简介:
-
在JavaScript中,实现全选和反选通常是通过操作DOM元素和事件监听来实现;
-
全选功能:当用户点击一个“全选”复选框时,页面中所有具有相同类名的复选框都将被选中;
-
反选功能:用户点击一个“反选”复选框时,已选中的将变为未选中,未选中的将变为选中。
这里分别用原生JS和Vuejs实现一下
一、JavaScript实现
1、先看效果

2、html部分
<div class="test_checks"><h2>JavaScript原生全选、反选功能</h2><input type="checkbox" id="selectAll" /> Select All<br /><br /><input type="checkbox" class="checkbox" /> Item 1<br /><input type="checkbox" class="checkbox" /> Item 2<br /><input type="checkbox" class="checkbox" /> Item 3<br />
</div>3、这里首先为selectAll复选框添加了一个change事件监听器,当用户点击该复选框时,将触发该事件;然后在事件处理函数中,通过遍历所有复选框,将它们的选中状态设置为与selectAll复选框相同的状态
document.getElementById("selectAll").addEventListener("change", function () {var checkboxes = document.getElementsByClassName("checkbox");for (var i = 0; i < checkboxes.length; i++) {checkboxes[i].checked = this.checked;}
});4、这里在事件处理函数中,为每个复选框添加了一个change事件监听器。当用户点击某个复选框时,触发该事件。在事件处理函数中,首先设置allChecked变量为true,然后遍历所有复选框,如果发现有复选框没有被选中,将allChecked变量设置为false并跳出循环。最后,将selectAll复选框的选中状态设置为allChecked
var checkboxes = document.getElementsByClassName("checkbox");for (var i = 0; i < checkboxes.length; i++) {checkboxes[i].addEventListener("change", function () {var allChecked = true;for (var j = 0; j < checkboxes.length; j++) {if (!checkboxes[j].checked) {allChecked = false;break;}}document.getElementById("selectAll").checked = allChecked;});}5、完整代码
<div class="test_checks"><h2>JavaScript原生全选、反选功能</h2><input type="checkbox" id="selectAll" /> Select All<br /><br /><input type="checkbox" class="checkbox" /> Item 1<br /><input type="checkbox" class="checkbox" /> Item 2<br /><input type="checkbox" class="checkbox" /> Item 3<br /></div><script>document.getElementById("selectAll").addEventListener("change", function () {var checkboxes = document.getElementsByClassName("checkbox");for (var i = 0; i < checkboxes.length; i++) {checkboxes[i].checked = this.checked;}});var checkboxes = document.getElementsByClassName("checkbox");for (var i = 0; i < checkboxes.length; i++) {checkboxes[i].addEventListener("change", function () {var allChecked = true;for (var j = 0; j < checkboxes.length; j++) {if (!checkboxes[j].checked) {allChecked = false;break;}}document.getElementById("selectAll").checked = allChecked;});}</script>二、Vue.Js实现
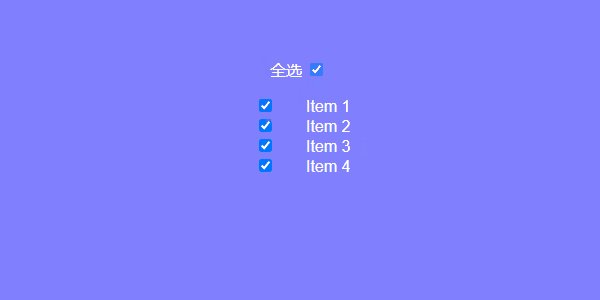
1、先看效果

2、html部分
<div><!-- 全选按钮 --><inputtype="checkbox"v-model="checkAllFlag"@change="choseCheckAll"/><!-- 可选项目列表 --><ul><li v-for="(item, index) in items" :key="index"><inputtype="checkbox"v-model="checkedS":value="item.id"@change="ChoseChecks"/>{{ item.name }}</li></ul>
</div>这里为全选按钮绑定一个v-model的checkAllFlag状态,用于存储全选状态;然后为每个可选项目绑定一个v-model的 checkedS属性,它是一个数组,用于存储被选中的项目的ID。
3、然后定义相关的数据类型
data() {return {checkAllFlag: false,checkedS: [],items: [{ id: 1, name: "Item 1" },{ id: 2, name: "Item 2" },{ id: 3, name: "Item 3" },{ id: 4, name: "Item 4" },],};
},4、函数部分
methods: {choseCheckAll() {this.checkedS = this.checkAllFlag? this.items.map((item) => item.id): [];},ChoseChecks(value) {if (this.checkAllFlag && value) {this.checkAllFlag = false;} else if (!this.checkAllFlag &&this.checkedS.length === this.items.length &&value) {this.checkAllFlag = true;}},},
这里为全选按钮的@change事件choseCheckAll,该方法根据全选状态更新所有项目的选中状态。
每个可选项目的@change事件触发一个方法(如 ChoseChecks),用于更新全选状态,当所有项目都被选中或取消选中时,全选按钮的状态应相应改变。
5、注意事项
choseCheckAll 方法:
- 当全选按钮被选中时,将所有项目的ID(this.items.map(item => item.id))赋值给 checkedS,实现全选。
- 当全选按钮被取消选中时,将 checkedS 设置为空数组,取消所有项目的选中状态。
ChoseChecks 方法:
- 当全选按钮已选中且某个项目被取消选中时,将 checkAllFlag 设置为 false,表示不再全选。
- 当全选按钮未选中,且当前选中的项目数量等于总项目数,将 checkAllFlag 设置为 true,表示所有项目已被选中。
6、完整代码
<div class="test_checks"><inputtype="checkbox"v-model="checkAllFlag"@change="choseCheckAll"/><span class="checkll_dom">全选</span><ul><li v-for="(item, index) in items" :key="index"><inputtype="checkbox"v-model="checkedS":value="item.id"@change="ChoseChecks"/>{{ item.name }}</li></ul></div>data() {return {checkAllFlag: false,checkedS: [],items: [{ id: 1, name: "Item 1" },{ id: 2, name: "Item 2" },{ id: 3, name: "Item 3" },{ id: 4, name: "Item 4" },],};},methods: {choseCheckAll() {this.checkedS = this.checkAllFlag? this.items.map((item) => item.id): [];},ChoseChecks(value) {if (this.checkAllFlag && value) {this.checkAllFlag = false;} else if (!this.checkAllFlag &&this.checkedS.length === this.items.length &&value) {this.checkAllFlag = true;}},},

















![记一次Cannot deploy POJO class [xxx$$EnhancerBySpringCGLIB$$xxx]的错误](https://img-blog.csdnimg.cn/direct/2e7e0f35f8de4935bef769394b98251a.png)