大家好,我是 Just,这里是「设计师工作日常」,今天分享的是本地代码怎么上传到代码托管平台上。
最新文章通过公众号「设计师工作日常」发布。
目录
- 引子
- 前提
- 创建仓库
- 仓库创建完成
- git 本地仓库
- 初始化本地仓库(本地项目代码)
- 添加文件到git仓库
- 提交新文件到远程仓库
- 关联本地git仓库和 github 远程仓库
- 推送本地代码到远程仓库
引子
人问我,想把自己写的代码上传到gitee上,该怎么弄?
我让他去网上搜一搜,教程很多。
人跟我说,搜了出来很多结果,但是都看不太明白。
我多问几嘴,才知道人家根本就没用过gitee这类代码托管平台,连git这个东西都没安装过,说学校没学过,不知道。
好吧,这就很ok呢。
前提
1、你需要在你的电脑中安装 Git 这个小东西,它是一个版本控制器,没它你什么都搞不了。点击 git下载 进行下载,然后默认安装到你的电脑。
2、你需要有一个 github 或者 gitee 的账号,如果没有就去注册创建一个 github (github 官网)或者 gitee ( gitee官网 )的账号。
3、可以先学习一下如何配置 git ssh 方式来关联远程仓库,因为 github 平台取消了对密码认证的支持,不支持 https 方式来 push 代码了。有兴趣的可以看之前的一篇文章: mac/windows git ssh 配置多账号多平台
创建仓库
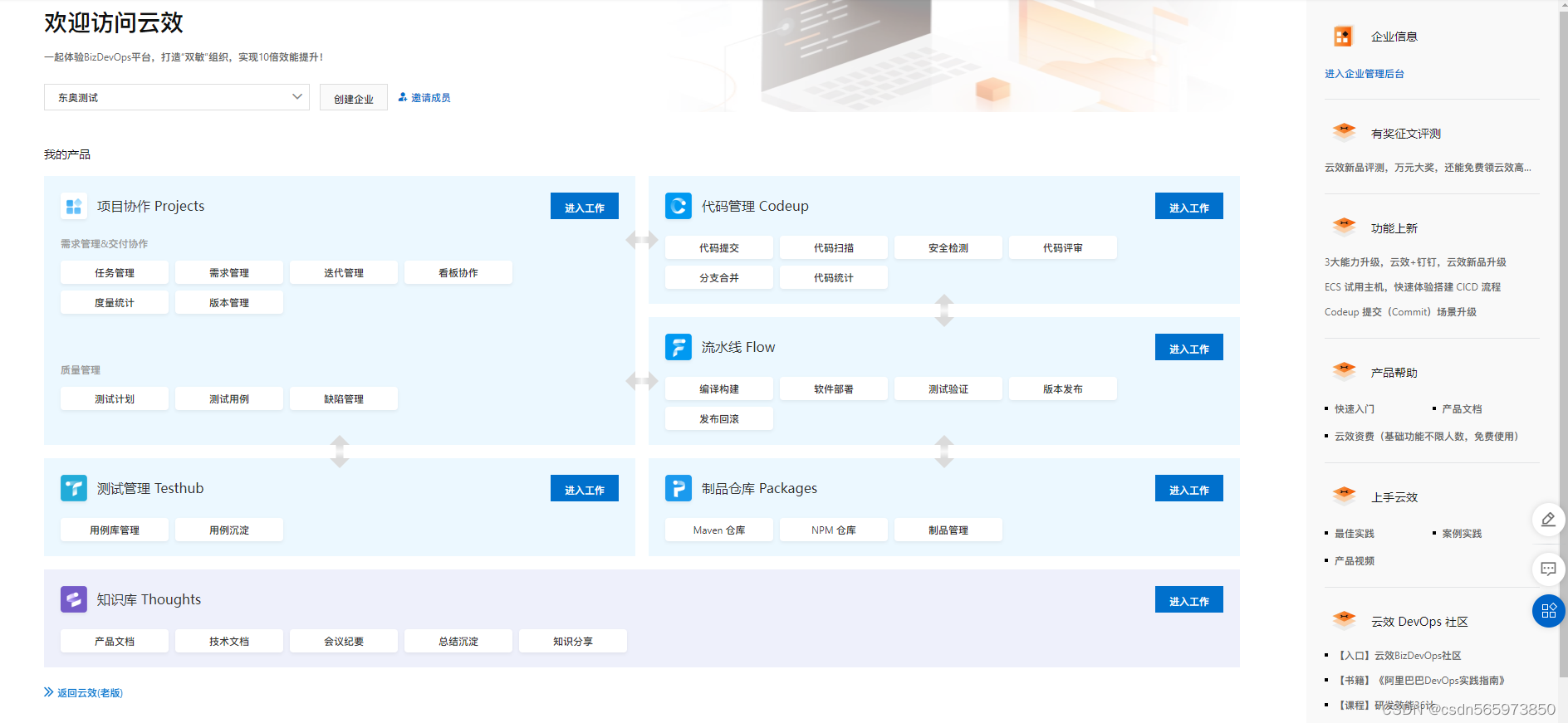
1、登录 github 或者 gitee 网站,新增创建一个新的代码仓库。

↑ github 平台

↑ github 平台
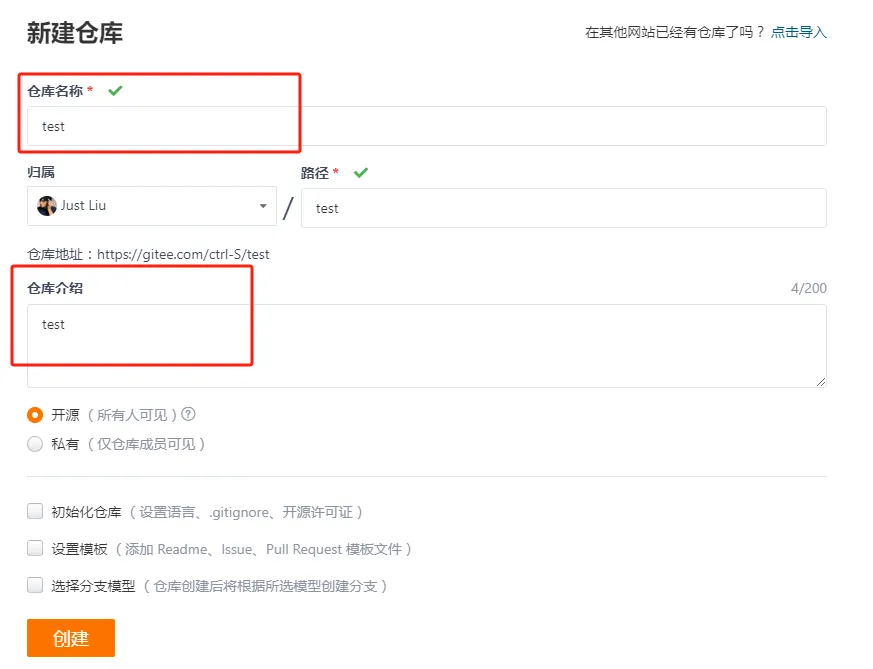
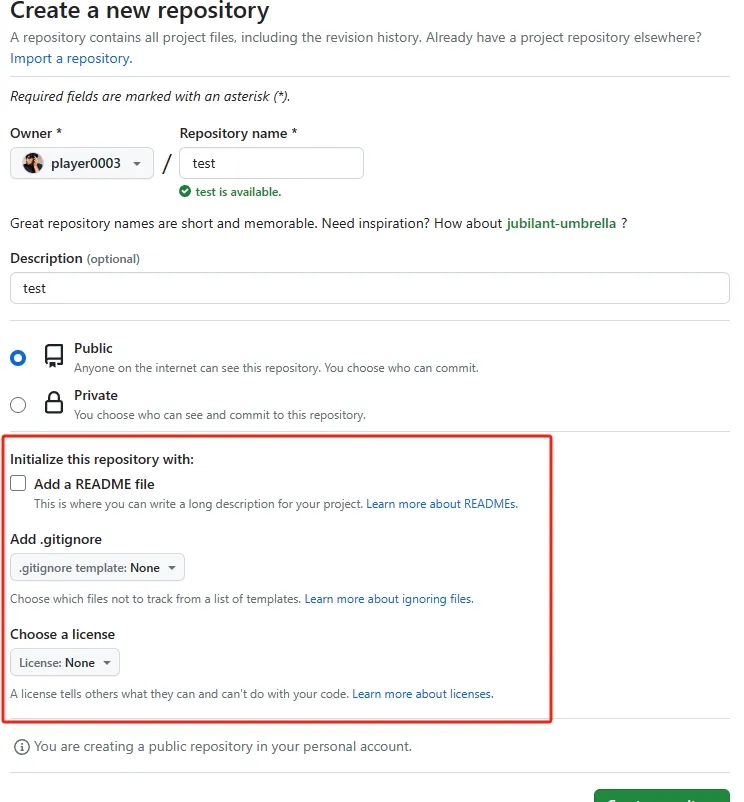
2、然后填入仓库名、路径、描述等相关信息,并设置仓库是否开源。( 仓库名不要用空格,仓库名、路径要和你本地项目文件夹名保持一致 )

↑ gitee 平台

↑ github 平台
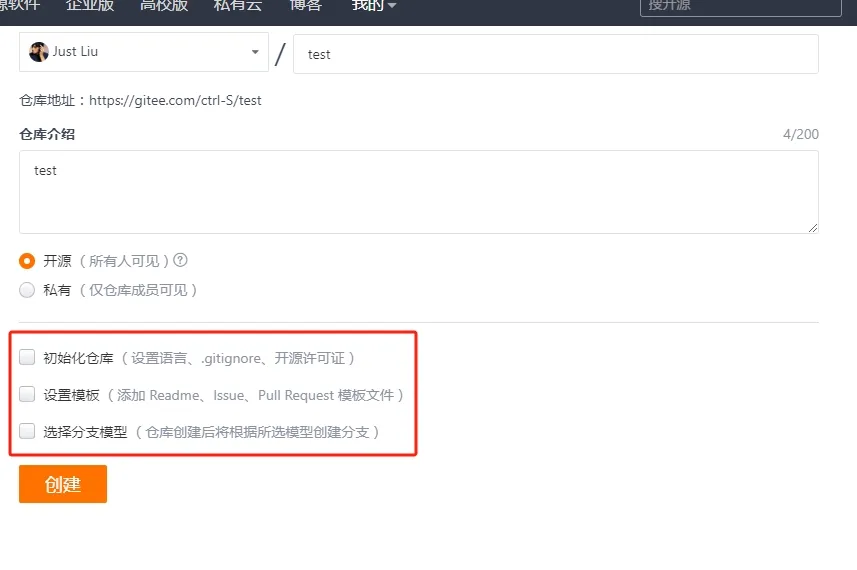
注意:因为这里你是要把你本地的项目代码上传到托管平台,所以在创建仓库时,你要注意不要初始化它,也不要任何新文件。

↑ gitee 平台

↑ github 平台
红色框的部分不要选中任何一项。
仓库创建完成

↑ gitee 平台

↑ github 平台
看见上面这种的,就表示你的仓库创建完成了,而且是一个24k纯新绿色无污染的仓库。
git 本地仓库
初始化本地仓库(本地项目代码)
eg:我本地的项目代码在 test 文件夹中,文件夹中有一个测试文件 “code mode.md”。
双击打开 test 文件夹,然后右击打开 git 命令行窗口

↑ 打开 git 命令行窗口
然后在命令行窗口,输入以下代码,将 test 文件夹初始化成 git 仓库
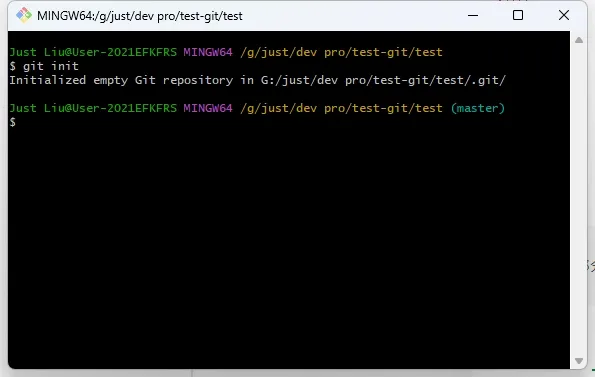
git init

↑ 初始化 git 仓库
初始化成功后,test 文件夹会有一个 git 隐藏文件夹 ( 如果没看到,可以把 显示隐藏项目 打开 )

添加文件到git仓库
初始化本地仓库后,再运行以下代码,将本地文件添加到git仓库
git add .

然后你可以输入以下代码,来查看仓库状态,可以看到已经添加了一个新文件到git仓库
git status

提交新文件到远程仓库
添加文件到git仓库后,你就可以进行初次提交啦,输入以下代码进行提交操作
git commit -m '初次提交本地代码'

到这里,可以看到,它提示你要告诉它你是谁?就是说你需要绑定你远程仓库的账号(邮箱)、用户名,分别运行以下代码来绑定你的邮箱以及用户名
git config user.email '你的邮箱'
git config user.name '你的用户名'
不要用全域绑定邮箱和用户名,因为如果你是多平台多账号的话,会互相影响,只绑定当前仓库就可以啦。
邮箱就是在 github 或者 gitee 平台上注册时的邮箱,用户名是你在 github 或者 gitee 平台上的用户名,用户名一定要写正确,因为这会在你提交代码后可以看到代码贡献值。

↑ gitee 用户名

↑ github 用户名
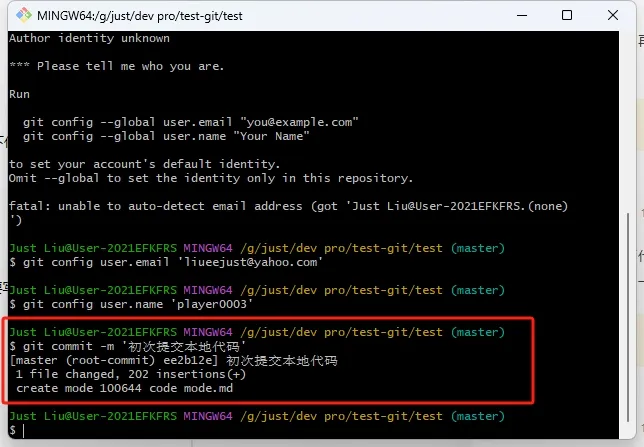
这里我绑定的是 github 的邮箱以及用户名

关于这里绑定邮箱以及用户名,不会配置的,可以看我之前的一篇文章: mac/windows git ssh 配置多账号多平台。
邮箱用户名都设置完成后,那么我们就可以再次运行刚才上面的提交代码来正常进行提交操作啦
git commit -m '初次提交本地代码'

关联本地git仓库和 github 远程仓库
复制 github 远程仓库地址 (格式为 https 或者 ssh)

然后在命令行窗口输入以下代码,将本地git仓库与 github 远程仓库关联
git remote add origin 远程仓库地址

推送本地代码到远程仓库
关联好本地git仓库和 github 远程仓库后,输入以下代码,将本地代码提交的代码推送到 github 远程仓库上
git push -u origin master
完成以上步骤后,你的本地代码就会被推送到 github 远程仓库上了。
[1] 原文阅读
我是 Just🍀,这里是「设计师工作日常」,求点赞👍求关注🌷!