调试介绍:
Explore the debugger
Debug/调试 可以让我们在特定的代码行上暂停程序的运行。当程序暂停时,我们可以查看变量的数值,在“Debug控制台”中运行代码,或利用“Debug”工具提供的其他功能。启动Debugger/调试器会自动文件(未手工保存的代码行)。
开始调试前注意:需要停止之前运行的程序(CTRL+C)。在一个Terminal上保持程序运行,利用里一个Terminal来调试时也是不可以的。运行的程序使用着端口和请求,会忽略所有的debug调试请求.
调试步骤
-
在
hello/urls.py中, 为urlpatterns列表的增加路由:path("hello/<name>", views.hello_there, name="hello_there"),path语句在定义路由时有两个参数。第一个参数定义了一个路由"hello/",它接受一个名为name的字符串变量。该字符串被传递给在path的第二个参数中指定的views.hello_there函数。 URL 路由是区分大小写的。 路由
/hello/<name>不同于 路由/Hello/<name>. 如果希望另种方式都有效,就需要定义不同的路由 -
用下面的代码替换hello/views.py中的源代码。使用下面的代码进行hello_there函数的Debug过程:import re from django.utils.timezone import datetime from django.http import HttpResponsedef home(request):return HttpResponse("Hello, Django!")def hello_there(request, name):now = datetime.now()formatted_now = now.strftime("%A, %d %B, %Y at %X")# Filter the name argument to letters only using regular expressions. URL arguments# can contain arbitrary text, so we restrict to safe characters only.match_object = re.match("[a-zA-Z]+", name)if match_object:clean_name = match_object.group(0)else:clean_name = "Friend"content = "Hello there, " + clean_name + "! It's " + formatted_nowreturn HttpResponse(content)代码解释:上一步提到的urls.py中定义的name变量作为hello_there函数的参数。if语句的作用如同代码注释中所描述的,过滤用户提供的信息,以避免对应用程序的攻击。在这种情况下,代码过滤name参数只可以包含字母,从而避免了控制字符、HTML等的导入。(当我们在下一节中使用模板时,Django会自动过滤,你不需要这些代码。)
-
在
hello_there函数第一行 (now = datetime.now())标记断点。一下三种方式均可- 光标到指定行 F9,
- 光标到指定行 主菜单选择 Run > Toggle Breakpoint ,
- 直接在指定行的行号左侧空白处单击。(鼠标移动到该位置显示为未选中状态的红点)
断点设置成功在对应行左侧空白处出现红色的点:

-
通过下面方式启动debugger调试:菜单中选择 Run > Start Debugging , 或者选择绿色按钮 或F5:

VScode底部状态栏颜色发生改变,表示当前处于调试状态。

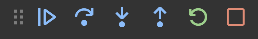
同时VScode屏幕出现调试工具条如下图,各个按钮功能如下: 暂停 (or 继续, F5), 跳过 (F10), 步入 (F11), 步出 (Shift+F11), 重启 (Ctrl+Shift+F5), 和 停止 (Shift+F5). 具体说明参见链接 VS Code debugging .

-
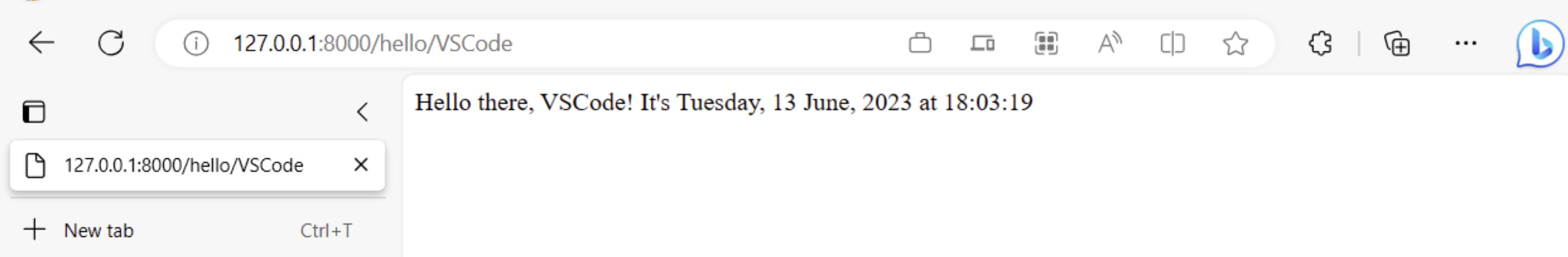
程序开始执行.打开浏览器输入下面网址
http://127.0.0.1:8000/hello/VSCode. 在打开网页渲染之前,程序在指定语句暂停。黄色的小箭头表示下一步要运行的程序行。
-
点击 Step Over 运行程序行
now = datetime.now(). -
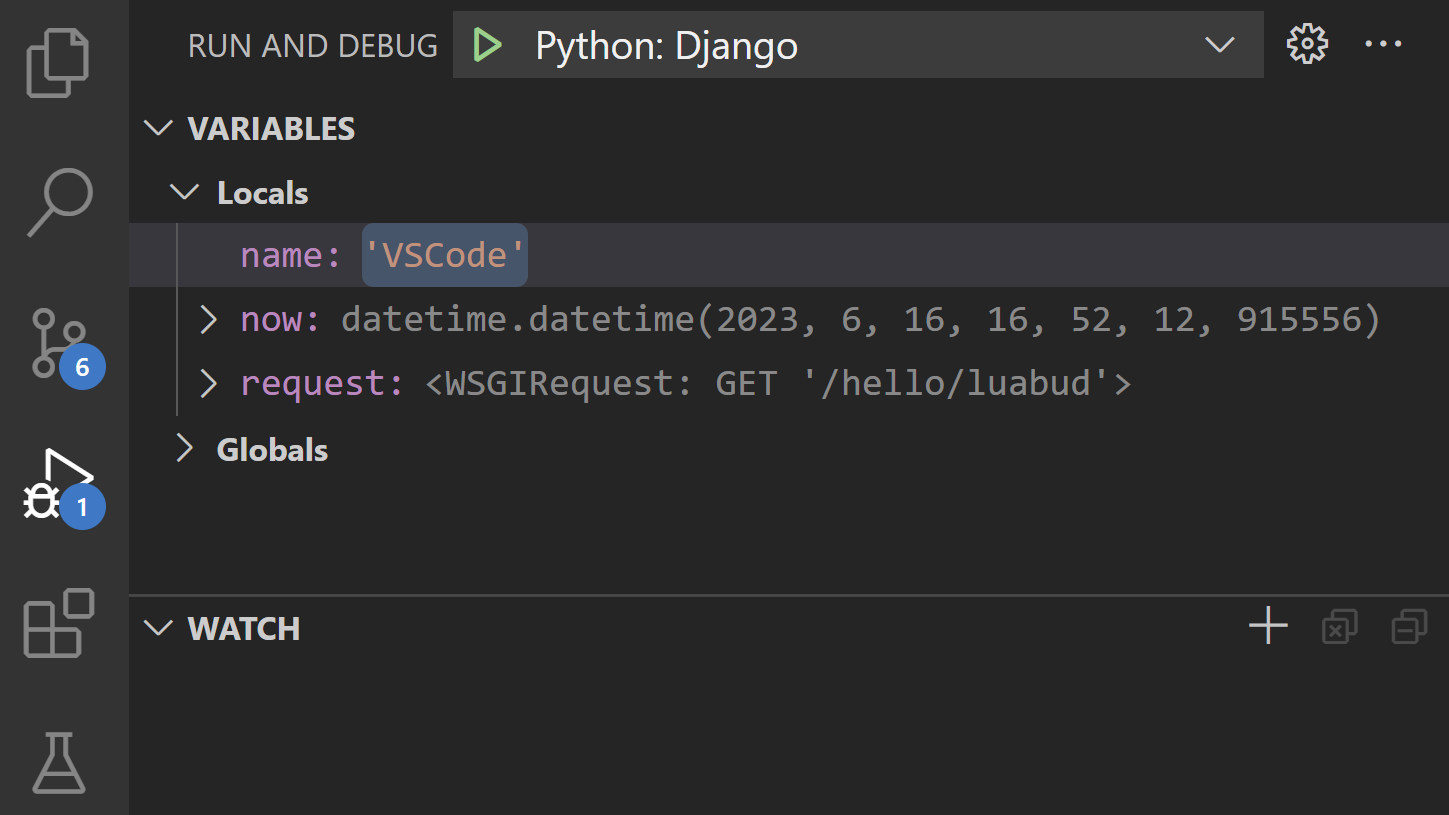
VS Code 窗口左侧,我们可以看到 参数(Variables)子窗口。此窗口展示局部变量(如now)和参数(例如name) 。下面分别是监视watch窗口,堆栈stack和断点窗口。 (详见VS Code debugging ). 在Locals 项下, 可以尝试展开显示更多内容. 我们也可以通过双击F2的方式开修改参数的值。如果更改变量now的数值会导致程序中断。开发者一般在不能获自动获取正确数值,或者系统给出数值错误的情况下,使用此功能。

-
当程序暂停时, Debug Console 可以让我们输入一些命令程序 以获取基于当前程序状态的结果。 例如, 执行完成
now = datetime.now()后,我们可以测试各种不同的时间输出格式。在程序行中选择下面的内容now.strftime("%A, %d %B, %Y at %X"), 单击右键选择 Debug: Evaluate(Evaluate in Debug console) 相关内容会发送到Debug console命令行,执行结果如下:
now.strftime("%A, %d %B, %Y at %X") 'Friday, 07 September, 2018 at 07:46:32'提示: Debug Console 会显示程序调试过程中的异常信息。这些异常信息在Terminal窗口不会显示
-
将内容Copy 到debug console底部 > 提示符后,尝试更改格式并得到即时反馈。
now.strftime("%A, %d %B, %Y at %X") 'Tuesday, 13 June, 2023 at 18:03:19' now.strftime("%a, %d %b, %Y at %X") 'Tue, 13 Jun, 2023 at 18:03:19' now.strftime("%a, %d %b, %y at %X") 'Tue, 13 Jun, 23 at 18:03:19' -
选择继续 F5,系统会恢复执行,结果如下:

-
调试过程中可以更改代码,系统会自动运行重新载入。例如更改日期格式
now.strftime("%a, %d %b, %y at %X"), 保存文件. Django 服务器会自动重新载入,无需重新启动debugger。刷新浏览器可以立即显示变化。 -
完成后关闭浏览器和debugger. 停止调试器的方式, 单击停止按钮 (红方块) 或者执行如下菜单行命令 Run > Stop Debugging 快捷键 (Shift+F5).
Tip: 可以在view.py文件中增加打印语句将
http://127.0.0.1:8000/hello/VSCode输出到Terminal上。这样可以方便调试。