UE4_如果快速做出毛玻璃效果_假景深
2022-08-20 15:02
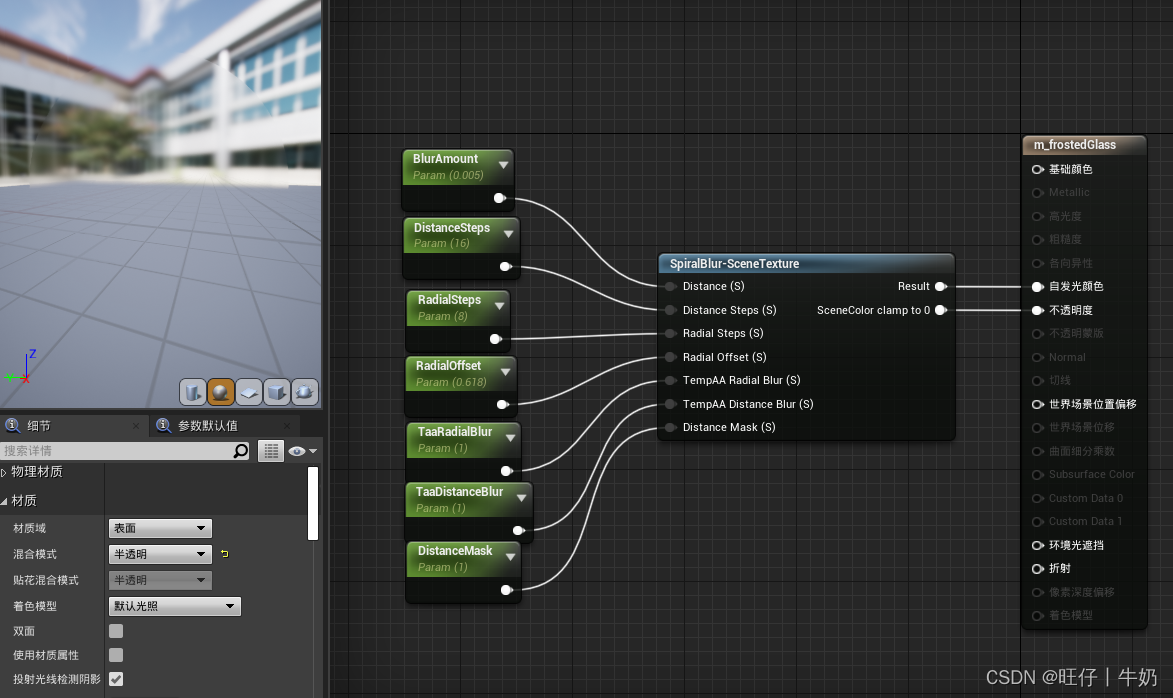
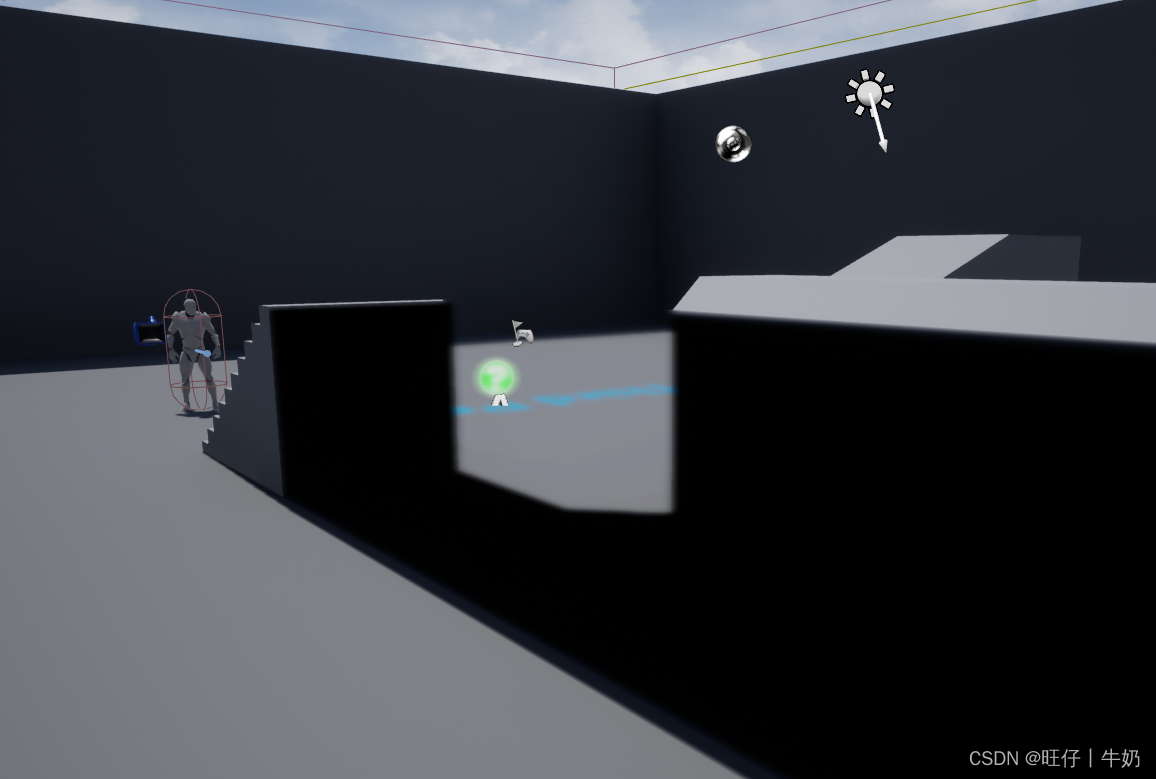
一个SpiralBlur-SceneTexture材质节点完成效果,启用半透明材质
通过修改BlurAmount数值大小调整效果
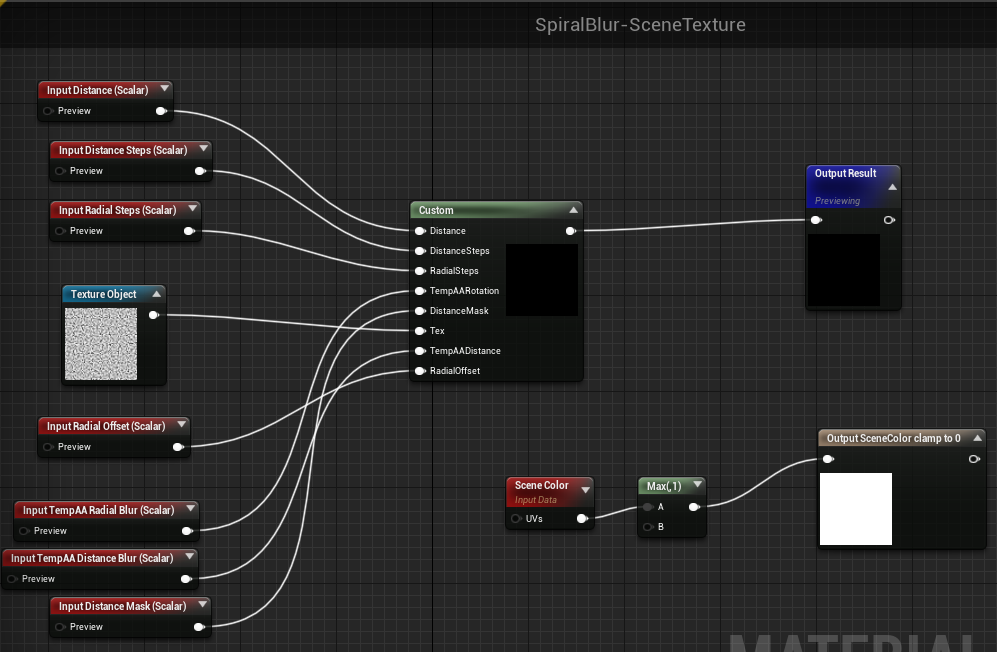
spiralBlur-SceneTexture
custom节点,HLSL语言
float3 CurColor = 0;
float2 BaseUV = MaterialFloat2(ScreenAlignedPosition(Parameters.ScreenPosition).xy);
float2 NewUV = BaseUV;
float StepSize = Distance / (int) DistanceSteps;
float CurDistance = 0;
float2 CurOffset = 0;
float TwoPi = 6.283185;
float Substep = 0;
float2 ScenePixels=View.BufferSizeAndInvSize.xy*BaseUV;
ScenePixels+=View.TemporalAAParams.r;
float2 RandomSamp = ((uint)(ScenePixels.x) + 2 * (uint)(ScenePixels.y)) % 5;
RandomSamp+=Texture2DSample(Tex,TexSampler,ScenePixels);
RandomSamp/=5;
RandomSamp-=0.5;
TempAARotation*=RandomSamp;
TempAADistance*=StepSize*RandomSamp;
int i=0;
if (DistanceSteps<1)
{ return DecodeSceneColorForMaterialNode(NewUV);
} else
{ //CurDistance += 0.5*StepSize;
while ( i < (int) DistanceSteps)
{
//CurDistance+=StepSize;
for (int j = 0; j < (int) RadialSteps; j++)
{ CurOffset.x = cos(TwoPi*((TempAARotation+Substep) / RadialSteps));
CurOffset.y = sin(TwoPi*((TempAARotation+Substep) / RadialSteps));
CurOffset *=DistanceMask;
NewUV.x = BaseUV.x + (CurOffset.x * (CurDistance+(RandomSamp*TempAADistance)));
NewUV.y = BaseUV.y + (CurOffset.y * (CurDistance+(RandomSamp*TempAADistance)));
CurColor += DecodeSceneColorForMaterialNode(NewUV);
//CurDistance+=(StepSize+(TempAADistance))/RadialSteps;
Substep++;
} CurDistance+=StepSize;
Substep+=RadialOffset;
i++;
} CurColor = CurColor / ((int)DistanceSteps*(int)RadialSteps);
return CurColor;
}
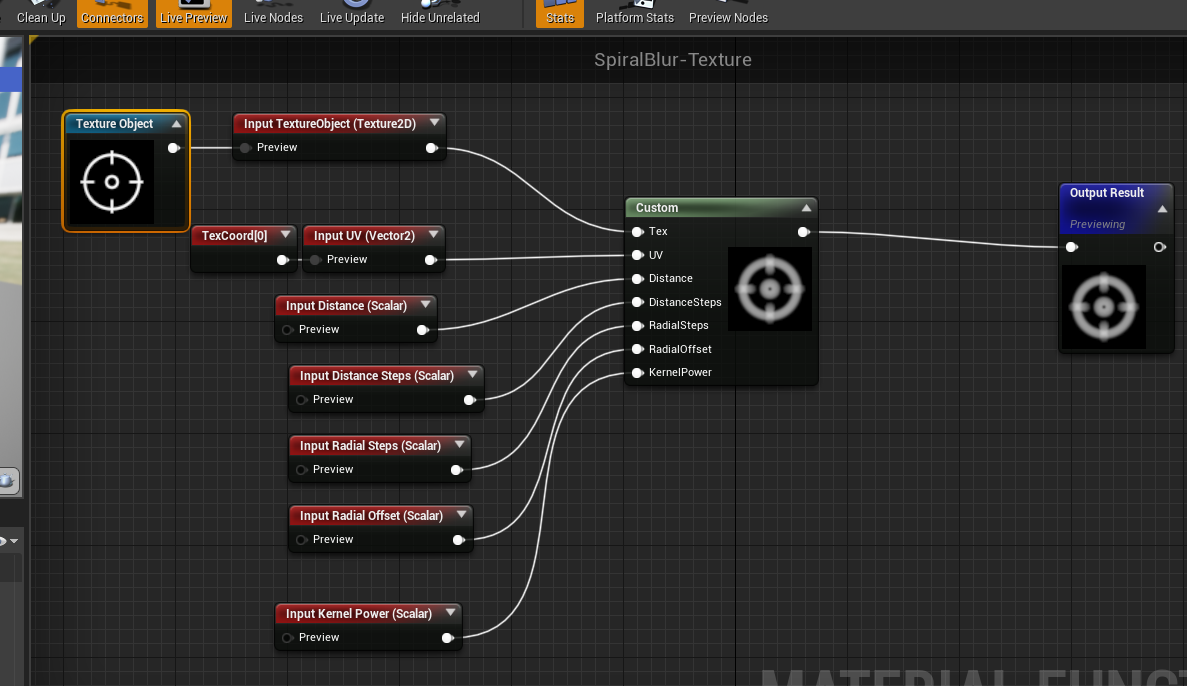
spiralBlur-Texture
float3 CurColor=0;
float2 NewUV = UV;
int i=0;
float StepSize = Distance / (int) DistanceSteps;
float CurDistance=0;
float2 CurOffset=0;
float SubOffset = 0;
float TwoPi = 6.283185;
float accumdist=0;
if (DistanceSteps < 1)
{ return Texture2DSample(Tex,TexSampler,UV);
} else
{ while ( i < (int) DistanceSteps)
{ CurDistance += StepSize;
for (int j = 0; j < (int) RadialSteps; j++)
{
SubOffset +=1;
CurOffset.x = cos(TwoPi*(SubOffset / RadialSteps));
CurOffset.y = sin(TwoPi*(SubOffset / RadialSteps));
NewUV.x = UV.x + CurOffset.x * CurDistance;
NewUV.y = UV.y + CurOffset.y * CurDistance;
float distpow = pow(CurDistance, KernelPower);
CurColor += Texture2DSample(Tex,TexSampler,NewUV)*distpow;
accumdist += distpow;
}
SubOffset +=RadialOffset;
i++;
} CurColor = CurColor;
CurColor /=accumdist;
return CurColor;
}
评论(0)