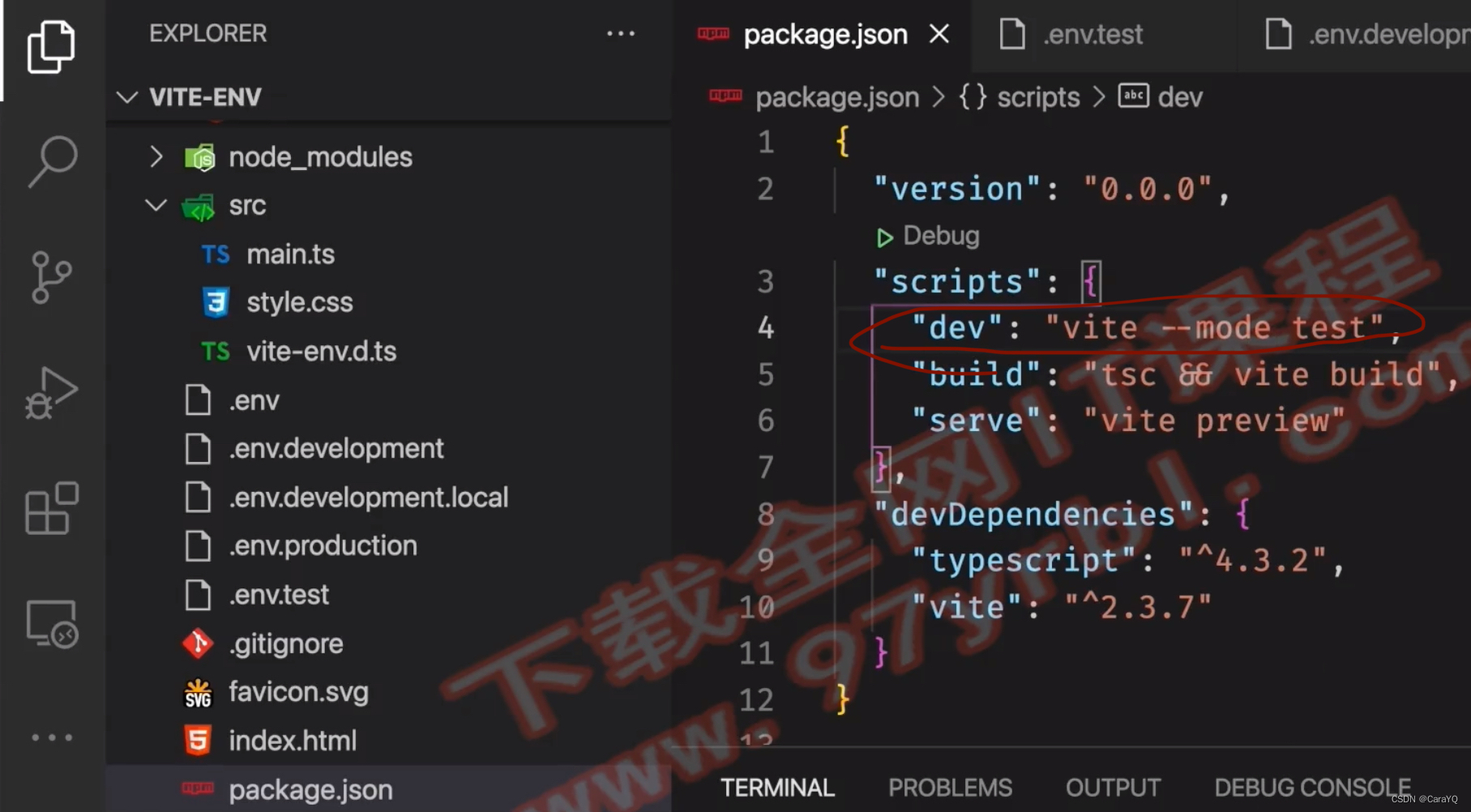
五、mode:在指令中可以通过–mode xxx来指定当前环境

他会自动读取.env.test文件的内容
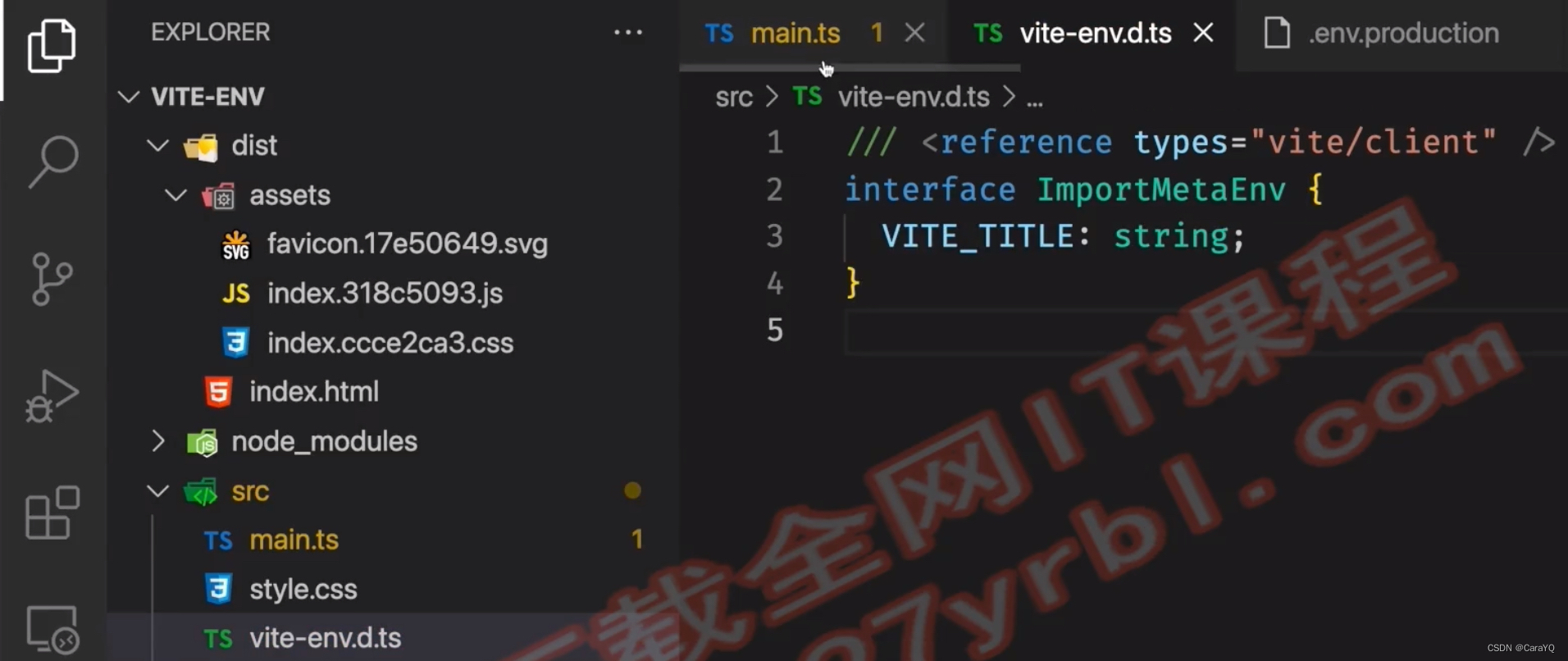
六、在使用自定义的env时,发现类型和vite内置的不一致,并且在写代码时,不会给我们提示,可以在vite-env.d.ts中做如下声明:














![15 个最佳 Word 文档恢复工具 [免费下载]](https://img-blog.csdnimg.cn/img_convert/0c275243404fcb2b59ebf556a224e84f.png)