在使用Blender的过程中,有一些特殊的技巧很重要。
比如默认地设置blender打开时,就是移动物体,这样怎么样设置的呢?
需要在界面里打开下面的菜单:

这样就找到默认设置的地方,把下面的移动勾选起来,这样点击物体时,就会是默认移动了,如下:

看到上图里出现移动的坐标符号,省略了去左边菜单再操作一遍的点击。这样可以减少不少操作。
接着下来,就是打开Cavity效果,这种效果就是让模型看起来更加突出,主要效果就是在模型增加棱线条,如下区别:

左边的图是没有打开Cavity的效果,右边是打开之后的效果。
右边看起来更加有立体感一些。
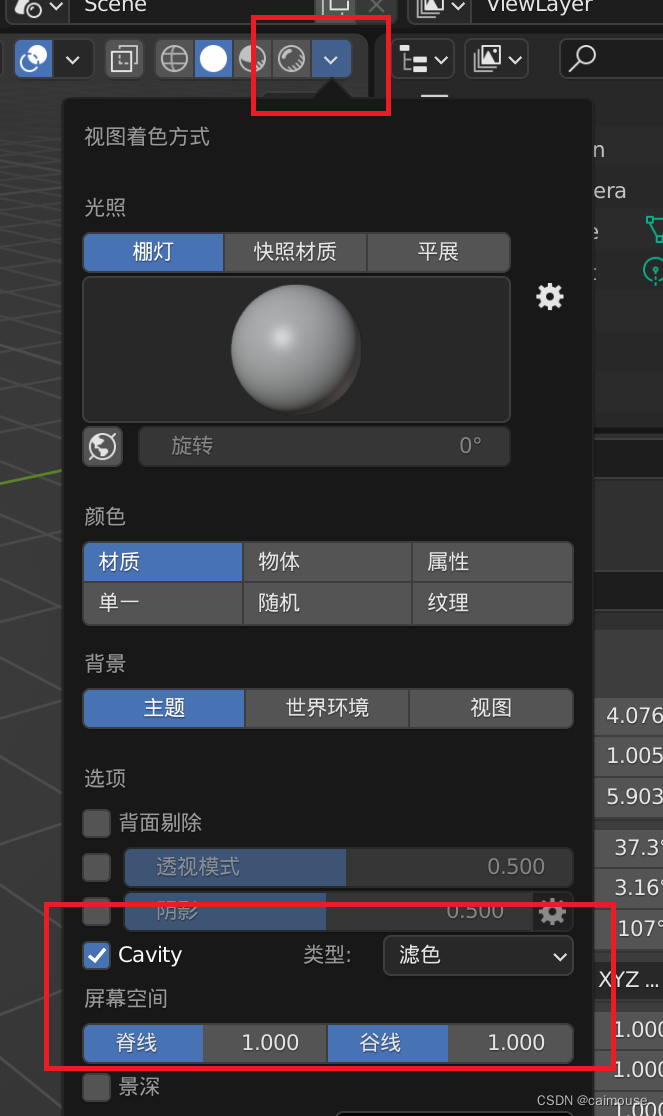
打开Cavity显示,是可以通过下面这个菜单来设置:

到这里就学会怎么设置默认的物体移动,以及打开Cavity的效果显示。