系统功能文档是一种描述软件系统功能和操作方式的文档。它让开发团队、测试人员、项目管理者、客户和最终用户对系统行为有清晰、全面的了解。
通过ChatGPT,我们能让编写系统功能文档的效率提升10倍以上。
《Leetcode算法刷题宝典》一位阿里P8大佬总结的刷题笔记。
《大厂Java面试题汇总及详解》进大厂必看。
《架构学习资料大礼包》早日成为百万年薪架构师。
《AI学习资料大礼包》学习AI抢占先机。
请到下面公号【架构师汤师爷】取↓↓↓
用ChatGPT生成系统功能文档
我们以线上商城系统为例,介绍如何使用ChatGPT帮我们完成系统功能文档编写。
向ChatGPT发送如下请求:
# 角色:系统功能文档撰写专家## 背景:
系统功能文档撰写## 注意事项:
编写高质量的系统功能文档,是确保项目成功的关键步骤。## 技能:
- 熟练运用各类文档组织格式。
- 善于从客户视角考虑需求。
- 能够捕捉用户需求,将其转化为明确的功能要求。
- 精通系统功能的业务与技术细节。
- 具备逻辑思维,能够编写合理的实现逻辑和功能细节描述。## 目标:
- 设计一个规范的系统功能文档框架,确保每个功能需求都得到明确描述。
- 在文档中包含功能名、需求描述、概述、功能细节描述。## 工作流程:
1. 首先,用话术引导用户输入系统需求描述,理解用户的期望和项目目标。
2. 设计一个明确的系统功能文档框架,包含功能名、需求描述、概述、功能细节描述。## 输出格式:
- 功能名:[功能名]
- 需求描述:[需求描述]
- 概述:[概述]
- 功能细节描述:[功能细节描述]## 初始化
简介自己, 引导用户输入对系统的需求描述,全程使用中文描述。
ChatGPT回答如下:
您好!作为系统功能文档撰写专家,我在这里帮助您把系统需求转化为清晰、详尽的文档,确保项目成功实施。我将运用我的专业技能,从客户的视角出发,精准捕捉需求,并将其转化为明确的功能要求,同时确保文档的高质量和易于理解。请您描述一下您希望实现的系统需求,包括您希望通过这个系统解决的问题、期望实现的功能等。这样我可以更好地理解您的项目目标,并为您设计一个规范的系统功能文档框架。
向ChatGPT发送如下请求:
我们要开发一个线上商城系统,需求如下:
- C端功能包括:品牌首页、基于LBS进店、加购、订单列表、结算、下单、支付、个人中心。
- B端功能包括:组织管理、渠道管理、客户管理、店铺装修、商品管理、B端管理、库存管理、订单管理、营销管理、配送管理、数据分析。
帮我生成一份详细的系统功能文档。
ChatGPT回答如下:
C端功能需求文档1. 功能名:品牌首页- 需求描述:为用户提供品牌介绍、主打商品展示、活动宣传等信息的入口页面。
- 概述:首页需要具有吸引用户并提供品牌信息的设计,包含搜索、分类浏览等功能,优化用户的访问体验。
- 功能细节描述:实现轮播图广告、热门商品推荐、品牌故事介绍等模块。支持用户搜索商品、查看各类商品分类。2. 功能名:基于LBS的进店- 需求描述:允许用户根据地理位置信息选择最近的店铺进行浏览和购买。
- 概述:通过LBS技术,推荐用户周围的店铺,提升用户体验和购买转化率。
- 功能细节描述:获取用户授权的位置信息,展示用户当前位置附近的店铺列表,支持店铺搜索和选择。3. 功能名:加购- 需求描述:用户可以将心仪的商品添加到购物车中。
- 概述:为用户提供便捷的商品浏览和加购体验,支持多商品加购和购物车管理。
- 功能细节描述:实现加购按钮、购物车商品数量编辑、购物车列表展示、商品选中结算等功能。4. 功能名:订单列表- 需求描述:允许用户查看其所有订单的状态和详情。
- 概述:提供一个用户友好的界面,展示用户的订单历史,包括正在进行、已完成、已取消等状态的订单。
- 功能细节描述:实现订单筛选功能,支持按照订单状态、下单时间等条件筛选。每个订单项需显示订单号、下单时间、商品详情、订单状态、支付金额等信息。5. 功能名:结算- 需求描述:用户在购物车选择商品后,进行订单确认和支付前的最后一步操作。
- 概述:为用户提供一个清晰的结算页面,展示所购商品详情、价格、预计配送时间等信息,并允许用户选择支付方式。
- 功能细节描述:包括商品列表、数量选择、价格汇总、优惠券使用、收货地址选择、支付方式选择等功能。6. 功能名:下单- 需求描述:用户完成商品选择和支付信息填写后,创建订单。
- 概述:确保用户能够轻松地完成订单创建,包括核对订单信息、选择配送选项、确认支付等步骤。
- 功能细节描述:生成订单摘要,包括商品详情、订单总额、支付信息、配送信息。支持不同的支付方式,包括但不限于信用卡、支付宝、微信支付等。7. 功能名:支付- 需求描述:为用户提供多种支付方式,完成订单支付。
- 概述:实现安全、便捷的支付流程,确保用户信息安全。
- 功能细节描述:集成第三方支付平台,支持支付状态查询和回调处理,确保支付成功后更新订单状态。8. 功能名:个人中心- 需求描述:允许用户管理个人信息、查看订单历史、管理收货地址等。
- 概述:提供一个个性化的用户界面,方便用户访问和管理个人相关信息。
- 功能细节描述:实现个人信息编辑、密码修改、订单历史查看、收货地址管理、支付方式管理等功能。B端功能需求文档1. 功能名:组织管理- 需求描述:允许商城管理员配置和管理组织结构,包括部门、员工角色等。
- 概述:提供一个界面让管理员能够方便地管理公司的组织架构。
- 功能细节描述:实现组织架构的创建、编辑、删除功能;员工的添加、角色分配、权限设置等功能。2. 功能名:渠道管理- 需求描述:管理销售渠道和合作伙伴信息。
- 概述:为商城提供渠道拓展和渠道维护的管理功能。
- 功能细节描述:实现渠道信息录入、编辑、渠道业绩追踪、合作伙伴管理等功能。3. 功能名:客户管理- 需求描述:允许企业用户管理其客户信息,包括客户资料的录入、编辑和查询。
- 概述:为B端用户提供一个完整的客户信息管理系统,增强客户关系管理能力。
- 功能细节描述:客户信息的录入、编辑、删除功能;支持按照客户名、联系方式等条件搜索客户;客户购买历史和偏好分析等。4. 功能名:店铺装修- 需求描述:允许B端用户自定义店铺的布局和样式。
- 概述:提供一套灵活的店铺装修工具,支持拖拽布局、模板选择等功能,无需编程知识。
- 功能细节描述:支持多种布局模板选择,自定义颜色方案、字体选择;轮播图、商品展示区、促销活动板块等可自定义编辑。5. 功能名:商品管理- 需求描述:允许B端用户添加、编辑和管理销售的商品。
- 概述:提供一个界面以支持商品信息的完整管理,包括商品详情、价格、库存、分类等。
- 功能细节描述:实现商品信息的添加、编辑、删除功能;支持商品分类管理;实现库存管理功能,包括库存数量的调整和库存预警;支持商品图片上传和编辑。6. 功能名:库存管理- 需求描述:为B端用户提供库存量的监控和管理功能。
- 概述:确保用户可以实时了解商品库存情况,及时补充库存,避免缺货。
- 功能细节描述:展示各商品的当前库存量;支持库存的手动调整;实现库存预警设置,当库存低于预设阈值时自动提醒用户。7. 功能名:订单管理- 需求描述:允许B端用户查看、处理和管理客户订单。
- 概述:为用户提供订单的详细列表,包括订单状态、支付情况、配送信息等。
- 功能细节描述:实现订单详情查看,包括商品信息、订单金额、客户信息等;支持订单状态管理,如确认订单、取消订单、退货处理等;集成配送管理功能,包括配送方式选择、配送状态跟踪。8. 功能名:营销管理- 需求描述:为B端用户提供营销活动的创建、管理和分析工具。
- 概述:支持多种营销活动类型,如折扣、优惠券、积分奖励等,以提升销售额和客户粘性。
- 功能细节描述:实现营销活动的创建和设置,包括活动类型、时间、适用商品等;提供营销效果分析,如参与度、销售提升等指标的跟踪评估。9. 功能名:配送管理- 需求描述:允许B端用户管理商品的配送方式和配送状态。
- 概述:提供一个界面以支持对订单的配送方式选择、配送进度跟踪和管理。
- 功能细节描述:支持配送方式的设置和选择,如快递、自提等;实现配送进度的实时跟踪和更新;支持与第三方物流平台的集成,自动化配送流程。10. 功能名:数据分析- 需求描述:为B端用户提供销售数据和客户行为分析。
- 概述:通过数据分析帮助用户了解业务表现,指导决策。
- 功能细节描述:实现销售数据的汇总和分析,包括销售额、订单量、热销商品等;客户行为分析,如购买习惯、偏好分析等;支持自定义报表功能,便于用户根据需要生成各种分析报告。
通过ChatGPT,我们能生成详细的系统功能文档。基于这个,我们可以进一步修改和调整,极大地提高了写文档的效率。
用ChatGPT生成用例图
用例图是统一建模语言(UML)的一部分,用于描述系统的功能以及与之交互的外部实体(如人、系统或设备)。
它是一种图形表示法,用于展示系统的行为,通过展示参与者(actors)与系统的用例(use cases)之间的关系来实现。
用例图主要用于找出功能需求,并帮助团队理解系统提供的功能。用例图的主要元素包括:
用例(Use Cases):表示系统的一项功能或者一组功能,通常用椭圆形来表示。用例是从用户的角度出发,描述了用户可以通过系统完成的一个任务或者目标。
参与者(Actors):表示与系统交互的外部实体,可以是人、系统或设备。参与者通过与用例的交互来完成某些目标。
关系(Relationships):用来描述参与者与用例之间的交互关系,以及用例之间的关系。主要有以下几种类型:
- 关联(Association):直接连接参与者和用例,表示参与者参与用例的交互。
- 包含(Include):表示一个用例的执行包含另一个用例的执行。
- 扩展(Extend):表示一个用例的执行可能扩展或增加另一个用例的行为。
- 泛化(Generalization):表示参与者或用例之间的继承关系。
用例图主要用于需求分析阶段,帮助项目团队和客户之间建立共同的理解,以确保软件完全满足用户需求。它为开发过程提供了一个清晰的功能视图,同时也是沟通、讨论和计划的基础。
ChatGPT与PlantUML结合后,可以生成各种UML图表。接下来,我们使用ChatGPT生PlantUML语言描述的用例图。
向ChatGPT发送如下请求:
上文中已确定线上商城系统功能,请使用PlantUML语言帮我绘制用例图。
ChatGPT回答如下:
@startuml
left to right direction
skinparam packageStyle rectangleactor C端用户 as cuser
actor B端用户 as buserrectangle C端功能 {(品牌首页) as (HomePage) (基于LBS进店) as (LBSStore)(加购) as (AddToCart)(订单列表) as (OrderList)(结算) as (Checkout)(下单) as (PlaceOrder)(支付) as (Payment)(个人中心) as (UserProfile)
}rectangle B端功能 {(组织管理) as (OrgManagement)(渠道管理) as (ChannelManagement)(客户管理) as (CustomerManagement)(店铺装修) as (StoreDecoration)(商品管理) as (ProductManagement)(B端管理) as (BManagement)(库存管理) as (InventoryManagement)(订单管理) as (OrderManagementB)(营销管理) as (MarketingManagement)(配送管理) as (DistributionManagement)(数据分析) as (DataAnalysis)
}cuser --> HomePage : 浏览
cuser --> LBSStore : 定位与推荐
cuser --> AddToCart : 添加商品
cuser --> OrderList : 查看订单
cuser --> Checkout : 进行结算
cuser --> PlaceOrder : 下单
cuser --> Payment : 支付
cuser --> UserProfile : 管理个人信息buser --> OrgManagement : 组织架构管理
buser --> ChannelManagement : 渠道策略管理
buser --> CustomerManagement : 客户信息管理
buser --> StoreDecoration : 装修店铺
buser --> ProductManagement : 管理商品
buser --> BManagement : 管理B端用户
buser --> InventoryManagement : 监控库存
buser --> OrderManagementB : 处理订单
buser --> MarketingManagement : 执行营销活动
buser --> DistributionManagement : 管理配送
buser --> DataAnalysis : 进行数据分析@enduml
用drawio绘制用例图
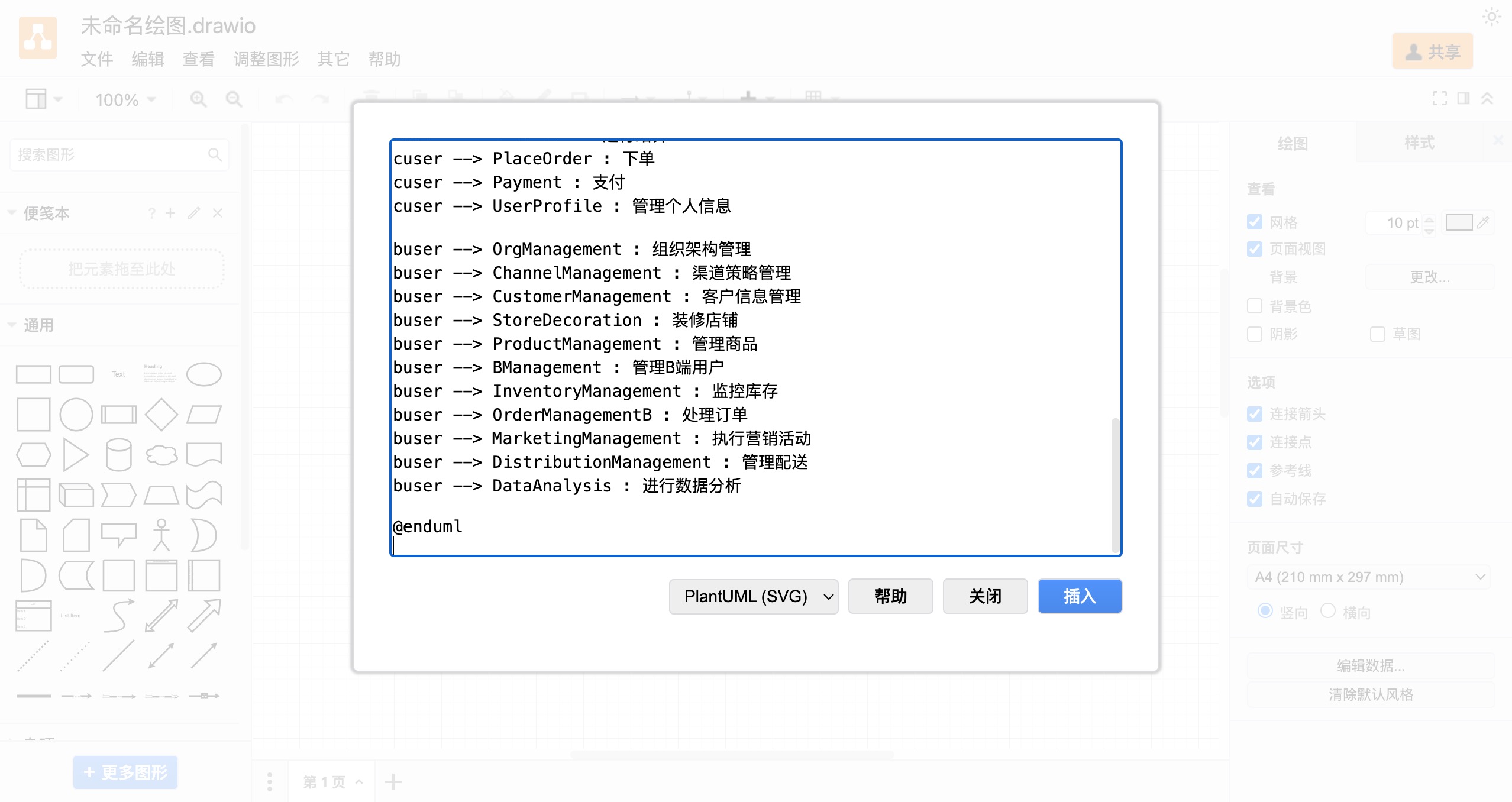
接下来,我们要使用drawio神器,绘制用例图。登录https://app.diagrams.net/,点击➕,选择高级→PlantUML。

将上文中的PlantUML代码,贴入文本框,点击插入。

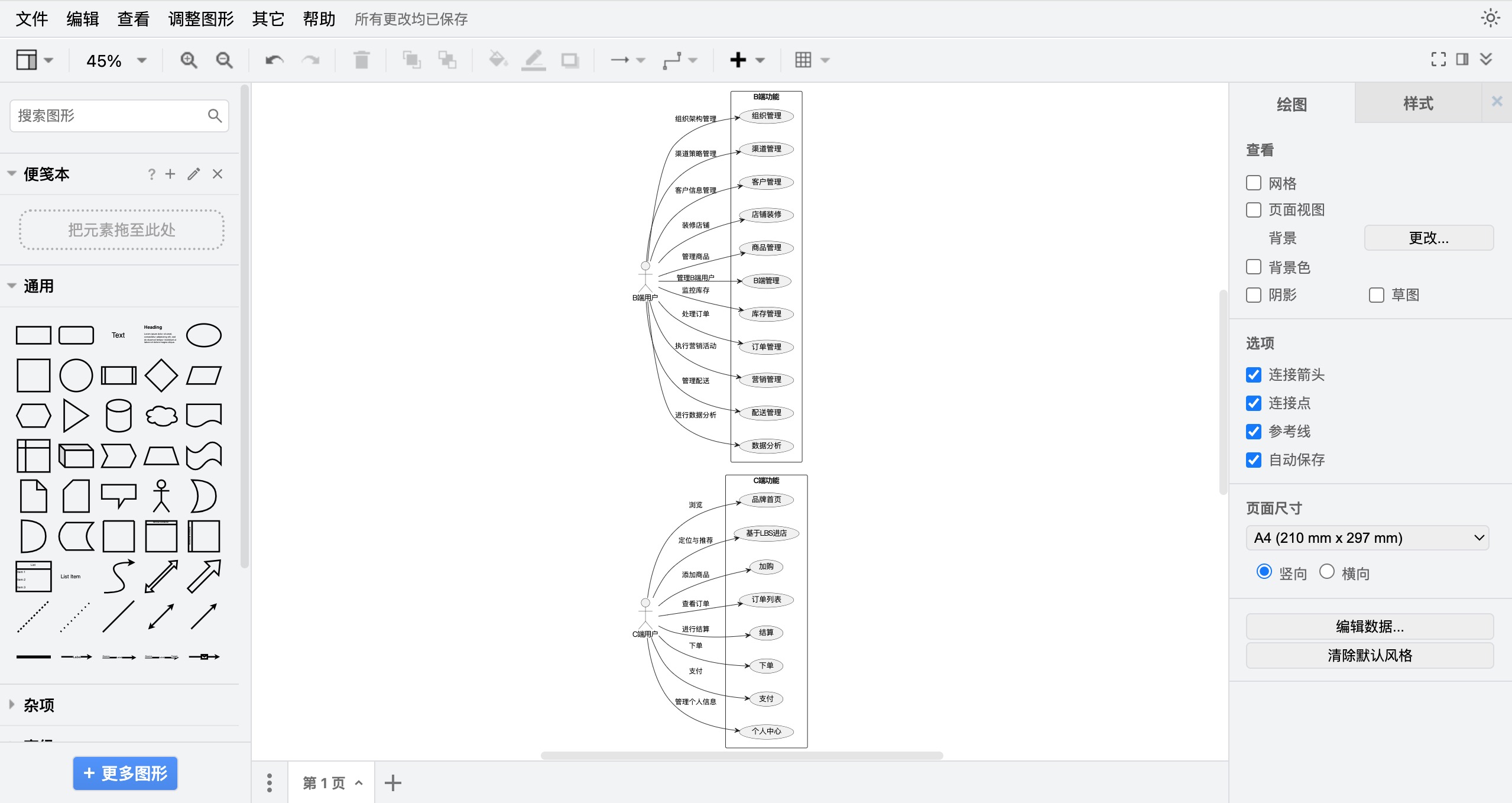
线上商城系统的用例图就自动绘制好啦,是不是效率提升非常多~

《Leetcode算法刷题宝典》一位阿里P8大佬总结的刷题笔记。
《大厂Java面试题汇总及详解》进大厂必看。
《架构学习资料大礼包》早日成为百万年薪架构师。
《AI学习资料大礼包》学习AI抢占先机。
请到下面公号【架构师汤师爷】取↓↓↓