
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册登录界面Ⅰ</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
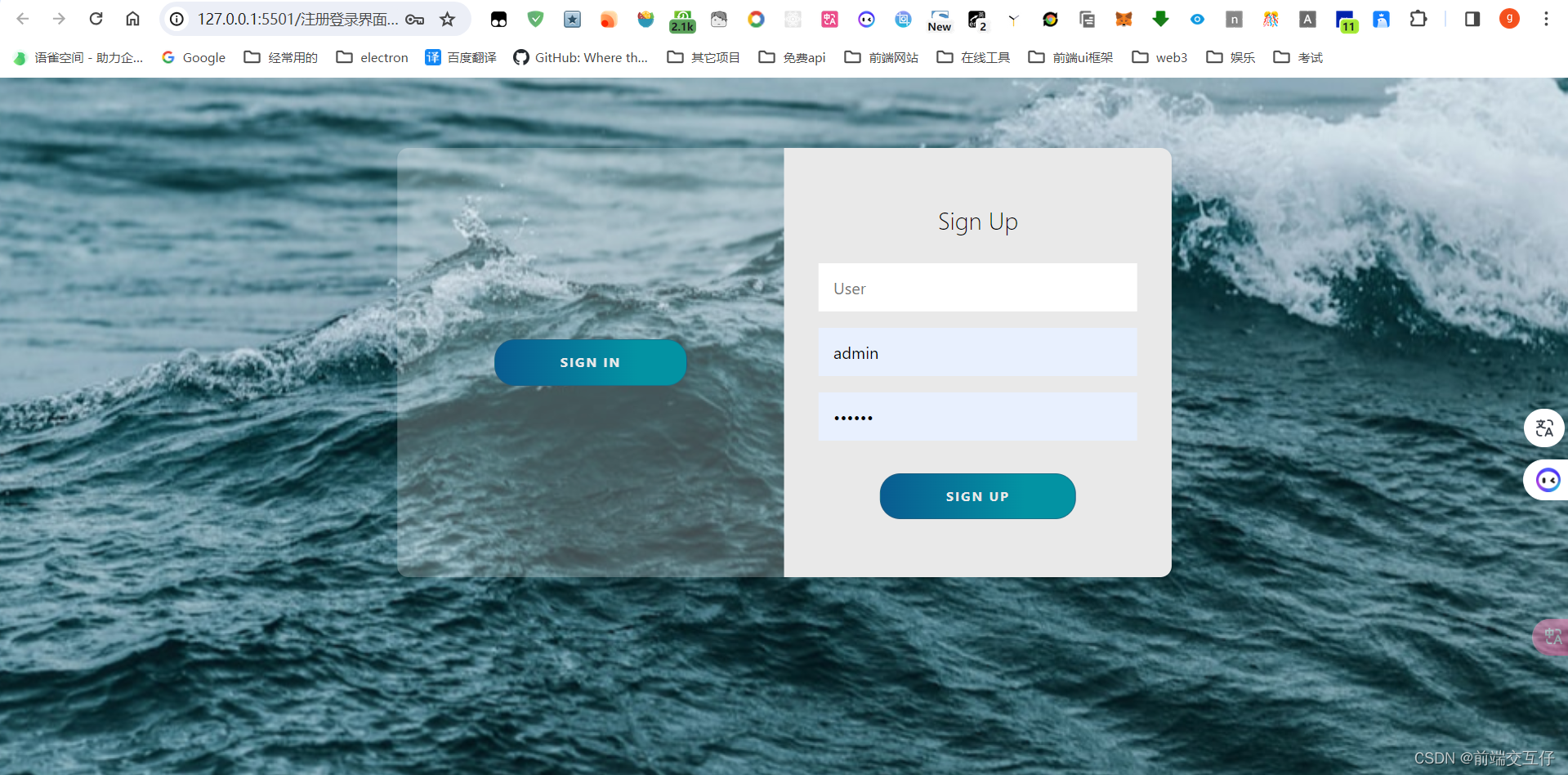
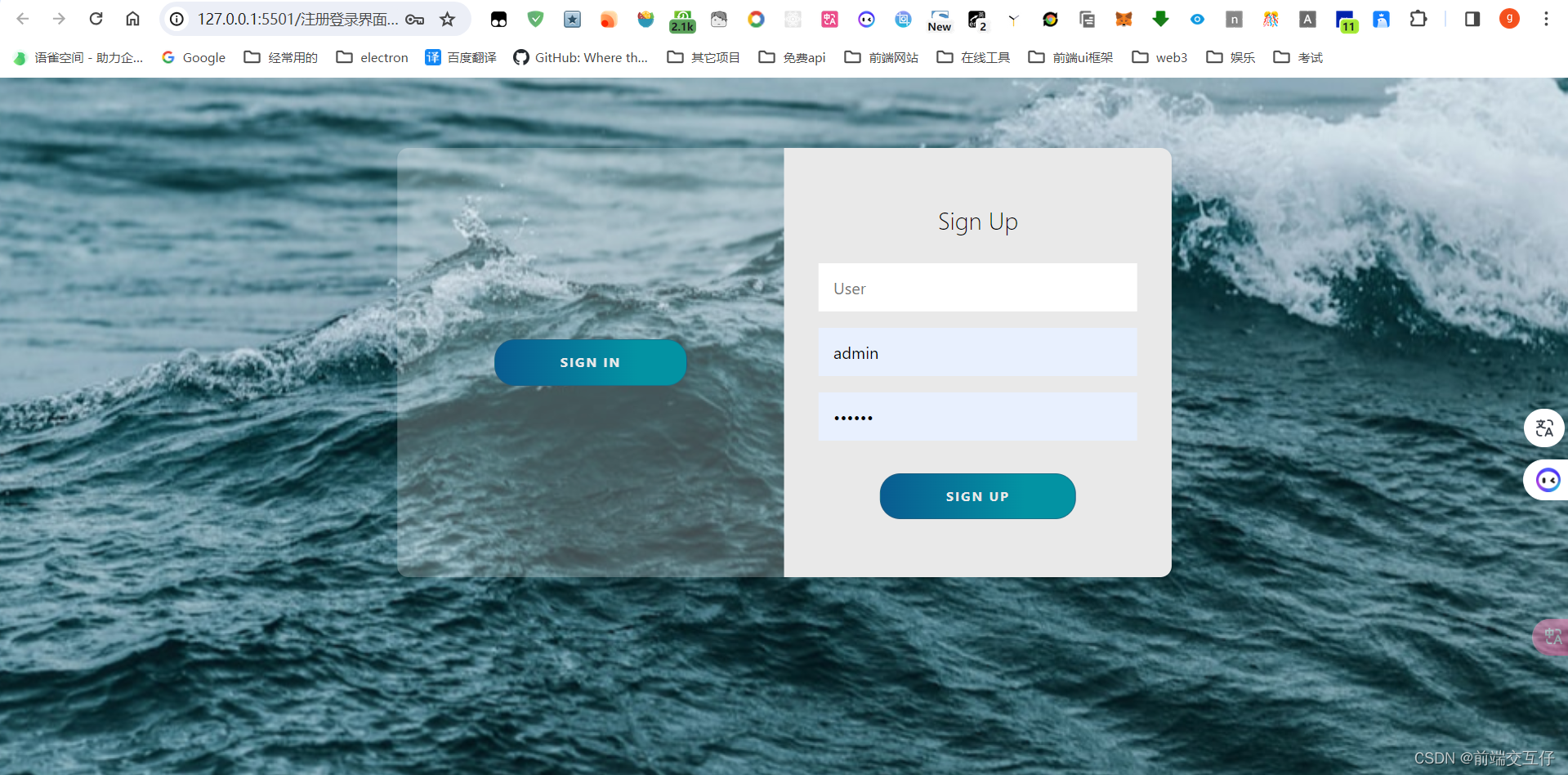
<div class="container right-panel-active"><div class="container_form container--signup"><form action="#" class="form" id="form1"><h2 class="form_title">Sign Up</h2><input type="text" placeholder="User" class="input" /><input type="email" placeholder="Email" class="input" /><input type="password" placeholder="Password" class="input" /><button class="btn">Sign Up</button></form></div><div class="container_form container--signin"><form action="#" class="form" id="form2"><h2 class="form_title">Sign In</h2><input type="email" placeholder="Email" class="input" /><input type="password" placeholder="Password" class="input" /><a href="#" class="link">Forgot your password?</a><button class="btn">Sign In</button></form></div><div class="container_overlay"><div class="overlay"><div class="overlay_panel overlay--left"><button class="btn" id="signIn">Sign In</button></div><div class="overlay_panel overlay--right"><button class="btn" id="signUp">Sign Up</button></div></div></div>
</div>
<div class="slidershow"><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/Snqdjm71Y5s')"></div><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/5APj-fzKE-k')"></div><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/wnbBH_CGOYQ')"></div><div class="slidershow--image" style="background-image: url('https://source.unsplash.com/OkTfw7fXLPk')"></div>
</div><script src="./script.js"></script>
</body>
</html>
const signInBtn = document.getElementById("signIn");
const signUpBtn = document.getElementById("signUp");
const firstForm = document.getElementById("form1");
const secondForm = document.getElementById("form2");
const container = document.querySelector(".container");signInBtn.addEventListener("click", () => {container.classList.remove("right-panel-active");
});signUpBtn.addEventListener("click", () => {container.classList.add("right-panel-active");
});firstForm.addEventListener("submit", (e) => e.preventDefault());
secondForm.addEventListener("submit", (e) => e.preventDefault());
:root {--white: #e9e9e9;--gray: #333;--blue: #095c91;--blue-r: #315a7491;--lightblue: #0393a3;--button-radius: 0.7rem;--max-width: 758px;--max-height: 420px;font-size: 16px;font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}body {align-items: center;background-color: var(--white);background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;display: grid;height: 100vh;place-items: center;
}.form_title {font-weight: 300;margin: 0;margin-bottom: 1.25rem;
}.link {color: var(--gray);font-size: 0.9rem;margin: 1.5rem 0;text-decoration: none;
}.container {background-color: var(--white);border-radius: var(--button-radius);box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);height: var(--max-height);max-width: var(--max-width);overflow: hidden;position: relative;width: 100%;
}.container_form {height: 100%;position: absolute;top: 0;transition: all 0.6s ease-in-out;
}.container--signin {left: 0;width: 50%;z-index: 5;
}.container.right-panel-active .container--signin {transform: translateX(100%);
}.container--signup {left: 0;opacity: 0;width: 50%;z-index: 4;
}.container.right-panel-active .container--signup {-webkit-animation: show 0.6s;animation: show 0.6s;opacity: 1;transform: translateX(100%);z-index: 8;
}.container_overlay {height: 100%;left: 50%;overflow: hidden;position: absolute;top: 0;transition: transform 0.6s ease-in-out;width: 50%;z-index: 100;
}.container.right-panel-active .container_overlay {transform: translateX(-100%);
}.overlay {background-color: rgba(255, 255, 255, 0.25);background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;height: 100%;left: -100%;position: relative;transform: translateX(0);transition: transform 0.6s ease-in-out;width: 200%;
}.container.right-panel-active .overlay {transform: translateX(50%);
}.overlay_panel {align-items: center;display: flex;flex-direction: column;height: 100%;justify-content: center;position: absolute;text-align: center;top: 0;transform: translateX(0);transition: transform 0.6s ease-in-out;width: 50%;
}.overlay--left {transform: translateX(-20%);
}.container.right-panel-active .overlay--left {transform: translateX(0);
}.overlay--right {right: 0;transform: translateX(0);
}.container.right-panel-active .overlay--right {transform: translateX(20%);
}.btn {background-color: var(--blue);background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);border-radius: 20px;border: 0.2px solid var(--blue-r);color: var(--white);cursor: pointer;font-size: 0.8rem;font-weight: bold;letter-spacing: 0.1rem;padding: 0.9rem 4rem;text-transform: uppercase;transition: transform 80ms ease-in;
}.form > .btn {margin-top: 1.5rem;
}.btn:active {transform: scale(0.95);
}.btn:focus {outline: none;
}.form {background-color: var(--white);display: flex;align-items: center;justify-content: center;flex-direction: column;padding: 0 3rem;height: 100%;text-align: center;
}.input {background-color: #fff;border: none;padding: 0.9rem 0.9rem;margin: 0.5rem 0;width: 100%;
}@-webkit-keyframes show {0%,49.99% {opacity: 0;z-index: 4;}50%,100% {opacity: 1;z-index: 8;}
}@keyframes show {0%,49.99% {opacity: 0;z-index: 4;}50%,100% {opacity: 1;z-index: 8;}
}.slidershow {position: absolute;width: 100vw;height: 100vh;overflow: hidden;
}.slidershow--image {position: absolute;width: 100%;height: 100%;background: no-repeat 50% 50%;background-size: cover;-webkit-animation-name: kenburns;animation-name: kenburns;-webkit-animation-timing-function: linear;animation-timing-function: linear;-webkit-animation-iteration-count: infinite;animation-iteration-count: infinite;-webkit-animation-duration: 16s;animation-duration: 16s;opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);
}.slidershow--image:nth-child(1) {-webkit-animation-name: kenburns-1;animation-name: kenburns-1;z-index: 3;
}.slidershow--image:nth-child(2) {-webkit-animation-name: kenburns-2;animation-name: kenburns-2;z-index: 2;
}.slidershow--image:nth-child(3) {-webkit-animation-name: kenburns-3;animation-name: kenburns-3;z-index: 1;
}.slidershow--image:nth-child(4) {-webkit-animation-name: kenburns-4;animation-name: kenburns-4;z-index: 0;
}@-webkit-keyframes kenburns-1 {0% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}1.5625% {opacity: 1;}23.4375% {opacity: 1;}26.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}98.4375% {opacity: 0;-webkit-transform: scale(1.21176);transform: scale(1.21176);}100% {opacity: 1;}
}@keyframes kenburns-1 {0% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}1.5625% {opacity: 1;}23.4375% {opacity: 1;}26.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}98.4375% {opacity: 0;-webkit-transform: scale(1.21176);transform: scale(1.21176);}100% {opacity: 1;}
}@-webkit-keyframes kenburns-2 {23.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}26.5625% {opacity: 1;}48.4375% {opacity: 1;}51.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@keyframes kenburns-2 {23.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}26.5625% {opacity: 1;}48.4375% {opacity: 1;}51.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@-webkit-keyframes kenburns-3 {48.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}51.5625% {opacity: 1;}73.4375% {opacity: 1;}76.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@keyframes kenburns-3 {48.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}51.5625% {opacity: 1;}73.4375% {opacity: 1;}76.5625% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}100% {opacity: 0;-webkit-transform: scale(1.2);transform: scale(1.2);}
}@-webkit-keyframes kenburns-4 {73.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}76.5625% {opacity: 1;}98.4375% {opacity: 1;}100% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}
}@keyframes kenburns-4 {73.4375% {opacity: 1;-webkit-transform: scale(1.2);transform: scale(1.2);}76.5625% {opacity: 1;}98.4375% {opacity: 1;}100% {opacity: 0;-webkit-transform: scale(1);transform: scale(1);}
}