热门搜索的开发
热门搜索页面的交互主要有4个交互点
第一个交互是点击搜索框时,热门搜索会渐影显示;第二个交互是点击返回图标时热门搜索会渐影消失;第三个交互是热门搜索滑动页面的时候搜索栏下面会出现阴影,回到顶部时阴影会消失;第四个交互点击搜索框进入热门搜索页面的时候滑动位置会清除就每次进入热门搜索页都是回到顶部
热门搜索页面的布局
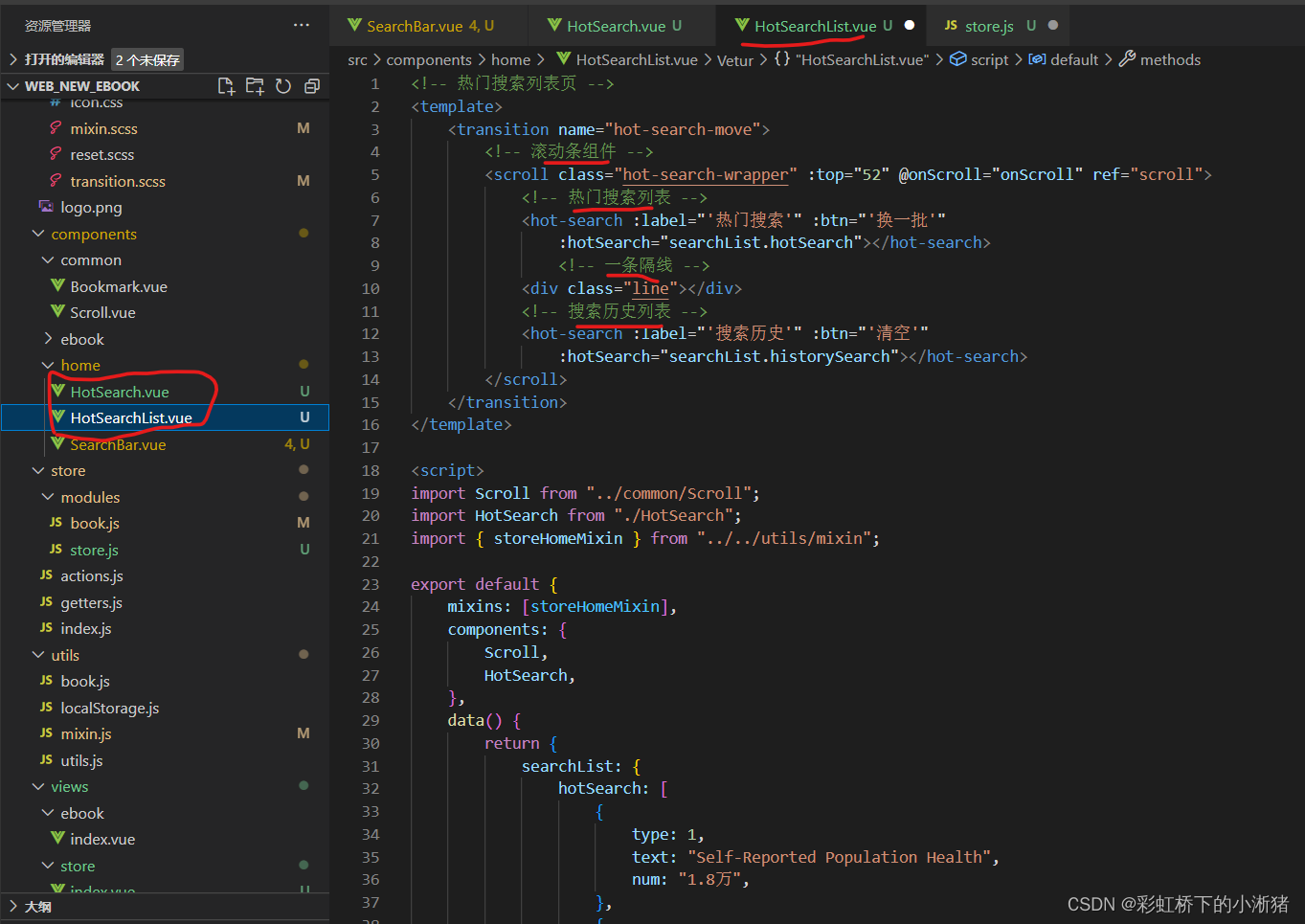
在component下的home中创建父搜索滚动组件HotSearchList.vue以及子搜索列表组件HotSearch.vue。搜索列表的大致布局如下一个滚动条包裹着两个列表和一条分割线

然后HotSearchList.vue其中定义了一个方法接收滚动组件中传过来的偏移量,子用父嘛所以是父this.$emit('onScroll',offsetY),子给滚动条组件标签中绑定@onScroll="onScroll"即可在下面的onScroll方法中直接使用传递过来的偏移量,然后这个偏移量我们要保存到vuex中

我们想阅读器的vuex是阅读器的,书城的vuex是书城的,所以我们在store下的modules下新建一个store.js用来专门放书城的state和mutations,那个book.js就是之前专门用来放阅读器的,然后注意我们还要到store的根路径即index.js下将store.js导入定义才行

然后到getters.js和actions.js中加入如下
最后一步是到mixin当中把这两个参数引入进来
然后我们使用一下HotSearchList组件试试看,将其加入到SearchBar组件中

可以看到热门搜索展示出来了,并且滑动页面的时候vuex中的热门搜索页的偏移量是在改变的

接下来我们就实现热门搜索的交互
热门搜索是点击搜索才展示否则不展示的嘛,所以第一步给热门搜索组件一个v-show
定义一个变量hotSearchVisible来控制热门搜索组件是否显示,然后同样增加两个方法隐藏热门搜索和展示热门搜索的方法


可以看到默认时候是不显示热门搜索组件的

接下来我们做第一个交互,就是点击搜索框时展示我们的热门搜索页
我们点击搜索框就展示搜索页那就给搜索框即input绑定一个点击事件嘛,点击事件就绑定showHotSearch即展示搜索页

第二个交互是点击返回图标时热门搜索会渐影消失
然后再给左侧返回按钮一个点击事件,点击事件中只需要隐藏起展示出来的热门搜索页即可,给返回按钮一个z-index:200即可,因为我们这里都是用的绝对定位布局,search-bar是z-index:150,我们不填z-index:200给它的话就会被盖住那么点击事件就点击不到返回按钮上,增加z-index:200那么它就会浮在表面,点击以后点击事件就能触发成功

第三个交互是热门搜索滑动页面的时候搜索栏下面会出现阴影,回到顶部时阴影会消失
就在watch中监听热门搜索中的滑动偏移量即可,如果热门搜索页中偏移量为0说明隐藏阴影,滑动了则显示阴影;然后返回到书城首页的时候,书城首页是之前是多少偏移量就是多少偏移量的即返回到书城首页的时候书城首页是不用回弹到顶部的,所以要判断此时书城首页的偏移量,如果偏移量大于0说明是滑动了的就需要展示阴影否则不需要展示阴影,所以在返回的back中判断

第四个交互点击搜索框进入热门搜索页面的时候滑动位置会清除就每次进入热门搜索页都是回到顶部
我们在热门搜索页组件中做了一个reset方法,这个reset方法它会去调用我们的滚动组件提供的scrollTo方法,是让我们滚动条回到最初的位置

我们在展示热门搜索页的时候就应该去让热门搜索页中的滚动条回到最初的位置即顶部,而展示热门搜索页的方法在SearchBar标题搜索组件中,即父组件标题搜索组件需要调用子组件热门搜索组件的方法,所以给子组件<hot-search-list>中增加一个ref好让SearchBar组件通过this.$refs来获取这个子组件中的方法,即如下,即在热门搜索页展示的时候就去调用这个reset方法

此时你点击返回再加入搜索页发现没有生效,没有回顶部,这是因为我们做展示热门搜索页方法下的隐藏标题隐藏阴影这一系列操作的时候dom并不用立即被分析,而reset需要在整个dom更新完之后也就是热门搜索页显示之后才能拿到dom,而你上面这种是在dom更新时不是更新后,dom更新时拿不到dom所以调用不了reset方法,所以应该是dom更新后需要立即执行reset,所以要用到this.$nextTick(),this.$nextTick()就是在dom更新后立即执行,也就是当热门搜索显示之后再调用reset,注意$nextTick(()=>{})里面是通过箭头函数执行

推荐页面的开发
推荐页面的布局
在component下的home中建一个flapCard组件,是推荐页面,然后在storeHome中记得引入这个FlapCard组件,这个推荐页面是点击标题栏的推荐图标才显示,所以定义一个变量flapCardVisible来控制它是否显示,同理放到vuex中,即在store的store.js里的state、mutations中加入这个变量以及getters.js和actions.js中加入,最后在mixin中加入即可。然后增加一个关闭按钮,关闭事件中是让这个推荐页面隐藏所以置这个flapCardVisible变量为false即可,然后调整一下样式即可得到


接下来我们就实现弹出来的推荐图书卡片
要开发这个功能,首先要获取数据,在开发环境下我们采用mockjs来制造模拟数据,所以我们先来看看如何通过mockjs来模拟我们的接口数据
mockjs介绍:
背景和作用:在前端开发中,与后端接口的数据交互是一个常见的任务。然而,在接口尚未实现或无法访问的情况下,如何进行前端开发和调试呢?这就是mock.js出现的背景。mockjs主要用来拦截ajax请求,生成模拟数据。它提供了模拟接口请求和生成随机数据的能力,为前端开发者提供了便利。
原理:它通过拦截XMLHttpRequest或fetch等网络请求,根据定义的规则返回模拟的数据,当开发者发起一个请求时,mockjs会检查匹配的规则,并且返回相应的模拟数据。这使得前端开发者可以在没有真实接口的情况下进行开发和调试。
安装和使用:使用mock.js非常简单,只需要在项目中安装Mock.js,并在需要的地方定义接口的模拟数据。首先,通过npm安装Mock.js:npm install mockjs --save-dev;然后,在需要使用Mock.js的地方引入它:import Mock from 'mockjs';;接下来,可以使用Mock.mock()方法定义接口的模拟数据
回到项目,使用mock.js
第一步我们安装好mock.js和axios
第二步准备mock数据,把准备的mock数据即这个mock文件夹引入到src目录下,这个mock目录中放的就是你请求时给你模拟返回的数据

第三步做mockjs的初始化,在mock下面创建一个index.js即做mockjs的初始化,就是定义接口的模拟数据,即前端请求什么路径时就让mock去返回哪些数据这样子

然后注意要到main.js中引入mock
第四步,定义api请求方法
接着我们就在src下创建一个api文件夹,用来做我们的api请求,定义一个home方法,这个home方法中就返回axios去请求路径为book/home的数据,mockjs就会截取这个请求然后返回上面定的相对应的数据

第五步,使用这个方法去获取mockjs返回的模拟数据
然后我们就来尝试一下能不能请求这个home方法然后返回相对应的数据。怎么尝试呢,我们就哪里要请求数据我们就在哪里引入这个home方法,我们到StoreHome中引入home方法,然后在mounted中调用这个home方法,然后因为axios都是异步返回,所以我们需要用.then()的异步方式来接收请求回来的数据,即可如下


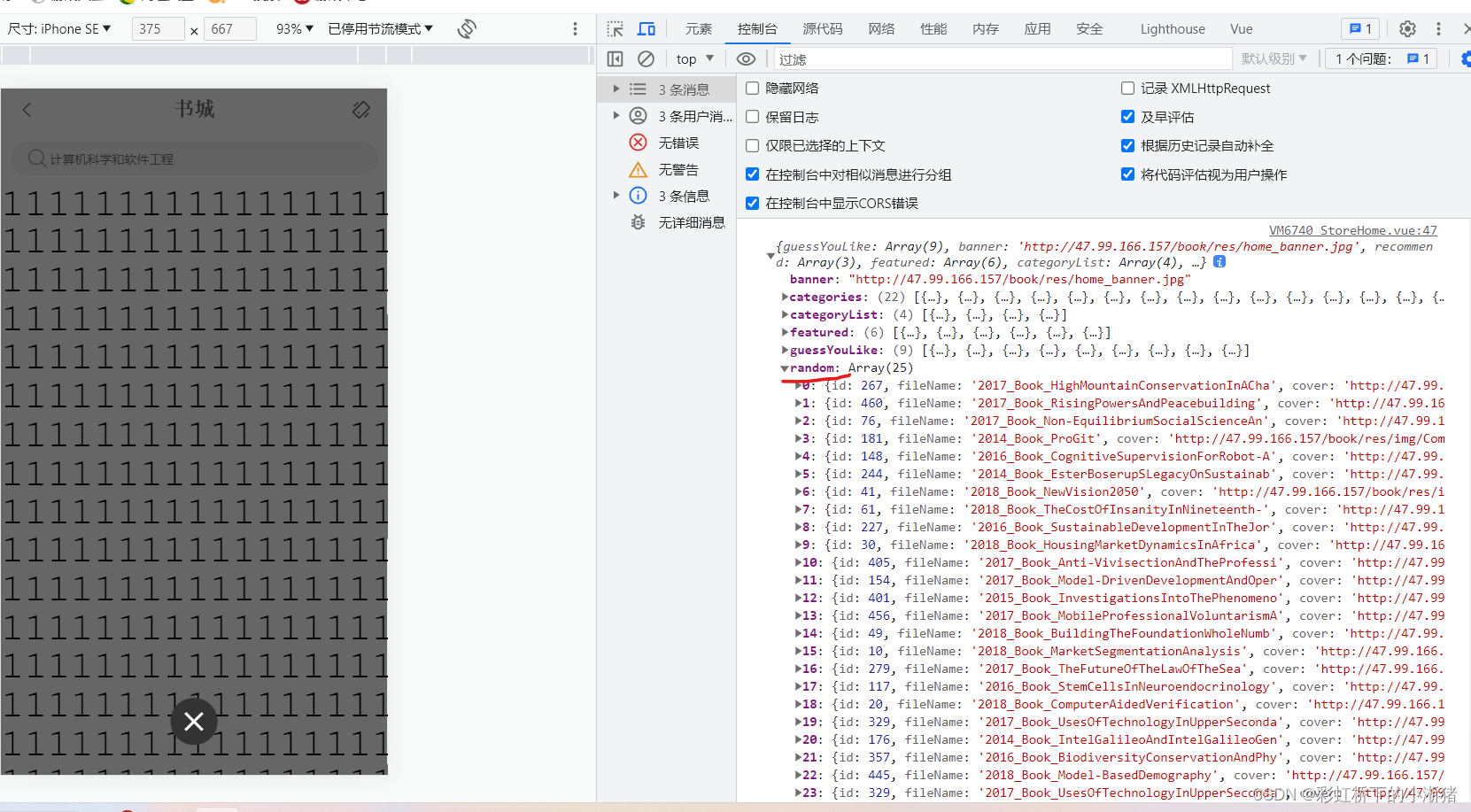
我们返回data可以看到rendom中就是返回给我们的图书


我们这里是随机推荐一本图书嘛,所以我们生成一个随机数,然后选返回数据中随机一本书保存在data中的random变量中


然后把这本书从书城首页组件中传到推荐图书组件中

接下来我们就到推荐图书页面中展现我们的图书
我们在styles中引入home.scss,并且在global.scss中引入。home.scss主要是定义了一些通用标题的一些样式,方便我们进行复用

然后在utils中引入store.js,这个是用来专门存放书城的静态资源的,就哪些固定的数据啊固定的方法啊

然后我们做推荐图书卡片的布局,变量flapCardVisible为true时显示推荐页面和显示图书卡片

最后点击推荐图标即可出现如下画面